- Как создать HTML файл
- Создать HTML файл
- Редактировать HTML файл
- Посмотреть HTML файл в браузере
- Как создать файл HTML.
- Как создать простую веб страницу в Блокноте
- Как создать HTML-документ
- Как в Windows 10 создать HTML-файл
- Способ 2: Сторонние программы
- Способ 3: Онлайн-редакторы HTML
- Способ 4: Онлайн-конвертеры
Как создать HTML файл
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
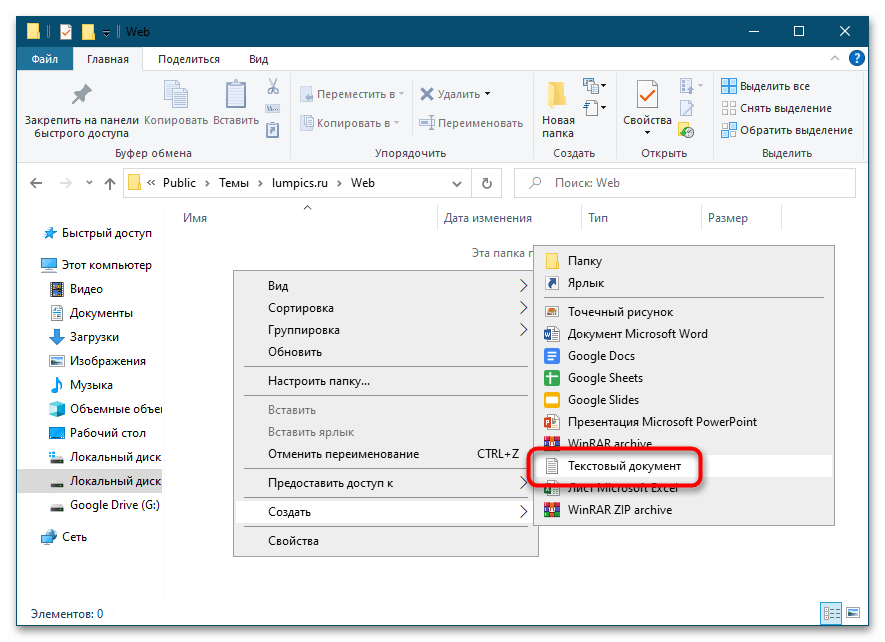
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.
Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ.html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
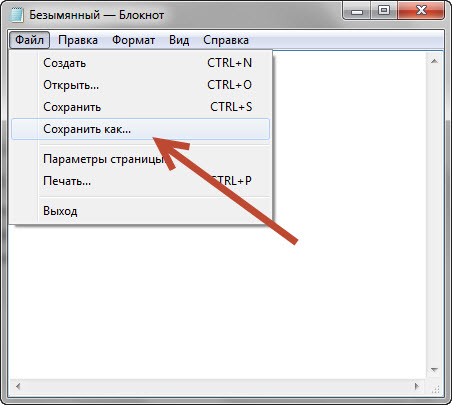
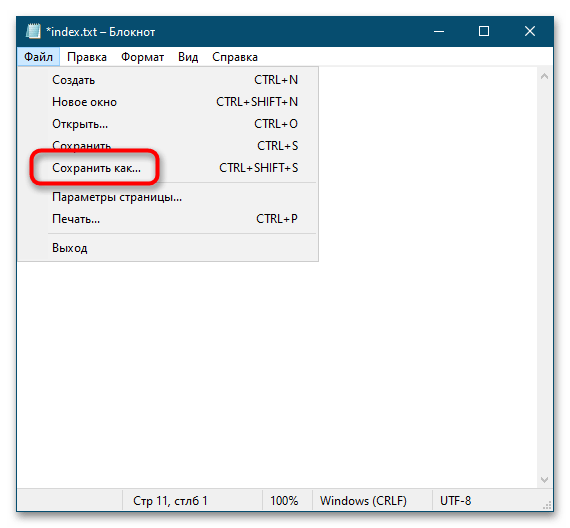
В главном меню программы выбираем «Файл-Сохранить как».
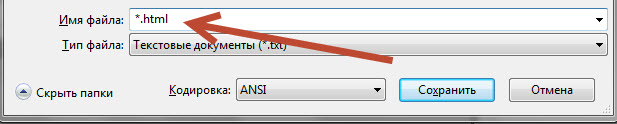
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
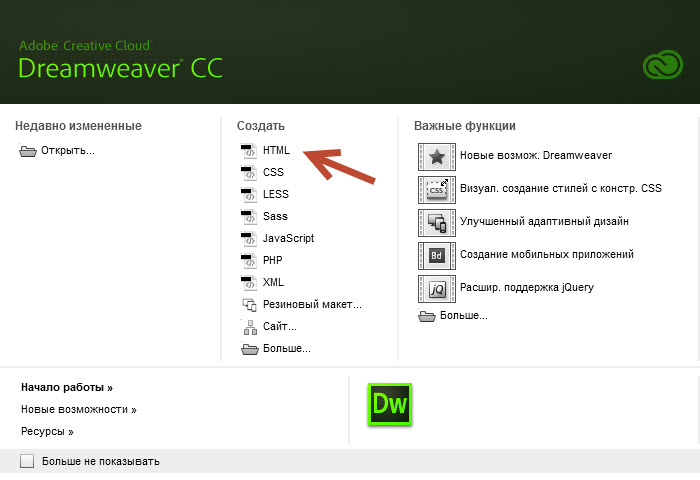
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
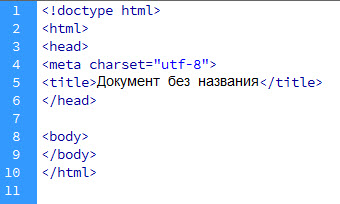
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
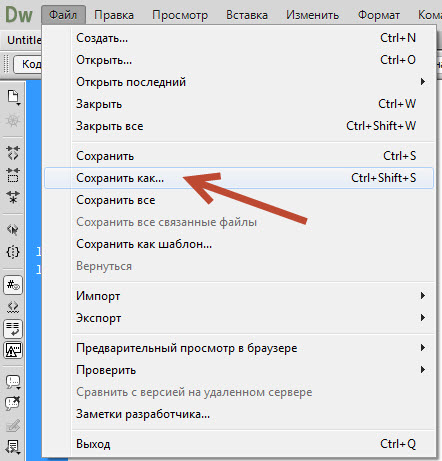
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Как создать простую веб страницу в Блокноте
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 233 655.
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
Как создать HTML-документ
Щелкните по Блокнот . Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
Нажмите Сохранить как. . Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
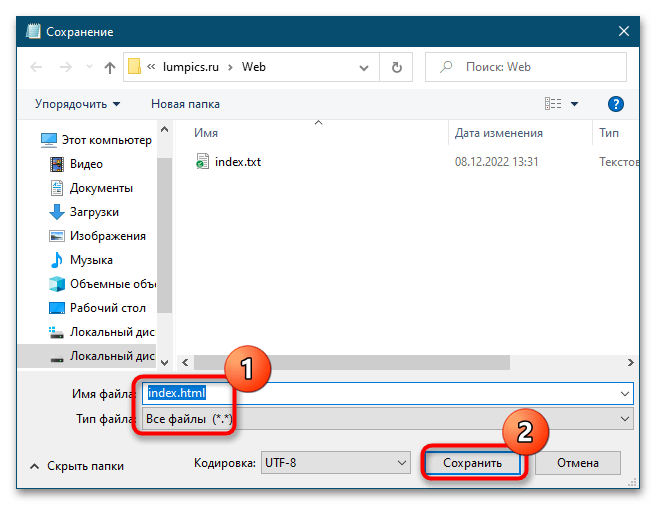
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
Щелкните по Все файлы . Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Как в Windows 10 создать HTML-файл
Файл HTML, по сути, является простым текстовым документом с соответствующим расширением, содержащим теги – специальные элементы, указывающие браузеру, как следует отображать содержимое документа. HTML-файл может вообще не содержать тегов, и при этом он все равно станет открываться браузером, правда, в последнем случае его содержимое будет неупорядоченно. Создать файл HTML в Windows 10 очень просто.
- Создайте «Блокнотом» или любым другим текстовым редактором текстовый файл и дайте ему произвольное название на английском языке, например index.
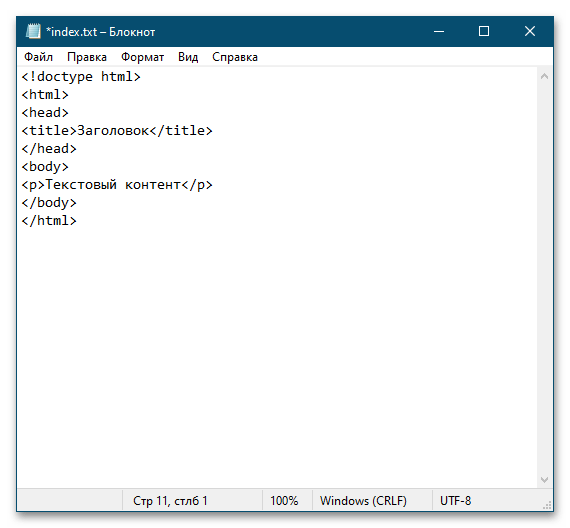
- Откройте файл текстовым редактором и вставьте в него следующий код:
Текстовый контент
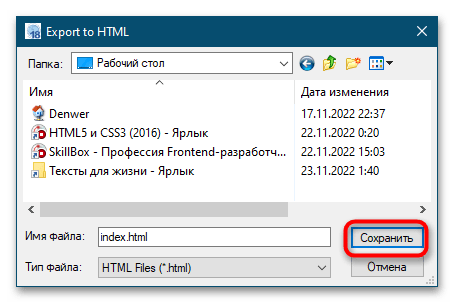
- Выберите в меню «Файл» опцию «Сохранить как».
Простейшая веб-страница создана, откройте ее любым браузером.
Способ 2: Сторонние программы
Профессиональные верстальщики используют для создания файлов HTML специальные редакторы. Таких редакторов много и самых разных, есть, например визуальные HTML-редакторы, позволяющие создавать веб-страницы путем размещения на них различных элементов. Примером такой программы может служить WYSIWYG Web Builder, умеющая генерировать HTML-код веб-страниц автоматически.
Скачать WYSIWYG Web Builder с официального сайта
- Скачайте редактор с сайта разработчика, установите и запустите.
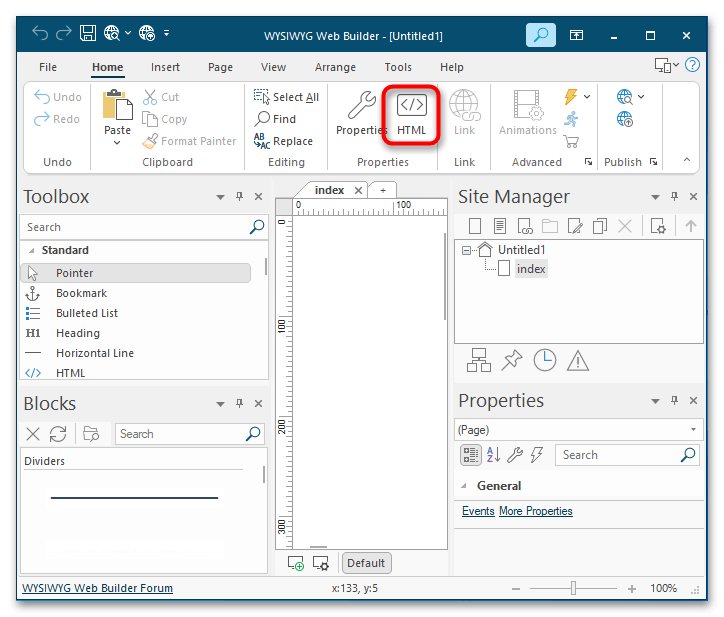
- WYSIWYG Web Builder автоматически создаст файл index.html — чтобы просмотреть или отредактировать его код, нажмите на панели инструментов кнопку «HTML».
- Замените, если необходимо, содержимое тегов и , удалите ссылки на файлы CSS, если на HTML-странице не предполагается использование стилей. Нажмите «OK».
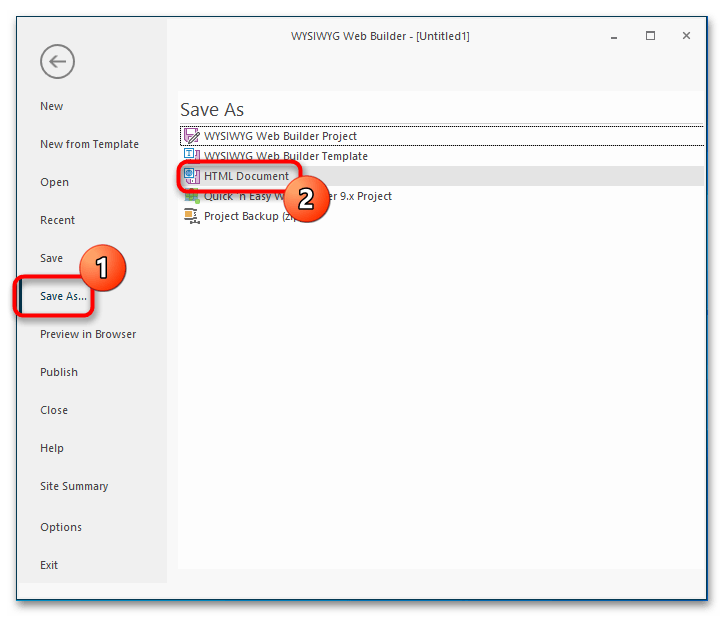
- В главном меню переключитесь на вкладку «Save As…», затем в окне сохранения выберите «HTML Document».
Порядок действий создания файлов HTML в других редакторах примерно тот же. Более подробно ознакомиться с альтернативными программами и выбрать подходящую можете по ссылке ниже.
Способ 3: Онлайн-редакторы HTML
Помимо десктопных программ, для создания файлов HTML можно использовать онлайновые редакторы кода. В отличие от устанавливаемых на компьютер программ, онлайн-редакторы в большинстве бесплатны и очень просты в использовании. Найти такие редакторы в интернете не представляет сложности, в качестве примера одного из них можно привести онлайн-приложение с названием «HTML редактор онлайн».
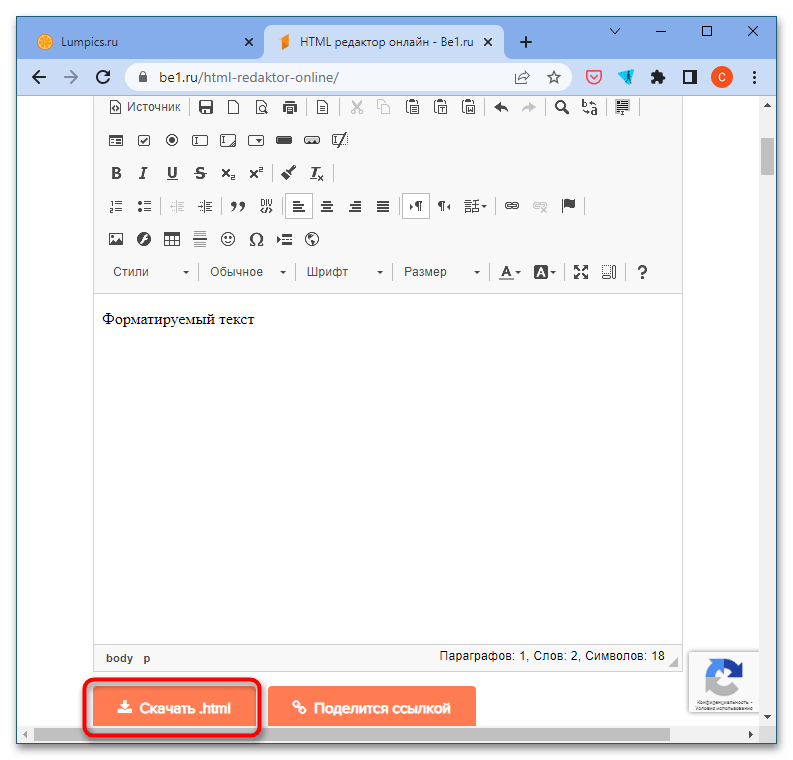
- Открыв в браузере страницу с HTML-редактором, вставьте в поле текст и отформатируйте его, если это необходимо.
- Нажмите кнопку «Скачать .html». В результате на компьютер будет скачан файл index.html, содержащий все базовые элементы языка HTML.
Способ 4: Онлайн-конвертеры
Наконец, для создания простых HTML-файлов можно использовать многофункциональные онлайн-конвертеры, к примеру популярное веб-приложение «Online-Convert», позволяющее преобразовывать в HTML файлы различных текстовых форматов.
Перейти на сайт сервиса Online-Convert
- Создайте простой текстовый документ в «Блокноте», Microsoft Word или другом текстовом редакторе.
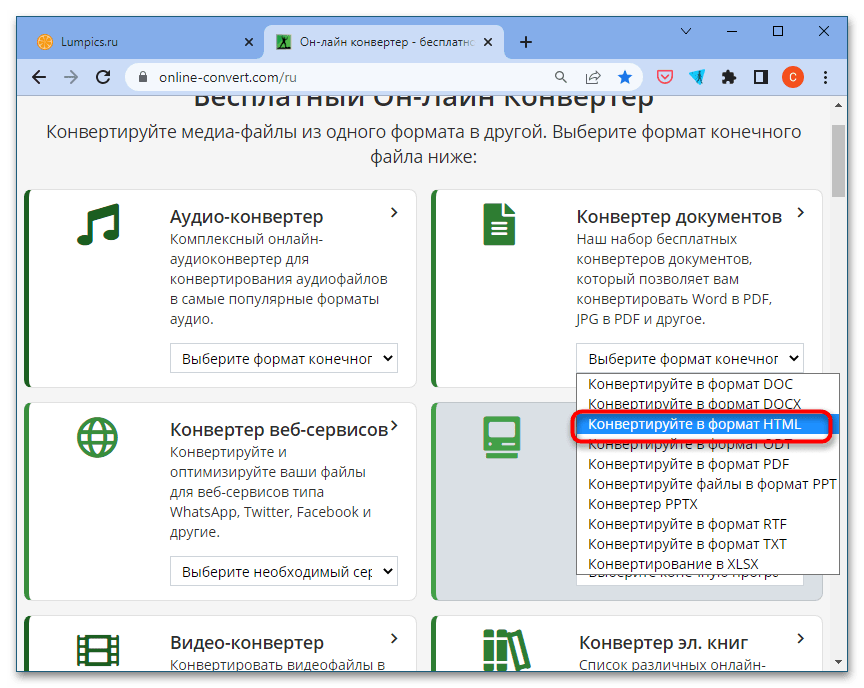
- Перейдите на сайт конвертера и выберите в выпадающем списке раздела «Конвертер документов» опцию «Конвертируйте в формат HTML».
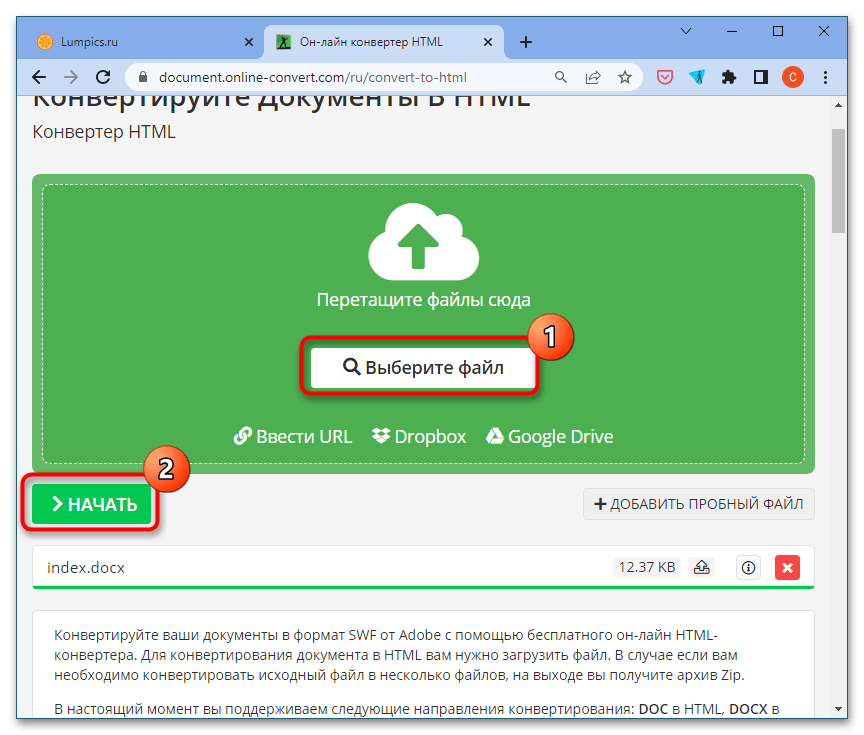
- Перетащите конвертируемый текстовый документ на форму-загрузчик, дождитесь загрузки файла и нажмите кнопку «Начать».
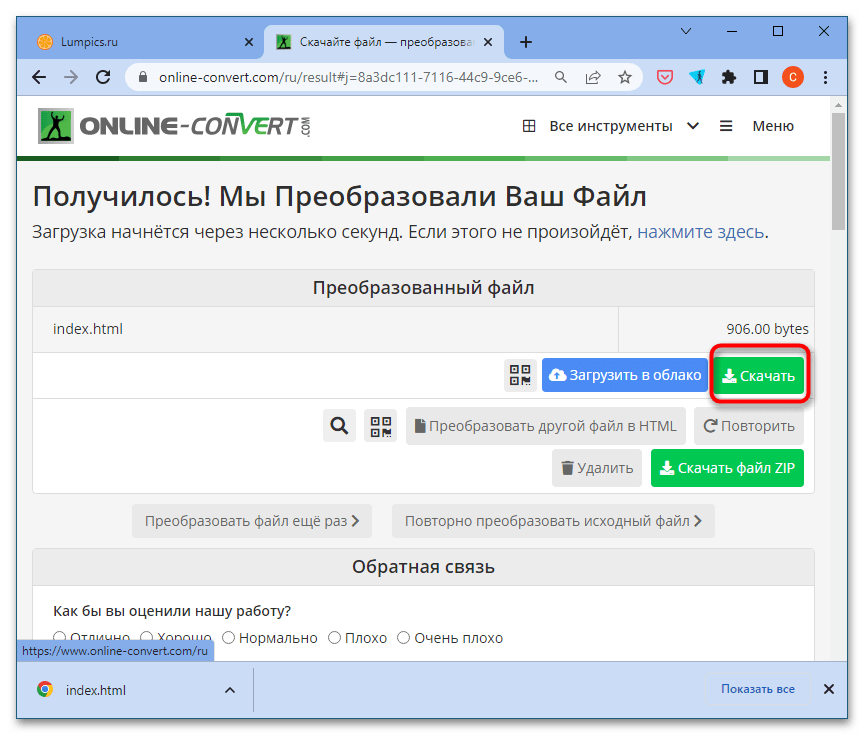
- Online-Convert преобразует документ в HTML-файл, который автоматически скачается на компьютер. Если скачивание не будет запущено автоматически, нажмите кнопку «Скачать».
Online-Convert достаточно корректно выстраивает структуру HTML, однако в некоторых случаях со стороны пользователя может понадобиться небольшая коррекция сгенерированного кода, например удаление ненужной метаинформации, добавляемой веб-приложением при обработке файлов Microsoft Office.