Делаем форму обратной связи на сайте
Говорят, что если программист может написать форму обратной связи, он может написать всё.
Форма обратной связи — древнейшее программистское искусство. Тут есть всё: форма с проверкой, приём запроса, обработка, безопасность, хранение и ответ. Это как Hello World, только для самых крутых.
В сегодняшней версии программы — только самые основы этого упражнения. В следующих частях мы прокачаем систему.
Смысл программы в том, что посетитель страницы заполняет нужные поля, пишет текст сообщения и нажимает кнопку «Отправить». На почту владельцу сайта приходит письмо с текстом сообщения и данными о том, кто это сообщение отправил.
Чтобы сделать у себя на сайте такое, нам понадобится:
- сервер, который умеет работать с PHP-скриптами,
- страница, где разместим форму,
- скрипт на PHP — он будет отвечать за отправку сообщения.
Сервер для PHP
Для того, чтобы PHP-код исполнялся, нужен какой-то компьютер-исполнитель. Мы называем его сервером — то есть «раздающим». На сервере должна работать программа для PHP, которое отвечает за правильную обработку таких файлов.
Сервер для PHP можно запустить на вашем компьютере, но без дополнительной настройки он будет виден только лично вам. Это нормальная ситуация при разработке продукта, но для реальной боевой задачи нужно будет поднять сервер где-то в интернете.
Когда мы делали проект «Публикуем свою страницу в интернете», то уже использовали сервер (эту услугу нам предоставила хостинговая компания SpaceWeb). Этот же сервер мы можем использовать для нашей сегодняшней задачи, потому что он тоже умеет работать с PHP-файлами:
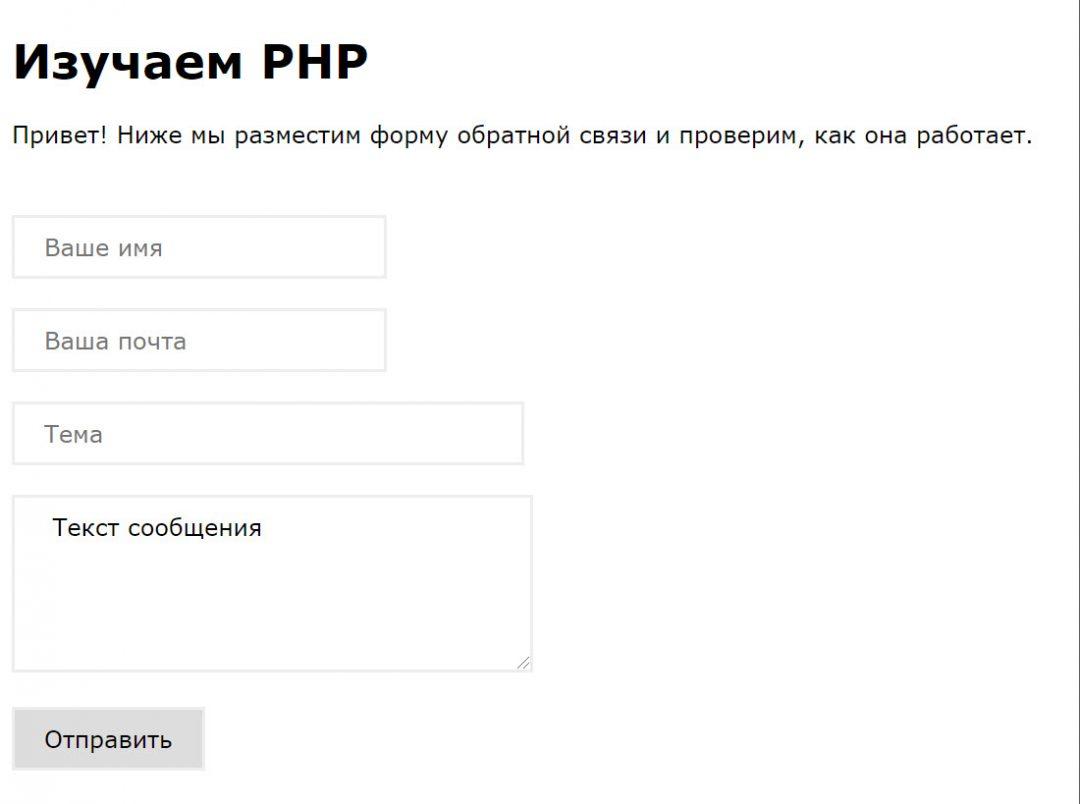
Готовим страницу с формой
Возьмём стандартный шаблон страницы и наполним его стилями и кодом для формы.
Пропишем CSS-стили, чтобы наша страница выглядела опрятно. Забежим немного вперёд и используем в стилях разделы input и textarea :
/*Задаём общие параметры для всей страницы: шрифт и отступы*/ body < /*text-align: center;*/ margin: 10; font-family: Verdana, Arial, sans-serif; font-size: 16px; >/* Настраиваем внешний вид полей ввода*/ input < display: inline-block; margin: 10px auto; border: 2px solid #eee; padding: 10px 20px; font-family: Verdana, Arial, sans-serif; font-size: 16px; >textarea
Чтобы сделать форму на странице, мы будем использовать такие теги:
— для ввода имени, почты для связи и темы письма. Они занимают одну строку, нам этого достаточно.
— здесь будут писать само сообщение, поэтому нужно будет сделать это поле побольше и пошире.
Ещё мы воспользуемся тегом — он мысленно собирает наши поля в одну форму и помогает управлять ими из одного места. У каждой формы есть свой метод, по которому она работает с данными. Форма может или отправлять данные (post), или получать их (get). Так как нам надо отправить сообщение в PHP-скрипт, будем использовать метод post. Сразу пропишем путь к скрипту на сервере — по этому адресу мы зальём нужный файл на следующем этапе. Этот скрипт, который мы позже напишем, и есть обработчик формы.
Пишем обработчик формы на PHP
Когда мы заполним и отправим форму на нашей странице, произойдёт следующее:
- Браузер соберёт введённые нами данные и скомпонует таким образом, чтобы их можно было передать в программу на PHP. Как бы упакует в посылку.
- В нашей PHP-программе мы сможем получить доступ к этим данным, как бы засосать их в память и хранить в переменных. Можно представить, что мы распакуем посылку и сможем пользоваться её содержимым.
- Скрипт PHP что-то сделает с полученными данными, а потом выплюнет пользователю какой-то ответ. Этот ответ будет отображён в виде веб-страницы в браузере.
Логика работы PHP-программы будет такая:
- получаем значения переменных из тех данных, которые получил обработчик;
- готовим сообщение, где укажем все поля в форме;
- отправляем это сообщение и смотрим на результат выполнения функции отправки;
- если письмо ушло по нужному адресу — пишем, что всё хорошо, если нет — говорим, что что-то не так;
- через 10 секунд после вывода сообщения автоматически переходим на сайт «Кода» 🙂
Мы специально делаем так, чтобы форма отсылала письма на тот же адрес, который одновременно и адрес отправителя. Это сделано для того, чтобы вы получали эти письма, когда будете тестировать сервис. В рабочем проекте замените переменную $email в функции send() на свой настоящий адрес, чтобы самим получать письма из формы.
// Если письмо не ушло — выводим сообщение об ошибке else ?>Отправляем PHP-скрипт на сервер
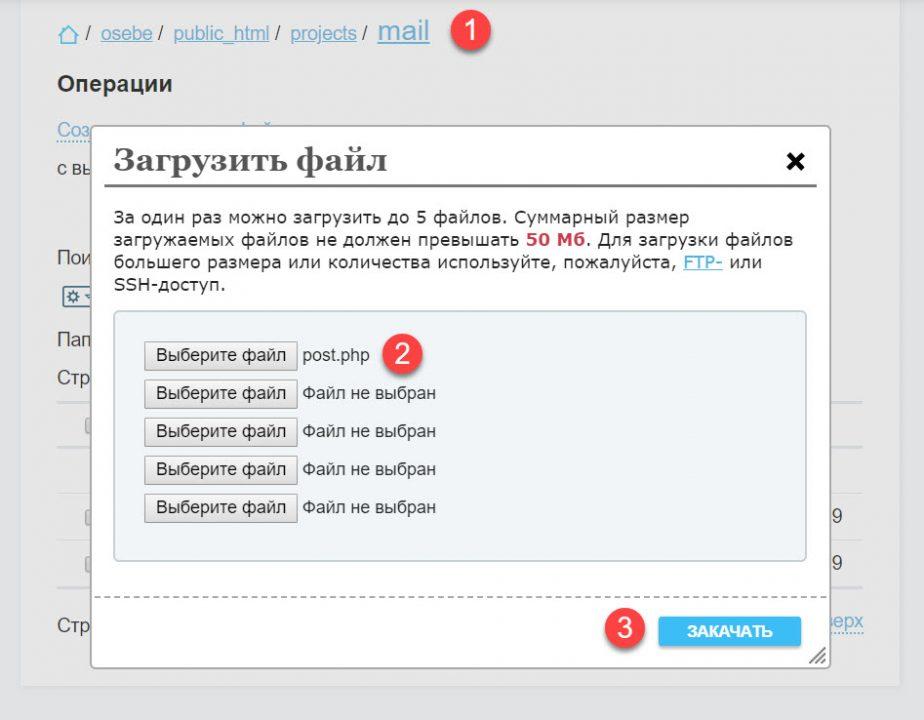
Последнее, что осталось сделать — загрузить файл скрипта на сервер. Для этого сохраним его как post.php и загрузим по адресу mihailmaximov.ru/projects/mail/post.php. Если у вас ещё нет своего сервера, можете использовать этот скрипт для тестирования формы обратной связи.
Как загружать файлы, мы рассказывали в статье про публикацию сайта в Сети, поэтому просто сделаем всё по той инструкции:
Теперь, когда мы обновим HTML-страницу, заполним все поля и нажмём «Отправить», на указанную почту придёт письмо с нашим сообщением. Это значит, что форма работает, а мы с вами сделали очередной полезный проект!
Что дальше
Дальше как обычно — улучшаем.
- Например, сейчас, если не заполнить поле с темой или адресом, то будет ошибка и письмо не уйдёт. При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено.
- Всегда можно улучшить безопасность и защитить скрипт от многократных запросов — чтобы никто не абьюзил сервис и не делал из нас спамеров.
- А ещё при отправке мы переходим на страницу обработчика, а потом вообще на другой сайт. Чтобы сделать как у всех, чтобы форма отправлялась без перезагрузки страницы, можно использовать Ajax. Когда-нибудь доберёмся и до него. Подписывайтесь, чтобы не пропустить.
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Простая форма обратной связи на php
В этой статье я хочу показать, как быстро и просто реализовывается форма обратной связи на php. Задача эта не новая, но практически при создании каждого сайта всплывает необходимость в такой форме. Чтобы постоянно не изобретать велосипед, я решил набросать эту статью.
Для создания формы обратной связи нам потребуется php, поскольку отправки писем на одном html невозможна. Все что нам потребуется — это один файл, например расположим его в папке /feedback/ и назовем index.php.
Логика формы следующая: при загрузке страницы, делаем проверку — были отправлены данные или нет. Если ни чего не отправлялось, то просто отображаем форму с полями — имя, e-mail и текст сообщения. Если же данные были отправлены, то проверим что нам пришло. В случае, когда все данные корректные, отправляем их на свой почтовый ящик. А когда данные не корректные, например, не все поля были заполнены, мы будем выводить сообщение о ошибке.
С логикой разобрались, теперь нужно написать код.
Простая форма обратной связи на php. Код
Ниже я привел код полностью рабочей формы обратной связи с подробными комментариями.
"; $message .= "E-mail пользователя: " . $_POST['user_email'] . "
"; $message .= "Текст письма: " . $_POST['text_comment']; send_mail($message); // отправим письмо // выведем сообщение об успехе $msg_box = "Сообщение успешно отправлено!"; >else< // если были ошибки, то выводим их $msg_box = ""; foreach($errors as $one_error)< $msg_box .= "$one_error
"; > > > // функция отправки письма function send_mail($message)< // почта, на которую придет письмо $mail_to = "my@mail.ru"; // тема письма $subject = "Письмо с обратной связи"; // заголовок письма $headers= "MIME-Version: 1.0\r\n"; $headers .= "Content-type: text/html; charset=utf-8\r\n"; // кодировка письма $headers .= "From: Тестовое письмо \r\n"; // от кого письмо // отправляем письмо mail($mail_to, $subject, $message, $headers); > ?>
Вот и все, для тех копу не терпится попробовать форму в действии, я выложил исходники в архиве — вот тут.