- Top 8 Popular Websites That Use JavaScript For Web Development
- JavaScript – A Brief Glance
- Why Should You Use JavaScript?
- Easy-to-learn
- Interactive and Responsive
- Cross-Browser
- Many Frameworks and Libraries
- Cross-Platform
- 8 Popular Websites That Use JavaScript in 2022
- YouTube
- Amazon
- Wikipedia
- Quora
- Frequently Asked Questions
- Can I use JavaScript without knowing HTML?
- Are Java and JavaScript the same?
- Conclusion
- WAIT!
- How to Make a Website with Javascript, HTML and CSS
- Basics of Programming
- Applications to Web Development
- JavaScript vs HTML vs CSS
Top 8 Popular Websites That Use JavaScript For Web Development
In a digital world like ours, websites are essential for growing businesses in today’s digitally-driven world. It is imperative to have a high-functioning website that will bring in potential clients and customers. Designing the front end of websites is essential for creating a seamless user experience. Frontend web development should thus be a top priority when you build your custom web solution.
If we are talking about the frontend, we can not ignore JavaScript. All the top-ranked websites use JavaScript for their development. Every time you visit a web page with something more than just static information, JavaScript is involved. Periodic content updates, displaying shuffling tabs, animations, scrollable videos, and interactive maps are examples of JavaScript powers.
We have curated a list of some of the most popular websites built with JavaScript. If these giant companies trust JavaScript, it is, without a doubt, the best choice for you. But before we start, let’s first understand what JavaScript is and why it is so popular among developers?
JavaScript – A Brief Glance
JavaScript is a high-level object-oriented programming language that follows ECMAScript (A JavaScript standard specification language for ensuring interoperability across web browsers) JavaScript can be considered a general-purpose programming language that is used for both frontend and backend web development.
Developers use it to write server-side and client-side code for sites that are interactive with their users.
CSS, HTML, and JavaScript form the core technologies of the World Wide Web. HTML is used for creating and displaying the basic structure of a site on the web. CSS is employed for formatting layout, elements, and presentation. Finally, JavaScript defines the behavior of the frontend elements.
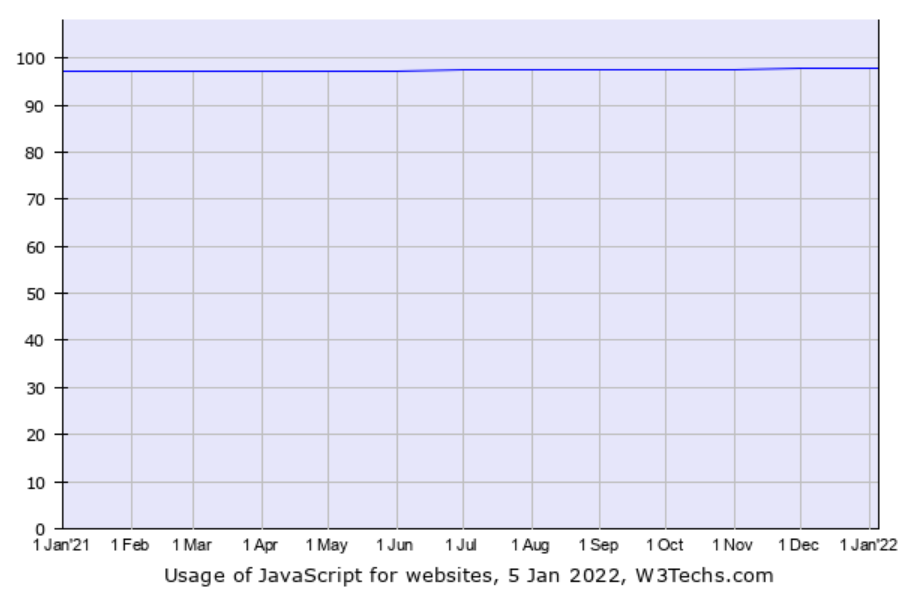
JavaScript is one of the most popular programming languages, and with good reason. Around 97.5 percent of websites on the web use JavaScript.
Although there are a few alternatives like Ruby or TypeScript, JavaScript remains on top and is almost impossible to replace. For a more nuanced comparison, you may like to read our blogs on TypeScript VS JavaScript and JavaScript Vs Ruby on Rails.
Read on to understand why all developers love using JavaScript and why you should start using it too!
Why Should You Use JavaScript?
JavaScript is everywhere. Be it a small startup or a multinational corporation, it is used by all for developing their websites. Although initially, it was meant for frontend development, today, it is used for writing server-side code too. Let’s look at a few features and technologies offered by JavaScript that make it a top choice for web developers.
Easy-to-learn
Interactive and Responsive
Cross-Browser
Many Frameworks and Libraries
Cross-Platform
Apart from this, it is also used in some backend architecture (using Node.JS) for developing cross-platform apps, native mobile apps for Android and iOS, content management systems such as WordPress, and many more. Some new technologies like the internet of things (IoT) and artificial intelligence also have implementations in JavaScript.
Want to Build A Custom Web App?
Get your idea validated by professionals. Discuss unique features to add. Know the cost of development. Know the timeframe. Let’s start building.
Click Here To Get Free Consultation
8 Popular Websites That Use JavaScript in 2022
Now that you understand the vast array of advantages of using JavaScript, let’s look at some JavaScript website examples. We have highlighted the tech giants of the web that showcase JavaScript in action.
YouTube
Amazon
Wikipedia
Quora
Frequently Asked Questions
Can I use JavaScript without knowing HTML?
JavaScript is a programming language that requires coding logic. You can use it for a variety of applications without HTML. But if you are using JavaScript for the frontend, you may not be able to do much with JavaScript without CSS and HTML. They give structure and elements to the web page, without which it is impossible to design a web page.
Are Java and JavaScript the same?
No. Java and JavaScript are written, assembled, executed differently, and even the capability of both languages vary significantly. Java is a compiling programming language used for server-side development, while JavaScript is a scripting and programming language preferred for developing client-side scripts.
Conclusion
These were some of the websites made with javascript for frontend and backend web development. It is clear that with such top brands and companies in its portfolio, JavaScript is a massive force on the web. As a developer, having an understanding of JavaScript is a must if you want to develop a user-driven site.
All the examples of websites in this blog have brought massive growth to their companies. Whether you are a startup or an established company, you need to create websites or web apps that give a rich experience to your clients and customers. Know more on Website Vs Web App.
In case you have any queries or confusion and need assistance from expert web developers, you can get in touch with us through our contact us form. To get more detailed articles and blog posts in your inbox, do subscribe to our newsletter.
Jeel Patel is the Founder of Monocubed and is the main curator & writer of the content found on this site. With ideals of quality, commitment, and perseverance, he believes in creating lasting business relationships with the clients.
WAIT!
Do you know we offer FREE 30-min consultation?
If you have a project in mind, let’s talk.
How to Make a Website with Javascript, HTML and CSS
Building a website with JavaScript or with anything else for that matter can seem like a daunting task. A lot of people out there always dream about learning the ins and outs of programming but, in real life, the most that they do is upload a photo to social media and their web interactions ends here. So, if you are not overly tech savvy, do not worry. If you do not have any coding experience, the mere concept can seem like rocket science, when in fact it is very much doable. Very often, we must be able to pick up new skills in order to stay competitive on the job market or to attain other personal goals and learning to code is a very useful skill that you can use to woe potential clients or employers. It is best to think of it as studying a language that you are not fluent in. This is the reason why the technologies that were mentioned in the title are called programming languages. Each of them has their own specific rules governing syntax that you will need to learn gradually, and they send commands to the computer and tell it what to do. If we delve down even deeper, they are telling the browsers what to do when a user performs a certain command.
In this article we explain in lay man’s terms, what is the purpose of each language, but before we get into all of the various nuances that come along with each language and exactly how to make a website with HTML and CSS and JavaScript, let’s get a better idea of some of the basic ideas and concepts that are necessary to grasp.
Basics of Programming
If we think about what language is, we notice that it is a method of taking what is inside our minds and formulating it in a way to take the necessary actions. Programming is very much similar since it is how we tell the computer which functions it needs to execute, how we want something to look, what happens when you click on something and countless of other commands. If you were to enter in something that does not make sense, we will get an error message, just like if someone would speak gibberish in real life. Therefore, it is very important to follow all of the rules, in the beginning, it will be the most basic ones, but later, you will have to master all of the ins and outs.
Applications to Web Development
Whenever you give a professional designer a task to create a webpage that contains a specific header that you picked out, fonts, images etc. They will take this big idea and start breaking it down into smaller pieces and then transmitting these chunks into instructions for the computer to perform. All these instructions need to be entered with the necessary syntax so that the computer does not come back with message errors. Regardless of whether you build a website with HTML or another language, it needs to contain a sequence of uninterrupted commands. All web browsers play an important role in terms of taking the code that was entered in and turning it into one thing visible and something we can come into contact with.
If there is no browser, a code is a mere text file. Whenever a web page is opened, the browser retrieves the JavaScript or anything else used to decode it. In fact, HTML and CSS are not really programming languages when we get down to it. They are more like page structures information for the style of the webpage. However, in order to advance to true program languages such as JavaSсript, it is important to know the fundamental of these two since they usually make up the front end of the app. While hiring website developer could simplify things for you, here is a basic overview:
- HTML – rudimentary aspects of the site which is perfected by other technologies
- CSS – used to adjust presentation, format, and layout
- JavaScript – method of directing the actions of various elements
JavaScript vs HTML vs CSS
When we compare these three technologies, we notice that each of them has its own specific role to play in the development of a webpage. Hyper Text Meta Language (HTML) will be at the very center of it all regardless of how complex the site is. HTML uses tags, as opposed to a programming language, in order to identify all the various types of content out there as well as the role they play on every single webpage. For example, if you look at a newspaper article, you will identify a header, sub header, text body and other things that’s the article contains. HTML works in the exact same way to label all the stuff on the webpage, except it uses code or more specifically HTML tags.
Each webpage, even a JavaScript webpage, is comprised of HTML tags corresponding to each element on the webpage and every single content type is bundled into HTML tags as well.
CSS determines how all the HTML elements must appear on the frontend. While HTML gives you all of the raw tools necessary to structure your website, CSS allows you to style everything so it will appear to the user exactly the way you would like it to. It can be helpful to think of HTML as the drywall and CSS as the paint. A CSS website will look much more appealing.
In terms of JavaScript, we mentioned before, it is more advanced, but all modern browsers support it and, moreover, it is employed by pretty much every website in order to gain increased functionality and power. If you were wondering what JavaScript is used for in web design, the answer is that it used mainly for website content adjustment and to make the website itself act certain ways depending on the user’s actions. Also, it can be used for creating call-to-action buttons, confirmation boxes and adding new details to current information.
The dynamic behavior that we observe on most websites is, in large part, thanks to JavaScript, which drastically improves a browser’s default actions and controls. Using JavaScript in HTML is important in terms of placement since there are proffered methods of including JavaScript in an HTML file, but this requires much more advanced knowledge of programming.
To sum up, perhaps the hardest part of learning how to program is getting started. As soon as you get the process rolling you will be able to learn quickly on the go. As soon as you get the hang of the basics, it will be much easier become acquainted with more advanced programming techniques, but it’s important to remember that you must be able to walk before you can run. So, get out there start making mistakes and learning in the process. If you feel overwhelmed there are a wealth of resources out there available to help you.
The Impact of the Metaverse on Education