- Пиктограммы HTML
- Оформление текста
- Офисные предметы
- Как добавить иконку во вкладку сайта?
- Обычная верстка (HTML)
- WordPress
- Как создать фавиконку и подключить ее к сайту
- Характеристики значков
- Формат
- Размер
- Как сделать иконку для сайта HTML?
- Рисуем Favicon в Sketch или Photoshop
- Преобразуем готовое изображение в фавиконку
- Рисуем значок в браузере
- Конвертируем текст или эмоджи в значок
- Как подключить Favicon к сайту?
Пиктограммы HTML
Таблица пиктограмм HTML, содержит более 100 популярных иконок для оформления контента веб-страниц, рассылок и текстов. Воспользуйтесь удобной навигацией по категориям или перейдите сразу к таблице символов.
Специальные пиктограммы HTML позволяют оформить текст письма или тему рассылки. Помогают использовать иконки для кнопок и ссылок на сайте. Чтобы разместить символ на странице, необходимо скопировать код символа и вставить в исходный HTML-код страницы.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице.
Оформление текста
| Код | Символ | Описание |
|---|---|---|
| ✌ | ✓ | Символ галочка |
| ✔ | ✔ | Жирная галочка |
| ☑ | ☑ | Галочка в квадрате |
| ☒ | ☒ | Крестик в квадрате |
| ☓ | ☓ | Крест |
| ✅ | ✅ | Жирная незакрашенная галочка |
| ✕ | ✕ | Крестик |
| ✖ | ✖ | Жирный крестик |
| ✗ | ✗ | Изогнутый кретик |
| ✘ | ✘ | Жирный изогнутый крестик |
Офисные предметы
| Код | Символ | Описание |
|---|---|---|
| ✆ | ✆ | Знак телефона с проводом |
| 📞 | 📞 | Телефонная трубка |
| 🕻 | 🕻 | Телефонная трубка левосторонняя |
| 🕽 | 🕽 | Телефонная трубка правосторонняя |
| ☎ | ☎ | Телефон закрашенный |
| ☏ | ☏ | Телефон прозрачный |
| 🕿 | 🕿 | Черный кнопочный телефон |
| 📱 | 📱 | Мобильный телефон |
| ☕ | ☕ | Чашка чая / кофе |
| ✄ | ✄ | Ножницы |
| ✃ | ✃ | Ножницы |
| ✉ | ✉ | Конверт или письмо |
| ✍ | ✍ | Рука с ручкой |
| 💾 | 💾 | Дискета |
| 🔍 | 🔍 | Лупа (наклонённая влево) |
| 🔎 | 🔎 | Лупа (наклонённая вправо) |
| 📆 | 📆 | Отрывной календарь |
| 💼 | 💼 | Портфель |
Как добавить иконку во вкладку сайта?
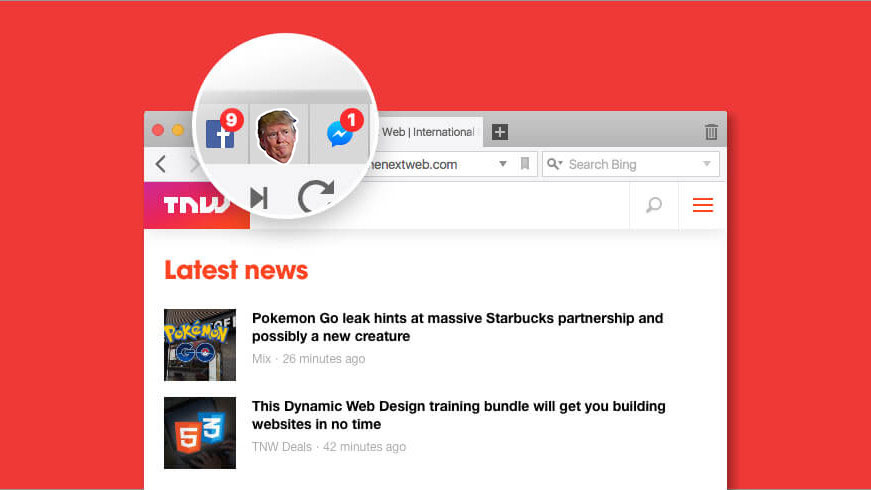
Наверняка вы часто видели на других сайтах, что во вкладке рядом с названием сайта находиться маленькая иконка? Обычно там располагается логотип компании. Это привлекает внимание и придает больший авторитет вашему ресурсу. Именно поэтому её и стоить добавить на свой сайт. Ниже я покажу как. Если у вас пока нет иконки — можете попробовать нарисовать тут.
Обычная верстка (HTML)
Тут все просто. Нужно всего лишь добавить внутри тега данный код, заменив путь в атрибуте href на свой. Изображение можно использовать любое.
Выше был пример для изображения в формате png. Можно и использовать другие форматы. Например, gif или ico. Для этого нужно заменить значения атрибута type на image/gif или image/x-icon соответственно.
WordPress
Установить иконку во вкладке сайта на WordPress ещё легче.
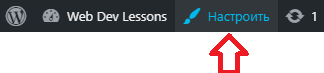
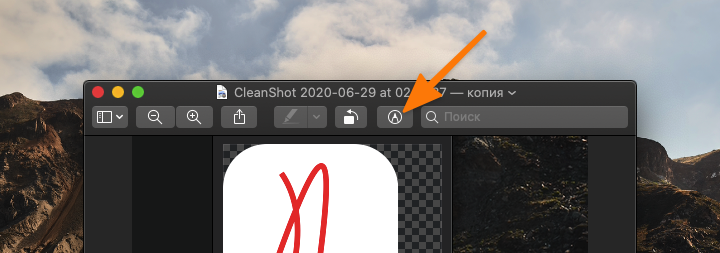
1. Для начала войдите на сайт с админа. Далее переходите на главную страницу сайта. Тут вверху вы увидите такую кнопку:
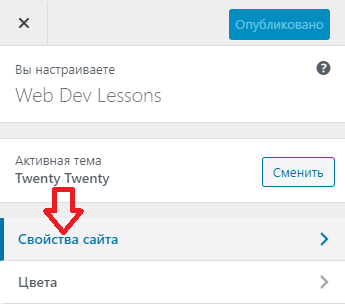
2. Нажав на неё, вы увидите меню, в котором нужно нажать, на указанный пункт.
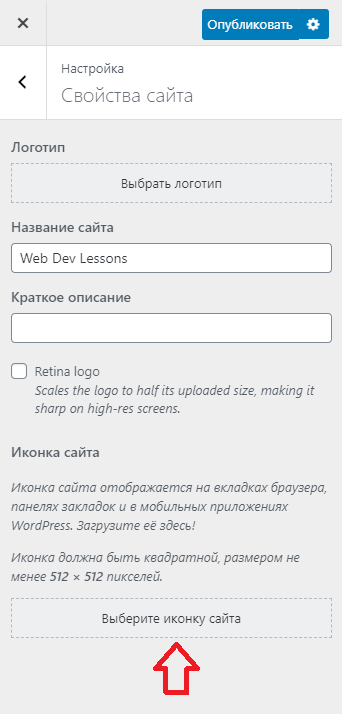
3. В низу данного пункта, вы увидите кнопку «Выберите иконку сайта», кликнув на которую, вы сможете выбрать favicon для своего сайта.
Спасибо за внимание, если у вас остались вопросы — задавайте их в комментарии, буду рад ответить.
Full Stack разработчик, Frontend: Vue.js (2,3) + VueX + Vue Router, Backend: Node.js + Express.js. Раньше работал с РНР, WordPress, написал несколько проектов на Laravel. Люблю помогать людям изучать что-то новое)
Как создать фавиконку и подключить ее к сайту
Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
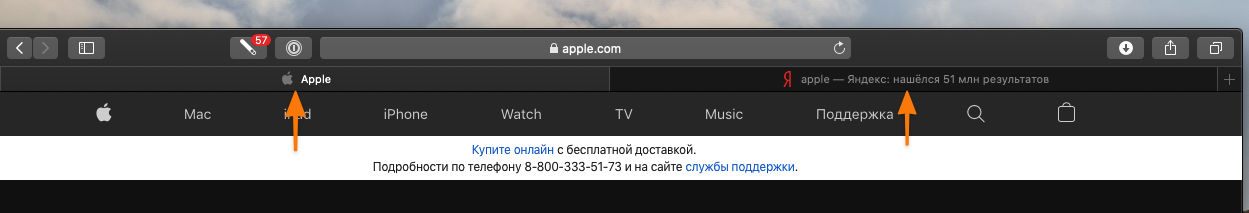
Так Favicon выглядят на вкладках в браузере Safari:
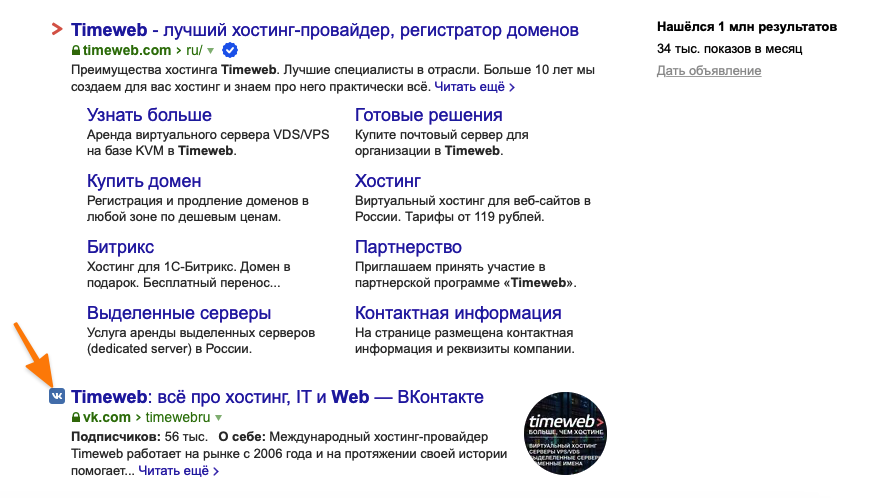
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
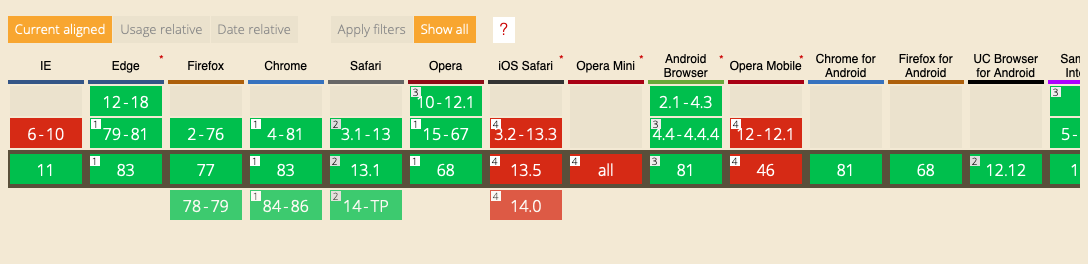
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
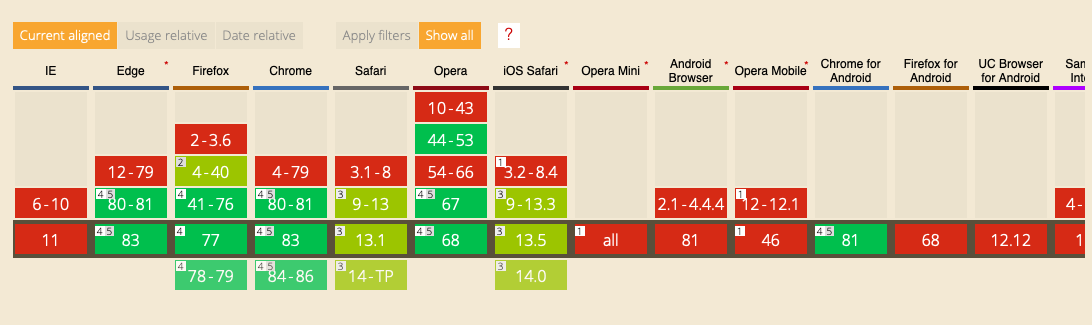
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
- Открываем редактор и рисуем иконку.
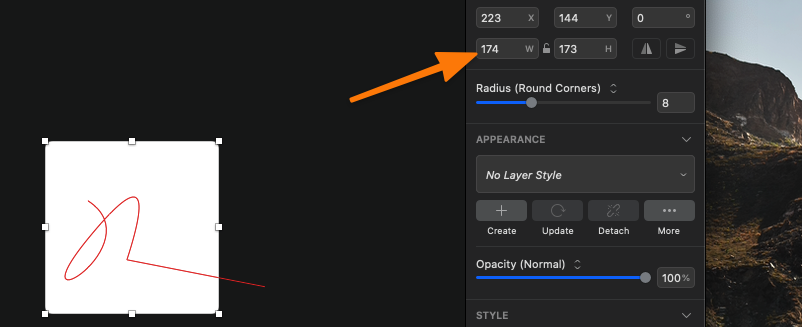
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.
- Затем одновременно нажимаем клавиши Shift + Cmd + E.
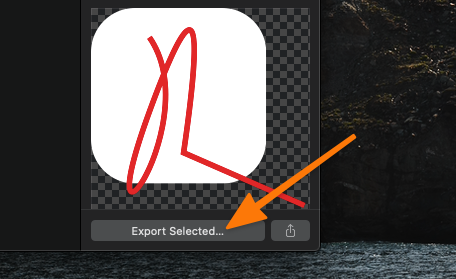
- После этого нажимаем на кнопку Export Selected…
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
- Открываем будущую иконку.
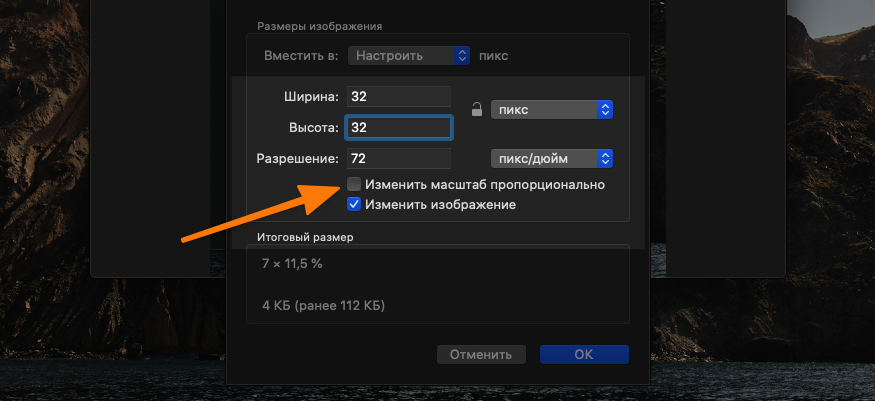
- Меняем размер.
- Указываем нужный размер и формат. Сохраняем.
- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
Рисуем значок в браузере
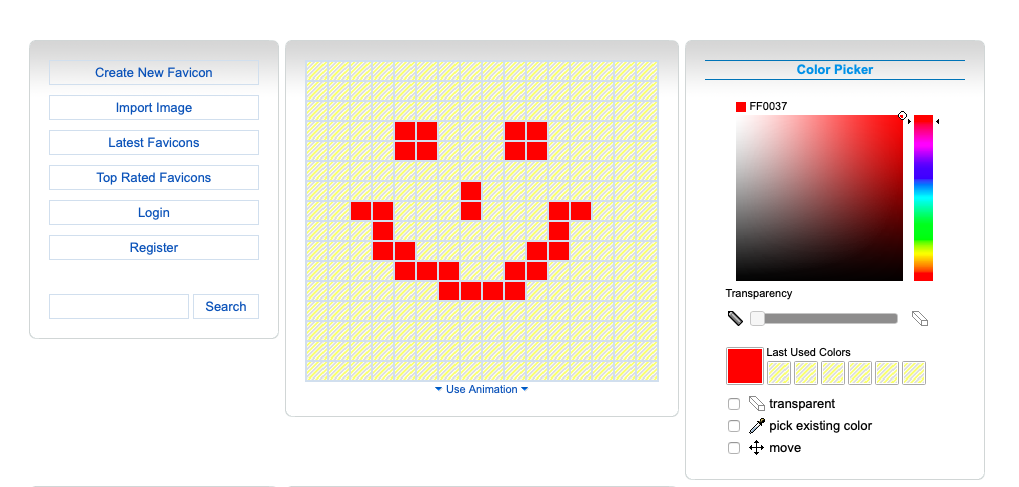
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.
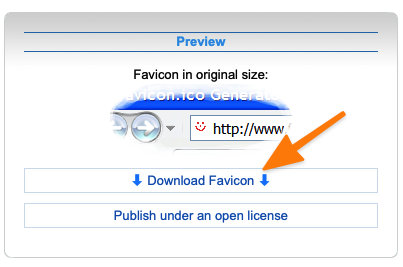
- А потом нажимаем на кнопку Download внизу.
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
Конвертируем текст или эмоджи в значок
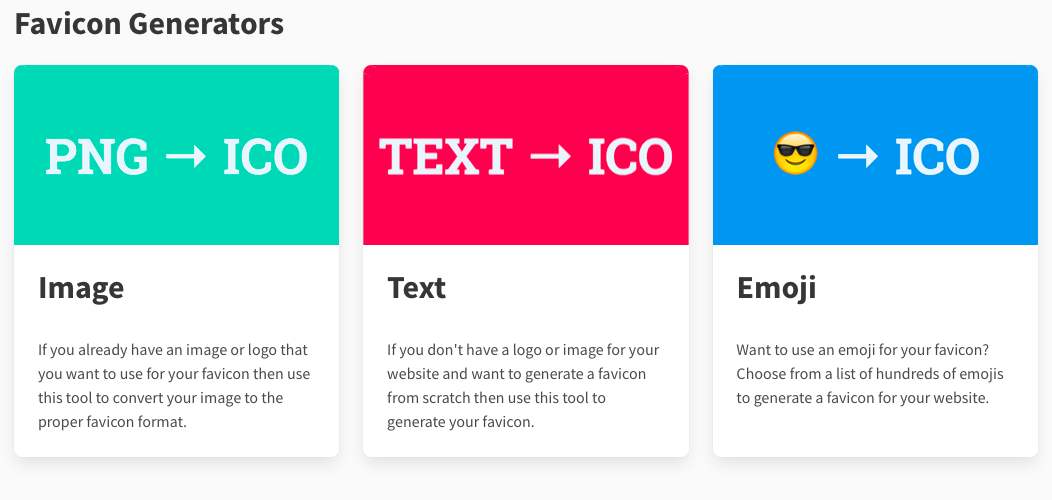
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.
Здесь же есть и конвертер .png в .ico. Можно загрузить в сервис готовый логотип и получить обратно несколько иконок в разных форматах для нужд всех ходовых операционных систем.
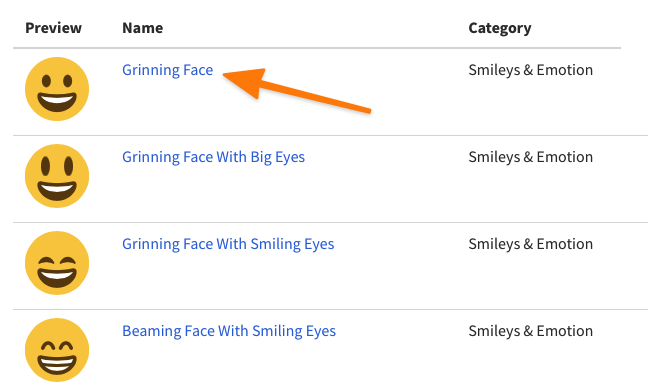
Но я попробую скачать иконку с эмоджи:
- Нажимаю на соответствующий конвертер.
- Кликаю по названию понравившегося смайлика.
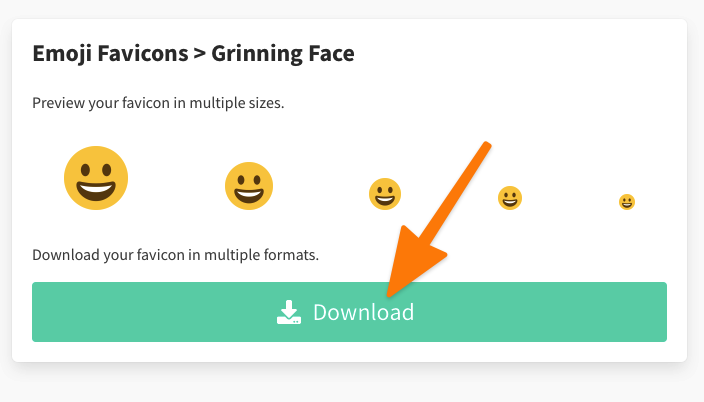
- А потом жму на кнопку Download.
Как подключить Favicon к сайту?
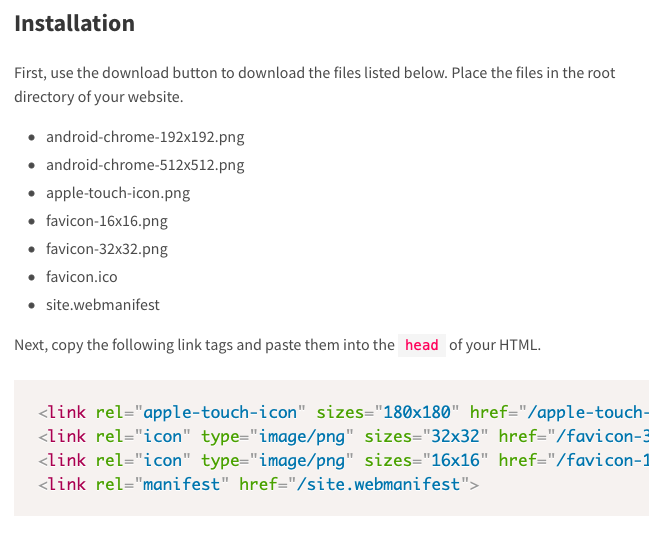
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
icon указывает на тип используемого ресурса.
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога.
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
Например, я скачал себе .ico с сайта. Затем делаю следующее:
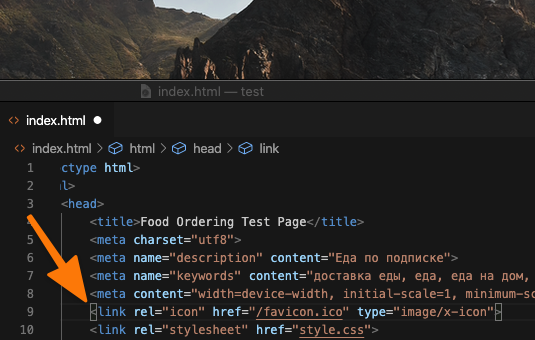
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку .
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.