- HTML YouTube Videos
- Playing a YouTube Video in HTML
- Example of playing a YouTube video in HTML with the element:
- YouTube Autoplay
- Example of YouTube autoplay:
- YouTube Controls
- Example of YouTube controls:
- YouTube Loop
- Example of Youtube loop:
- YouTube — Using the HTML or tags
- Example of adding YouTube videos with the element:
- Example of adding YouTube videos with the element:
- HTML YouTube Videos
- Struggling with Video Formats?
- YouTube Video Id
- Playing a YouTube Video in HTML
- Example
- YouTube Autoplay + Mute
- YouTube — Autoplay + Muted
- YouTube Playlist
- YouTube Loop
- YouTube — Loop
- YouTube Controls
- YouTube — Controls
- Добавляем YouTube видео на сайт
- Почему не HTML тег video?
- Как вставить видео YouTube на сайт
- Настройка YouTube видео в HTML5
- How to Embed a YouTube Video in HTML: Top Tips and Tricks
- Contents
- Why Not HTML video Tag?
- Step by Step: How to Embed a YouTube Video
- Customizing a YouTube Video in HTML5
- How to Embed a YouTube Video: Useful Tips
HTML YouTube Videos
Sometimes you may want to convert your videos to other formats to make them play in all browsers. However, it can be difficult and time-consuming to convert videos to other formats. An easier way is to let YouTube play the videos on your web page.
When saving or playing a video, YouTube will display an id which you can use to refer to a video in the HTML code.
Playing a YouTube Video in HTML
If you want to play your video on a web page, follow these steps:
Example of playing a YouTube video in HTML with the element:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8"> iframe> body> html>YouTube Autoplay
You can also make your video start playing automatically when visiting that page. For this, add a parameter to your YouTube URL.
If the value is 0 (default), the video will not start playing automatically when the player loads. If the value is 1, the video will start playing automatically when the player loads.
Example of YouTube autoplay:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8?autoplay=1"> iframe> body> html>Besides the original URL, there can be a comma separated list of videos to play (YouTube playlist).
YouTube Controls
If the value is 0, the player controls will not display. If the value is 1(default), the player controls will display.
Example of YouTube controls:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8?controls=0"> iframe> body> html>YouTube Loop
If the value is 0 (default), the video will play only once. If the value is 1, the video will loop endlessly.
Example of Youtube loop:
html> html> head> title>Title of the document title> head> body> iframe width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8?playlist=tgbNymZ7vqY&loop=1"> iframe> body> html>YouTube — Using the HTML or tags
YouTube and elements are deprecated. Instead, you should use .
Example of adding YouTube videos with the element:
html> html> head> title>Title of the document title> head> body> embed width="560" height="315" src="https://www.youtube.com/embed/i8n1gSw_o_8"> body> html>Example of adding YouTube videos with the element:
html> html> head> title>Title of the document title> head> body> object width="560" height="315" data="https://www.youtube.com/embed/i8n1gSw_o_8"> object> body> html>HTML YouTube Videos
The easiest way to play videos in HTML, is to use YouTube.
Struggling with Video Formats?
Converting videos to different formats can be difficult and time-consuming.
An easier solution is to let YouTube play the videos in your web page.
YouTube Video Id
YouTube will display an id (like tgbNymZ7vqY), when you save (or play) a video.
You can use this id, and refer to your video in the HTML code.
Playing a YouTube Video in HTML
To play your video on a web page, do the following:
- Upload the video to YouTube
- Take a note of the video id
- Define an element in your web page
- Let the src attribute point to the video URL
- Use the width and height attributes to specify the dimension of the player
- Add any other parameters to the URL (see below)
Example
src=»https://www.youtube.com/embed/tgbNymZ7vqY»>
YouTube Autoplay + Mute
You can let your video start playing automatically when a user visits the page, by adding autoplay=1 to the YouTube URL. However, automatically starting a video is annoying for your visitors!
Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.
Add mute=1 after autoplay=1 to let your video start playing automatically (but muted).
YouTube — Autoplay + Muted
src=»https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1&mute=1″>
YouTube Playlist
A comma separated list of videos to play (in addition to the original URL).
YouTube Loop
Add loop=1 to let your video loop forever.
Value 0 (default): The video will play only once.
Value 1: The video will loop (forever).
YouTube — Loop
src=»https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1″>
YouTube Controls
Add controls=0 to not display controls in the video player.
Value 0: Player controls does not display.
Value 1 (default): Player controls display.
YouTube — Controls
src=»https://www.youtube.com/embed/tgbNymZ7vqY?controls=0″>
Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
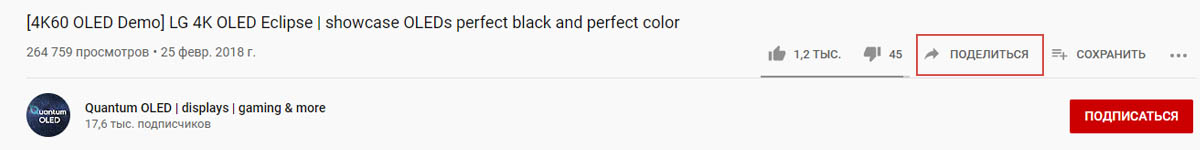
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

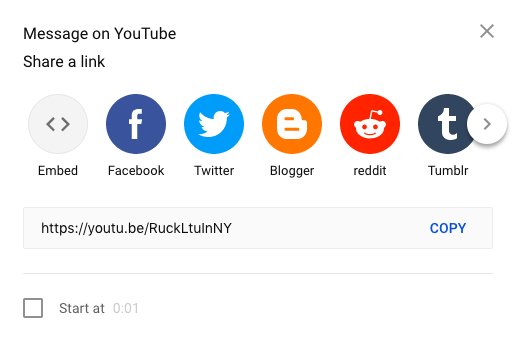
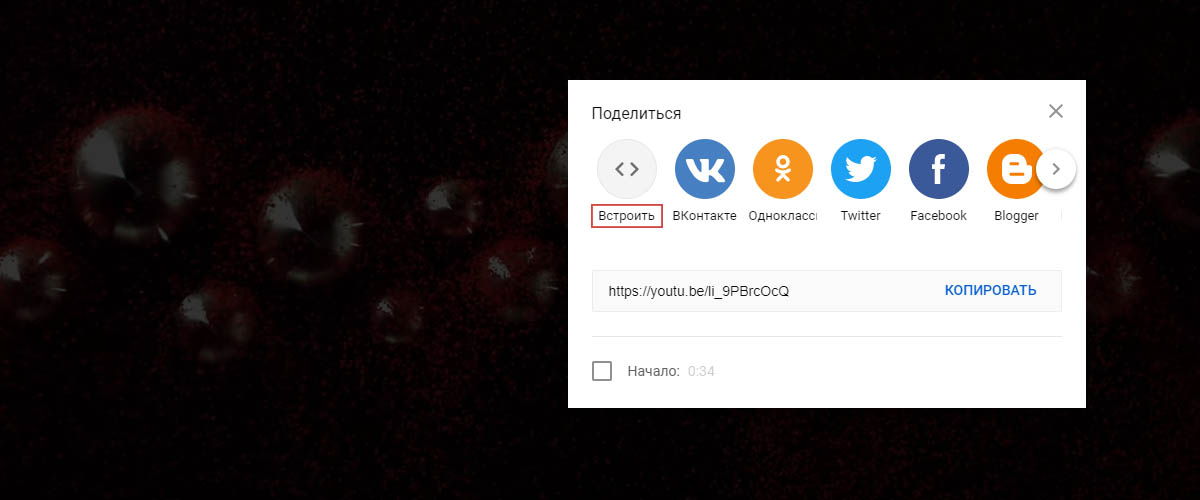
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

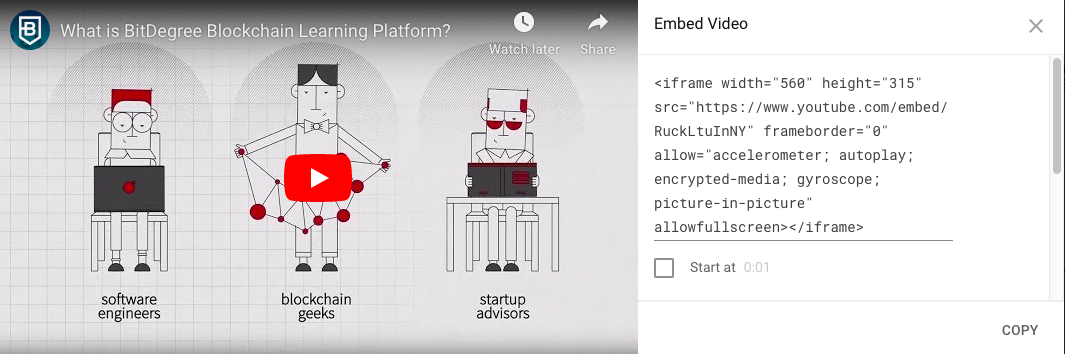
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
How to Embed a YouTube Video in HTML: Top Tips and Tricks
TL;DR – Embedding a YouTube video to your website lets you add dynamicity to your site without having to worry about format compatibility issues.
Contents
Why Not HTML video Tag?
Understanding how to embed a YouTube video in HTML can save you a lot of trouble. The trick is using an iframe instead of the tags:
iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?controls=0"> iframe>The iframe stands for an inline frame and allows you to embed one webpage into another – in this case, a YouTube page. This way, you don’t need to worry about whether your file format is supported or not.
Step by Step: How to Embed a YouTube Video
To embed a video from YouTube, open its page and find the Share button under the video player:
As you click it, you will see a few sharing options, including various social media platforms. The very first on the list is Embed. Click on it with your cursor:
YouTube will generate a code for you to use automatically. The tag will have the URL of the video source, height and weight of the player and a few more attributes included:
In our case, the code looked like this:
All you need to do now is click Copy and paste the code into your HTML page.
- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion
Customizing a YouTube Video in HTML5
Now that you know how to embed a YouTube video in HTML, you should also understand how to modify the way it works. By adding some parameters to the end of the URL in the embedding code, you can affect the behavior of the player. To use a parameter, include a question mark ( ? ) at the end of the URL, and then add one or multiple parameters along with their values.
The autoplay parameter allows you autoplay YouTube embedded videos on your web page. Adding autoplay=1 to the URL will make the video start playing immediately after the main page and the video loads, while autoplay=0 will not.
iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?autoplay=1"> iframe>The loop parameter lets you loop the video indefinitely or until the user stops it manually. Using loop=1 makes the video start over again after it ends, while loop=0 means it will stop after playing once.
iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?playlist=a3ICNMQW7Ok&loop=1"> iframe>The playlist parameter specifies if multiple YouTube videos should be played one after another in consecutive order. This allows you to create a personal playlist on your site.
iframe width="400" height="300" src="https://www.youtube.com/embed/a3ICNMQW7Ok?playlist=a3ICNMQW7Ok"> iframe>See a few more handy parameters you can use in a table below:
How to Embed a YouTube Video: Useful Tips
- Before copying the code from YouTube, you can choose a specific time to start playing the video from instead of the beginning. You can also choose whether to include video controls.
- Don’t forget the copyrights – it’s illegal to use the creations of other people to make a profit without their permission.