- Как правильно подключить JS- и PHP-скрипты к вашему сайту?
- Подключение JS-скриптов (файлы с расширением *.js) к сайту
- Подключение PHP-скриптов (файлы с расширением *.php) к сайту
- Как установить PHP программу
- Что нужно, чтобы запустить PHP скрипт?
- Установка и запуск PHP программ на локальном сервере
- Установка и запуск PHP программ на хостинге
- Оставьте ответ Отменить ответ
Как правильно подключить JS- и PHP-скрипты к вашему сайту?
Сегодня я расскажу вам, как осуществляется подключение разных типов скриптов к вашему сайту. Это своего рода основа основ, и написать эту статью я должен был одной из первых. Потому – начнем.
Подключение JS-скриптов (файлы с расширением *.js) к сайту
JavaScript помогает нам во многих моментах повысить функциональность сайта. Будь то стилизация форм или, например, какая-нибудь техническая сторона вопроса.
Подключение JavaScript’а осуществляется двумя способами:
1. Первый – это непосредственно вставка кода в ваш сайт с помощью тегов:
2. Второй – с помощью файла:
Где «https://www.pandoge.com/main.js» – путь до файла скрипта. Такой вариант рекомендуется писать для файлов на удаленном (внешнем) сервере. Если же файл находится на вашем сайте, то можно просто указать относительный путь:
Это удобно, если вы вдруг захотите сменить домен или перевести сайт на другой протокол.
Что касается места подключения, то все скрипты рекомендуется подключать в секции HEAD, перед закрывающим ее тегом. Например:
Их также можно подключить в секции BODY. Например, все библиотеки рекомендуется подключать в секции HEAD, тогда как все счетчики, слайдеры, галереи и прочие скрипты – в секции BODY, также перед закрывающим тегом.
Подключение PHP-скриптов (файлы с расширением *.php) к сайту
Подключение PHP-скриптов осуществляется уже тремя способами:
1. Первый – это та же вставка кода в саму страницу сайта (обратите внимание, что если вы имеете страницу с расширением *.html – вам необходимо сменить расширение на *.php) с помощью тегов:
2. С помощью файла (в таком случае подключение можно осуществлять и на странице с *.html расширением):
Но для работы этого способа в файл .htaccess, который находится в корне вашего сайта, в самый верх, необходимо добавить эти строки:
RemoveHandler .html .htm AddType application/x-httpd-php .php .htm .html .phtml Если такого файла нет на хостинге — создайте его через любой текстовый редактор.
3. Третье – с помощью JS-скрипта. В этом случае вы также можете получить результат выполненного PHP-скрипта на сервере.
Реализация будет следующая:
Где «.result» – это класс, куда будут грузиться данные, а «/main.php», соответственно, адрес до PHP-скрипта.
Если вы грузите данные с другого сервера, то поддержка PHP на вашем сервере не обязательна. Не забывайте подключить к вашему сайту библиотеку jQuery.
Здесь правила абсолютно те же: полный адрес к файлу, если он находится на внешнем сервере, относительный – если на вашем.
Обратите внимание! Если вы хотите подключить PHP-скрипт к вашему сайту, то на сервере должна быть поддержка PHP. О том, есть ли у вас такая возможность – узнайте у своего хостинг-провайдера.
Если вы осуществляете подключение скриптов первый раз – попробуйте подключить скрипты из архива, который прикреплен в конце статьи. Если в обоих случаях вы получили сообщение «Hello World!» – значит, вы все сделали правильно.
Как установить PHP программу
Сегодняшняя заметка рассчитана на совсем начинающих веб-мастеров.
Что нужно, чтобы запустить PHP скрипт?
Для этого нужен веб-сервер и интерпретатор PHP. Всё это можно получить на своём компьютере абсолютно бесплатно. Сервером совсем не обязательно является отдельный компьютер. Веб-сервер — это просто программа, которую можно установить на любой, в том числе и на домашний, компьютер. При этом она не будет мешать работе других программ и не изменит поведение компьютера. О том, как настроить веб-сервер под Widnows или Linux описано в соответствующих статьях. И ещё одна статья о том, как сделать локальный сервер доступным для всех.
Если нет желания устанавливать и настраивать Apache, то можно просто заказать хостинг. Если вы не просто собираетесь что-то попробовать, а хотите свой собственный сайт, то обязательно нужен хостинг. Эта заметка будет состоять из двух разделов: запуск PHP программ на локальном компьютере и запуск PHP на хостинге.
Установка и запуск PHP программ на локальном сервере
После окончания установки и настройки сервера, перейдите в корневую папку веб-сайтов. Этой папкой, например, может быть C:Serverdatahtdocs (такой каталог у тех, кто устанавливал по моей инструкции). В этот каталог можно скопировать файл или файлы с расширением .php. Особенностью запуска этих файлов является то, что они открываются не двойным кликом, как мы привыкли, а через браузер. Если скопированный файл называется programm.php и размещён он в корневом каталоге сайтов веб-сервера, то он будет доступен по адресу
Если в корневом каталоге мы создадим другой каталог, например school (т. е. C:Serverdatahtdocsschool), и в него поместим файл, например classes.php, то этот файл будет доступен по адресу в браузере
Если нам нужно установить не отдельный файл, а, например, форум или доску объявлений или блог. Для примера можно взять любой скрипт, я возьму довольно популярный движок WordPress. Переходим на его сайт и скачиваем.
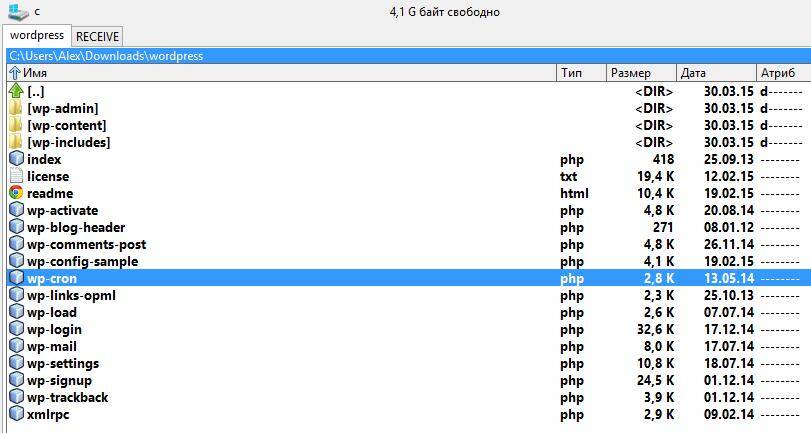
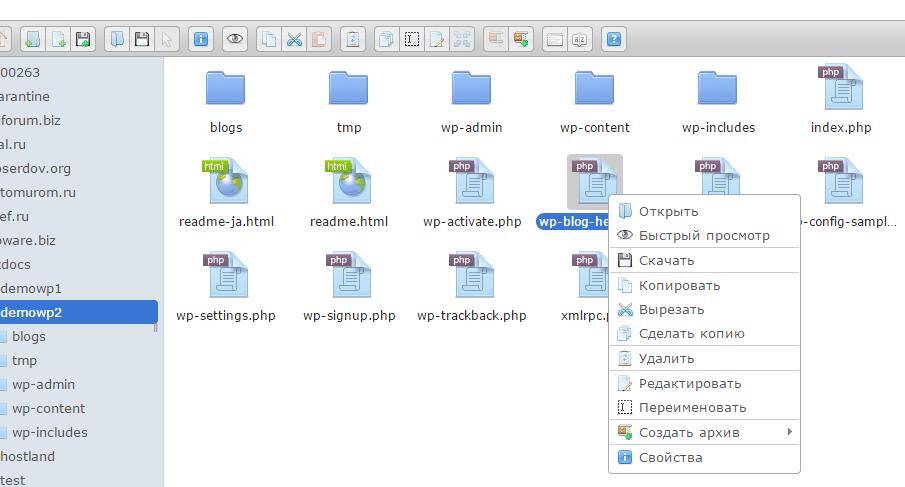
У меня скачался файл wordpress-4.1.1-ru_RU.zip. Распаковываем его. Внутри каталог wordpress, а в этом каталоге файлы:

Если мы хотим, чтобы наш блог был доступен по адресу http://localhost, то нам нужно содержимое каталог wordpress скопировать в корневой каталог сайтов, т. е. всё, что внутри wordpress переместить в C:Serverdatahtdocs.
Если на нашем сервере много сайтов (доска объявлений, форум, сайт знакомств, блог и т. д.), то нужно скопировать в отдельный каталог. Например, я создаю каталог
C:Serverdatahtdocsblog и в этот каталог копирую всё, что в папке wordpress. Получается так:

Всё готово, теперь в браузере переходим http://localhost/blog и видим:

Вроде бы, что-то и работает, но точно не так, как хотелось бы нам.
В современных популярных скриптах есть свой собственный установщик, либо нужно вручную прописать данные в файл (обычно эти файлы называются config.php и т. п.). Не будем гадать, а просто откроем файл readme.html. И сразу же находим ответ:
«Откройте wp-admin/install.php в вашем браузере».
Т.е. в нашем случае путь до будущего блога http://localhost/blog, прибавляем к нему wp-admin/install.php, в итоге получаем адрес

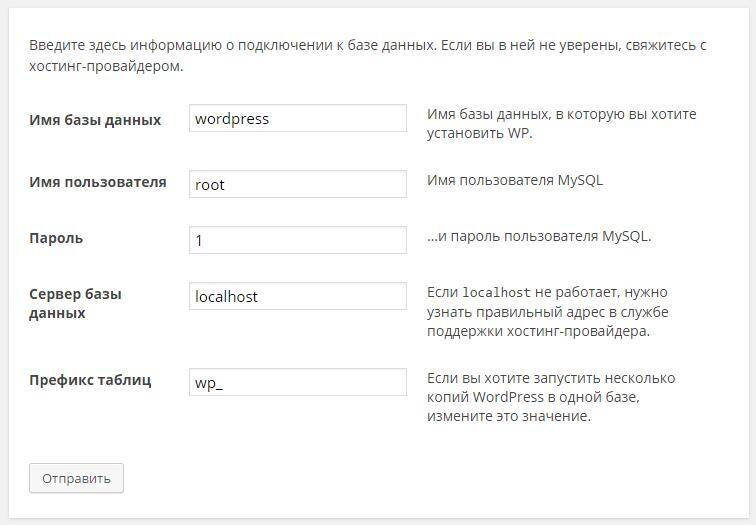
В следующем окне нужно ввести имя пользователя и пароль. Обратите внимание, что это имя пользователя базы данных, а не владельца блога. Обычно, на локалхосте имя пользователя root, а пароль, если вы его не меняли, пустой.
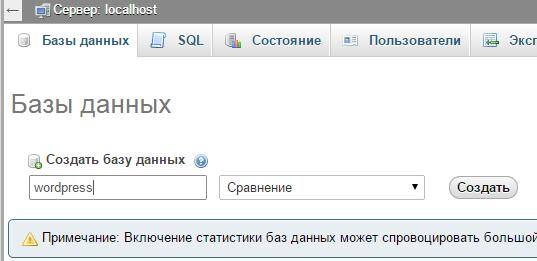
Ещё необходимо создать базу данных. Для этого переходим в phpMyAdmin ( http://localhost/phpMyAdmin/ ). Там переходим в раздел «Базы данных». Вводим название базы и нажимаем «Создать».

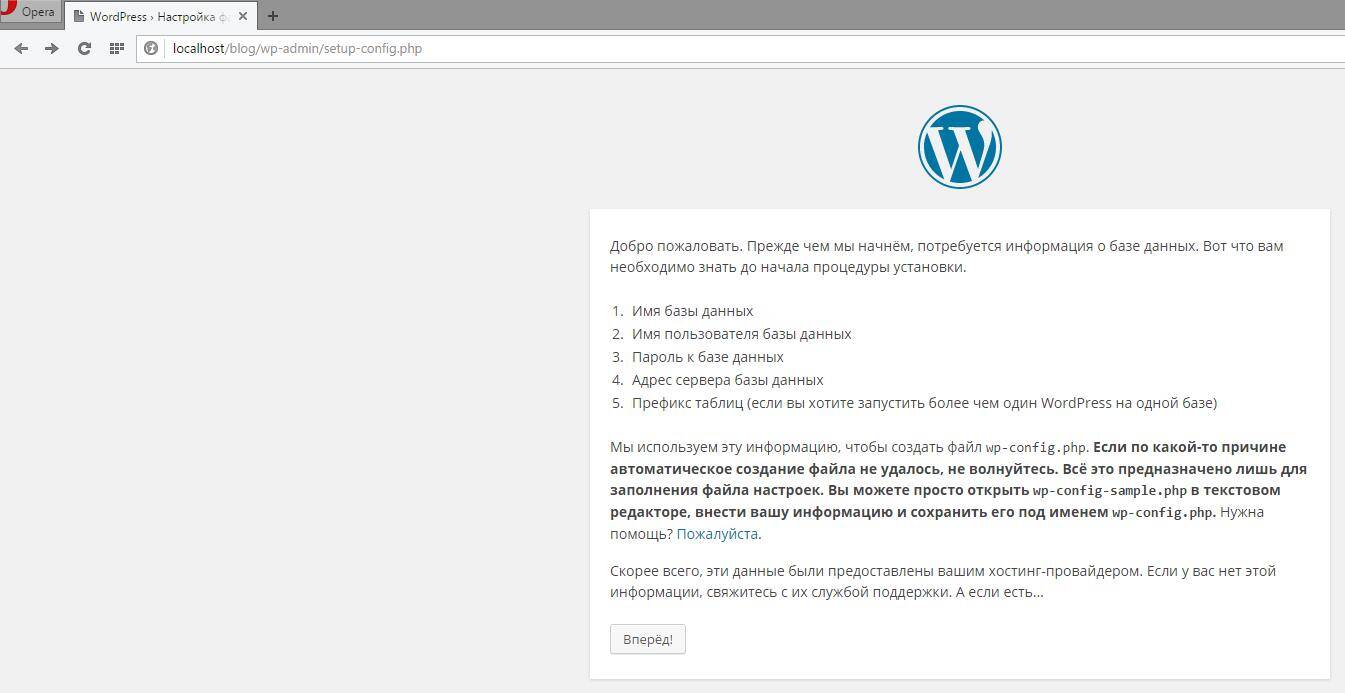
Возвращаемся к нашей установке WordPress и нажимаем далее.

На этом окне просто нажимаем «Запустить установку».

Вводим название сайта, имя пользователя (блогера) его пароль — всё понятно. Нажимаем «Установить WordPress» и всё будет готово — можно пользоваться блогом.

Установка и запуск PHP программ на хостинге
Для начала, нам нужен хостинг. Самый лучший хостинг, на котором работает, в том числе и codeby.net здесь. Обратите внимание, чтобы был введён промокод: c79d4aad
Тогда вы получите все бонусы: бесплатный месяц, бесплатный домен, скидку при оплате на год и т. д.
Итак, хостинг у нас уже есть. Теперь нам нужно закачать файлы на него. Это можно сделать, например, через FTP. Я долго пользовался FTP и, честно говоря, я не в восторге от этой давно устаревшей технологии. Соединение FTP можно настроить, например, в файловом менеджере вроде Double Commander (или Total Commander). Есть специализированные программы для связи по этому протоколу. Я не буду на этом подробно останавливаться. Информации достаточно. Только подсказка, где найти корневой каталог сайтов. Например, в моём случае это здесь:
/codeby.net/blogs/htdocs/www/
Т.е. корневой каталог сайтов размещён по адресу:
ваш_домен/htdocs/www/
Если вы скопируете PHP файл progaramm.php в этот каталог, то она будет доступна по адресу
http://ваш_домен/progaramm.php
Вместо FTP я рекомендую красивый и продвинутый файловый менеджер. Этот файловый менеджер является одной из особенностью данного хорошего хостинга. Там всё просто и наглядно.

Для создания новой базы данных перейдите сюда.
Разве что ещё одна полезная ссылка — регистрация доменов. Домены в некоторых (не во всех) доменных зонах можно получить бесплатно, если оплатить хостинг на год — имейте это ввиду.
В остальном установка скриптов PHP на сервере проходит точно также, как и на хостинге. Если ещё остались вопросы — задавайте, будем вместе разбираться.
Оставьте ответ Отменить ответ
📅 С 20 по 22 апреля пройдут незабываемые битвы среди кибер-гладиаторов в мире информационной безопасности!
Открыта регистрация команд по ссылке .