- What is userChrome.css? What can it do?
- Hide Unwanted Menu Items
- Color in Gray Bookmark Folder Icons
- SVG Fill
- Old Icons Variation
- Move the Tab Bar Below the Other Toolbars (like Firefox 1.0-3.6)
- Expand the Bookmarks Toolbar to Multiple Rows
- Rearrange the Address Bar Drop-Down List
- Curve the Tabs
- Ready to Give It a Try?
- Related Questions
- What’s Chrome got to do with it?
- Is this the same as userChrome.js?
- Настройка внешнего вида Firefox при помощи файла userChrome.css
What is userChrome.css? What can it do?
Updated June 5, 2021; Originally posted by jscher2000 on November 5, 2017.
userChrome.css is a style sheet with special importance to Firefox. The rules in userChrome.css are applied to the user interface, and can override nearly every built-in style rule. Unfortunately, you cannot use userChrome.css to change the functional operation of Firefox; that’s what extensions are for (or in rare cases, startup scripts).
Creating a userChrome.css file and adding style rules allows you to make changes to fonts and colors, hide unnecessary items, adjust spacing, and make other changes to the appearance of Firefox. The following examples illustrate the wide range of effects you can create, either by creating your own style recipes, or building on the work of CSS wizards sharing their talents on the web.
Hide Unwanted Menu Items
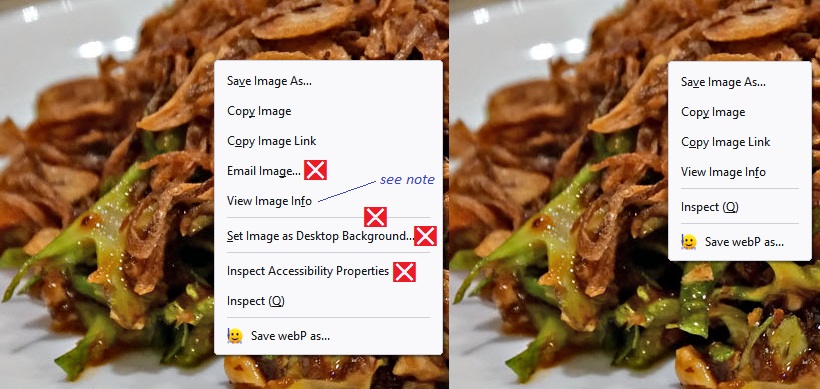
Firefox 89 simplified the context menus, but you may find yourself accidentally clicking on items you will never use. Want to hide them? Yes, you can. This example is for the image context menu (the menu items that appear when you right-click an image):
/*** Remove items from image context menu ***/ /* Email Image. */ #context-sendimage, /* Set Image as Desktop Background. (and preceding separator) */ #context-sep-setbackground, #context-setDesktopBackground, /* Inspect Accessibility Properties */ #context-inspect-a11y
Note: if you want to return «View Image Info» to your menu, here’s the preference for that (Firefox 89+):
- In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
- In the search box in the page, type or paste browser.menu.showViewImageInfo and pause while the list is filtered.
- Double-click the preference to switch the value from false to true.
Note: if you are on Mac, you probably need to disable use of native menus:
- In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
- In the search box in the page, type or paste widget.macos.native-context-menus and pause while the list is filtered.
- Double-click the preference to switch the value from true to false.
Exploring Further: If you are curious about writing or modifying CSS code, the Mozilla Developer Network (MDN) has extensive resources online: CSS. Unfortunately, the specific CSS selectors (such as the id’s used in this example) which identify parts of the user interface are not documented in such a convenient way. You can find the skeleton of the menu system by pasting view-source:chrome://browser/content/browser.xhtml into the address bar and pressing Enter/Return to load it. You can get more help finding what you are looking for on community sites listed in this article.
Color in Gray Bookmark Folder Icons
SVG Fill
This method applies a color fill to the built-in graphics. In Firefox 89, the folder icon has become merely an outline, so the CSS includes an encoded version of the Firefox 57-88 style folder. It also restores the older icon for Other Bookmarks. Unfortunately, supplying the image creates distracting images in the Library window in empty columns. Hope to solve that some day.
/* Colored folders for Bookmarks Menus, Bookmarks Sidebar, Bookmarks Toolbar, Library window, Add/Edit Bookmarks dialog Substitutes a Firefox 57-style folder icon for the new wireframe folder icon */ /* Standard folder -- on Toolbar and Menus */ #PlacesToolbarItems toolbarbutton[container="true"]:not([query="true"]) .toolbarbutton-icon, :-moz-any( #PlacesToolbarItems, #PlacesChevronPopup, #BMB_bookmarksPopup, #bookmarksMenu, #OtherBookmarksPopup) menu[container="true"]:not([query="true"]) > .menu-iconic-left > .menu-iconic-icon, /* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */ :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container), #editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon, #editBMPanel_folderMenuList menupopup menuitem, #editBMPanel_folderMenuList < fill: #e8bb00 !important; /* slightly muted gold */ /* Specify icon for Firefox 89 Proton (base 64 conversion from old SVG with gold color) */ list-style-image: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgZmlsbD0iI2U4YmIwMCIgZmlsbC1vcGFjaXR5PSJjb250ZXh0LWZpbGwtb3BhY2l0eSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KICA8cGF0aCBkPSJNMTQuNSAzSDYuOTE0YS41LjUgMCAwIDEtLjM1NC0uMTQ2TDUuMTQ2IDEuNDM5QTEuNDkxIDEuNDkxIDAgMCAwIDQuMDg2IDFIMS41QTEuNSAxLjUgMCAwIDAgMCAyLjV2MTFBMS41IDEuNSAwIDAgMCAxLjUgMTVoMTNhMS41IDEuNSAwIDAgMCAxLjUtMS41di05QTEuNSAxLjUgMCAwIDAgMTQuNSAzem0uNSAxMC41YS41LjUgMCAwIDEtLjUuNWgtMTNhLjUuNSAwIDAgMS0uNS0uNVY2aDE0ek0xIDVWMi41YS41LjUgMCAwIDEgLjUtLjVoMi41ODZhLjUuNSAwIDAgMSAuMzU0LjE0NmwxLjQxNCAxLjQxNUExLjQ5MSAxLjQ5MSAwIDAgMCA2LjkxNCA0SDE0LjVhLjUuNSAwIDAgMSAuNS41VjV6Ii8+CiAgPHBhdGggZD0iTTE1IDEzLjVhLjUuNSAwIDAgMS0uNS41aC0xM2EuNS41IDAgMCAxLS41LS41VjZoMTR6IiBmaWxsLW9wYWNpdHk9Ii4yIi8+CiAgPHBhdGggZD0iTTEgNVYyLjVhLjUuNSAwIDAgMSAuNS0uNWgyLjU4NmEuNS41IDAgMCAxIC4zNTQuMTQ2bDEuNDE0IDEuNDE1QTEuNDkxIDEuNDkxIDAgMCAwIDYuOTE0IDRIMTQuNWEuNS41IDAgMCAxIC41LjVWNXoiIGZpbGwtb3BhY2l0eT0iLjEiLz4KICA8cGF0aCBkPSJNMTUgMTMuNWEuNS41IDAgMCAxLS41LjVoLTEzYS41LjUgMCAwIDEtLjUtLjVWMTNoMTR6IiBmaWxsLW9wYWNpdHk9Ii4wNSIvPgo8L3N2Zz4=") !important; >/* Smart bookmark folder -- on Toolbar and Menus */ #PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon, :-moz-any( #PlacesToolbarItems, #PlacesChevronPopup, #BMB_bookmarksPopup, #bookmarksMenu, #OtherBookmarksPopup) menu[container="true"][query="true"] > .menu-iconic-left > .menu-iconic-icon, /* Smart bookmark folder -- in Sidebar, Library, Add/Edit Bookmark dialog */ :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, query) < /* Specify icon for Firefox 89 Proton to override basic folder */ list-style-image: url("chrome://browser/skin/places/folder-smart.svg") !important; fill: #69c !important; /* similar to blue smart folder color */ >/*** Top-level "container" icons (otherwise would be Standard folder color) ***/ /* Bookmarks Menu -- in Sidebar, Library, Add/Edit Bookmark dialog */ :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu), :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, queryFolder_menu________), #editBMPanel_bmRootItem > .menu-iconic-left, #editBMPanel_folderMenuList[selectedIndex="1"] > .menulist-label-box > .menulist-icon, #editBMPanel_folderMenuList[selectedGuid="menu________"] < /* Specify icon for Firefox 89 Proton to override basic folder */ list-style-image: url("chrome://browser/skin/places/bookmarksMenu.svg") !important; fill: olive !important; >/* Bookmarks Toolbar -- on Menus */ #BMB_bookmarksPopup #BMB_bookmarksToolbar > .menu-iconic-left > .menu-iconic-icon, #bookmarksMenuPopup #bookmarksToolbarFolderMenu > .menu-iconic-left > .menu-iconic-icon, /* Bookmarks Toolbar -- in Sidebar, Library, Add/Edit Bookmark dialog */ :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar), :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, queryFolder_toolbar_____), #editBMPanel_toolbarFolderItem > .menu-iconic-left, #editBMPanel_folderMenuList[selectedIndex="0"] > .menulist-label-box > .menulist-icon, #editBMPanel_folderMenuList[selectedGuid="toolbar_____"] < /* Specify icon for Firefox 89 Proton to override basic folder */ list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.svg") !important; fill: olive !important; >/* Other Bookmarks -- on Menus */ #BMB_bookmarksPopup #BMB_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon, #bookmarksMenuPopup #menu_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon, /* Other Bookmarks -- in Sidebar, Library, Add/Edit Bookmark dialog */ :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks), :-moz-any( #bookmarks-view, #editBMPanel_folderTree, #placesList, #placeContent) treechildren::-moz-tree-image(container, queryFolder_unfiled_____), #editBMPanel_unfiledRootItem > .menu-iconic-left, #editBMPanel_folderMenuList[selectedIndex="2"] > .menulist-label-box > .menulist-icon, #editBMPanel_folderMenuList[selectedGuid="unfiled_____"], #OtherBookmarksPopup + .toolbarbutton-icon < /* Specify icon for Firefox 89 Proton (base 64 conversion from old SVG with olive color) */ list-style-image: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgZmlsbD0ib2xpdmUiIGZpbGwtb3BhY2l0eT0iY29udGV4dC1maWxsLW9wYWNpdHkiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiAgPHBhdGggZmlsbC1vcGFjaXR5PSIuMDUiIGQ9Ik0xMi43LDFIMy4zbC0uMi42TC4xLDksMCw5LjJWMTNhMi4wMDYsMi4wMDYsMCwwLDAsMiwySDE0YTIuMDA2LDIuMDA2LDAsMCwwLDItMlY5LjJMMTUuOSw5bC0zLTcuNEwxMi43LDFaIi8+CiAgPHBhdGggZD0iTTEyLDJsMyw3LjRWMTNhLjk0NS45NDUsMCwwLDEtMSwxSDJhLjk0NS45NDUsMCwwLDEtMS0xVjkuNEw0LDJoOG0uNy0xSDMuM0wuMSw5LjEsMCw5LjJWMTNhMi4wMDYsMi4wMDYsMCwwLDAsMiwySDE0YTIuMDA2LDIuMDA2LDAsMCwwLDItMlY5LjJMMTUuOSw5LDEyLjcsMVoiLz4KICA8cGF0aCBmaWxsLW9wYWNpdHk9Ii4wNSIgZD0iTTE0Ljk4OCw5LDEyLDJINEwuODUxLDlINS4wMjNBMi45MzEsMi45MzEsMCwwLDAsOCwxMS42LDIuODg5LDIuODg5LDAsMCwwLDExLjAxMiw5WiIvPgogIDxwYXRoIGQ9Ik0xMCw5QTIsMiwwLDAsMSw2LDlIMHYxSDUuMTg0YTIuOTgzLDIuOTgzLDAsMCwwLDUuNjMzLDBIMTZWOVoiLz4KPC9zdmc+") !important; >/* (Older Firefox) Avoid overriding classic Bookmarks Toolbar and Other Bookmarks icons in menus */ #BMB_bookmarksPopup #BMB_bookmarksToolbar.menu-iconic-icon, #bookmarksMenu #bookmarksToolbarFolderMenu.menu-iconic-icon < list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.png") !important; >#BMB_bookmarksPopup #BMB_unsortedBookmarks.menu-iconic-icon, #bookmarksMenu #menu_unsortedBookmarks.menu-iconic-icon < /* Specify icon for Firefox 89 Proton (base 64 conversion from old SVG with olive color) */ list-style-image: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgZmlsbD0ib2xpdmUiIGZpbGwtb3BhY2l0eT0iY29udGV4dC1maWxsLW9wYWNpdHkiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiAgPHBhdGggZmlsbC1vcGFjaXR5PSIuMDUiIGQ9Ik0xMi43LDFIMy4zbC0uMi42TC4xLDksMCw5LjJWMTNhMi4wMDYsMi4wMDYsMCwwLDAsMiwySDE0YTIuMDA2LDIuMDA2LDAsMCwwLDItMlY5LjJMMTUuOSw5bC0zLTcuNEwxMi43LDFaIi8+CiAgPHBhdGggZD0iTTEyLDJsMyw3LjRWMTNhLjk0NS45NDUsMCwwLDEtMSwxSDJhLjk0NS45NDUsMCwwLDEtMS0xVjkuNEw0LDJoOG0uNy0xSDMuM0wuMSw5LjEsMCw5LjJWMTNhMi4wMDYsMi4wMDYsMCwwLDAsMiwySDE0YTIuMDA2LDIuMDA2LDAsMCwwLDItMlY5LjJMMTUuOSw5LDEyLjcsMVoiLz4KICA8cGF0aCBmaWxsLW9wYWNpdHk9Ii4wNSIgZD0iTTE0Ljk4OCw5LDEyLDJINEwuODUxLDlINS4wMjNBMi45MzEsMi45MzEsMCwwLDAsOCwxMS42LDIuODg5LDIuODg5LDAsMCwwLDExLjAxMiw5WiIvPgogIDxwYXRoIGQ9Ik0xMCw5QTIsMiwwLDAsMSw2LDlIMHYxSDUuMTg0YTIuOTgzLDIuOTgzLDAsMCwwLDUuNjMzLDBIMTZWOVoiLz4KPC9zdmc+") !important; > Old Icons Variation
To install: (A) download this zip file containing the style sheet and old images from Firefox 56: Fx56_bookmark_buttons.zip (updated Sept. 12, 2019) (older versions: Oct. 13, 2018, Dec. 19, 2017); (B) extract all contents into the chrome folder; (C) if you do NOT have a userChrome.css file, rename userChrome-STARTER.css to userChrome.css; (D) if you DO already have a userChrome.css file, copy the line from userChrome-STARTER.css to the top of your userChrome.css file to include the userChrome_Fx56_bookmark_icons.css file; (D) make sure toolkit.legacyUserProfileCustomizations.stylesheets is set to true. Firefox will pick up the change at your next startup.
Move the Tab Bar Below the Other Toolbars (like Firefox 1.0-3.6)
Moving the tab bar has become increasingly complicated over the years. For current advance, please check online sources as suggested in: Where to Find Style Recipes. For Firefox 57-88, please refer to the archived version of this article.
Expand the Bookmarks Toolbar to Multiple Rows
«Wrapping» the Bookmarks toolbar to multiple rows has become increasingly complicated over the years. For current advance, please check online sources as suggested in: Where to Find Style Recipes. For Firefox 57-88, please refer to the archived version of this article.
Rearrange the Address Bar Drop-Down List
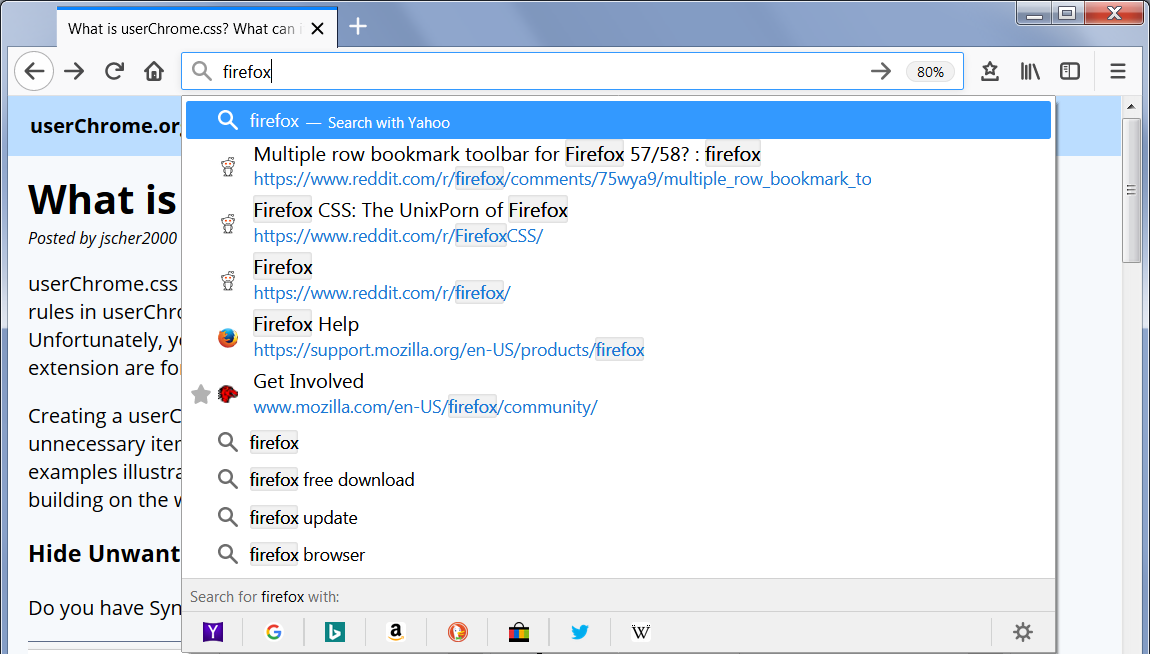
Perhaps you prefer the two-row display from before Firefox 48?
You can find an updated reciple for Firefox 75+ in this article: Megabar – Configuring and Styling the Firefox 75+ Address Bar.
Curve the Tabs
In Firefox 89+, curved corners on tabs are back! But the tabs now appear to be disconnected buttons. For tips on restyling Proton tabs, see: Firefox 89 – Styling the New Proton UI. For Firefox 57-88, please refer to the archived version of this article.
Ready to Give It a Try?
If you have a user interface tweak in mind, these pages may help:
Related Questions
What’s Chrome got to do with it?
If you mean a browser named Chrome, nothing. Mozilla has used to term chrome to refer to the user interface of its browser since it developed Firefox’s predecessor, the Mozilla Suite. Another company liked it so much they named a bunch of products after it. But you definitely do not need those products to create or use a userChrome.css file in Firefox.
Is this the same as userChrome.js?
No, not at all. See the following page for an overview of how a JavaScript file named userChrome.js might be applied to Firefox: What is userChrome.js?.
Copyright © 2021 Jefferson Scher. All Rights Reserved. CSS examples available under CC BY 4.0 or BSD-3-Clause License. Privacy statement.
Настройка внешнего вида Firefox при помощи файла userChrome.css
Разработчики Mozilla Firefox считают, что пользовательская обработка каскадных файлов стилей (CSS), вредит программе.
Типо, идёт задержка запуска браузера, загрузка данных CSS потребляет дополнительные ресурсы. Стабильной работе веб-обозревателя, мешает лишнее обращение к диску.
Кому выше перечисленные «опасения» не критичны и у кого есть желание создавать собственные рецепты стилей — присоединяйтесь к публикации.
Для возвращения обработки userChrome.css и userContent.css в about:config добавлен параметр по имени: toolkit.legacyUserProfileCustomizations.stylesheets. Настройка должна быть — true.
При помощи about:support мы попадём на страницу «Информация для решения проблем». В сведениях о приложении находим папку профиля → кликаем по кнопке «Открыть папку».
В папке профиля Firefox создаём новую папку chrome.
По умолчанию таких файлов, как userChrome.css и userContent.css не существует.
userChrome.css в папке chrome — это CSS, файл который можно использовать для изменения внешнего вида интерфейсов приложений Mozilla. userContent.css в папке chrome — это CSS файл , который можно использовать для изменения внешнего вида веб-сайтов и электронной почты.
Значит файл надо создать или скачать с какого-нибудь интернет-ресурса.
Скачать тему для Firefox можно здесь. Мной была выбрана тема Nord.
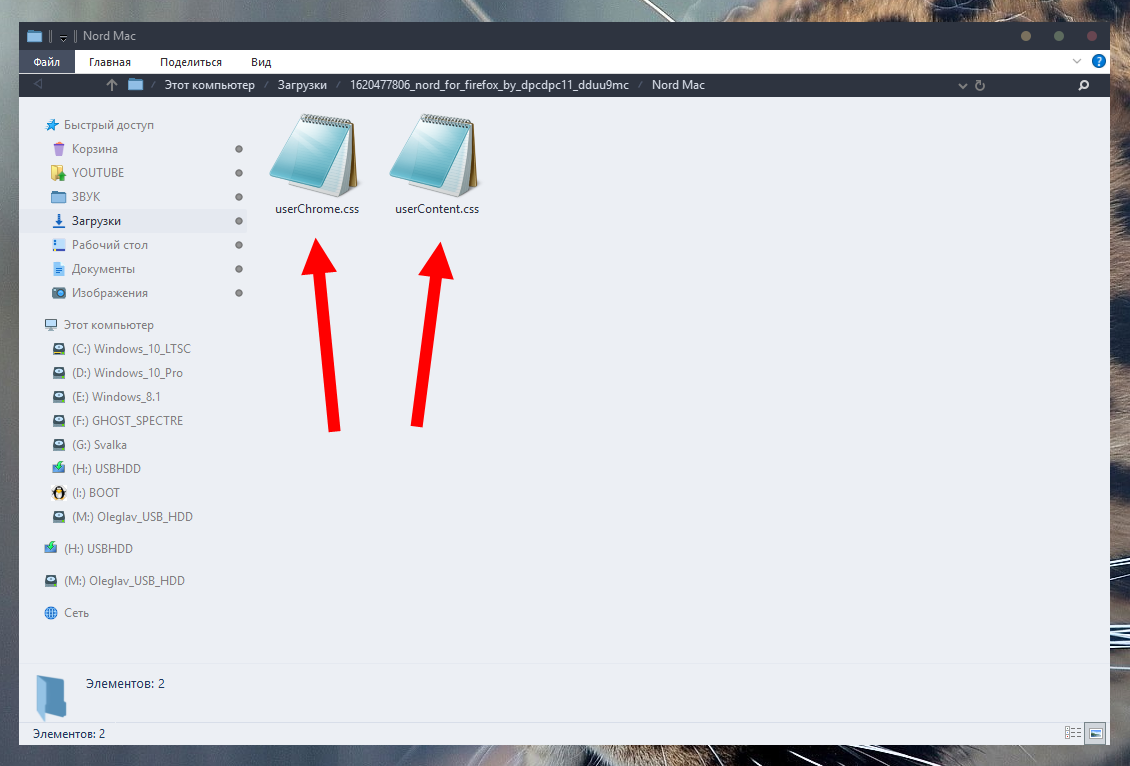
Извлекаем файлы из архива. Идём в папку Nord Mac.
userChrome.css и userContent.css вставляем в папку chrome, что была ранее создана в папке профиля Firefox.
Переходим в «Дополнения и темы» Firefox. Если у вас ранее была включена тема установленная со стороны — отключаем. Светлую тему Firefox, которая идёт из коробки — включаем.
Перезапуск браузера. Как сделать перезапуск Firefox с сохранением открытых вкладок, читайте здесь.
Откладываем в сторону шаманский бубен и радуемся строгому, холодному стилю Nord. Далее применить любые сторонние темы (ссылка) не получится, пока не удалите файлы CSS из папки chrome. Но, заметил один лайфхак. Если просто включить стороннюю тему, внешний вид не изменится, зато добавятся пикантные оттенки некоторых деталей браузера.
Не знаю, как вам, а мне зашло! В ближайшее время не собираюсь менять тему. Нравится.
Но, это еще не всё. Кому хочется дополнить файл userChrome.css разнообразными красивыми фишками, можете скачать мой редактированный файл (ссылка).
/*======Автоматически скрывать закладки и URL ======*/
Замените файл в папке chrome.
Больше информации можете получить вбив в поисковую машину «userChrome.css». Опираясь на работу мастеров CSS, делящихся своими талантами в сети, получите примеры иллюстрирующие широкий спектр эффектов.
Сайт ShadowFox для затравки: (ссылка).
Для пущего безобразия можно установить тему Nord для Windows: (ссылка) или воспользоваться следующими подсказками «Полная тема оформления Windows 10 От А до Я»: (ссылка)
Создание файла userChrome.css и добавление правил стиля позволяет вносить изменения в шрифты и цвета, скрывать ненужные элементы, настраивать интервалы и вносить другие изменения во внешний вид Mozilla Firefox. Переопределяются почти все встроенные правила стиля.Удачи!