- Saved searches
- Use saved searches to filter your results more quickly
- vitorlans/w3-css
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- W3.CSS Downloads
- Example
- Example
- Example
- Example
- Changelog
- GitHub Repositiory
- Validating W3.CSS
- Customize W3.CSS
- Example
- W3.CSS is Normalized
- W3.CSS Tutorial
- Example
- My Header
- W3.CSS is Free
- How To
- Example
- Example
- W3.CSS Crash Course
- W3.CSS Web Site Templates
- Catering Template
- Portfolio Template
- Marketing Template
- Cafe Template
- Wedding Template
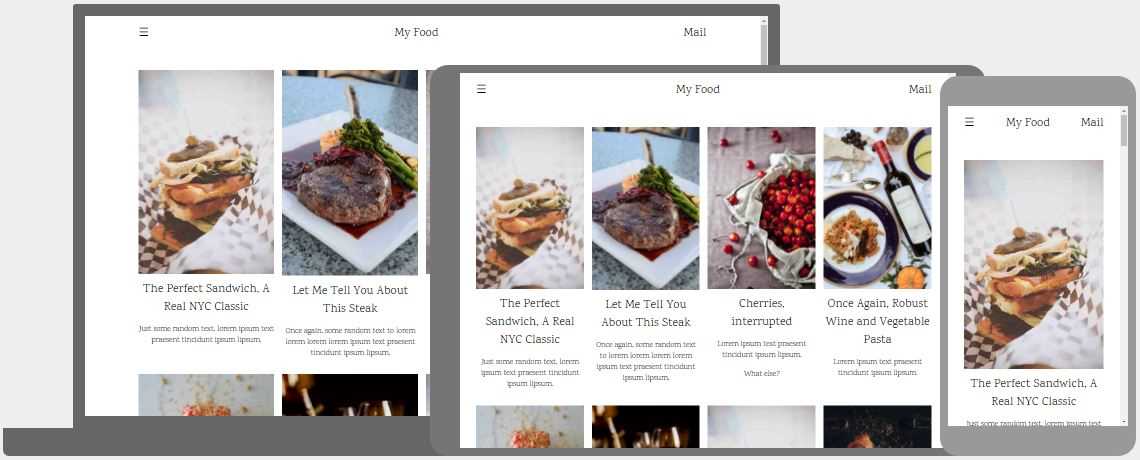
- Food Template
- User Examples
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Using a CSS Stylesheet
- This is a Heading
- HTML / CSS Skeleton
- This is a Heading
- Congratulations!
- How to Be Responsive
- HTML Code
- How to Create a Card
- HTML Code
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
W3.CSS is a modern CSS framework with built-in responsiveness:
vitorlans/w3-css
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
W3.CSS is a modern CSS framework with built-in responsiveness:
- Smaller and faster than other CSS frameworks.
- Easier to learn, and easier to use than other CSS frameworks.
- Uses standard CSS only (No jQuery or JavaScript library).
- Speeds up and simplifies web development.
- Supports modern responsive design (mobile first) by default.
- Provides CSS equality for all browsers. Chrome, Firefox, IE, Safari, and more.
- Provides CSS equality for all devices. PC, laptop, tablet, and mobile:
- Type some Markdown on the left
- See HTML in the right
- Magic
Lastest Version (Version 4) import 'w3-css/w3.css'; Version 3 import 'w3-css/3/w3.css'; W3.CSS - Pro import 'w3-css/4/w3pro.css'; W3.CSS - Mobile import 'w3-css/4/w3mobile.css';
And to you know about the different among versions see the link https://www.w3schools.com/w3css/w3css_versions.asp
About
W3.CSS is a modern CSS framework with built-in responsiveness:
W3.CSS Downloads
To use W3.CSS, just add a link to «w3.css» in your web pages:
Example
Or download w3.css and run it from your own web site:
Example
If you put w3.css in a subfolder, add the folder name between slashes:
Example
If you place w3.css at the root of your web, add a slash:
Example
Changelog
Download version 4.13 from this link: https://www.w3schools.com/w3css/4/w3.css
| Ver | Date | Description |
|---|---|---|
| 4.15 | 12/2020 | Supplemented w3-serif with w3-sans-serif w3-cursive w3-monospace |
| 4.14 | 11/2020 | Supplemented w3-padding with w3-padding-top-64 w3-padding-top-48 w3-padding-top-32 w3-padding-top-24 |
| 4.13 | 06/2019 | Adapted to minor changes in Normalize.css |
| 4.12 | 11/2018 | Added w3-stretch |
| 4.11 | 10/2018 | Added w3-auto Changed margin:auto to margin-left:auto and margin-right:auto in w3-content |
| 4.10 | 02/2018 | Added «outline:0» to w3-bar-item in w3-bar and w3-bar-block |
| 4.09 | 12/2017 | Removed «outline:0» from buttons |
| 4.08 | 10/2017 | Added «z-index:1» to w3-dropdown-content |
| 4.07 | 08/2017 | Added «vertical-align:middle» to images |
| 4.06 | 08/2017 | Added version 3 color classes to borders, hoverable borders and hoverable text |
| 4.05 | 06/2017 | Added «display:block» to w3-responsive |
| 4.04 | 04/2017 | Added «float:none» to w3-bar-item inside w3-bar-block |
| 4.03 | 03/2017 | Corrected a minor bug in «w3-col m3» |
| 4.02 | 03/2017 | Added version 3 text colors |
| 4.01 | 03/2017 | Lightened the color gray/grey Fixed some border color errors |
| 4.0 | 02/2017 | |
| 3.0 | 01/2017 | |
| 2.0 | 02/2016 | |
| 1.0 | 05/2015 |
GitHub Repositiory
Validating W3.CSS
Validating W3.CSS might return some errors.
You will often get some errors when you run W3C validations.
There will always be some browser specific values outside the current W3C specification.
| Property | Description |
|---|---|
| pointer-events | Invalid property in CSS3, but suggested for CSS4. Used in W3.CSS to remove hand pointer from disabled elements. |
| user-select | Invalid property in CSS3, but suggested for CSS4. Used in W3.CSS to remove text selection from clickable elements. |
| pseudo-class :valid | Invalid value in CSS3, but suggested for CSS4. Used in W3.CSS to indicate valid input. |
| @-webkit-keyframes | Added to W3.CSS to make animations work in webkit browsers (older versions of Chrome, Safari, and Opera). |
Customize W3.CSS
W3.CSS includes basic fonts and font sizes.
You can customize W3.CSS by changing these settings:
Example
html <
font-family: Verdana, sans-serif;
font-size: 15px;
line-height: 1.5;
font-weight: normal;
>
h1, h2, h3, h4, h5, h6 font-family: «Segoe UI», Verdana, sans-serif;
font-weight: 400;
line-height: 1;
margin: 20px 0;
>
hr height: 0;
border: 0;
border-top: 1px solid #eee;
margin: 20px 0;
>
W3.CSS is Normalized
Normalizing a style sheet is done to:
- Correct browser bugs
- Remove browser inconsistencies
- Assure common browser defaults
- Normalize the styles of all HTML elements
- Add CSS improvements
An extract from Normalize.css is used in W3.CSS.
This makes W3.CSS display HTML consistently in all browsers, and in line with modern web standards.
W3.CSS Tutorial
W3.CSS is a modern, responsive, mobile first CSS framework.
W3.CSS provides equality for all browsers: Chrome. Firefox. Edge. IE. Safari. Opera.
W3.CSS provides equality for all devices: Desktop. Laptop. Tablet. Mobile.
W3.CSS is standard CSS only (No jQuery or JavaScript library).
Example
My Header
A car is a wheeled, self-powered motor vehicle used for transportation.
«Make it as simple as possible, but not simpler.»
Albert Einstein
W3.CSS is Free
W3.CSS is free to use. No license is necessary.
How To
To use W3.CSS in your web site, just add a link to «w3.css» from your web pages:
Example
Or download w3.css from w3css_downloads and add a link to w3.css:
Example
W3.CSS Crash Course
How to create web page that looks nice on all devices (desktop, laptop, tablet, and phone).

W3.CSS Web Site Templates
We have created some responsive W3CSS templates for you to use.
You are free to modify, save, share, use or do whatever you want with them:
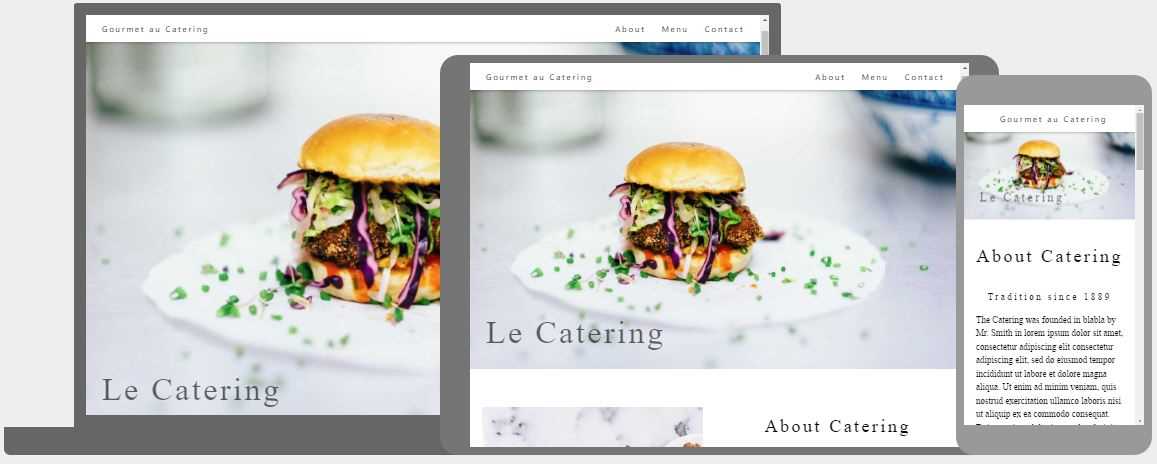
Catering Template

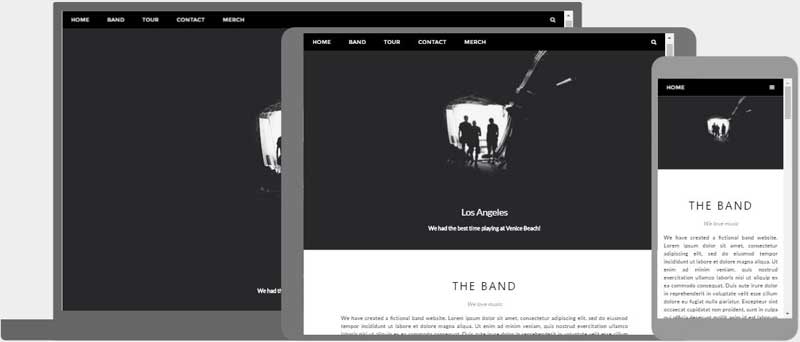
Portfolio Template
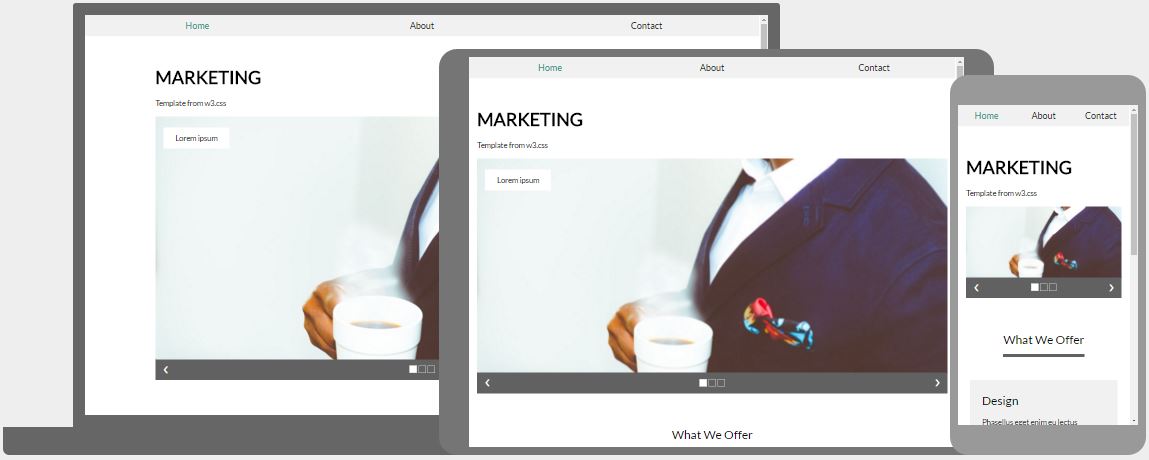
Marketing Template

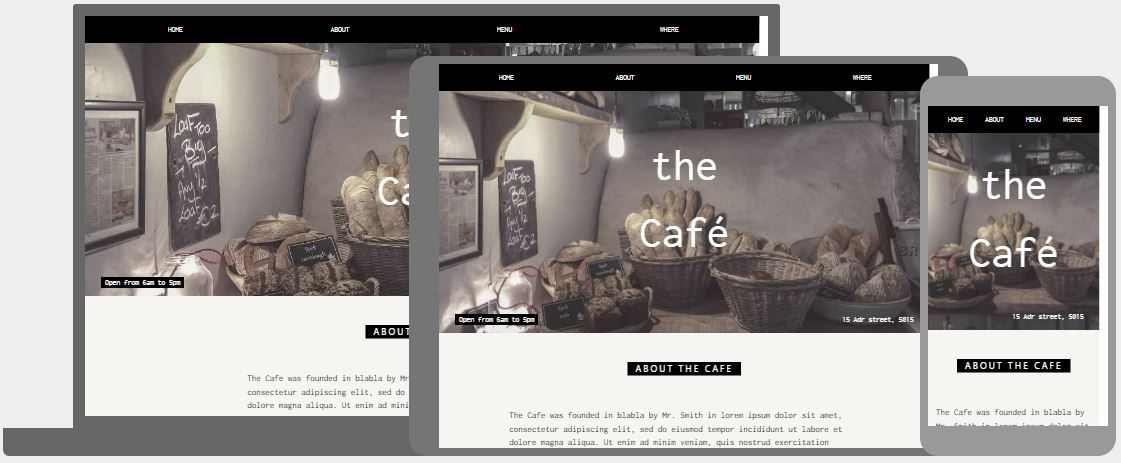
Cafe Template

Wedding Template

Food Template

User Examples
IEEE WCNEE 2019
3rd IEEE International Workshop on Wireless Communications and Networking in Extreme Environments
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Using a CSS Stylesheet
To use the stylesheet you must add a class to the HTML elements you want to style:
This is a Heading
This is a paragraph.
This is another paragraph.
HTML / CSS Skeleton
This is a Heading
This is a paragraph.
This is another paragraph.
Click on the «Try it Yourself» button to see how it works!
Try to change the background color of the container from teal to black.
Congratulations!
You have just learned the basics of using a style sheet.
How to Be Responsive
HTML Code
How to Create a Card
Ready for something really advanced?
How about a Business Card in HTML?
Including both image and text.
Play with the code below for a while, until you think you got a grip on it.
After that, we will start coding really fantastic HTML pages.
HTML Code
Engineer
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.


