- CSS: Cascading Style Sheets
- Key resources
- Looking to become a front-end web developer?
- Tutorials
- Reference
- Cookbook
- Tools for CSS development
- Meta bugs
- See also
- Found a content problem with this page?
- What is CSS? Beginner Guide to Get Started with CSS
- What is CSS?
- How Does Cascading Style Sheets Work?
- How many types of CSS?
- 1. Internal
- 2. Inline
- Hello Folks! This is heading.
- 3. External
- 4. CSS Examples
- What is CSS: In a nutshell
- About Param Chahal
CSS: Cascading Style Sheets
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS describes how elements should be rendered on screen, on paper, in speech, or on other media.
CSS is among the core languages of the open web and is standardized across Web browsers according to W3C specifications. Previously, the development of various parts of CSS specification was done synchronously, which allowed the versioning of the latest recommendations. You might have heard about CSS1, CSS2.1, or even CSS3. There will never be a CSS3 or a CSS4; rather, everything is now CSS without a version number.
After CSS 2.1, the scope of the specification increased significantly and the progress on different CSS modules started to differ so much, that it became more effective to develop and release recommendations separately per module. Instead of versioning the CSS specification, W3C now periodically takes a snapshot of the latest stable state of the CSS specification and individual modules progress. CSS modules now have version numbers, or levels, such as CSS Color Module Level 5.
Key resources
If you’re new to web development, be sure to read our CSS basics article to learn what CSS is and how to use it.
Our CSS learning area contains a wealth of tutorials to take you from beginner level to proficiency, covering all the fundamentals.
Our exhaustive CSS reference for seasoned Web developers describes every property and concept of CSS.
Looking to become a front-end web developer?
We have put together a course that includes all the essential information you need to work towards your goal.
Tutorials
Our CSS Learning Area features multiple modules that teach CSS from the ground up — no previous knowledge required.
CSS (Cascading Style Sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. This module provides a gentle beginning to your path towards CSS mastery with the basics of how it works, what the syntax looks like, and how you can start using it to add styling to HTML.
This module carries on where CSS first steps left off — now you’ve gained familiarity with the language and its syntax, and got some basic experience with using it, it’s time to dive a bit deeper. This module looks at the cascade and inheritance, all the selector types we have available, units, sizing, styling backgrounds and borders, debugging, and lots more.
The aim here is to provide you with a toolkit for writing competent CSS and help you understand all the essential theory, before moving on to more specific disciplines like text styling and CSS layout.
With the basics of the CSS language covered, the next CSS topic for you to concentrate on is styling text — one of the most common things you’ll do with CSS. Here we look at text styling fundamentals, including setting font, boldness, italics, line and letter spacing, drop shadows, and other text features. We round off the module by looking at applying custom fonts to your page, and styling lists and links.
At this point we’ve already looked at CSS fundamentals, how to style text, and how to style and manipulate the boxes that your content sits inside. Now it’s time to look at how to place your boxes in the right place in relation to the viewport, and to each other. We have covered the necessary prerequisites so we can now dive deep into CSS layout, looking at different display settings, modern layout tools like flexbox, CSS grid, and positioning, and some of the legacy techniques you might still want to know about.
This module provides links to sections of content explaining how to use CSS to solve common problems when creating a web page.
Reference
- CSS reference: This exhaustive reference for seasoned Web developers describes every property and concept of CSS.
- CSS key concepts:
- The syntax and forms of the language
- Specificity, inheritance, and the Cascade
- CSS units and values and functional notations
- Box model and margin collapse
- The containing block
- Stacking and block-formatting contexts
- Initial, computed, used, and actual values
- CSS shorthand properties
- CSS Flexible Box Layout
- CSS Grid Layout
- CSS selectors
- Media queries
- Animation
Cookbook
The CSS layout cookbook aims to bring together recipes for common layout patterns, things you might need to implement in your sites. In addition to providing code you can use as a starting point in your projects, these recipes highlight the different ways layout specifications can be used and the choices you can make as a developer.
Tools for CSS development
- You can use the W3C CSS Validation Service to check if your CSS is valid. This is an invaluable debugging tool.
- Firefox Developer Tools lets you view and edit a page’s live CSS via the Inspector and Style Editor tools.
- The Web Developer extension for Firefox lets you track and edit live CSS on watched sites.
Meta bugs
See also
- CSS demos: Get a creative boost by exploring examples of the latest CSS technologies in action.
- Web languages to which CSS is often applied: HTML, SVG, MathML, XHTML, and XML.
- Stack Overflow questions about CSS
Found a content problem with this page?
This page was last modified on Jul 22, 2023 by MDN contributors.
Your blueprint for a better internet.
What is CSS? Beginner Guide to Get Started with CSS
Whenever a developer or anyone thinks of setting up a professional website, money and time are the two major concerns. Fortunately, there are web design methods available that can help you craft a beautiful website effortlessly. And various styling coding languages such as HTML, CSS, PHP, etc. play an essential role while designing a website. First, you must know what is CSS?
Here, at TemplateToaster website builder software blog post, I will walk you through another preferred web design method, Cascading Style Sheets, popularly known as CSS. Basically, it is a standard medium to format HTML pages. So, let’s now dig a little deeper to know more about what is CSS and how to use it. I assume you are well-grounded with what is HTML and if not then I recommend you to understand HTML first.
What is CSS?
CSS stands for Cascading Style Sheets. It is a language to stylize a web page. As well as, it is absolutely simple to alter the appearance and layout of a web page using it. Moreover, you can control how a website will come out on different screens of different devices i.e. mobile phones, desktop, and tablets. You need to have a thorough understanding of the style sheet language to use it properly.
You can adjust the font, colour, size for an entire web page or for a certain HTML element. However, a single CSS can be referred to multiple web pages that let you amend the appearance of multiple pages at the same time. CSS is facile to learn and understand and it provides a robust command over the display of an HTML document. Usually, CSS is coupled with the markup languages i.e. HTML or XHTML.
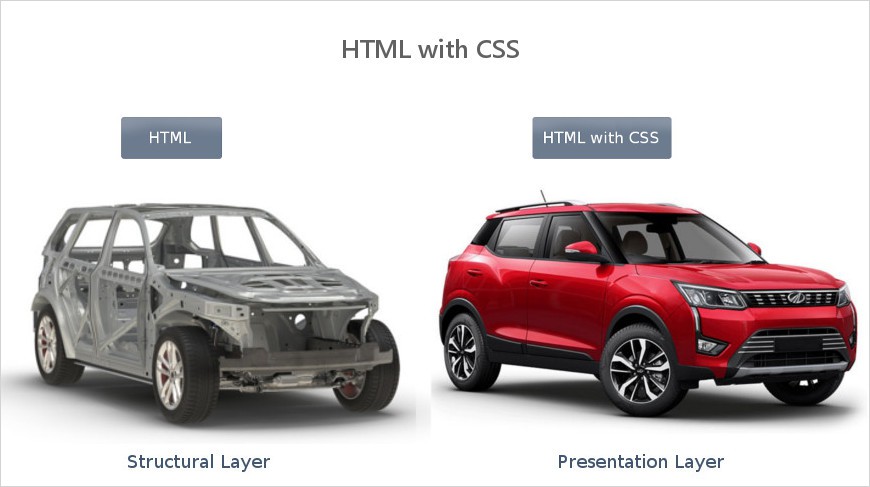
Imagine a web page without styling. A web page is written in HTML having a heading inside tag, paragraphs inside
element. And it doesn’t contain any CSS. Thus, all the major web browser will exhibit your page in plain black unorganized text that will look awful. Therefore, you would require the cascading style sheet to beautify your web page. Cascading Style Sheet can transform the colour, size, layout, typography, background, foreground, textures, and images.
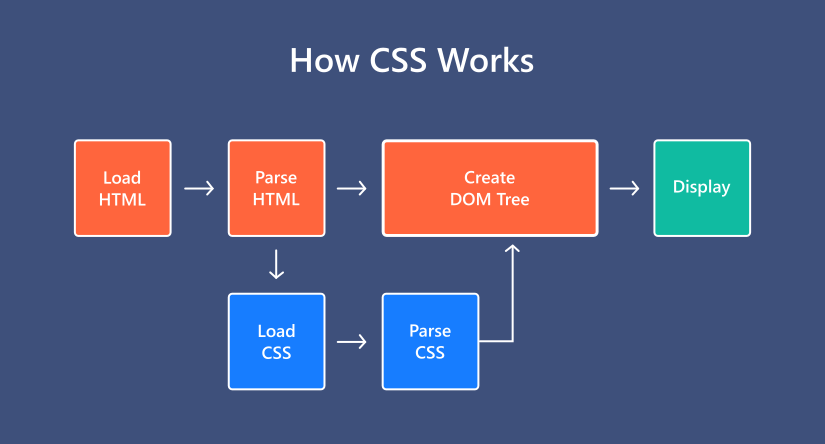
How Does Cascading Style Sheets Work?
About a web page styling and layout, Cascading Style Sheet has a totally different approach. Every time an HTML document is displayed on a browser, the content comes with the style information. Basically, the HTML file contains the content of a page and the style sheet has the information about the style of a page. Hence, the main purpose of Cascade Style Sheets is to allow the elements to appear in the HTML document. And these specified standards direct how the content will be executed.
If you ever wish to give distinct styling to each element of your web page, there you will have to use CSS for every element individually. CSS gives you full control over the web page and lets you carry out modifications wherever you choose. For example, you prefer to highlight (making its colour to and text in italic) a particular paragraph of a web page. Then you would need to include the following code to a web page:
Here, ‘p’ (for the paragraph) is a selector. A selector is a part of the code that defines which HTML element will be affected by the cascade styling. The rest of the details inside the curly braces is the declaration part. The declaration contains the attributes along with the values for the selector. Like in the above example, we have set the paragraph colour to pink and the text font to italic. Thus, ‘colour’ and ‘font-weight both are properties. And it will affect each paragraph of a web page. Once your website is ready you will have a lot of CSS and it is always better to Minify CSS for fast loading.
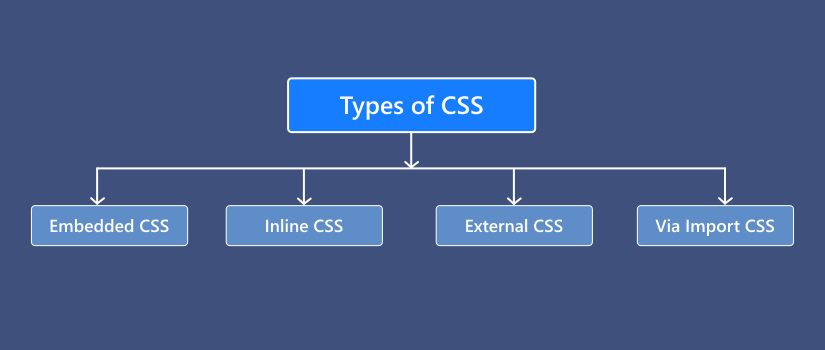
How many types of CSS?
There are three types of CSS code.
1. Internal
Internal style sheet refers to Cascading Style Sheet instructions written directly in the header of a defined .html page. If you have a single page website then you can use it to create a unique look.
This way, you can modify the‘.html’ page only.
2. Inline
Write the inline code directly in the HTML code within the style attribute and it affects a single element at the moment. For instance:
Hello Folks! This is heading.
Like this, you can modify the heading of a web page.
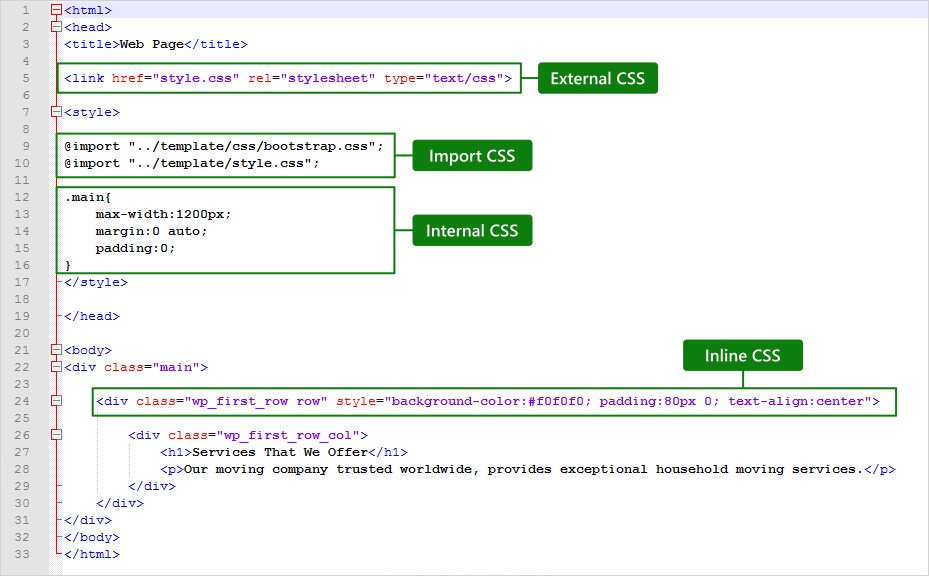
3. External
An external style sheet is saved with a .css extension and you have to reference it from an HTML element. This way you can alter the look of the entire website with the help of a single file. However, you don’t have to add separate instances of CSS to every HTML element you wish to enhance. Thus, the HTML file looks something like this:
4. CSS Examples
So, this is how you can link the .html file to your external style sheet (here, style.css). Whatever CSS guidelines you have described in that file will be applied to the linked .html page.
What is CSS: In a nutshell
Certainly, for every web designer, CSS is an excellent tool to perform desirable changes. It is such a powerful mechanism to change the presence of a website and to reinforce user experience. However, there’s a lot to explore in, especially the rules. And I am sure now you can confidently start with your project. Nonetheless, if you are looking for a full-fledged website builder, then TemplateToaster is the answer. A complete solution for your web design chore.
Furthermore, it’s not necessary for you to learn everything since there’s so much that you can work out with TemplateToaster without coding expertise. So, you just create a website using HTML and play around with the style sheet. If you need a beautiful menu of your website built using a CSS Menu Maker you can check this. And if you face any difficulties while setting up your website, then just drop me a note in the comments below and I will try my best to iron out the issues.
About Param Chahal
Param Chahal, the mind behind TemplateToaster have more than a decade of industry experience. He wishes to render his pool of wisdom on to the world by contributing with content ideas here on this blog through a team of dedicated editors and writers.
Build a Stunning Website in Minutes with TemplateToaster Website Builder