- Работа с файлами
- Где ваш веб-сайт должен располагаться на вашем компьютере?
- Небольшое отступление о регистре и пробелах
- Какую структуру должен иметь ваш веб-сайт?
- Файловые пути
- Что должно быть сделано?
- В этом модуле
- Found a content problem with this page?
- How To Set Up Your CSS and HTML Website Project
- Prerequisites
- How To Prepare Your index.html File For HTML Content
- Conclusion
- Tutorial Series: How To Build a Website With CSS
Работа с файлами
Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедитесь, что они могут общаться друг с другом, и весь ваш контент выглядит правильно, прежде чем вы, в конечном итоге загрузите их на сервер. В статье Работа с файлами обсуждаются некоторые вопросы, о которых вам следует знать, чтобы вы могли рационально настроить файловую структуру для своего веб-сайта.
Где ваш веб-сайт должен располагаться на вашем компьютере?
Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может располагаться где угодно, но вы должны положить её туда, где вы сможете легко её найти, может быть, на ваш рабочий стол, в домашнюю папку или в корень вашего жёсткого диска.
- Выберите место для хранения проектов веб-сайта. Здесь, создайте новую папку с именем web-projects (или аналогичной). Это то место, где будут располагаться все ваши проекты сайтов.
- Внутри этой первой папки, создайте другую папку для хранения вашего первого веб-сайта. Назовите её test-site (или как-то более творчески).
Небольшое отступление о регистре и пробелах
Вы заметите, что в этой статье, мы просим вас называть папки и файлы полностью в нижнем регистре без пробелов. Это потому что:
- Многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если вы положили изображение на свой веб-сайт в test-site/MyImage.jpg , а затем в другом файле вы пытаетесь вызвать изображение как test-site/myimage.jpg , это может не сработать.
- Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями: my-file.html лучше чем my_file.html .
Говоря простым языком, вы должны использовать дефис для имён файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчёркиванию таким образом. По этим причинам, лучше всего приобрести привычку писать названия ваших папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами, по крайней мере, пока вы не поймёте, что вы делаете. Так в будущем вы столкнётесь с меньшим количеством проблем.
Какую структуру должен иметь ваш веб-сайт?
Далее, давайте взглянем на то, какую структуру должен иметь наш тестовый сайт. Наиболее распространённые вещи, присутствующие в любом проекте сайта, которые мы создаём: индексный файл HTML и папки, содержащие изображения, файлы стилей и файлы скриптов. Давайте создадим их сейчас:
- index.html : Этот файл обычно содержит контент домашней страницы, то есть текст и изображения, которые люди видят, когда они впервые попадают на ваш сайт. Используя ваш текстовый редактор, создайте новый файл с именем index.html и сохраните его прямо внутри вашей папки test-site .
- Папка images : Эта папка будет содержать все изображения, которые вы используете на вашем сайте. Создайте папку с именем images внутри вашей папки test-site .
- Папка styles : Эта папка будет содержать CSS код, используемый для стилизации вашего контента (например, настройка текста и цвета фона). Создайте папку с именем styles внутри вашей папки test-site .
- Папка scripts : Эта папка будет содержать весь JavaScript-код, используемый для добавления интерактивных функций на вашем сайте (например, кнопки которые загружают данные при клике). Создайте папку с именем scripts внутри вашей папки test-site .
Примечание: На компьютерах под управлением Windows у вас могут возникнуть проблемы с отображением имён файлов, поскольку у Windows есть опция Скрывать расширения для известных типов файлов, включённая по умолчанию. Обычно вы можете отключить её, перейдя в проводник, выбрать вариант Свойства папки. и снять флажок Скрывать расширения для зарегистрированных типов файлов, затем щёлкнуть OK. Для получения более точной информации, охватывающей вашу версию Windows, вы можете произвести поиск в Интернете.
Файловые пути
Для того, чтобы файлы общались друг с другом, вы должны указать файлам путь друг к другу — обычно один файл знает, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш файл index.html и научим его отображать изображение, которое вы выбрали в статье «Каким должен быть ваш веб-сайт?»
- Скопируйте изображение, которое вы выбрали ранее, в папку images .
- Откройте ваш файл index.html и вставьте следующий код в файл именно в таком виде. Не беспокойтесь о том, что все это значит — позже в этом руководстве мы рассмотрим структуры более подробно.
doctype html> html> head> meta charset="utf-8" /> title>Моя тестовая страницаtitle> head> body> img src="" alt="Моё тестовое изображение" /> body> html>
Некоторые общие правила о путях к файлам:
- Для ссылки на целевой файл в той же директории, что и вызывающий HTML файл, просто используйте имя файла, например, my-image.jpg .
- Для ссылки на файл в поддиректории, напишите имя директории в начале пути, плюс косую черту (forwardslash, слеш), например: subdirectory/my-image.jpg .
- Для ссылки на целевой файл в директории выше вызывающего HTML файла, напишите две точки. Например, если index.html находится внутри подпапки test-site , а my-image.png — внутри test-site , вы можете обратиться к my-image.png из index.html , используя ../my-image.png .
- Вы можете комбинировать их так, как вам нравится, например ../subdirectory/another-subdirectory/my-image.png .
На данный момент это все, что вам нужно знать
Примечание: Файловая система Windows стремится использовать обратный слеш (backslash), а не косую черту (forwardslash), например C:\windows . Это не имеет значения, даже если вы разрабатываете веб-сайт на Windows, вы всё равно должны использовать обычные слеши в вашем коде.
Что должно быть сделано?
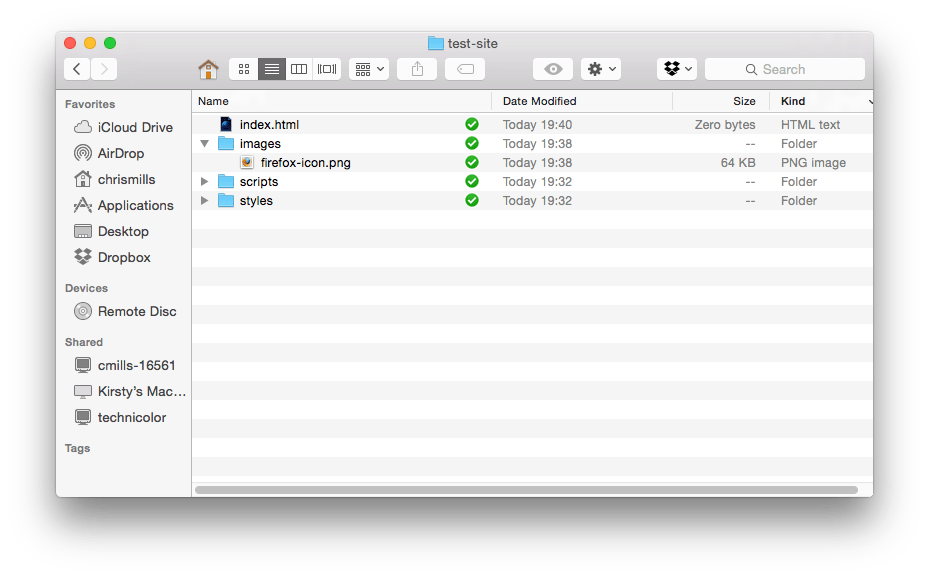
К настоящему моменту структура вашей папки должна выглядеть примерно так:
В этом модуле
Found a content problem with this page?
This page was last modified on 20 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
How To Set Up Your CSS and HTML Website Project
In this tutorial, you will set up the folders and files necessary for building a website with HTML and CSS. You will also prepare an index.html file so that it is ready to receive HTML content in the tutorials ahead.
Prerequisites
If you have been following along with this tutorial series, you can continue using the css-practice project directory, index.html file, images folder, css folder, and styles.css file that you created earlier in the series. If you have not been following along this tutorial series and need instructions for setting up these folders and files, please see our earlier tutorial in this series How To Set Up Your CSS and HTML Practice Project.
Note: If you decide to create your own names for the folders or files, make sure to avoid character spaces, special characters (such as !, #, %, or others), and capital letters, as these can cause problems later on. Be aware also that you will need to modify your file paths in some of the steps throughout the remainder of this tutorial series to ensure that they correspond with the names of your files.
You should have a project folder named css-practice that contains the following folders and files that are necessary to explore CSS in this tutorial series:
- A folder named css that contains the file styles.css
- An empty folder named images
- A file named index.html
In the first step of this tutorial, you will prepare the index.html file so that it is ready to receive content in the tutorials ahead.
How To Prepare Your index.html File For HTML Content
To prepare your index.html file to serve as your website’s homepage, we’ll need to add a few important lines of HTML. These lines of HTML will serve as instructions for the browser and will not be displayed on the webpage itself. Make sure that your index.html file is empty (if you have content from previous tutorials) and add the following code snippet to the document:
DOCTYPE html> html lang="en"> head> meta charset="utf-8"> title>Sammy the Sharktitle> link rel="stylesheet" href="css/styles.css"> head> body> body> html> Make sure to change the highlighted site title with a title of your own choosing. Then save the index.html file. Before continuing, let’s briefly review the code that you just added to understand its purpose:
- The declaration tells the browser which type of HTML is being used in this document. It is important to declare this value as there are multiple versions of the HTML standard, and browsers need to know which to use. In this declaration, html specifies the current web standard of HTML, which is HTML5.
- The opening and closing tags tell the browser that all content inserted between these two tags should be interpreted as HTML. Inside this tag, you also added the lang attribute, which specifies the language of the webpage. In this example, the language is set to English using the en language tag. For a full list of language tags, visit the IANA Language Subtag Registry.
- The opening and closing tags creates a section in the HTML document that typically contains information about the page, rather than page content itself. Browsers do not display the information in a section.
- The tag specifies the document’s character set should be UTF-8, a unicode format that supports a majority of characters from a wide variety of written languages.
- The tag tells the browser the name of the webpage. This title appears on the browser tab and when the site is listed in search results but it does not show up on the web page itself. Make sure to replace “Sammy the Shark” with your name or a title of your choosing if you want to personalize the site.
- The tells the browser where to find the stylesheet that contains the style rules. If you followed the instructions earlier in this series How To Set Up Your CSS and HTML Practice Project, your stylesheet should be located at this file path.
- The opening and closing tags will contain the main content of the webpage. You’ll add the HTML content between these tags in the tutorials ahead.
Conclusion
You have now created all of the folders and files necessary for creating a website with HTML and CSS. You should also have an index.html file prepared with the necessary HTML content for serving as your website’s homepage. In the next tutorial, you’ll explore how the demonstration site is constructed and the steps you will take to recreate it.
Thanks for learning with the DigitalOcean Community. Check out our offerings for compute, storage, networking, and managed databases.
Tutorial Series: How To Build a Website With CSS
This tutorial is part of a series on creating and customizing this website with CSS, a stylesheet language used to control the presentation of websites. You may follow the entire series to recreate the demonstration website and gain familiarity with CSS or use the methods described here for other CSS website projects.
Before proceeding, we recommend that you have some knowledge of HTML, the standard markup language used to display documents in a web browser. If you don’t have familiarity with HTML, you can follow the first ten tutorials of our series How To Build a Website With HTML before starting this series.