zoom
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The non-standard zoom CSS property can be used to control the magnification level of an element. transform: scale() should be used instead of this property, if possible. However, unlike CSS Transforms, zoom affects the layout size of the element.
Syntax
/* Keyword values */ zoom: normal; zoom: reset; /* values */ zoom: 50%; zoom: 200%; /* values */ zoom: 1.1; zoom: 0.7; /* Global values */ zoom: inherit; zoom: initial; zoom: revert; zoom: revert-layer; zoom: unset;
Values
Render this element at its normal size.
Do not (de)magnify this element if the user applies non-pinch-based zooming (e.g. by pressing Ctrl — — or Ctrl + + keyboard shortcuts) to the document. Do not use this value, use the standard unset value instead.
Zoom factor. 100% is equivalent to normal . Values larger than 100% zoom in. Values smaller than 100% zoom out.
Zoom factor. Equivalent to the corresponding percentage ( 1.0 = 100% = normal ). Values larger than 1.0 zoom in. Values smaller than 1.0 zoom out.
Formal definition
zoom
Свойство zoom изменяет масштаб элемента. Если меньше 1 или 100%, то элемент уменьшится. А если больше 1 или 100%, то элемент увеличится.
На данный момент не поддерживается в FireFox. Проверяйте поддержку на Can I use.
Пример
Скопировать ссылку «Пример» Скопировано
При наведении текст уменьшается на 50% Сохраняется исходный размер текста При наведении текст увеличивается в 2 разаp class="small-text">При наведении текст уменьшается на 50%p> p class="normal-text">Сохраняется исходный размер текстаp> p class="big-text">При наведении текст увеличивается в 2 разаp>
.small-text:hover zoom: 50%;> .normal-text:hover zoom: normal;> .big-text:hover zoom: 2;>.small-text:hover zoom: 50%; > .normal-text:hover zoom: normal; > .big-text:hover zoom: 2; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
У zoom есть четыре значения:
- normal — задаёт элементу исходный масштаб. Значение по умолчанию.
- число — коэффициент масштабирования. 1.0 эквивалентно значению normal .
- процент — процентное значение. 100% эквивалентно значению normal .
- reset — не изменяет масштаб элемента, если пользователь применяет к документу масштабирование без сведения (разведения) пальцев, т. е. масштабирование, применимое к сенсорным интерфейсам. Это нестандартное значение, перед его использованием следует проверить поддержку на Can I use.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Значение свойства не наследуется.
💡 Применимо ко всем элементам.
💡 Свойство можно анимировать.
CSS Zoom Property
As you know there are many CSS properties available that serves different purposes. One such amazing property is zoom in CSS. As the name suggests, the CSS zoom property is used to control the magnification of the elements on a web page. The elements on the web page can be anything, for example, images , plain-text, etc. In this article, you are going to learn about CSS zoom property along with the examples.
Syntax
Let’s look at the syntax of the CSS zoom property,
The CSS zoom property accepts the above mentioned values. You can set any of the values to the CSS zoom property that are mentioned above but some of them are not so standard to use in the modern browsers. We’ll dig deeper into accesibility concerns in the later part of the article. For now, let’s take a broader look at zoom in CSS and understand different values that can be set to the CSS zoom property .
Zoom in CSS
The CSS zoom property is used to magnifying the size of any of the HTML element. It may depend on the user of the web page whether to increase the size of the element or decrease the size using CSS zoom property. As discussed above there are different values of the CSS zoom property available using which you can customize the behaviour of the HTML elements. These values and their description are mentioned below:
| Value | Description |
|---|---|
| normal | When the value of CSS zoom property is set to reset , the element will be rendered at its normal size. |
| reset | The reset value is not a standard value and it is not supported by all the modern browers. The reset value applied to CSS zoom property means that do not apply the CSS zoom property or magnify and demagnify the element if the user tries to apply zooming by using shortcuts like Ctrl + + or Ctrl + — . |
| percentage_values | You can also set the CSS zoom value to a percentage value. This value is also called a zoom factor. The value of CSS zoom property when set to 100% , it is equivalent to normal size. The values larger than 100% means zoom in the element and the values smaller than 100% means zoom out. |
| number_values | This is similar to the percentage values. The zoom factor 1.0 means it is equivalent to the corresponding percentage i.e. 100%. The values larger than 1.0 means zoom in the element and the values smaller than 1.0 means zoom out the element. |
| global_values | Global values are inherit , initial , revert , revert-layer , unset . |
The below example shows the usage of different zoom property applied on sample text.
You can play with the above code in codepen or in your favourite IDE and see the results when you hover the HTML elements. Also remember that the CSS zoom property is not compatible with every modern browser. So please check the table mentioned in the article below that whether your browser supports the CSS zoom property or not.
As shown in the example above, the zoom: 75% decreases the size of the normal text by 25%, and according to the above CSS code when you hover that element, it’ll zoom in and you’ll see the actual size of the HTML element. Similarly, the CSS property zoom: 2.5 means the size of the HTML element will increase by 250% and when you hover this element it’ll zoom out and you’ll see the actual size of the element.
Note that the CSS zoom property is not supported by all the browsers due to compatibility issues.
Let’s see how the CSS zoom property works. As you know the values supported by the CSS zoom property are discussed above. If you pass the CSS zoom property value as normal , then the size of the element does not changes i.e. the size of the element becomes 100%. And, if you pass the value to CSS zoom property as reset then it will reset to the original size from custom values like 120%, 150%, etc.
Now, let’s take some examples to see the effect of CSS zoom property in real.
Examples
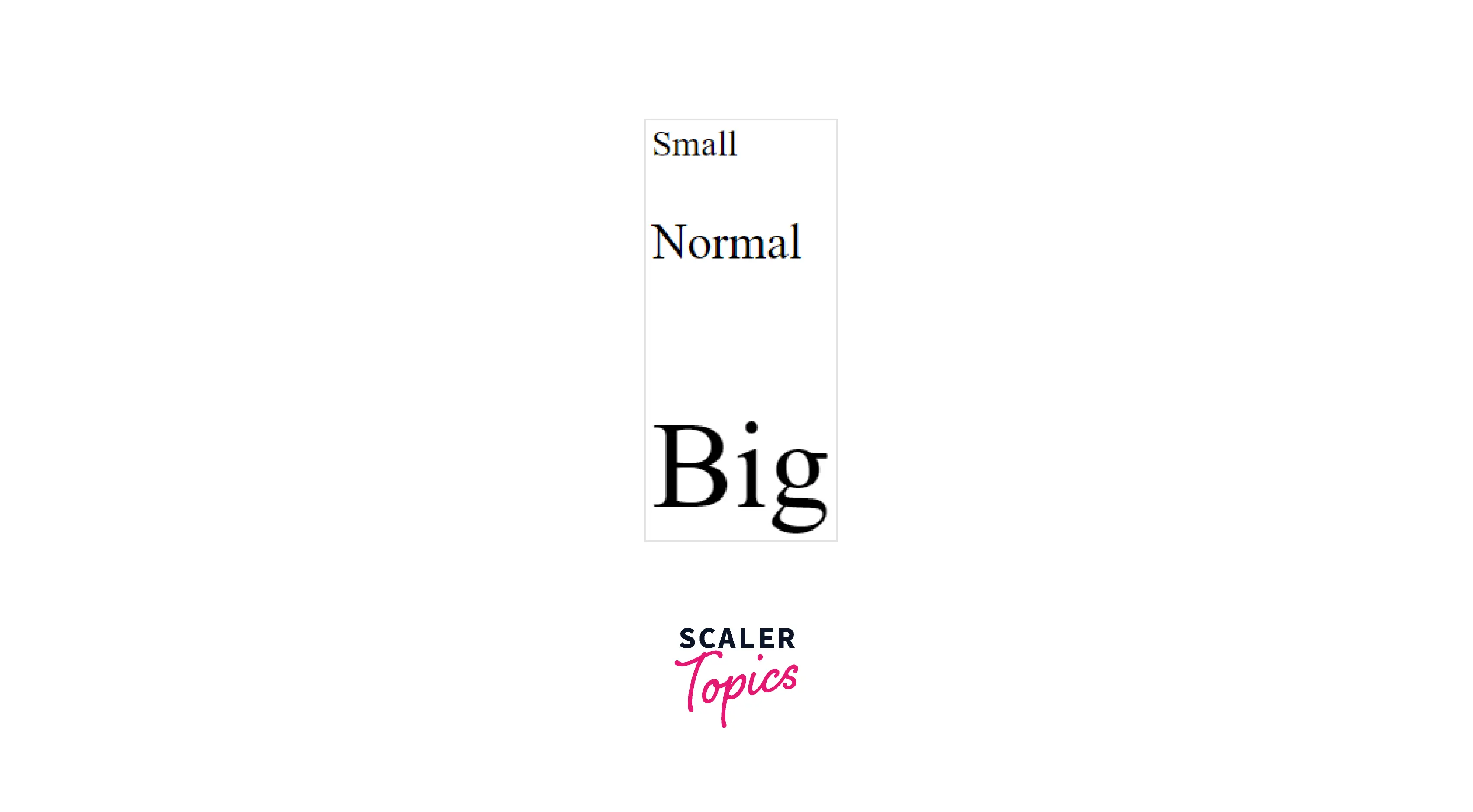
In this example, the CSS zoom property is used on the available p tags in the HTML . You can easily see the difference that the content of all the three p tags are different because of the CSS zoom property.
Let’a take a look at the output of the above code snippet,
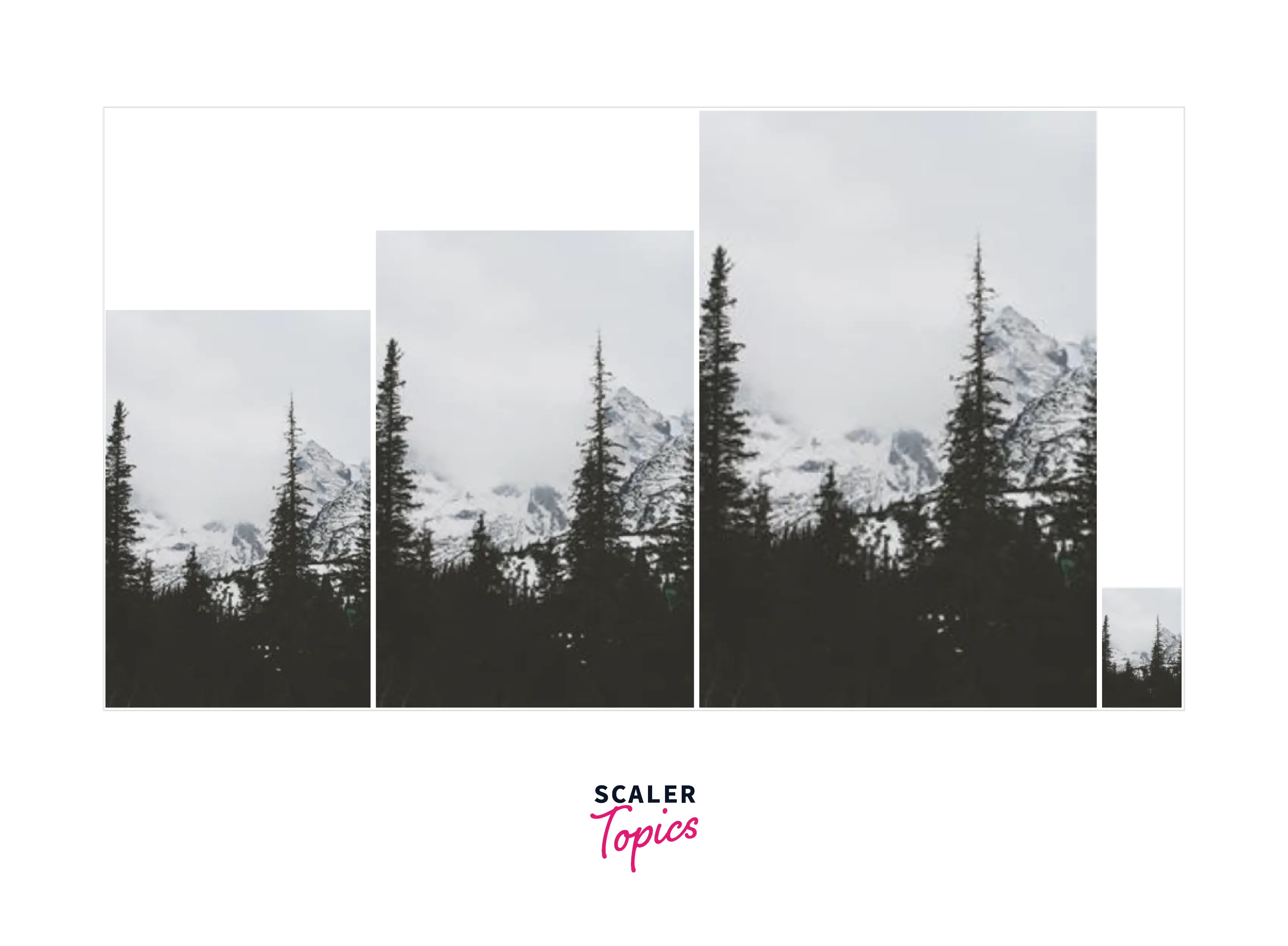
Now, let’s take another example in which the HTML element is an image element.
Let’a take a look at the output of the above code snippet,
Accessibility concerns
The CSS zoom property is not a standard property. This property was supported by old age browsers like IE . But there are many alternatives like CSS Transforms whiich can give the similar results. Now, most of the modern browsers do not suppor the CSS zoom property as there are many better alternatives present in the CSS .
Browser support
Conclusion
- The CSS zoom property is used to magnifying the size of any of the HTML element.
- The CSS zoom property accepts many values like, reset , unset , percentage values , number values , normal , etc.
- If you pass the CSS zoom property value as normal , then the size of the element does not changes i.e. the size of the element becomes 100% .
- If you pass the value to CSS zoom property as reset then it will reset to the original size from custom values like 120% , 150% , etc.
- The CSS zoom property is not a standard property hence you must avoid using it. Instead there are multiple CSS properties and methods like CSS transform to scale the HTML content.
How TO — Zoom on Hover
Learn how to zoom/scale an element on hover with CSS.
Zoom on Hover
How To Zoom on Hover
Example
.zoom:hover transform: scale(1.5); /* (150% zoom — Note: if the zoom is too large, it will go outside of the viewport) */
>
Tip: Go to our CSS Transform Tutorial to learn more about how to scale elements.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.