- Шаблон HTML-формы
- Шаблон HTML-формы
- Из чего состоит форма
- Что выбрать
- HTML Forms
- Example
- The Element
- The Element
- Text Fields
- Example
- The Element
- Radio Buttons
- Example
- Checkboxes
- Example
- The Submit Button
- Example
- Example
- HTML теги и атрибуты форм
- Атрибуты HTML тега формы
- Автозаполнение полей формы
- Fieldset & legend
- Тег label
- Тег textarea
- Тег select
- Комментарии ( 0 ):
Шаблон HTML-формы
Не бывает единого шаблона формы — под каждую задачу нужно составлять что-то своё. Например, форма для отправки сообщений будет отличаться от формы для ввода данных банковской карточки. А ещё важен макет — где-то дизайнер задумал добавить одно текстовое поле с кнопкой, а где-то десяток переключателей. Поэтому мы сначала покажем общий шаблон формы, а затем разберём, из каких тегов он состоит — так вы сможете изменить наш пример под свои цели.
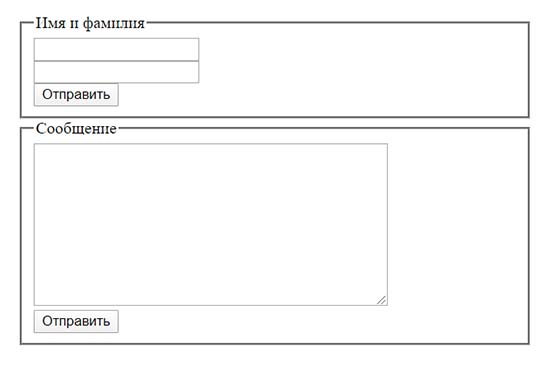
Шаблон HTML-формы
Из чего состоит форма
и
— контейнер формы, в нём содержатся все поля и кнопка для отправки данных. Тегу добавляется два атрибута: action и post . В первом указывается URL-адрес, на который будет отправлена форма, а второй задаёт метод отправки:
- post — посылает данные в теле HTTP-запроса. Его используют, когда нужно отправить много данных и ссылка на результат их обработки не нужна. Например, при редактировании личного профиля.
- get — метод по умолчанию. Он посылает данные формы в строке запроса, то есть они видны в адресной строке браузера. Метод применяется, например, в поисковых формах.
Тег группирует поля формы. Он часто используется с — тегом, который задаёт подписи для каждой группы. Мы использовали этот тег, чтобы разделить поля формы на три части: «Персональная информация», «Контакты» и «Обратная связь».
Заголовок или подпись для полей ввода. Он связывается с элементами двумя способами.
При помощи атрибута for со значением, аналогичным id элемента:
Элемент заключается между открывающим и закрывающим тегами :
Создаёт раскрывающийся список:
Для добавления элементов списка используется тег .
Атрибуты тега :
- autocomplete — включено ли автозаполнение поля;
- disabled — в списке нельзя ничего выбрать;
- form — связывает с формой, если он не вложен в тег ;
- multiple — создаёт «мультиселект», то есть список, в котором можно выбрать несколько значений;
- name — имя элемента, используется для отправки формы;
- required — один из пунктов обязательно должен быть выбран;
- size — размер элемента.
Добавляет поле для ввода сообщения — пользователь может оставить в нём вопрос, комментарий для техподдержки или что-то ещё.
У есть особенность: пользователи могут прямо в браузере растягивать текстовое поле по ширине и высоте, ломая вёрстку и нарушая замыслы дизайнера. Чтобы заблокировать такое поведение, используйте CSS-свойство resize: none .
Основные атрибуты textarea:
- name — имя поля;
- id — связывает поле с ;
- maxlength и minlength — задают максимальную или минимальную длину текста;
- required — указывает, что поле обязательно для заполнения;
- placeholder — выводит короткую подсказку для пользователей — что нужно вводить;
- disabled — блокирует поле ввода;
- readonly — делает поле доступным только для чтения, ввод запрещён.
Создаёт интерактивные элементы для получения данных от пользователя. С его помощью можно добавить поля для ввода имени, номера телефона, почты, логина и пароля. Даже чекбоксы и радиокнопки реализуются с помощью этого тега.
Чтобы пользователи вводили данные в правильном формате, тегу нужно задавать атрибут type с подходящим значением:
- text — можно вводить только текст;
- number — ввод только цифр;
- tel — для телефонных номеров;
- email — ввод электронной почты;
- submit — инпут превращается в кнопку для отправки данных на сервер;
- password — поле для ввода паролей;
- date — для ввода даты;
- checkbox — инпут превращается в чекбокс;
- radio — создаёт радиокнопки.
У атрибута более 20 значений, полный список — на сайте MDN.
Основные атрибуты тега :
- id — связывает input с ;
- name — имя поля;
- maxlength или minlength — максимальная или минимальная длина текста;
- max или min — максимальное или минимальное значение числа и даты;
- required — поле обязательно для заполнения;
- placeholder — в поле ввода отображается подсказка — что нужно вводить;
- disabled — блокирует input ;
- autocomplete — автозаполнение;
- checked — для чекбоксов и радиокнопок, делает поле выбранным;
- pattern — задаёт паттерн для ввода данных, часто используется в типах tel и email ;
- value — значение элемента;
- enctype — указывает, в каком виде пересылать данные на сервер.
Создаёт кнопку для отправки формы:
В старых проектах всё ещё встречаются кнопки, сделанные с помощью . Но у такого способа есть ограничения — например, в можно добавить изображение или псевдоэлемент, а в нет.
Что выбрать
— если нужно поле для ввода сообщения.
— для раскрывающихся списков.
— когда нужны чекбоксы, радиокнопки, поля для загрузки файлов и ввода данных.
— для кнопки отправки формы.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
HTML Forms
An HTML form is used to collect user input. The user input is most often sent to a server for processing.
Example
The Element
The HTML element is used to create an HTML form for user input:
The element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc.
All the different form elements are covered in this chapter: HTML Form Elements.
The Element
The HTML element is the most used form element.
An element can be displayed in many ways, depending on the type attribute.
| Type | Description |
|---|---|
| Displays a single-line text input field | |
| Displays a radio button (for selecting one of many choices) | |
| Displays a checkbox (for selecting zero or more of many choices) | |
| Displays a submit button (for submitting the form) | |
| Displays a clickable button |
All the different input types are covered in this chapter: HTML Input Types.
Text Fields
The defines a single-line input field for text input.
Example
A form with input fields for text:
This is how the HTML code above will be displayed in a browser:
Note: The form itself is not visible. Also note that the default width of an input field is 20 characters.
The Element
Notice the use of the element in the example above.
The tag defines a label for many form elements.
The element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focuses on the input element.
The element also helps users who have difficulty clicking on very small regions (such as radio buttons or checkboxes) — because when the user clicks the text within the element, it toggles the radio button/checkbox.
The for attribute of the tag should be equal to the id attribute of the element to bind them together.
Radio Buttons
The defines a radio button.
Radio buttons let a user select ONE of a limited number of choices.
Example
A form with radio buttons:
Choose your favorite Web language:
This is how the HTML code above will be displayed in a browser:
Choose your favorite Web language:
Checkboxes
The defines a checkbox.
Checkboxes let a user select ZERO or MORE options of a limited number of choices.
Example
This is how the HTML code above will be displayed in a browser:
I have a bike
I have a car
I have a boat
The Submit Button
The defines a button for submitting the form data to a form-handler.
The form-handler is typically a file on the server with a script for processing input data.
The form-handler is specified in the form’s action attribute.
Example
A form with a submit button:
This is how the HTML code above will be displayed in a browser:
The Name Attribute for
Notice that each input field must have a name attribute to be submitted.
If the name attribute is omitted, the value of the input field will not be sent at all.
Example
This example will not submit the value of the «First name» input field:
HTML теги и атрибуты форм
Пожалуй уже не один современный сайт не может обойтись без отправки данных пользователя на сервер. Это может быть заявка на обратный звонок, оформление заказа в интернет-магазине или обращение в службу поддержки. Такое взаимодействие пользователя с администратором сайта происходит через заполнение полей формы. Нам же, верстальщикам, необходимо знать эти HTML теги и атрибуты форм.
Все элементы формы должны находится внутри блочного тега , только так они будут обработаны и все данные из полей передадутся на сервер одним запросом.
Атрибуты HTML тега формы
Какие у тега form есть атрибуты? Самый главный — это атрибут action, без которого невозможна отправка формы на сервер. Внутри атрибута action указывается PHP файл, который и занимается отправкой содержимого полей формы на сервер. Через атрибут name, задается название формы, чтобы связать отправляемые данные с конкретным именем. На одной странице может быть больше, чем одна форма и имя позволяет вычислить из какой именно формы, были отправлены данные. Если вы простой верстальщик и не отвечаете за отправку формы на сервер, то поставьте в значение атрибута, заглушку.
Атрибут method отвечает за способ передачи данных и может иметь одно их двух значение, POST или GET. Метод GET используется по умолчанию, когда передача данных осуществляется непосредственно в адресной строке в открытом виде и подходит для передачи небольшого количества данных. Метод POST скрытно передает данные, используя запрос браузера. На большинстве сайтов данные передаются более безопасным методом POST.
Автозаполнение полей формы
Атрибут autocomplete управляет автозаполнением формы, значение которого по умолчанию равно on. На практике это означает, что следует прописывать атрибут autocomplete со значением off, если нужно отключить автозаполнение форм. Как это работает? На самом деле ваш браузер запоминает все данные, которые вы раньше вводили в формы на других сайтах и затем подставляет их при повторном вводе данных в поля формы. Но нужно понимать, при отключенном автозаполнении в параметрах браузера, не получится управлять автозаполнением с помощью атрибута autocomplete.
Тег form не принимает никаких данных, а служит оболочкой для элементов (тегов), куда пользователи вносят данные. Сделаем краткий обзор тегов формы.
Fieldset & legend
Тег fieldset группирует все элементы внутри формы, обрамляя их общей обводкой по контуру. Тег legend — это встроенный заголовок в обрамляющий контур. Данные теги облегчают работу с большими формами, деля форму на тематические зоны. Например:
Тег label
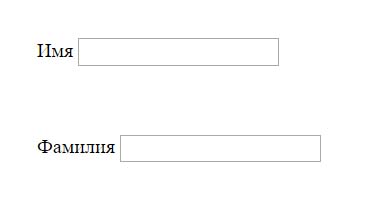
Тег label внутри формы добавляет метку для любого элемента формы и устанавливает связь между меткой и полем. Значение метки label поясняет, какие данные нужно ввести в поле. Добавить метку к полю можно двумя разными способами.
// указать атрибутам for и id одинаковые значения
Тег textarea
Элемент формы textarea предназначен для ввода большого текста. Размер поля регулируется такими атрибутами, как rows (ряды) и cols (колонки). Пройдемся по атрибутам данного тега.
- autofocus автоматически устанавливает фокус
- disabled делает поле недоступным для ввода данных
- placeholder добавляет подсказку для пользователя, которая исчезнет при вводе данных в поле
- maxlength устанавливает максимальное число символов
- required делает поле обязательным для заполнения
Тег select
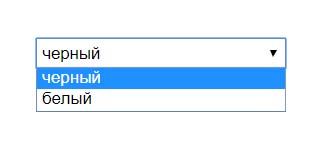
Тег select (выбора) представляет собой выпадающий список с опциями выбора.
Создано 23.03.2020 10:40:32
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.