- Загрузка html во флэш
- Мастер HTML форматированный текст во Flash
- Шаг 1. Зачем использовать HTML-форматированный текст и внешние ресурсы?
- Шаг 2: Настройте каталог пакетов
- Шаг 3: выберите ваши шрифты
- Шаг 4. Создание SWF-файлов для внедрения шрифтов во время выполнения
- Загрузка html во флэш
- Загрузка html во флэш
Загрузка html во флэш
Зайди на сайт www.mjau-mjau.com (http://www.mjau-mjau.com), открой Temporary Internet Files и скопируй себе все с этого сайта. Теперь найди там файл с новостями. Этот файл называется news.htm. Как они его вставили во флэш. 😡 В следующий раз подумай хорошенько, перед тем как ставить свои диагнозы. 😎
Блин, сколько можно об одном и том же? Я уже выкладывал этот пример несколько раз. Вставка происходит не во флэш, а поверх флэша в iframe. Смотри исходники, и разберешься.
Спасибо за исходник, но во первых там нет fla файла, а во вторых это не совсем то, что мне надо. На mjau-mjau (http://www.mjau-mjau.com/) html грузится именно во флэш (Если там щелкнуть правой кнопкой мыши по полю новостей, то появится меню от flash player. Если сделать то же самое с твоим примером, то мы увидим, что это не флэш, а html).
Просто если я сделаю html вставку, то не получится вставить свой скроллер.
Да, на «мяу» подгружается news.htm, но это не HTML файл, а – если ты внимательно посмотришь – простой текстовый (XML). Там же подгружаются и другие текстовые файлы. На «мяу» – конечно –все наворочено, но упрощенно это можно сделать так: (смотри пример).
Просто если я сделаю html вставку, то не получится вставить свой скроллер.
может я недогоняю суть вопроса ( как ето всегда бывает )))))
но по поводу вставки своего флеш скроллера в html страницу ))
смотри пример )
Могу кинуть исходники своего html-парсера . Все написано на MX6. Нет никаких использований TextField с подгружаемым html ем.
Так вот на основе первого своего движка собираюсь сваять текстовый редактор. Как народ думает стоит браться?
content-Редактор делать на родном mx7 textfield нельзя. Он косячит со вставленными картинками. Постоянно съезжают параграфы. А с таблицами . с ними вообще никак.
———
Кстати, на www.meltpack.ru я сделал дуальный интерфейс уже с использованием flash7 TextField . Flashовый html ужасно косячный и пришлось сделать эмулятор для неflash юзеров .После того как запустили сайт директор компании не мог установить flash7 пришлось за 4 дня сделать эмулятор *8))
Работает на vBulletin ® версия 3.7.3. Copyright ©2000-2023, Jelsoft Enterprises Ltd. Перевод: zCarot
Copyright © 1999-2008 Flasher.ru. All rights reserved.
Мастер HTML форматированный текст во Flash
Мы рассмотрим, как отображать HTML-форматированный текст, загруженный из XML, стилизованный из внешней таблицы стилей CSS со шрифтами, загруженными во время выполнения. Мы также освоим размещение встроенных изображений с помощью HTML
и добавим пользовательские события в текстовые ссылки HTML.
Шаг 1. Зачем использовать HTML-форматированный текст и внешние ресурсы?
Разумеется, все ресурсы легко хранить непосредственно в исходном файле Flash, и иногда это может быть лучшим решением. Однако есть несколько веских причин, чтобы хранить как можно больше контента отдельно от вашего документа Flash или даже чтобы исходный текст Flash состоял исключительно из ActionScript.
- Ваш SWF будет загружаться быстрее. Хранение содержимого отдельно от файла Flash позволяет загружать только те ресурсы, которые вам нужны во время выполнения, тем самым обеспечивая более быструю доставку содержимого.
- Обновления проще. Вместо того, чтобы требовать от разработчика Flash вскрытия .fla и повторной публикации, все, что нужно, это простое редактирование в html или css.
- Несколько приложений. Внешний контент доступен для использования в других приложениях, например, для создания HTML5-версии сайта для iPad.
- ООП. Лучше всего хранить контент отдельно от приложения доставки – это хорошее объектно-ориентированное программирование. Подобные методы являются строительными блоками для разработки систем, шаблонов и компонентов для повторного использования и быстрой разработки.
Шаг 2: Настройте каталог пакетов
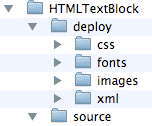
Поскольку мы будем работать с различными ресурсами, полезно настроить хорошо организованную структуру файловых каталогов. Сначала мы создаем каталог проекта «HTMLTextBlock». В ней добавьте папку «source» и папку «deploy». При развертывании наш SWF будет находиться на верхнем уровне вместе с папками для каждого типа контента. В этой демонстрации мы создадим SWF-файл, который загружает шрифты, CSS, XML и изображение. Исходная папка будет содержать все наши файлы .fla и .as, которые мы создадим позже. На данный момент каталог вашего проекта должен выглядеть так:
Шаг 3: выберите ваши шрифты
Прежде чем встраивать шрифты на свой веб-сайт, важно знать о лицензировании шрифтов. Тот факт, что у вас установлен шрифт, даже если у вас есть права на использование для печати, не означает, что у вас есть разрешение на его использование в Интернете. Для получения дополнительной информации о лицензировании шрифтов, обратитесь к этой статье Themeforest .
В этом уроке мы будем использовать два шрифта, один для заголовка и один для основного текста. Хорошим местом для поиска высококачественных шрифтов с открытым исходным кодом является Google Font Directory . Вы не можете скачать файлы шрифтов непосредственно оттуда, но их можно легко найти с помощью веб-поиска. Font Squirrel и Typekit – еще два превосходных ресурса для высококачественных шрифтов.
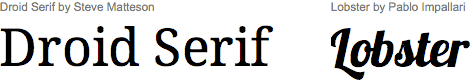
При выборе шрифта заголовка ищите стиль, который выражает индивидуальность вашего дизайна. Для основного текста очень важна читабельность, поэтому используйте шрифт, который хорошо отображается при небольших размерах. Кроме того, не забудьте выбрать семейство шрифтов с жирным, курсивом и жирным курсивом. Для этого урока мы будем использовать шрифт Lobster от Pablo Impallari для заголовков и семейство шрифтов Droid Serif от Steve Matteson для абзацев.
Быстрый онлайн-поиск показывает, где мы можем скачать шрифт Lobster и семейство шрифтов Droid Serif . В нашем исходном каталоге создайте новую папку «загруженные шрифты» и поместите туда файлы шрифтов.
Шаг 4. Создание SWF-файлов для внедрения шрифтов во время выполнения
Активируйте шрифты в вашей системе. Откройте два новых Flash-документа ActionScript 3.0, по одному для каждого шрифта, и сохраните в исходном каталоге. Мы начнем с шрифта заголовка. На панели «Библиотека» выберите «Новый шрифт …» и в раскрывающемся списке « Семейство» выберите « Лобстер 1.4» . Под именем введите «Лобстер». Для диапазонов символов выберите Все . Обратите внимание, что если вы используете шрифт, в котором вы знаете, что не будете использовать определенные символы, вы можете встраивать подмножество глифов из шрифта, уменьшая размер файла SWF.
Далее перейдите на вкладку ActionScript. В разделе « Связывание» выберите « Экспорт для ActionScript» . Когда вы это сделаете, будет проверен Экспорт в кадре 1 , и идентификаторы Класса и Базового класса будут заполнены. Нажмите Готово . Если вы получаете предупреждение о том, что определение класса не найдено, игнорируйте его.
Затем на панели «Параметры публикации» снимите флажок « HTML» и в поле « Flash » выберите папку со шрифтами в каталоге развертывания , введя «../deploy/fonts/Lobster.swf». Это все, что требуется для встраивания шрифта в SWF.
Однако если мы хотим иметь возможность загружать SWF-файл в другой SWF-файл и использовать его встроенные шрифты во время выполнения, нам необходимо зарегистрировать шрифт. Итак, на панели «Действия» мы должны добавить код строки к кадру 1 на временной шкале:
Теперь наш шрифт будет доступен для использования в любых документах Flash, которые загружают SWF. Мы могли бы закончить здесь, но мы хотим проверить нашу работу и, что более важно, получить правильное имя семейства шрифтов для использования в нашем CSS. Добавьте еще немного кода.
Загрузка html во флэш
Зайди на сайт www.mjau-mjau.com, открой Temporary Internet Files и скопируй себе все с этого сайта. Теперь найди там файл с новостями. Этот файл называется news.htm. Как они его вставили во флэш. В следующий раз подумай хорошенько, перед тем как ставить свои диагнозы.
Блин, сколько можно об одном и том же? Я уже выкладывал этот пример несколько раз. Вставка происходит не во флэш, а поверх флэша в iframe. Смотри исходники, и разберешься.
__________________
Для того чтобы узнавать, есть два способа: — задавать вопросы и пытаться самому на них ответить. Второй способ более продуктивный.
(S.Wizard)
Спасибо за исходник, но во первых там нет fla файла, а во вторых это не совсем то, что мне надо. На mjau-mjau html грузится именно во флэш (Если там щелкнуть правой кнопкой мыши по полю новостей, то появится меню от flash player. Если сделать то же самое с твоим примером, то мы увидим, что это не флэш, а html).
Просто если я сделаю html вставку, то не получится вставить свой скроллер.
Да, на «мяу» подгружается news.htm, но это не HTML файл, а – если ты внимательно посмотришь – простой текстовый (XML). Там же подгружаются и другие текстовые файлы. На «мяу» – конечно –все наворочено, но упрощенно это можно сделать так: (смотри пример).
__________________
Для того чтобы узнавать, есть два способа: — задавать вопросы и пытаться самому на них ответить. Второй способ более продуктивный.
(S.Wizard)
Загрузка html во флэш
Зайди на сайт www.mjau-mjau.com, открой Temporary Internet Files и скопируй себе все с этого сайта. Теперь найди там файл с новостями. Этот файл называется news.htm. Как они его вставили во флэш. В следующий раз подумай хорошенько, перед тем как ставить свои диагнозы.
Блин, сколько можно об одном и том же? Я уже выкладывал этот пример несколько раз. Вставка происходит не во флэш, а поверх флэша в iframe. Смотри исходники, и разберешься.
__________________
Для того чтобы узнавать, есть два способа: — задавать вопросы и пытаться самому на них ответить. Второй способ более продуктивный.
(S.Wizard)
Спасибо за исходник, но во первых там нет fla файла, а во вторых это не совсем то, что мне надо. На mjau-mjau html грузится именно во флэш (Если там щелкнуть правой кнопкой мыши по полю новостей, то появится меню от flash player. Если сделать то же самое с твоим примером, то мы увидим, что это не флэш, а html).
Просто если я сделаю html вставку, то не получится вставить свой скроллер.
Да, на «мяу» подгружается news.htm, но это не HTML файл, а – если ты внимательно посмотришь – простой текстовый (XML). Там же подгружаются и другие текстовые файлы. На «мяу» – конечно –все наворочено, но упрощенно это можно сделать так: (смотри пример).
__________________
Для того чтобы узнавать, есть два способа: — задавать вопросы и пытаться самому на них ответить. Второй способ более продуктивный.
(S.Wizard)