How to Multipart File Upload Using FormData with HTML
In this guide, we will look at how we can upload a file from HTML form data to a server with the multipart-upload method. Multipart-Upload is commonly used method for sending files or data to a server.
What is Multipart Upload Request?
A multipart request is a HTTP request that HTTP clients construct to send files and data over to a HTTP Server. It is commonly used by browsers and HTTP clients to upload files to the server.
Example
We will take a file from the user with FormData and send it to the server. First, let’s create our fields for the user to choose a file using HTML form.
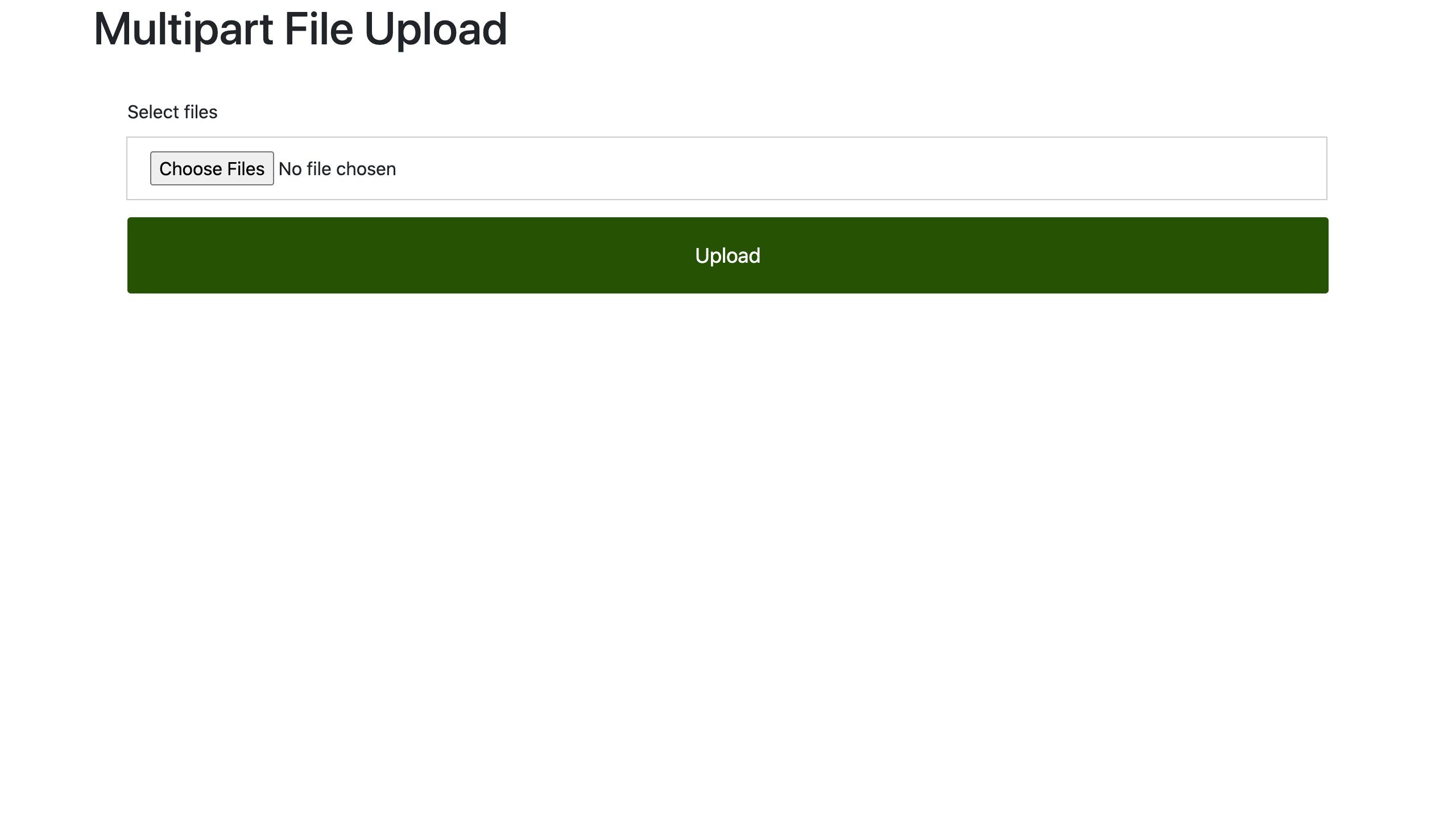
body> div class="container"> h1>Multipart File Uploadh1> form id="form" enctype="multipart/form-data"> div class="input-group"> label for="files">Select fileslabel> input id="file" type="file" multiple /> div> button class="submit-btn" type="submit">Uploadbutton> form> div> script src="index.js"> script> body> Here we simply created an input and a button. With these HTML elements we have created, we can get the file chosen by the user.
Let’s make a request with JavaScript and Fetch to send the selected files to the server.
const form = document.getElementById("form"); const inputFile = document.getElementById("file"); const formData = new FormData(); const handleSubmit = (event) => event.preventDefault(); for (const file of inputFile.files) formData.append("files", file); > fetch("http://localhost:8080/files", method: "post", body: formData, >).catch((error) => ("Something went wrong!", error)); >; form.addEventListener("submit", handleSubmit); We added the file we received from the user with the input file to FormData. We then created a request to send this FormData object to the server.
Now, let’s create a simple server using Express and Multer in order to see that the files we sent are received by the server successfully.
Multer: JavaScript middleware for handling multipart/form-data , which is used for uploading files.
import express from "express"; import cors from "cors"; import multer from "multer"; const app = express(); //Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins app.use(cors()); const storage = multer.diskStorage( destination: (req, file, cb) => cb(null, __dirname + "/uploads"); >, filename: (req, file, cb) => cb(null, file.originalname); >, >); const Data = multer( storage: storage >); app.post("/files", Data.any("files"), (req, res) => if (res.status(200)) console.log("Your file has been uploaded successfully."); console.log(req.files); res.json( message: "Successfully uploaded files" >); res.end(); > >); app.listen(8000, () => console.log("Server is running"); >); As you can see, we have created our multer structure and a simple server to run locally in order to manage and receive FormData.
The requests we created to send files by JavaScript will now be sent to our local server.

How to Multipart Upload with Refine?
The Multipart file upload process with refine is very simple. How to use it is explained step by step in the guide and example.
Загрузка файлов
Для того чтобы можно было загружать на сервер один или несколько файлов, в форме применяется специальное поле. В браузерах Firefox, IE и Opera такой элемент отображается как текстовое поле, рядом с которым располагается кнопка с надписью «Обзор. » (рис. 1). В Safari и Chrome доступна только кнопка «Выберите файл» (рис. 2).
Рис. 1. Вид поля для загрузки файла в Firefox
Рис. 2. Загрузка файлов в Chrome
При нажатии на кнопку открывается окно для выбора файла, где можно указать, какой файл пользователь желает использовать.
Синтаксис поля для отправки файла следующий.
Атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| accept | Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. |
| size | Ширина текстового поля, которое определяется числом символов моноширинного шрифта. |
| multiple | Позволяет выбирать и загружать сразу несколько файлов. |
| name | Имя поля, используется для его идентификации обработчиком формы. |
Прежде, чем использовать данное поле, в форме необходимо сделать следующее:
- задать метод отправки данных POST ( method=»post» );
- установить у атрибута enctype значение multipart/form-data .
Форма для загрузки файла продемонстрирована в примере 1.
Пример 1. Создание поля для отправки файла
Хотя можно установить ширину поля через атрибут size , в действительности ширина никак не влияет на результат работы формы. В браузерах Safari и Chrome этот атрибут вообще никакого воздействия не оказывает.
Атрибут multiple более важен, он позволяет не ограничиваться одним файлом для выбора, а указать их сразу несколько для одновременной загрузки.
Если атрибут accept не указывать, тогда добавляются и загружаются файлы любого типа. Наличие accept позволяет ограничить выбор файла, что особенно важно, когда требуется загрузить только изображение или видео. В качестве значения выступает MIME-тип, несколько значений разделяются между собой запятой. Также можно использовать следующие ключевые слова:
- audio/* — выбор музыкальных файлов любого типа;
- image/* — графические файлы;
- video/* — видеофайлы.
В табл. 2 показаны некоторые допустимые значения атрибута accept .
| Значение | Описание |
|---|---|
| image/jpeg | Только файлы в формате JPEG. |
| image/jpeg,image/png | Только файлы в формате JPEG и PNG. |
| image/* | Любые графические файлы. |
| image/*,video/* | Любые графические и видеофайлы. |
Использование дополнительных атрибутов показано в примере 2.
Пример 2. Загрузка фотографий
Не все браузеры поддерживают новые атрибуты. IE полностью игнорирует multiple и accept , Safari не поддерживает accept , а Firefox не работает с MIME-типом, только с ключевыми словами. Поэтому в примере выше специально для Firefox установлено значение image/*,image/jpeg . Также учтите странную ошибку в Опере, она не допускает пробелы после запятой внутри accept .
Результат примера показан на рис. 3. Обратите внимание, что из-за наличия multiple несколько изменился вид поля.
Рис. 3. Загрузка файлов в Opera
How to Upload Files with HTML
Austin Gil
When building applications with HTML, you may eventually come to a point where you need to allow users to upload files. Surprisingly, it’s not quite as straightforward as you might assume.
In this post, we’ll look at all things you need to support file uploads in HTML.
How to Access Files
The very first step is accessing a file to upload. Unfortunately, or rather, fortunately, browsers can’t access our file systems. If they did, it would be a major security concern.
There is work being done on the File System Access API, but it’s experimental and will be limited access, so let’s just pretend it doesn’t exist.
Accessing a file requires user interaction, which means we need something in the UI for the user to interact with. Conveniently, there is the input element with a file type attribute.
On its own, a file input isn’t very useful. It allows a user to select a file from their device, but that’s about it.
To actually send the file to a server, we need to make an HTTP request, which means we need a . We’ll put the file input inside along with a to submit the form.
The input will also need a to make it accessible for assistive technology, an id attribute to associate it with the label, and a name attribute in order to include its data along with the HTTP request.
How to Include a Request Body
If we watch the network tab as we submit the form, we can see that it generates a GET request, and the payload is sent as a query string that looks like this: “ ?name=filename.txt ”. It’s essentially a key-value pair, with the key being the input name and the value being the name of the file.
Not quite what we’re going for here.
We can’t actually send a file using a GET request because you can’t put a file in the query string parameters. We need to put the file in the body of the request.
To do that, we need to send a POST request, which we can do by changing the form’s method attribute to «post» .
Now, if we explore that request, we can see that we are making a post request. We can also see that the request has a payload containing the form’s data. Unfortunately, the data is still just a key-value pair with the input name and the filename.
How to Set the Content-Type
We’re still not actually sending the file, and the reason has to do with the request “ Content-Type ”.
By default, when a form is submitted, the request is sent with a Content-Type of application/x-www-form-urlencoded . And unfortunately, we can’t send the binary file information as URL encoded data.
In order to send the file contents as binary data, we have to change the Content-Type of the request to multipart/form-data . And in order to do that, we can set the form’s enctype attribute.
Now, if we submit the form one more time, we can see the request uses the POST method and has the Content-Type set to multipart/form-data . In Chromium browsers, you’ll no longer see the request payload, but you can see it in the Firefox DevTools under the request Params tab.
Recap
With all that in place, we can upload files using HTML. To re-iterate, sending files with HTML requires three things:
- Create an input with the type of file to access the file system.
- Use a form with method=»post» to include a body on the request.
- Set the request’s Content-Type to multipart/form-data using the enctype attribute.
Thank you so much for reading. If you liked this article, and want to support me, the best ways to do so are to share it, sign up for my newsletter, and follow me on Twitter.
Austin Gil
For over ten years I helped organizations build fast, secure, accessible websites. Now I help others do the same through high-quality content, open-source projects, and presentations.
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.