HTML — Строчные и блочные элементы
Элементы HTML по способу отображения на веб-странице делятся на строчные и блочные элементы.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию .
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Строчные и блочные элементы
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display ) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline , а блочный тот у которого по умолчанию display: block .
Строчные элементы (inline)
Строчные элементы – это элементы, которые являются частью строки и занимают такое количество пространства, которое необходимо для отображения их содержимого.
Строчным элементам нельзя установить размеры ( width и height ), задать верхние и нижние margin отступы.
Для строчного элемента, размещенного на одной линии, можно использовать padding, margin-left и margin-right, border.
Для строчного элемента, размещенного на нескольких строках padding, margin и border обычно не используют, т.к. они в этом случае бесполезны.
Строчные элементы обычно используются для выполнения некоторых действий над текстом, например: перенос строки, выделения фрагмента текста курсивом, логического выделения некоторого текста и применения к нему стилей с помощью CSS и т.д. В зависимости от назначения строчного элемента фрагмент текста помещают между открывающим и закрывающим тегом или применяют тег в любом месте текста, например для переноса строки.
Например:
Можно использовать строчный элемент чтобы выделить текст, привлекающий внимание посетителей сайта с помощью жирного начертания.
Блочные элементы (block)
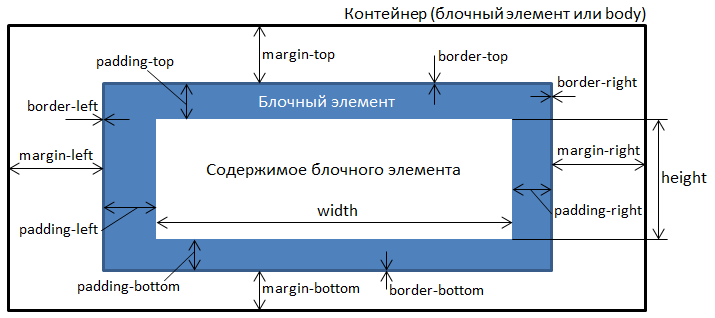
Блочные элементы в отличие от строчных элементов занимают по умолчанию всю ширину блока-контейнера, в которую они помещены. По этому признаку можно легко определить, к какому способу отображения относится элемент. Высота блочного элемента по умолчанию определяется автоматически и зависит от содержимого, которое в него помещено. Блочный элемент можно представить как прямоугольник, который имеет ширину ( width ) и высоту ( height ). Ширину и (или) высоту блочного элемента можно задавать вручную с помощью CSS свойств width и (или) height . Также блочные элементы имеют границы, которые можно оформлять с помощью стилей CSS. Кроме этого блочным элементам можно задавать отступы внешние и внутренние. Внешний отступ ( margin ) – это отступ от границы до элемента контейнера или до соседних блочных элементов. Внутренний отступ ( padding ) – это отступ для содержимого блока, который задаётся от границы.
Блочные элементы могут содержать строчные элементы и другие блочные элементы, для которых их родитель будет являться контейнером. Блочные элементы предназначены для разработки каркаса веб-страницы, разметки больших блоков текста и много другого.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
помещён строчный элемент --> Внутри этого блочного элемента помещён строчный элемент.
Внутри этого блочного элемента помещён строчный элемент.
Блочные и строчные html теги
Блочные элементы представляют собой большие строительные блоки вашей веб-страницы. При отображении браузер автоматически добавляет разрыв строки до и после блочного элемента, при этом он занимает всю доступную ширину (по умолчанию отображается на веб-странице в виде прямоугольника), а высота блочного элемента вычисляется браузером автоматически, исходя из объема его содержимого. Текст в блочных элементах по умолчанию выравнивается по левому краю.
Обычно блочные элементы используются, чтобы разделить содержимое веб-страницы на логические блоки (например: верхний колонтитул (шапка сайта), меню, блок с контентом, нижний колонтитул (footer) и др.). Блочные элементы нельзя вкладывать в строчные, исключением являются только ссылки и ячейки таблиц, внутри которых по стандарту HTML5 могут быть расположены блочные элементы.
Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В отличии от блочных элементов браузер не добавляет разрыв строки до и после строчного элемента, поэтому, если несколько строчных элементов идут подряд друг за другом, они располагаются на одной строке и переносятся на другую строку при необходимости. В большинстве случаев внутрь строчных элементов допустимо помещать другие строчные элементы, вставлять блочные элементы внутрь строчных запрещено.
Строчные теги
| Тег | Краткое описание |
|---|---|
| Создает гиперссылку. | |
| Определяет текст как аббревиатуру. | |
| Определяет звуковое содержимое. | |
| Выделяет текст жирным шрифтом. | |
| Определяет направление отображения текста. | |
| Создает кнопку. | |
| Определяет область для рисования графики. | |
| Определяет заголовок для работы — преобразует текст в курсивный. | |
| Определяет кусок программного кода — преобразует текст в моноширинный. | |
| Определяет текст, который был удален из документа — отображается перечеркнутым текстом. | |
| Выделяет определения термина — преобразует шрифт в наклонный. | |
| Определяет выделенный текст — преобразует текст в курсивный. | |
| Преобразует текст в курсивный. | |
| Определяет встроенный frame. | |
| Определяет изображение. | |
| Создаeт поле для ввода данных. | |
| Определяет текст, который был добавлен в документ — отображает текст подчеркнутым. | |
| Определяет текст вводимый с клавиатуры — преобразует текст в моноширинный. | |
| Определяет важную часть текста. | |
| Определяет скалярное измерение в пределах известного диапазона. | |
| Определяет короткую цитату. | |
| Определяет, что показывать браузеру, который не поддерживает тег . | |
| Добавляет аннотацию сверху или снизу от символов, заключенных в элементе . | |
| Определяет текст, который больше не является правильным — отображает текст перечеркнутым. | |
| Определяет текст, который является результатом вывода компьютерной программы. | |
| Определяет текст маленького размера. | |
| Создает выпадающий список. | |
| Определяет строчный элемент документа. | |
| Определяет важный текст — преобразует шрифт в полужирный. | |
| Определяет текст в нижнем индексе. | |
| Определяет текст в верхнем индексе. | |
| Создает ячейку таблицы. | |
| Создает многострочное текстовое поле. | |
| Создает заголовочную ячейку в таблице. | |
| Определяет переменную — выделяет текст курсивом. | |
| Добавляет на страницу видео файл. |
Блочные теги
| Тег | Краткое описание |
|---|---|
| Определяет контактную информацию автора документа/статьи. | |
| Определяет текст как статью, новость и др. | |
| Определяет контент в стороне от содержимого страницы. | |
| Выделяет текст с другого источника, как блочную цитату. | |
| Cоздает описание элемента в списке определений. | |
| Определяет раздел документа. | |
| Создает список определений. | |
| Oпределяет термин в списке определений. | |
| Группирует элементы страницы. | |
| Нижняя часть документа. | |
| Определяет HTML форму. | |
| — | Определяют HTML заголовки. |
| Задает «шапку» сайта или раздела. | |
| Создает горизонтальную линию. | |
| Определяет элемент списка. | |
| Определяет группу ссылок для навигации. | |
| Создает нумерованный(упорядоченный) список. | |
| Определяет абзац. | |
| Оставляет содержимое в первоначальном виде. | |
| Определяет небольшую аннотацию (для типографии Восточной Азии). | |
| Определяет разделы документа. | |
| Создает таблицу. | |
| Создает строку в таблице. | |
| Определяет маркированный(неупорядоченный) список. |
Примечание: для переопределения типа элемента с блочного на строчный или со строчного на блочный используется CSS свойство display.
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru