- Markup Tags
- HTML Introduction
- What is HTML?
- A Simple HTML Document
- Example
- My First Heading
- Example Explained
- What is an HTML Element?
- Web Browsers
- HTML Page Structure
- This is a heading
- HTML History
- What is HTML – Definition and Meaning of Hypertext Markup Language
- What is HTML?
- HTML Tags
- HTML Elements
- HTML Attributes
- What is Semantic HTML?
- Important Semantic Tags and What they Do
- Conclusion
Markup Tags
A �markup tag� is the fundamental characteristic of HTML. Every markup tag is a command placed between �wickets� or �angle brackets��a left bracket (<) and a right bracket (>). Markup tags are not revealed by a web browser; they are invisible.
text or graphic image : controls or regulates the text or graphic image information between the two non-empty markup tags.
Pairs of markup tags are referred to as �non-empty� tags, because something is contained between the beginning tag and the ending tag. A beginning tag and an ending tag are identical, except a �slash� (/) is placed before the command of the ending tag to tell the browser that the command has been completed.
- PARAMETER1=»X» PARAMETER2=»Y» : provide supplementary instructions (such as colorization, measurement, location, alignment, or other appearances) to the data between the markup tags. Note: Although quotation marks (» «) for supplementary parameters will be included in all examples in this tutorial, these quotation marks are optional for most browsers and usually do not need to be included in source code documents. One of the most common errors in HTML scripting is leaving out one pair of quotation marks («), causing the marked up version to appear jumbled or nonsensical. This is one reason why elimination altogether of quotation marks around parameter variables may be the best option.
So a typical pair of non-empty HTML tags in a source code, with the first tag containing a command along with a few parameters , would resemble this:
Some HTML tags are referred to as �empty� tags, because they consist only of a single tag rather than a pair of tags. That is, an �empty� tag consists only of a
I recommend using UPPERCASE letters for all HTML commands and associated parameters, because it is easier to distinguish them from regular text whenever one creates or proofreads an HTML source code document.
Copyright � 1998� by Ted M. Montgomery. All rights reserved.
HTML Introduction
HTML is the standard markup language for creating Web pages.
What is HTML?
- HTML stands for Hyper Text Markup Language
- HTML is the standard markup language for creating Web pages
- HTML describes the structure of a Web page
- HTML consists of a series of elements
- HTML elements tell the browser how to display the content
- HTML elements label pieces of content such as «this is a heading», «this is a paragraph», «this is a link», etc.
A Simple HTML Document
Example
My First Heading
My first paragraph.
Example Explained
- The declaration defines that this document is an HTML5 document
- The element is the root element of an HTML page
- The element contains meta information about the HTML page
- The element specifies a title for the HTML page (which is shown in the browser’s title bar or in the page’s tab)
- The element defines the document’s body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
- The element defines a large heading
- The
element defines a paragraph
What is an HTML Element?
An HTML element is defined by a start tag, some content, and an end tag:
The HTML element is everything from the start tag to the end tag:
Note: Some HTML elements have no content (like the
element). These elements are called empty elements. Empty elements do not have an end tag!
Web Browsers
The purpose of a web browser (Chrome, Edge, Firefox, Safari) is to read HTML documents and display them correctly.
A browser does not display the HTML tags, but uses them to determine how to display the document:
HTML Page Structure
Below is a visualization of an HTML page structure:
This is a heading
This is another paragraph.
Note: The content inside the section will be displayed in a browser. The content inside the element will be shown in the browser’s title bar or in the page’s tab.
HTML History
Since the early days of the World Wide Web, there have been many versions of HTML:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
This tutorial follows the latest HTML5 standard.
What is HTML – Definition and Meaning of Hypertext Markup Language
Kolade Chris
HTML, or Hypertext Markup Language, is a markup language for the web that defines the structure of web pages.
It is one of the most basic building blocks of every website, so it’s crucial to learn if you want to have a career in web development.
In this article, I will walk you through what HTML is about in detail, how it does things on web pages, and we’ll also touch on a really cool part of HTML – Semantic HTML.
What is HTML?
To understand «HTML» from front to back, let’s look at each word that makes up the abbreviation:
Hypertext: text (often with embeds such as images, too) that is organized in order to connect related items
Markup: a style guide for typesetting anything to be printed in hardcopy or soft copy format
Language: a language that a computer system understands and uses to interpret commands.
HTML determines the structure of web pages. This structure alone is not enough to make a web page look good and interactive. So you’ll use assisted technologies such as CSS and JavaScript to make your HTML beautiful and add interactivity, respectively.
In this case, I like to break down the three technologies – HTML, CSS, and JavaScript – this way: they are like a human body.
- HTML is the skeleton,
- CSS is the skin,
- and JavaScript is the circulatory, digestive, and respiratory systems that brings the structure and the skin to life.
You can also look at HTML, CSS, and JavaScript this way: HTML is the structure of a house, CSS is the interior and exterior decor, and JavaScript is the electricity, water system, and many other functional features that make the house livable.
HTML Tags
Since HTML defines the markup for a particular web page, you’ll want the text, images, or other embeds to appear in certain ways.
For example, you might want some text to be big, other text to be small, and some to be bold, italic, or in bullet point form.
HTML has «tags» that let you get this done. So, there are tags to create headings, paragraphs, bolded words, italicized words, and more.
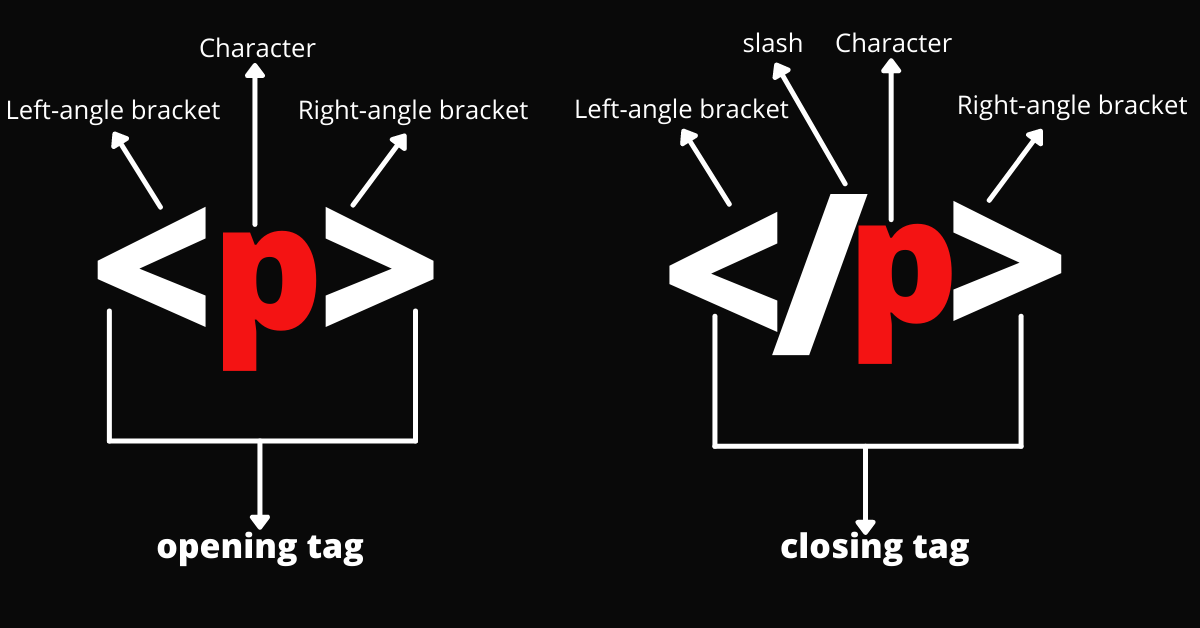
The image below describes the anatomy of an HTML tag:
HTML Elements
An element consists of the opening tag, a character, the content, and a closing tag. Some elements are empty – that is, they don’t have a closing tag but instead have a source or link to content that you want to embed on the web page.
An example of an empty element is , which you use to embed images on a web page.
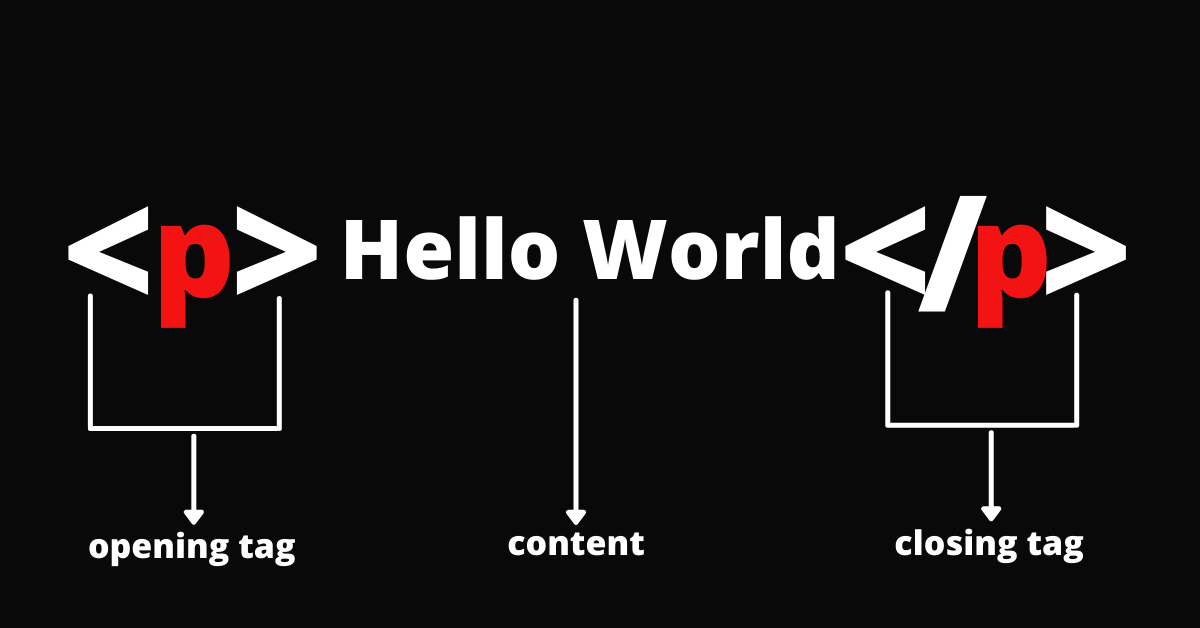
HTML elements are often used interchangeably with tags, but there’s a small difference between the two. An element is a combination of the opening and closing tag, and then the content between them.
I made another image to help you visualize the anatomy of an HTML element:
HTML Attributes
HTML tags also take what are called attributes. These attributes are placed in the opening tag and range from style and ids to classes. They take values, which convey more information about the element and help you do things such as styling and manipulation with JavaScript.
In the infographic below, the opening tag contains a class attribute with a value of “text” . This can be used to style the element or select it with JavaScript for interactivity.
Here’s the anatomy of a basic HTML page:
Let’s look at the important bits of code here:
: Specifies that we’re using HTML5 in this code. Before the introduction of HTML5, you had to explicitly state which version of HTML you were coding in with the tag. For example, HTML4.0, 3.2, and so on. But now we no longer need it. When “html” is written in the code, the browser automatically assumes that you are coding in HTML5.
: the root, or top-level element of every HTML document. Every other element must be wrapped in it.
: one of the most crucial parts of the HTML document. Web crawlers look inside the head tags to get important information about the page. It contains info such as the page title, stylesheets, meta information for SEO, and lots more.
: this is an empty element that conveys meta-information about the page. Such information may include the author, what type of encoding it’s using (almost always UTF-8), responsiveness, compatibility, and a lot more. Web crawlers always look at the meta tag to get information about the web page, which will play a crucial role in SEO.
: this defines the title of the web page. It is always shown in the browser tab.
: all the content of the HTML document is located inside the body tag. There can only be one tag on the whole page.
What is Semantic HTML?
Semantic HTML means that your HTML tags convey the actual meaning of what they are used for.
Semantics has been an integral part of HTML since its inception in the early 90s. But it never gained particular relevance until the late 90s when CSS started working in most browsers.
With semantic HTML, semantically-neutral tags such as and are frowned upon since semantically more descriptive tags such as , , , , and can do the same thing they do.
A noticeable advantage of using semantic tags is that web crawlers are able to index the web page or website easily, improving SEO in return.
In addition, a website that uses semantics becomes more informative, adaptable, and accessible to those who use screen readers to access websites.
Important Semantic Tags and What they Do
Let’s look at some of the most commonly used semantic HTML tags:
: The element defines the introductory section of a web page. It contains items such as the logo, navigation, theme switcher, and search bar.
: The element specifies the navigation items of the page such as home, contact, about, FAQs, and so on.
: The element is conventionally treated as the immediate descendant of the tag. It contains the main sections of the HTML document apart from and . Ideally, there should be just one of these in the whole HTML document.
: The element defines a particular section of the web page. This may be the showcase section, about section, contact section, or others. You can use numerous sections in a single HTML document.
: The element represents a certain part of a web page that conveys some particular information. Such information could be a combination of text, images, videos, and embeds. Look at this element as a standalone blog post on a page containing excerpts about other blog posts.
: As the name implies, this represents a sidebar on a web page. It is usually a part of the web page that is not directly related to the main content.
: The element accommodates items such as quick links, copyright information, or any other data related to the entire website or web page.
Note that since semantic elements convey actual meaning and what some particular content actually does (such as nav for navigation, aside for a sidebar, and so on), these elements are not automatically positioned where they are supposed to be. You still have to do that with CSS.
A super simple semantic HTML document looks like this:
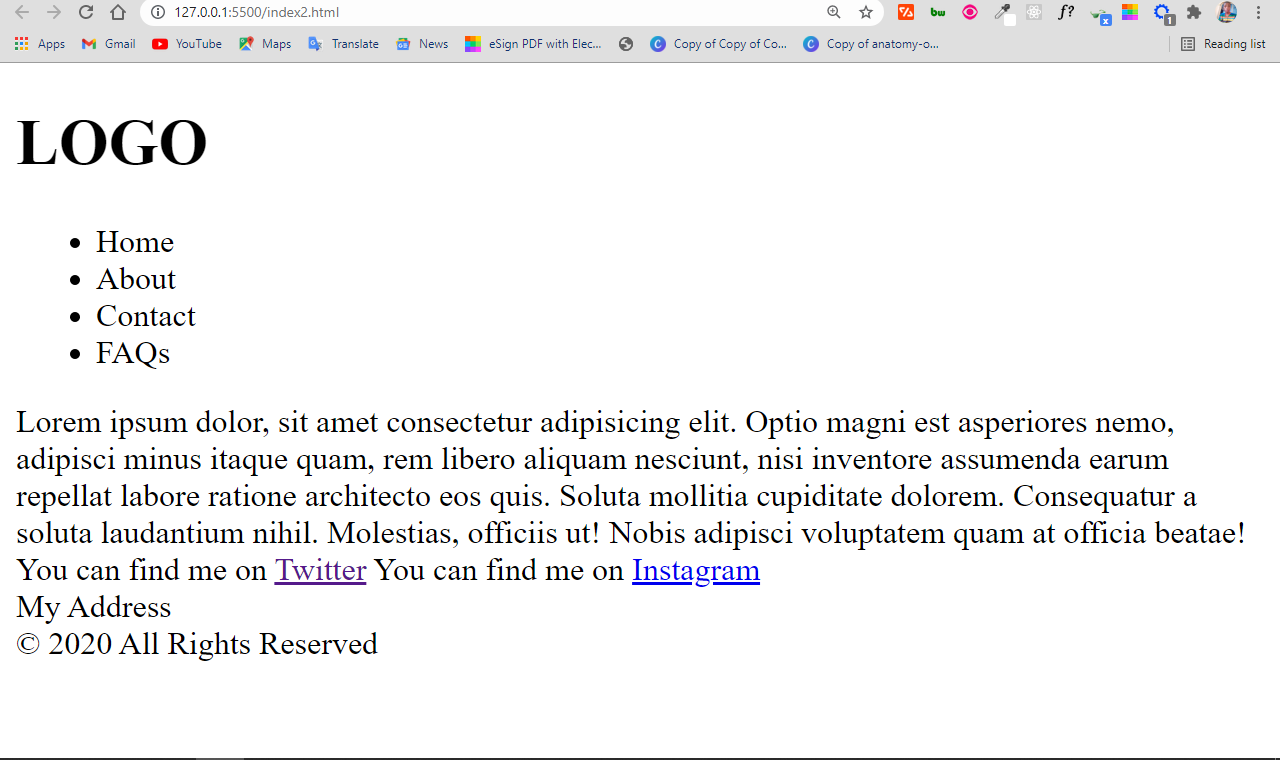
Here’s what it looks like in the browser:
You can see that the content inside the tag isn’t in the sidebar and the content inside the tag is not automatically available as the navigation bar. This is why you still have to make them look the way they are supposed to look with CSS.
Conclusion
I hope this article has helped you learn the basics of HTML and what it does. Now you can start to learn more advanced technologies such as CSS and JavaScript, and then start forming a solid career in web development.
Thanks a lot for reading and have a nice time.