Что такое HTML импорт и как это работает?
Перевод статьи «What are HTML Imports and How Do They Work?», Paula Borowska.
Вы когда-нибудь замечали, что включение одной HTML страницы в другую, это какая-то инородная концепция? Это то, что должно быть просто, но не это не часто происходит. Это не невозможно, но трудно. К счастью есть HTML импорт, который позволяет запросто помещать HTML страницы, а также CSS и JavaScript файлы, внутрь других HTML страниц.
Введение в HTML импорт
HTML импорт, это простая для понимания вещь; это способ вставки на страницу других HTML страниц. Вы можете сказать, что в этом нет ничего особенного, так вот есть; раньше вы не могли это так просто сделать.
Интересно то, что HTML это самые простые файлы, но иногда с ними труднее всего работать. Даже PHP файлы имеют возможность включения, почему же HTML этого не может? Благодаря веб-компонентам, мы, теперь, можем включать одни HTML документы в другие. Также, при помощи этого же тега, мы можем подключать CSS и JavaScript. (Жить стало намного лучше.)
Обходные пути
Раньше, одним из обходных путей было подключение при помощи iFrame; это тяжелые HTML элементы, загружаемые отдельным окном внутри текущего документа. Это немного не то, что нам нужно и при этом с ними, не очень то легко взаимодействовать. iFram’ы могут быть удивительно разочаровывающими, когда с ними приходится работать. Следующим вариантом был AJAX, это когда вы загружали страницу при помощи JavaScript и включали её контент. Это, на самом деле, довольно неудобный и утомительный способ.
Начнём
Базовый синтаксис
Прежде чем смотреть примеры, давайте глянем на синтаксис подгрузки файла через тег импорта. Импорт, это новый тип link тега, так что должно быть нетрудно понять следующую строчку:
Такие строки помещаются в шапке, как вы уже привыкли поступать с JavaScript или CSS файлами.
Базовый пример
Чтобы импорт сработал, страницы должны находиться на одном и том же сервере. Начнем с файла index.html. Это простая HTML страница с базовым импортом:
Hello from Designmodo
Видите, я не врала о том, как все просто; это так же просто, как загрузка таблицы стилей или JavaScript-файла.
Внутри intro.html
Что же внутри импортированной страницы?
We're an awesome blog about web design
Designmodo is a great resource of informative material for designers and web developers. We are makers of highly-rated User Interface Packs, you can get acquainted with Designmodo shop here, and you can download a couple of other ui packs for free.
Это просто div с текстом внутри. Не нужно body или head или чего-то ещё.
Вставка импортированного HTML
Чтобы отобразить импортированный HTML, нам нужно написать несколько строчек на JavaScript. Этот код должен находиться в главном HTML-файле, в нашем случае, index.html. Данный код должен находиться в том месте, где мы хотим увидеть импортированный html. В нашем примере после ‘Hello from Designmodo.’
В нашем скрипте мы получаем контент и присваиваем его переменной. Потом мы просто добавляем содержимое переменной в HTML.
Hello from Designmodo
Переходим на следующий уровень
Вы когда-нибудь слышали о CSS атрибуте scoped? Атрибут scoped позволяет вам ограничивать действие тега
внутри элемента. Хорошо то, что scoped стили действуют только внутри элемента, в котором они заданы, а не во всем документе. Посмотрим, как атрибут scoped может помочь при работе с импортированными HTML-файлами.
Добавим h1 в импортированный документ, чтобы увидеть разницу между стилями импортированного файла и стилями index.html. Потом добавим стиль элементам импортированного HTML документа. Как видите находится внутри импортированной разметки, а не в head теге. Благодаря scoped, стили применятся только к h1 внутри импортированной разметки.
h1 < color: red; >p About us We're an awesome blog about web design
Designmodo is a great resource of informative material for designers and web developers. We are makers of highly-rated User Interface Packs, you can get acquainted with Designmodo shop here, and you can download a couple of other ui packs for free.
Если хотите почитать побольше об атрибуте scoped, посмотрите, что говорит W3C.
Это немного похоже на Bootstrap
Bootstrap, это набор отдельных файлов, как bootstrap.css, boostrap.js и тд. Для плагинов, используется jQuery; Bootstrap предоставляет примеры верстки. Он очень гибок и прост в использовании. Суть Bootstrap в том, что вы можете использовать только необходимые для вашего проекта файлы. Большинство людей загружают все файлы сразу, и это тоже нормально. Идея HTML импорта та же, вы подключаете файлы по мере надобности. Эта логика становится популярной, из-за ускорения загрузки и упрощения организации.
Заключение
Благодаря HTML импорту, вы можете выносить HTML, как и CSS или JavaScript, в отдельные файлы. Это, на самом деле, очень круто. Включение HTML-файлов друг в друга не было простым, до появления HTML импорта. Теперь мы можем создавать повторно-используемый контент, подключаемый одной строкой кода. Это очень мощная вещь — и это круто!
Сборка веб-страницы из частей. Включение кода HTML одного файла в другой
Когда создается сайт, состоящий из многих веб-страниц, то обычно каждая сверстана на том же макете, что другие. У всех одинаковый заголовок сайта (логотип, название веб-ресурса), основная навигация, подвал сайта и, если есть, другие блоки. Веб-документы часто отличаются между собой только содержащимися в них статьями.
Поэтому существует проблема выноса одинаковых частей страниц сайта в отдельные файлы с последующим их подключением (включением, импортом) в готовые (предназначенные для просмотра в браузере пользователями) веб-страницы.
Например, мы создаем отдельный файл, в котором на языке HTML описываем ссылки меню. Далее в коде каждой веб-страницы пишем одну команду, которая вставляет содержимое меню. Позже, когда потребуется внести изменения в навигацию сайта, надо будет исправить всего один файл. Не придется редактировать все страницы сайта.
Не смотря на очевидную необходимость, данный вопрос не имеет решения исключительно средствами языка HTML. То есть нет команды HTML, которая выполнила бы поставленную задачу целиком и полностью.
Однако проблема решается средствами многих других языков программирования, следовательно у нее нет однозначного решения. Каждый из способов накладывает свои особенности и некоторые сложности в обслуживании сайта. Поэтому если сайт состоит из небольшого количества страниц, то может быть проще оставить все как есть. Кроме того есть программы и утилиты, позволяющие выполнять поиск по содержимому группы текстовых файлов (html-документы к таковым относятся) с последующей заменой контента.
В этом уроке мы рассмотрим два способа включения содержимого одного файла в другой: с помощью JavaScript и PHP. Первый способ удобен тем, что не требует установки веб-сервера на локальном компьютере. Второй – более профессиональный и общепринятый подход.
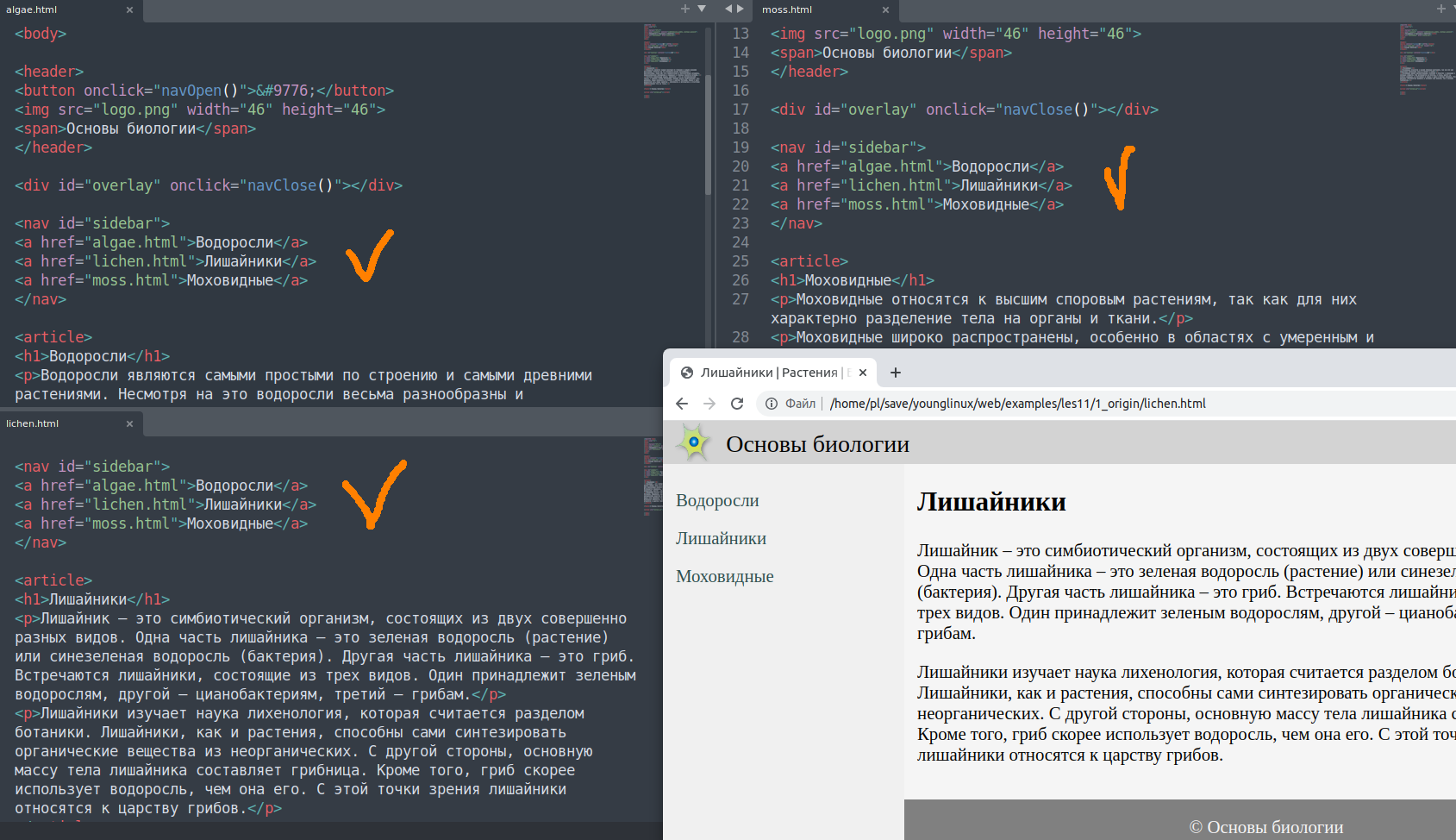
Пусть мы хотим вынести одинаковые на всех страницах сайта навигационные ссылки в отдельный файл.
Создадим файл menu.js и поместим туда ссылки, убрав их из файлов *.html.
Поскольку мы будем включать в веб-документы скрипт JS, то и содержимое menu.js должно быть написано не на языке HTML, а на JavaScript.
В JS есть метод write , который выводит на странице переданный в него текст. Поэтому содержимое файла menu.js может выглядеть так:
Или так, если использовать свойство innerHTML (этот способ может быть предпочтительным):
Обратный слэш используется для экранирования перехода на новую строку (для интерпретатора JS разрыв строки перестает существовать).
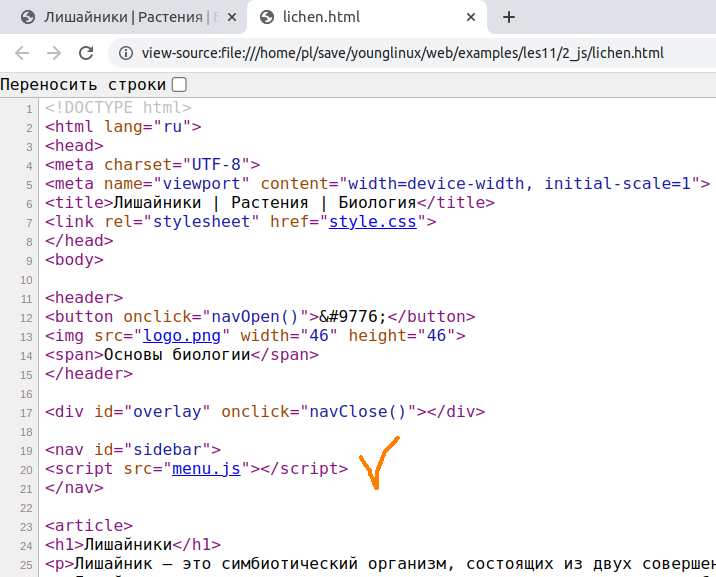
В файлах *.html в места, откуда мы убрали ссылки, добавляем наш скрипт:
nav id="sidebar"> script src="menu.js">/script> /nav>
В данном случае выгода от наших манипуляций не очевидна. Но представьте, что меню состоит из сотни ссылок. Убрав его в отдельный файл, вы уменьшите объем кода в основных страницах, что упростит их последующее редактирование.
Хотя это не имеет отношения к теме текущего урока, обратите внимание на скриншот выше, где пункт меню, который ссылается на открытую в браузере страницу, имеет иное оформление. Так пользователю сайта легче понять, на какой странице он находится. В данном случае фокус был реализован с помощью подобного скрипта в конце тела каждого html-документа:
script type="text/javascript"> document.querySelector( 'a[href="lichen.html"]' ).style.background="White"; script> Скрипт можно сделать универсальным и вынести в отдельный файл, если определять текущую страницу путем извлечения имени файла из ее адреса (код будет сложнее).
Если мы посмотрим на исходный код веб-документа в браузере ( Ctrl + U ), то не увидим здесь ссылок.
Интерпретатор браузера выполняет js-скрипт, на который указывает ссылка, но код страницы он не правит. Плохо ли это с точки зрения индексации контента поисковыми системами сказать трудно. Возможно, что их роботы не заходят в js-файлы и не анализируют их содержимое.
Другое дело, когда мы используем PHP или другой язык программирования. В этом случае скрипт выполняется на стороне сервера. По сети в браузер пользователя передается готовый документ, то есть без вставок кода на языке программирования. Вместо этого там находится результат выполнения этого кода.
К сожалению, чтобы увидеть как работают включения PHP в код HTML, нужен веб-сервер с интерпретатором PHP. Данное ПО можно установить на локальный компьютер, однако в данном курсе мы не будем этого делать. Для этого потребовался бы отдельный урок, в то время как острой необходимости в локальном сервере у нас нет.
Вместо этого следующий урок будет посвящен размещению сайта в сети Интернет. Подавляющее большинство виртуальных хостингов имеют уже настроенный веб-сервер, интерпретатор PHP и другое программное обеспечение, необходимое для работы и обслуживания сайта. Поэтому для того, чтобы увидеть как все работает, достаточно будет выгрузить файлы на хостинг.
Однако то, как с помощью PHP собрать веб-страницу из частей, рассмотрим в этом уроке.
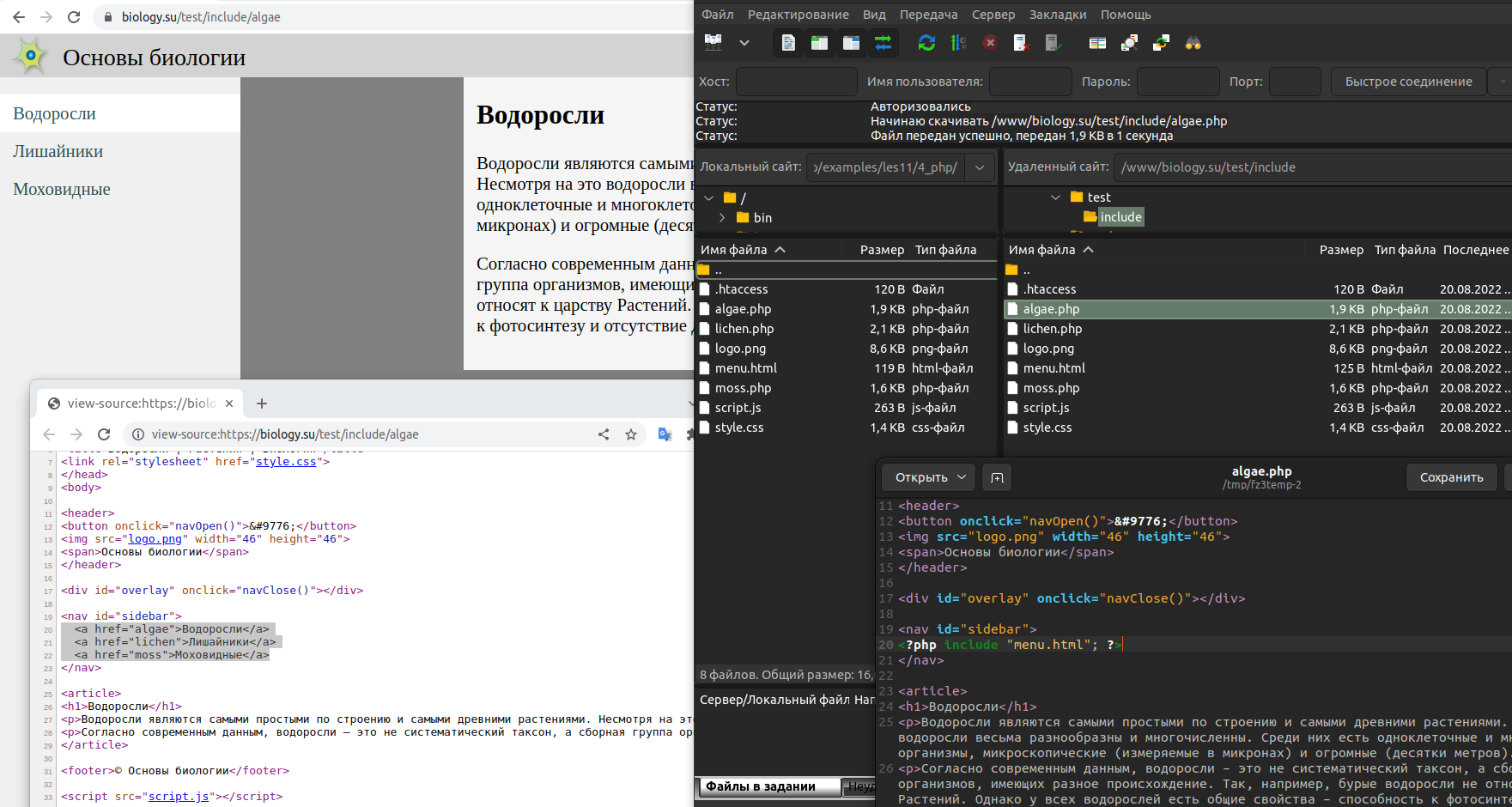
Обычно веб-серверы по-умолчанию настроены так, что файлы с расширением *.php обрабатываются интерпретатором PHP, а файлы *.html – нет. Поэтому первое, что мы сделаем – поменяем расширения веб-страниц. Например, было: algae.html, lichen.html, moss.html. Стало: algae.php, lichen.php, moss.php.
Минусом такого подхода является то, что вы не сможете открывать страницы в браузере у себя на компьютере.
Также здесь отметим важный момент с точки зрения продвижения сайта. Адреса https://ваш-домен.зона/algae.html и https://ваш-домен.зона/algae.php разные. Если вы вдруг решите поменять расширения файлов у проиндексированного сайта, то поисковые системы решат, что старые страницы исчезли, появились какие-то новые. Конечно, можно настроить так называемые редиректы. Однако лучше продумывать адресацию на сайте заранее.
С другой стороны, редко когда увидишь, чтобы в адресной строке отображались расширения страниц. Обычно их скрывают. Например, следующие команды в файле .htaccess позволяют обращаться к страницам сайта без их расширения *.php:
RewriteEngine On RewriteCond % !-d RewriteCond %\.php -f RewriteRule ^(.*)$ $1.php
В таком случае веб-страница будет выглядеть как https://ваш-домен.зона/algae. Изменив имена файлов, необходимо изменить адреса в ссылках меню. Пусть они хранятся в файле menu.html. Так как это включаемый файл без кода на PHP, то и расширение можем оставить соответствующее содержимому.
a href="algae">Водоросли/a> a href="lichen">Лишайники/a> a href="moss">Моховидные/a>
В файлах веб-страниц php-включение будет выглядеть так:
nav id="sidebar"> "menu.html"; ?> /nav>
Команда языка PHP здесь include «menu.html» . Она приказывает вставить в документ содержимое указанного файла. Предваряющая ее последовательность символов в конце говорят, что этот код закончился.
Выгрузив все файлы сайта на хостинг и открыв веб-страницу через адресную строку, увидим результат выполнения команды include .
В нашем примере мы выделили в отдельный файл только меню сайта. Однако так делают в том числе для заголовка сайта, подвала и другого. Таким образом, веб-страница может содержать множество включений кода PHP в разных местах.
Введение в веб-разработку и создание сайтов