- Как сделать всплывающее окно с затемнением и размытием с помощью css?
- 2 ответа 2
- Похожие
- Подписаться на ленту
- Всплывающее окно с затемнением фона CSS
- Название
- Ниже можно написать
- Simple modal box
- Модальное окно на затемненном фоне
- Затемнение фона
- Верстка модального окна
- События jQuery
- Результат
- Всплывающее окно по клику
- Комментарии 4
- Другие публикации
- Как сделать всплывающее окно с затемнением
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Сайт
- Комментарии ( 53 ):
Как сделать всплывающее окно с затемнением и размытием с помощью css?
Есть кнопка по которой всплывает модальное окно. Как сделать так, чтобы на задний план за окном затемнялся и размыливался с помощью стилей?
.application < box-shadow: 0 0 10px #777; position: fixed; top: 50%; width: 100%; >.application .close
2 ответа 2
Использовать подложку и filter: blur(2px); :
.application < box-shadow: 0 0 10px #777; position: fixed; top: 50%; width: 100%; >.application .close < cursor: pointer; position: absolute; top: 5px; right: 15px; >.container < position: relative; z-index: 10; background: #fff; padding: 1rem; >.application:before < content: ''; position: fixed; z-index: 2; top: 0; left: 0; right: 0; bottom: 0; background: url(http://ultraimg.com/images/Ho6hQWs.jpg) center no-repeat; background-size: cover; filter: blur(2px); >.application:after
да, спасибо, с затемнением хорошо, а вот с размытием есть нюанс: если нужно размытие заднего плана контента при прокрутке страницы, то вариант с уже background не подойдет..
спасибо, подходит последний вариант и как я понимаю — без скриптов не обойтись. пробую делать по образцу, но у меня почему-то фон с дорогой не затемняется.. codepen.io/anon/pen/qqNKEg
Вам нужен еще один блок overlay , который будет всплывать под окном, и вот с ним уже работать.
var overlay = document.getElementById('overlay'); function toggle(el) .application < background: #fff; box-shadow: 0 0 10px #777; position: fixed; top: 50%; width: 100%; z-index: 11; >.application .close < cursor: pointer; position: absolute; top: 5px; right: 5px; >.overlay
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
Дизайн сайта / логотип © 2023 Stack Exchange Inc; пользовательские материалы лицензированы в соответствии с CC BY-SA . rev 2023.7.27.43548
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Всплывающее окно с затемнением фона CSS
Модальные всплывающие окна используются веб мастерами и разработчиками довольно часто в сети интернет при создании сайта или блога. Некоторые из них часто используются для регистрации подписки на новостную рассылку, отображения уведомлений и предупреждений, а также для обработки форм регистрации и входа, как уже говорилось ранее. Также некоторые выставляют под красивое оформление для основного дизайн сайта.
Здесь изначально нужно понять, что мы создаем новую страницу на сайте с аналогичной структурой. Только одно их различает, что стандартная страница идет на сайте под номером, а это нет, так как по умолчанию она всегда скрыта и ее нужно обязательно вызывать.
Эти модальные окна по своему будет универсальным, что означает, что вы можете использовать его для любых целей.

Устанавливаем первое окно:
Название
Заголовок
Здесь идет краткое описание.
Ниже можно написать
.button <
background: #428bca;
padding: 1em 2em;
color: #fff;
border: 0;
border-radius: 5px;
cursor: pointer;
>
.button:hover <
background: #3876ac;
>
.modal <
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
height: 100%;
width: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.5);
>
.modal-content <
margin: 10% auto;
width: 60%;
box-shadow: 0 5px 8px 0 rgba(0, 0, 0, 0.2), 0 7px 20px 0 rgba(0, 0, 0, 0.17);
animation-name: modalopen;
animation-duration: var(—modal-duration);
>
.modal-header h2,
.modal-footer h3 <
margin: 0;
>
.modal-header <
background: var(—modal-color);
padding: 15px;
color: #fff;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
>
.modal-body <
padding: 10px 20px;
background: #fff;
>
.modal-footer <
background: var(—modal-color);
padding: 10px;
color: #fff;
text-align: center;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
>
.close <
color: #ccc;
float: right;
font-size: 30px;
color: #fff;
>
.close:hover,
.close:focus <
color: #000;
text-decoration: none;
cursor: pointer;
>
@keyframes modalopen <
from <
opacity: 0;
>
to <
opacity: 1;
>
>
// Get DOM Elements
const modal = document.querySelector(‘#my-modal’);
const modalBtn = document.querySelector(‘#modal-btn’);
const closeBtn = document.querySelector(‘.close’);
// Events
modalBtn.addEventListener(‘click’, openModal);
closeBtn.addEventListener(‘click’, closeModal);
window.addEventListener(‘click’, outsideClick);
// Open
function openModal() <
modal.style.display = ‘block’;
>
// Close
function closeModal() <
modal.style.display = ‘none’;
>
// Close If Outside Click
function outsideClick(e) <
if (e.target == modal) <
modal.style.display = ‘none’;
>
>
На этом весь установочный процесс:
Модальные коробки пользуются всеобщей популярностью, и теперь у вас есть четкая реализация, которую вы можете использовать сами. Где вероятно вам этот материал понадобиться для навигаций или больше для функциональности на сайте, где интересно найти интересные варианты его использования.
2. Установка на второе окно:

Открыть
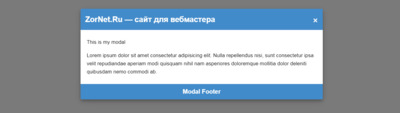
Simple modal box
Первое описание
Второе описание
.modal-sandbox <
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: transparent;
>
.modal <
display: none;
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: rgb(0,0,0);
background: rgba(0,0,0,.8);
overflow: auto;
>
.modal-box <
position: relative;
width: 80%;
max-width: 920px;
margin: 100px auto;
animation-name: modalbox;
animation-duration: .4s;
animation-timing-function: cubic-bezier(0,0,.3,1.6);
>
.modal-header <
padding: 20px 40px;
background: #546E7A;
color: #ffffff;
>
.modal-body <
background: #ECEFF1;
padding: 60px 40px;
>
/* Close Button */
.close-modal <
text-align: right;
cursor: pointer;
>
/* Animation */
@-webkit-keyframes modalbox <
0% <
top: -250px;
opacity: 0;
>
100% <
top: 0;
opacity: 1;
>
>
@keyframes modalbox <
0% <
top: -250px;
opacity: 0;
>
100% <
top: 0;
opacity: 1;
>
>
/* Aditional Styles */
* <
font-family: «Roboto», sans-serif;
font-weight: normal;
>
.modal-trigger, button <
top: 50%;
left: 50%;
padding: 20px 40px;
background: transparent;
color: #ffffff;
border: 1px solid #ffffff;
text-decoration: none;
>
.modal-trigger <
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
transition: ease .2s;
>
button <
border: 1px solid #333333;
outline: none;
color: #333333;
>
.modal-trigger:hover <
padding: 20px 60px;
>
$(«.modal-trigger»).click(function(e) <
e.preventDefault();
dataModal = $(this).attr(«data-modal»);
$(«#» + dataModal).css();
>);
Как можно понять, у нас появляется кнопка или ключевое слово, которое при нажатии запускает модальное окно. Тогда у нас есть родительский контейнер модала, в котором находится модал. Наконец, у нас есть контент, который будет помещен в модальное окно, плюс кнопка закрытия.
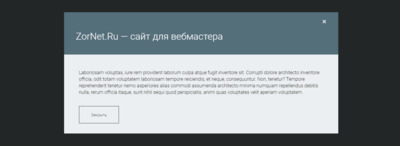
Модальное окно на затемненном фоне
Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет возможности их использовать, рассмотрим примеры статического окна и всплывающего по клику.
Затемнение фона
Для затемнения сайта достаточно добавить в верстку и CSS стили к нему:
Стили задаются псевдоклассом :before для того чтобы opacity не влиял на контент, который будет в этом блоке. Полупрозрачный фон будет растянут на все окно браузера.
Верстка модального окна
Добавим в div.popup-fade блок с контентом, ссылку «закрыть» и стили для них.
Закрыть Всплывающие окна имеют широкий диапазон применений.
События jQuery
$(document).ready(function($) < // Клик по ссылке "Закрыть". $('.popup-close').click(function() < $(this).parents('.popup-fade').fadeOut(); return false; >); // Закрытие по клавише Esc. $(document).keydown(function(e) < if (e.keyCode === 27) < e.stopPropagation(); $('.popup-fade').fadeOut(); >>); // Клик по фону, но не по окну. $('.popup-fade').click(function(e) < if ($(e.target).closest('.popup').length == 0) < $(this).fadeOut(); >>); >);Результат
Всплывающее окно по клику
Для реализации popup-а достаточно скрыть блок .popup-fade и добавить событие для открытия окна.
Открыть popup Закрыть Всплывающие окна имеют широкий диапазон применений.
Комментарии 4
Просто и со вкусом! Спасибо!
Подскажите, а как реализовать это решение для следующей задачи:
На странице расположены несколько превьюшек изображений по ходу статьи.
Нужно чтобы по клику на превьюхе, в модальном окне, открывался соотвтествующий ей хайрез.
Пробовал разные стили назначать, но открываются всё равно сразу все, просто в одну колонку ((
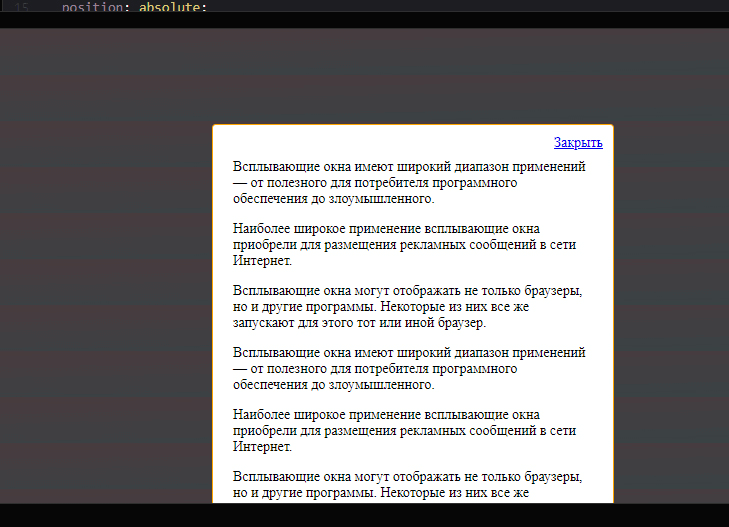
Здравствуйте. Взял ваш скрипт и внедрил в свою верстку. Работает. Но есть одно Но. Как сделать так, чтобы можно было прочитать содержимое попапа, если там много текста? Скрол крутит только задний фон. А как прочитать попап не понятно. Вот например
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
При работе с множеством сайтов возникает необходимость в постоянном контроле срока окончания доменов и особенно.
Как сделать всплывающее окно с затемнением
Очень часто бывает нужно вывести пользователю какую-нибудь информацию или предложение в отдельном окне. Поскольку такая информация будет максимально легко доходить до посетителей. Однако, если использовать JavaScript для вывода обычных окон, то их будет блокировать браузер. Я решил рассказать о том, как сделать всплывающее окно с затемнением с использованием только HTML и CSS.
Я сразу приведу код, а потом немного его прокомментирую:
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Сайт
Закрыть
Текст в окне
Во-первых, я вывел много h1 для того, чтобы показать, что когда контента много и пользователь будет проматывать вниз, окно будет идти вместе с прокруткой. В реальности, вместо h1 будет обычный контент на Вашем сайте.
Блок parent_popup занимается затемнением (background-color и opacity), а также выводится поверх всего остального контента (z-index: 100;).
А блок popup — это непосредственно само окно. Мы задаём его положение (top и left), а также делаем его fixed для того, чтобы он перемещался вместе с прокруткой страницы.
И, наконец, в коде есть текст «закрыть«, кликнув по которому, окно будет закрыто. Это единственное место, где используется JavaScript.
Я могу сказать, что данное всплывающее окно с затемнением очень лёгкое в настройке и установке. Вы можете вставлять любой контент в любое место окна, а отсутствие вывода через JavaScript гарантирует, что это окно увидят все посетители.
Создано 13.04.2012 13:37:53
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 53 ):
Спасибо за урок, пригодится.