Код сайта HTML + CSS + PHP
В этом уроке я покажу вам готовый код сайта на php, подробно расскажу, что и как работает, куда складываются файлы, и вы увидите — это совсем не сложно.
Мы уже разобрали самые простые варианты сайтов на чистом html (табличная вёрстка) и html+css (блочная вёрстка).
Оба эти варианта подходят для создания небольших сайтов на несколько страниц, а вот для создания полноценного ресурса с сотнями страниц, потребуется php, так как без него разобраться и управлять такой массой будет практически невозможно.
В качестве рабочего материала мы будем использовать уже имеющийся у нас код сайта html+css блочной вёрстки, хотя, как вы скоро увидите, точно так же можно использовать и табличную вёрстку.
Вот этот код, только уже без комментариев и со слегка сокращённым контентом.
< html lang color: #008080;">ru «>
< head >
< meta charset color: #008080;">utf-8 »/>
< title >Код блочного сайта< /title >
< style >
body background : #c0c0c0 ;
>
#wrapper width : 900px ;
margin : 0 auto ;
background : #f2e8c9 ;
>
#header position : relative ;
height : 250px ;
background-color : #ffffff ;
margin-bottom : 5px ;
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
>
img float : left ;
margin : -40px 0 0 0 ;>
h1 margin : 0 0 10px 40px ;
color : #464451 ;
>
.nomer position : absolute ;
top : 5px ;
left : 680px ;
font-size : 25px ;
font-style : italic ;
font-weight : bold ;
color : #464451 ;
>
#sidebar background-color : #ffffff;
width : 180px;
padding : 10px;
float : right;
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
>
.marcer float : left ;
margin : 5px 5px 0 0 ;
>
#content margin-bottom : 5px ;
width : 676px ;
padding : 10px ;
background : #ffffff ;
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
>
.left float : left ;
margin : 30px 7px 7px 7px ;
>
.right float : right ;
margin : 7px 0 7px 7px ;
>
#footer height : 80px ;
background-color : #ffffff ;
margin-bottom : 10px ;
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
>
.clear clear : both ;
>
.fon < /* Номер телефона */
float : left ;
margin : 20px 0 0 20px ;
>
.fax float : left ;
margin : 20px 0 0 60px ;
>
.mail float : left ;
margin : 20px 0 0 60px ;
>
< /style >
< /head >
———————————————————————-
< body >
< div id color: #008080;">wrapper «>
< div id color: #008080;">header «>
< h1 >Грузоперевозки< /h1 >
< p c lass color: #008080;">nomer «>234-49-50 < br >+7 900 650 33 45< /p >
< img src color: #008080;">http://trueimages.ru/img/cf/26/9116df15.png «>
< /div >
————————————————————————
< div id color: #008080;">sidebar «>
< h3 >На нашем сайте< /h3 >
< p >< img class color: #008080;">marcer » src color: #008080;»>http://trueimages.ru/img/99/91/dea39f15.png » width color: #008080;»>10 » height color: #008080;»>10 «>Наши сотрудники< /p >
< p >marcer » src color: #008080;»>http://trueimages.ru/img/99/91/dea39f15.png » width color: #008080;»>10 » height color: #008080;»>10 «>Наша техника< /p >
< p >< img class color: #008080;">marcer » src color: #008080;»>http://trueimages.ru/img/99/91/dea39f15.png » width color: #008080;»>10 » height color: #008080;»>10 «>Прайс
< hr width color: #008080;">50 » color color: #008080;»>#037FFC » size color: #008080;»>5 «>
< h3 >Другая информация< /h3 >
< /div >
————————————————————————
< div id color: #008080;">content «>
< img class color: #008080;">left » src color: #008080;»>http://trueimages.ru/img/81/90/b1718f15.png «>;
< h3 >Наша работа< /h3 >
< p >Здравствуйте уважаемые будущие веб-мастера!< /p >
< p >Здесь«разжеваны» все мелочи сопровождающие создание сайта.< /p >
< p >Этот сайт будем писать на php.< /p >
< /div >
< div class color: #008080;">clear «>< /div >
—————————————————————————
< div id color: #008080;">footer «>
< p class color: #008080;">fon «>< strong >Телефон: < br >265-48-76 < /strong >< /p >
< p class color: #008080;">fax «>< strong >Факс: < br >265-85-97< /strong >< /p >
< p class color: #008080;">mail «>< strong >E-mail< br >ctoto@mail.ru< /strong >< /p >
< /div >
< /div >
< /body >
< /html >
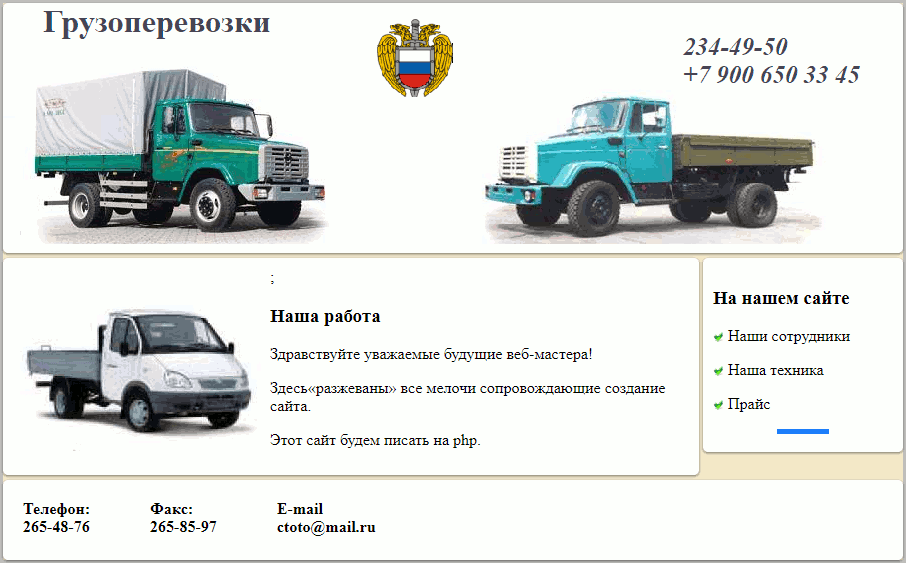
Это html файл, созданный в Notepad++, в кодировке utf8, и если открыть его в браузере, то мы увидим вот такую картинку.
Вот тут очень важный момент — эта картинка будет основным шаблоном всех страниц сайта.
В дальнейшем менять расположение блоков или добавить блок, горизонтальное меню например, будет весьма затруднительно, поэтому на этом этапе нужно определиться — сколько у вас будет колонок и блоков и как они будут расположены.
Следующим шагом займёмся созданием директории сайта.
В директории первым делом создадим три папки с названиями images для картинок, PHP , CSS и файл .htaccess.
В файл .htaccess пропишем следующий код
Если кто-то ещё не знает как создаётся файл, читайте об этом здесь.
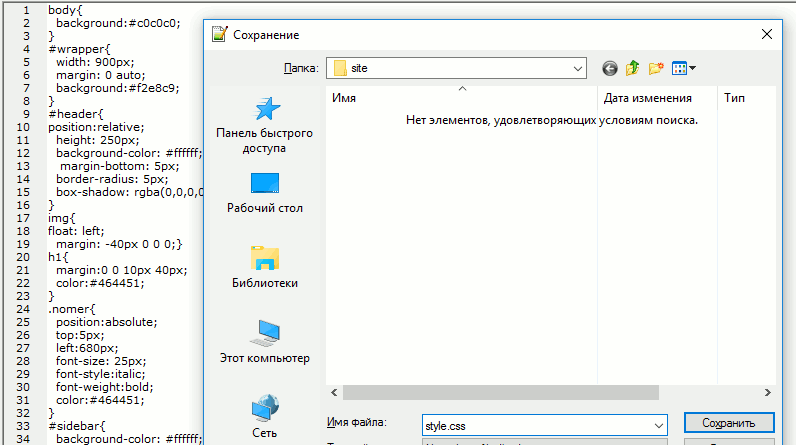
При сохранении такого файла в названии файла пишется только расширение .htaccess.
В данном коде все картинки находятся на стороннем сервере trueimages.ru. Картинки вашего сайта вы будете складывать в папку images, значит их адреса будут иметь следующий вид
Но это в дальнейшем, а пока, на период тестирования, можно пользоваться trueimages.ru.
Затем скопируем все стили из шаблона страницы, вставим в Notepad++ и сохраним файл с названием style в расширении .css и кодировке utf8.
И на будущее — все файлы, особенно с расширением .php, должны сохранятся в utf8.
Файл style.css загружаем, или копируем, в зависимости от того, какой сервер вы используете, в папку CSS , а в шаблон страницы, в тег head , прописываем подключение этого файла.
< link href color: #008080;">http://mysite.ru/css/style.css » type color: #008080;»>text/css » rel color: #008080;»>stylesheet » media color: #008080;»>all «>
И сразу пропишем тег description
В дальнейшем в папку css можно будет добавить ещё файлы стилей и подключать их к определённым страницам, рубрикам, добавляя тем самым что-то индивидуальное в их внешний вид.
Удаляем стили непосредственно со страницы и теперь шаблон, назовём его сразу index.html , у нас будет иметь вот такой вид.
Если всё сделано без ошибок, то открыв файл index.html в браузере, мы увидим изначальную картинку без каких либо изменений.
А вот теперь займёмся тем, ради чего мы здесь и собрались.
Первым делом определим фрагменты кода или части сайта, в которых нам в будущем придётся вносить дополнения и изменения.
Начнём с самого верха. У нас в данный момент подключена только одна таблица стилей.
В дальнейшем обязательно будут ещё подключения, то есть в этой части шаблона нам придётся делать дополнения.
Значит создаём файл, например service и сохраняем его в расширении .php.
В этот файл копируем и вставляем уже имеющиеся подключения и заливаем его в папку PHP .
Раз подключение только одно, то весь файл будет иметь пока такой вид.
< link href color: #008080;">http://mysite.ru/css/style.css » type color: #008080;»>text/css » rel color: #008080;»>stylesheet » media color: #008080;»>all «>
В дальнейшем, как я уже говорил, сюда добавятся ещё линки, возможно мета-теги и скрипты.
Тег description остаётся в шаблоне, так как он для каждой страницы индивидуален и описание в него вносится при заполнении этой страницы контентом.
Теперь идём в шаблон страницы index.html , удаляем имеющийся там линк, и вместо него прописываем следующий код
Начало страницы приобретёт вот такой вид
Надеюсь понятно да? В дальнейшем, для того чтобы добавить линк или скрипт в тег head , не нужно будет делать это на всех страницах.
Достаточно будет зайти в папку PHP и сделать изменения в файле service
Проверим. Откроем страницу по адресу http://mysite.ru/index.html, должна опять открыться изначальная картинка, без каких либо изменений.
Вот тут может возникнуть один нюанс, зависящий не от вас, а от конфигурации сервера, на котором вы делаете сайт.
То есть страница может вообще не открыться.
В таком случае проверяем ещё раз весь код на наличие ошибок, вернее на их отсутствие и обращаемся в тех. поддержку хостинга с вопросом по выводу PHP запросов на html страницах.
Например на моём хостинге Бегет, сервера устроены таким образом, что на всех написанных мной страницах, имеющих расширение .html пришлось переписать его на расширение .php, и тогда всё заработало и стало открываться как положено.
Теперь принцип работы, надеюсь, понятен.
Для каждой части сайта, создаём отдельный php файл, прописываем в него нужную часть кода и помещаем его в папку PHP , а на освободившееся место на странице, вставляем php запрос.
Исключение составит только блок со статьёй, так как каждая статья будет уникальной и её мы будем писать прямо в шаблоне страницы.
В результате у нас получится вот такой шаблон
Теперь если нам нужно будет добавить пункты меню или Javascript скрипты (рекламные блоки) в какую-то часть сайта, достаточно будет открыть нужный файл в папке PHP , внести в него изменения и они отобразятся на всех страницах.
Значит можно брать этот шаблон, вносить в него название статьи (тег h2), вносить текст и картинки в статью (тег article), и создавать файл с названием по названию статьи, только латиницей, а если название статьи состоит из нескольких слов, то в названии файла они должны быть соединены тире или подчёркиванием, например
Вот так и создаются страницы самописного сайта. Затем они соединяются ссылками навигации, только это уже другая тема.
Большой сайт не может состоять из одной корневой папки. У вас обязательно будут рубрики и даже подрубрики.
В корневой папке создаём папку с названием рубрики. Далее есть два пути
1. Создать для рубрики свой шаблон свою папку PHP и свой файл стилей.
В таком случае в папку рубрики нужно залить отдельный файл стилей и подключить его к шаблону рубрики, а в папку PHP залить файлы шаблона, то есть сделать всё как в корневой директории, но только для директории рубрики.
2. Использовать основной шаблон, для всех страниц сайта, что более предпочтительно.
К тому же в любую страницу, будь она в рубрике или в корне, можно внести немного стилей в тег style , находящийся в теге head
В том случае, если основной шаблон будет использоваться в других папках, php запрос будет выглядеть чуть иначе, так как в него добавится знак выхода из папки, в которой он находится.
Директория сайта будет иметь примерно такой вид
О том, как выложить сайт в интернет, читайте здесь
Использованы материалы сайта age-dragon.com
А ну-ка, что там ещё интересненького
Как вставить HTML, CSS и JS в PHP-код?
Когда вы разрабатываете свой модуль, то иногда прибегаете к помощи верстки (HTML и CSS) и дополнительным скриптам.
Все это можно подключать отдельно – что-то в теле страницы, что-то в отдельных файлах. Но некоторые дополнения лучше вставлять непосредственно в сам PHP-файл.
Сегодня я покажу два варианта, как можно вставить HTML, CSS или JavaScript в код PHP.
Первый вариант вставки элементов в PHP-код
Я думаю, что если вы хоть немного знакомы с PHP, то знаете, что такое «echo» (тег, с помощью которого вы можете вывести сообщение на экран).
Вот с помощью него и можно вывести один из перечисленных ранее кодов. Пример:
"; echo $content; ?> На что здесь стоит обратить внимание? Кавычки. Если вы используете внешние кавычки в виде » «, то внутренние кавычки элементов должны быть ‘ ‘ и наоборот, иначе вы получите ошибку. Если вы принципиально хотите использовать одинаковые и внешние, и внутренние кавычки, то во внутренних ставьте знак экранизации:
"; echo $content; ?> В этом случае все будет работать корректно.
Второй вариант вставки элементов в PHP-код
Этот вариант мне нравится куда больше, чем первый. Здесь мы будем также использовать «echo», как и в предыдущем варианте, но добавим еще элемент «HTML»:
Сюда вы можете вставлять любой элемент, будь то HTML-код или же JavaScript. Кавычки здесь не играют роли (можете вставить любые), а по желанию можно внедрить переменные для вывода:
"; echo HTML; ?> Весьма удобный способ для реализации ваших идей.