- How do you view source code in safari?
- How to View HTML Source in Safari
- What to Know
- View Source Code in Safari
- Advantages of Viewing Source Code
- Is Viewing Source Code Legal?
- How to view the HTML source code of a web page on iOS or Mac
- How to view the source code of a website on iPhone or iPad
- How to view a page HTML source code in Safari on Mac
- Wrapping up
- How to view the source code of a webpage in Safari
- How do you view HTML source code in Safari?
- Enable Develop mode in Safari
- Show page source code
How do you view source code in safari?
Check «Show Develop menu in menu bar». Close Safari’s preferences.
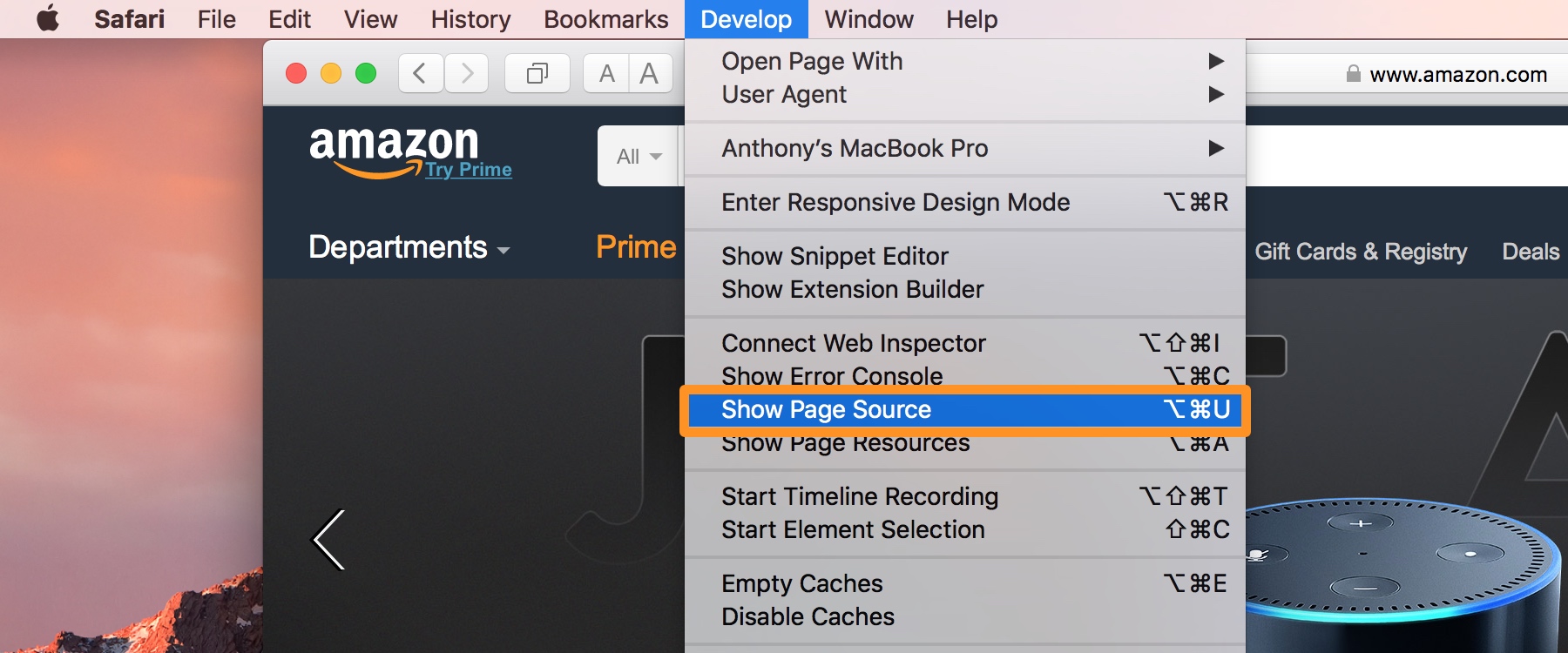
Develop menu > Show Page Source
Posted on Sep 21, 2012 11:54 AM
You’re welcome, and FYI if you encounter one of those ill-conceived websites that refuse to load unless you’re running some version of Exploder or whatever, you will find the ability to change the «user agent» in the Develop menu also.
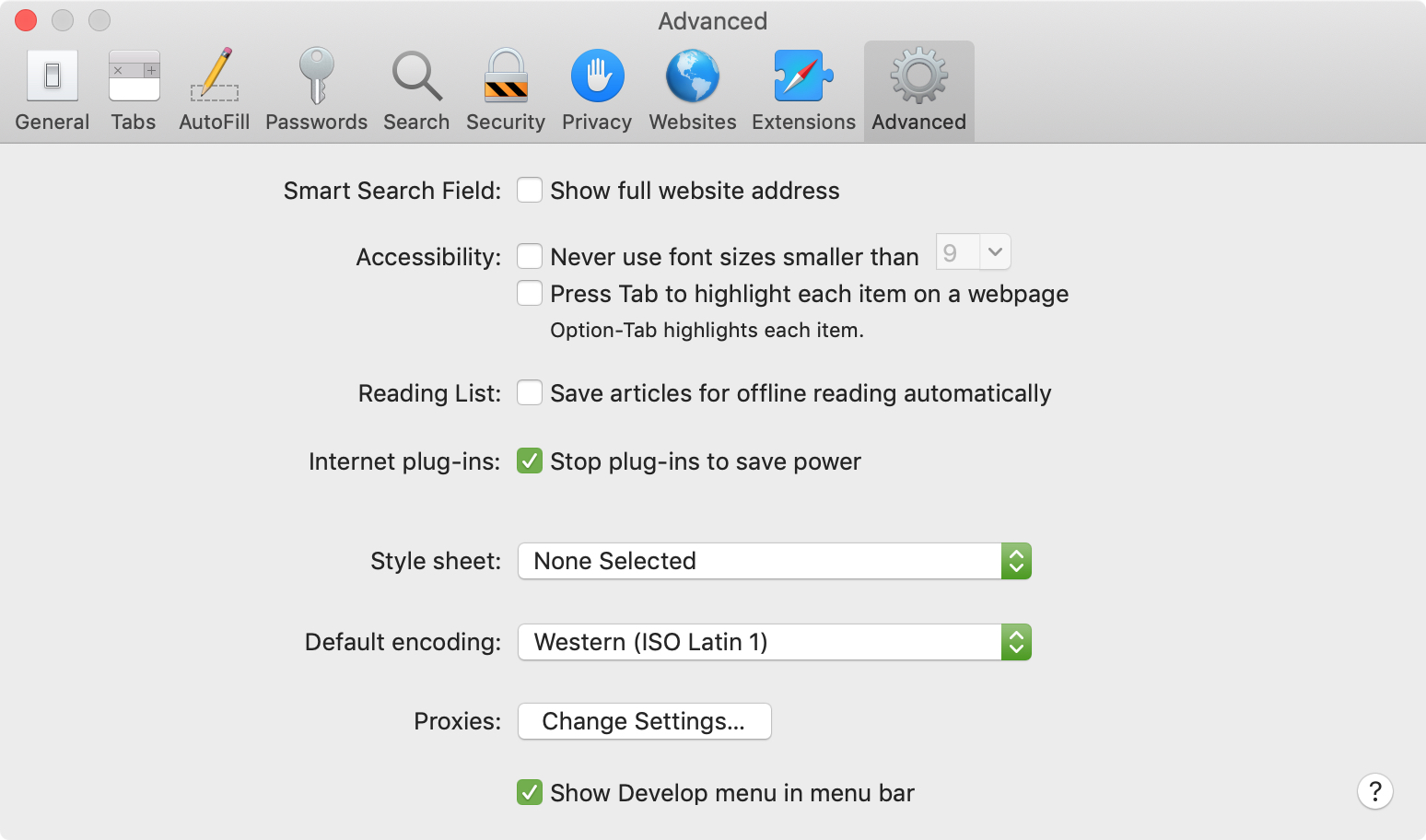
Safari menu > Preferences > Advanced.
Check «Show Develop menu in menu bar». Close Safari’s preferences.
Develop menu > Show Page Source
Thank you. Liking this better than FF which I’ve used forever, but having an iPad and iPhone it really necessitates I use Safari Desktop so that my bookmarks are all sync’d up. Bye bye FF.
You’re welcome, and FYI if you encounter one of those ill-conceived websites that refuse to load unless you’re running some version of Exploder or whatever, you will find the ability to change the «user agent» in the Develop menu also.
Yup. Saw that. Very cool. Can’t believe I’ve been using FF all these years.
John Galt wrote:
Safari menu > Preferences > Advanced.
Check «Show Develop menu in menu bar». Close Safari’s preferences.
Develop menu > Show Page Source
Thanks, but I hate that opening @ the bottom. I am not a developer, I just need to see a table so I can copy it off a suppliers website. How can I get it to open in a new window like before? It’s a royal pain to find what I want, as I have to scroll sideways forever. While I like ML, there are so many changes that suck that I wish Apple never made. this is one of them. I’ll use FF for my source needs.
Chris Winkler1 wrote:
. How can I get it to open in a new window like before?
If you ask politely and omit your rude comments, I will answer.
Otherwise you can figure it out for yourself.
Great Tip! Thank you very much! I never knew you could change the user agent too! I was simply looking for an option to view a page’s source when i came across this post.
i would like to know details on Opening in New Window. I am just started with Mac and all the thionhs thta you indicated have been a great relief >>>>any things thta you would like to share that will be of great help using Mac !
Is there a way of viewing the source code for a website all in one page like in the old version of Safari?
I’m trying to get a facebook like button to work and for some reason all my HTML appears on a single line in the developer box thing, it makes it really hard to find what it is that I need to fix 😟
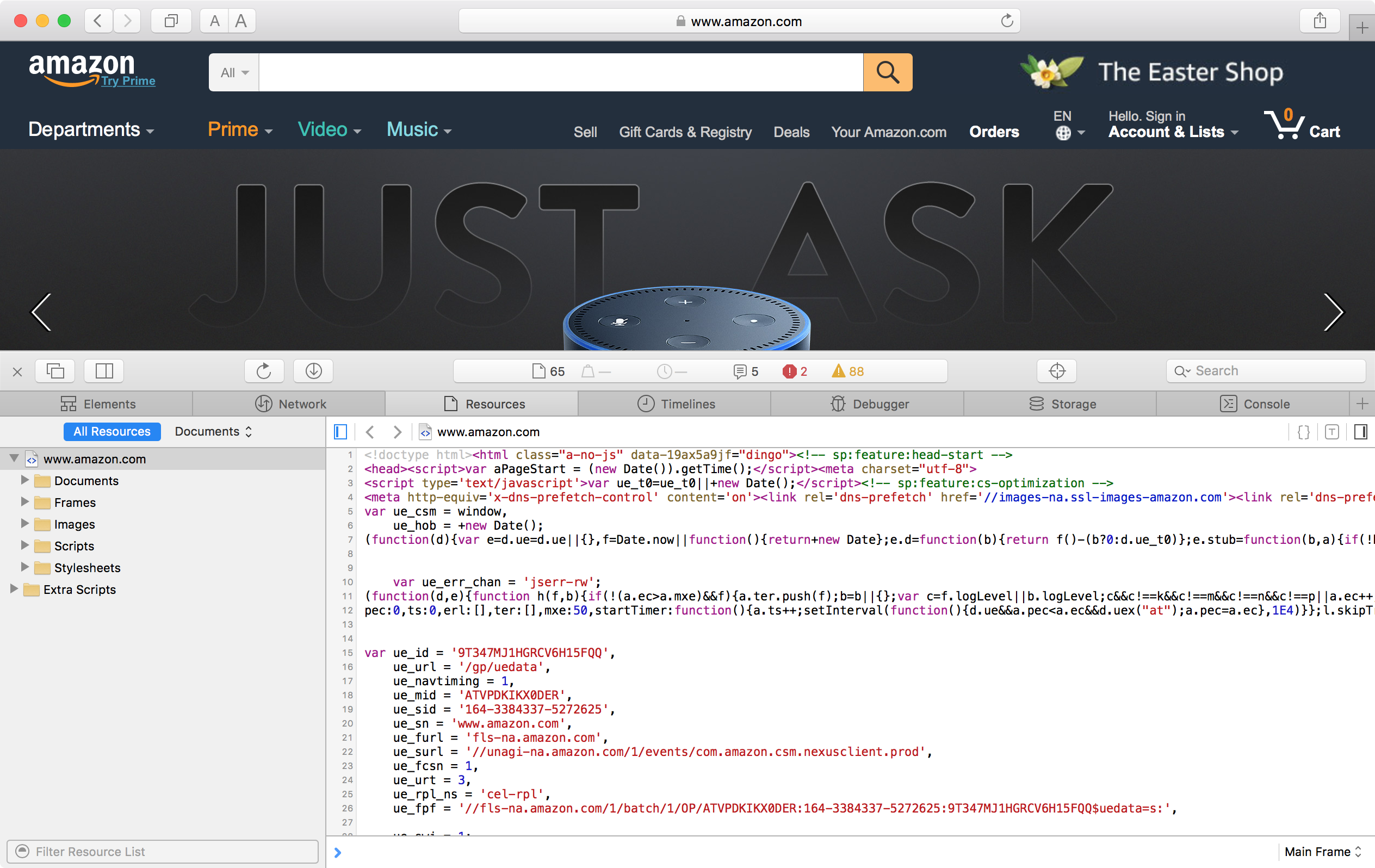
After you set your preferences to show the Develop menu and you select «Show Page Source» from the Develop menu, you get a new window of source
And being a new window you can open it as wide as your monitor allows. You can also widen or reduce the width of the two right and left panels to open the center panel more.
I’m checking now for a «wrap» feature which authoring editors usually have so you don’t have endless strings going to the right beyond the visible page, but can’t find one. I suggest you post a new thread on this subject so you get the attention this deserves. I’d love to know this too.
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
Jennifer Kyrnin is a professional web developer who assists others in learning web design, HTML, CSS, and XML.
What to Know
- From Safari menu, select Develop >Show Page Source.
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U.
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
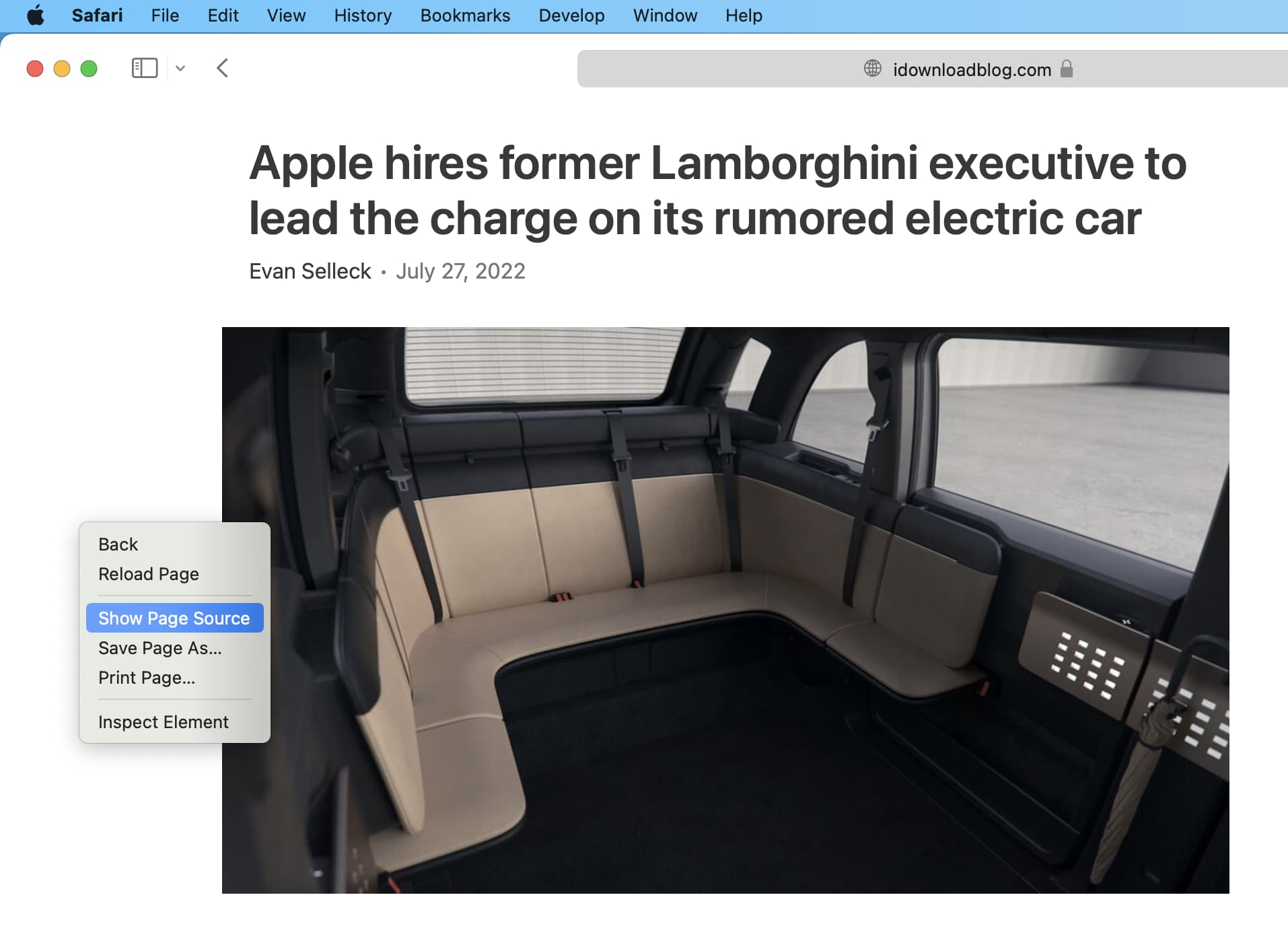
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source. You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U (Cmd+Opt+U.)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It’s an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site’s look and functionality, so don’t get frustrated if you can’t figure out what’s going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick’s Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site’s code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site’s source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don’t hesitate to view a site’s source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn’t directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it «Show Page Source» (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code, then Save. Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage’s source code.
How to view the HTML source code of a web page on iOS or Mac
Whether you dabble in small-time web development or you just have general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from both your iOS devices such as an iPhone or iPad, and your Mac. In this tutorial, we’ll show you how to view the HTML source code of a web page on both platforms.
How to view the source code of a website on iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q, which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
1) Launch HTML Viewer Q from your Home screen.
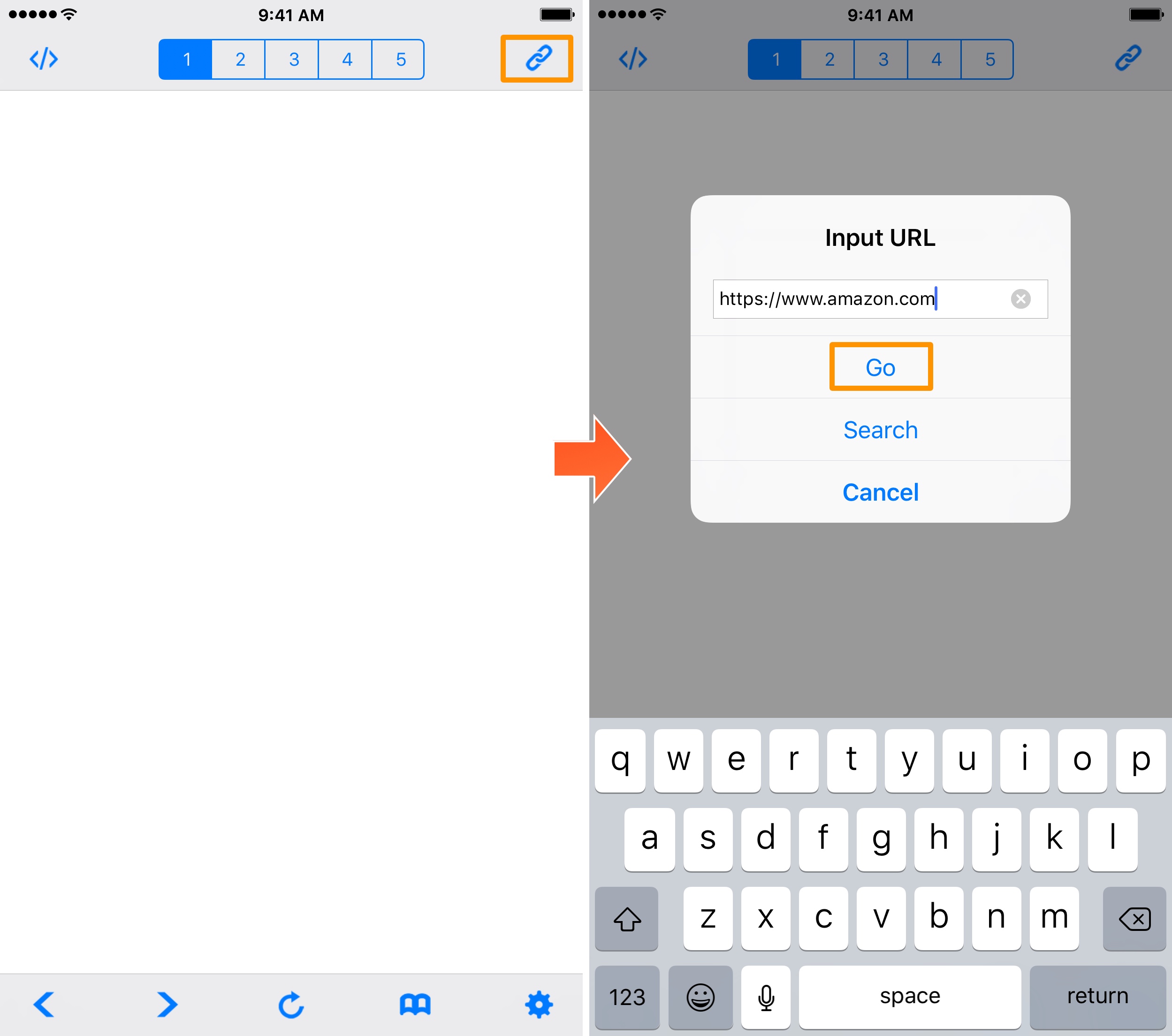
2) Tap on the Link button at the top right of the app:
3) Enter the full URL of a web page you want to see the source code of, then tap the Go button (we will use Amazon for this example).
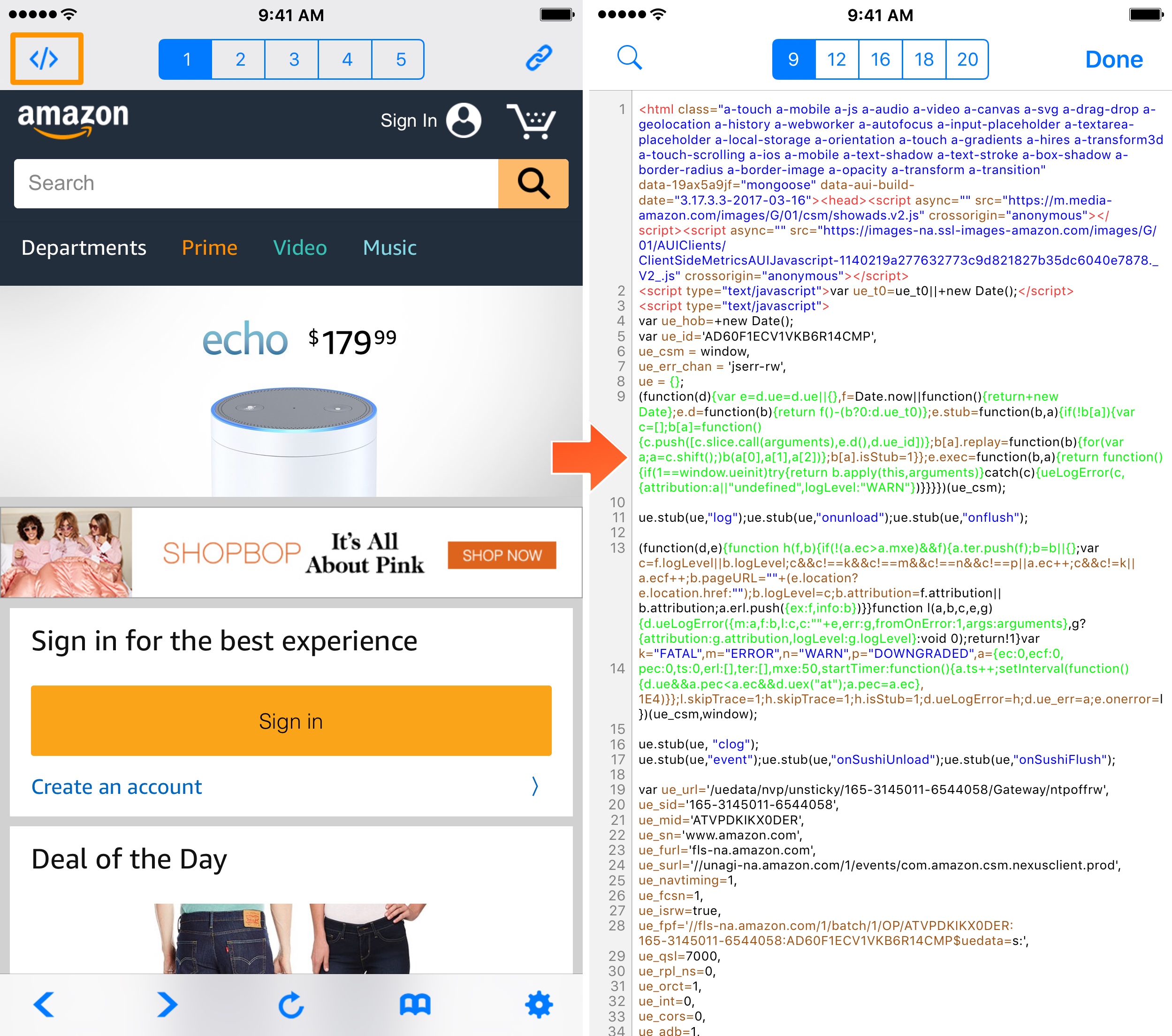
4) Once the page loads, tap on the Code button at the top left of the app.
You are now viewing the source code of the web page you selected. You can tap on any of the numbers at the top of the app to change between different font sizes: i.e. 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it in any other app.
How to view a page HTML source code in Safari on Mac
If you’re using a Mac, then you really don’t need third-party software to view a web page’s source code. You can use Safari (or any other web browser you prefer) to see the source code within the browser itself.
Note: These steps will vary slightly depending on the web browser you’re using.
Part one: enabling the developer tools in Safari
To view the source code of a web page in Safari, you will first need to enable the hidden Develop tools. To do that, follow these steps:
1) Launch Safari if it’s not already open.
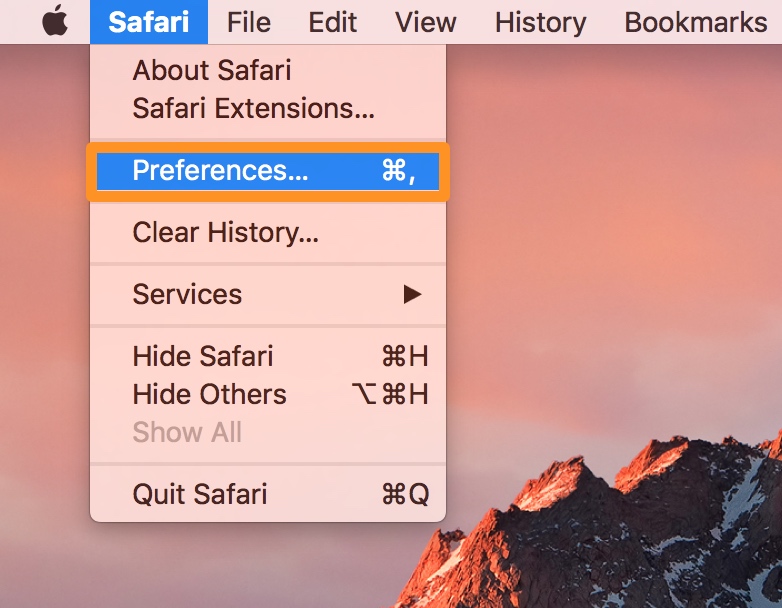
2) Go to Safari → Preferences in the Menu Bar.
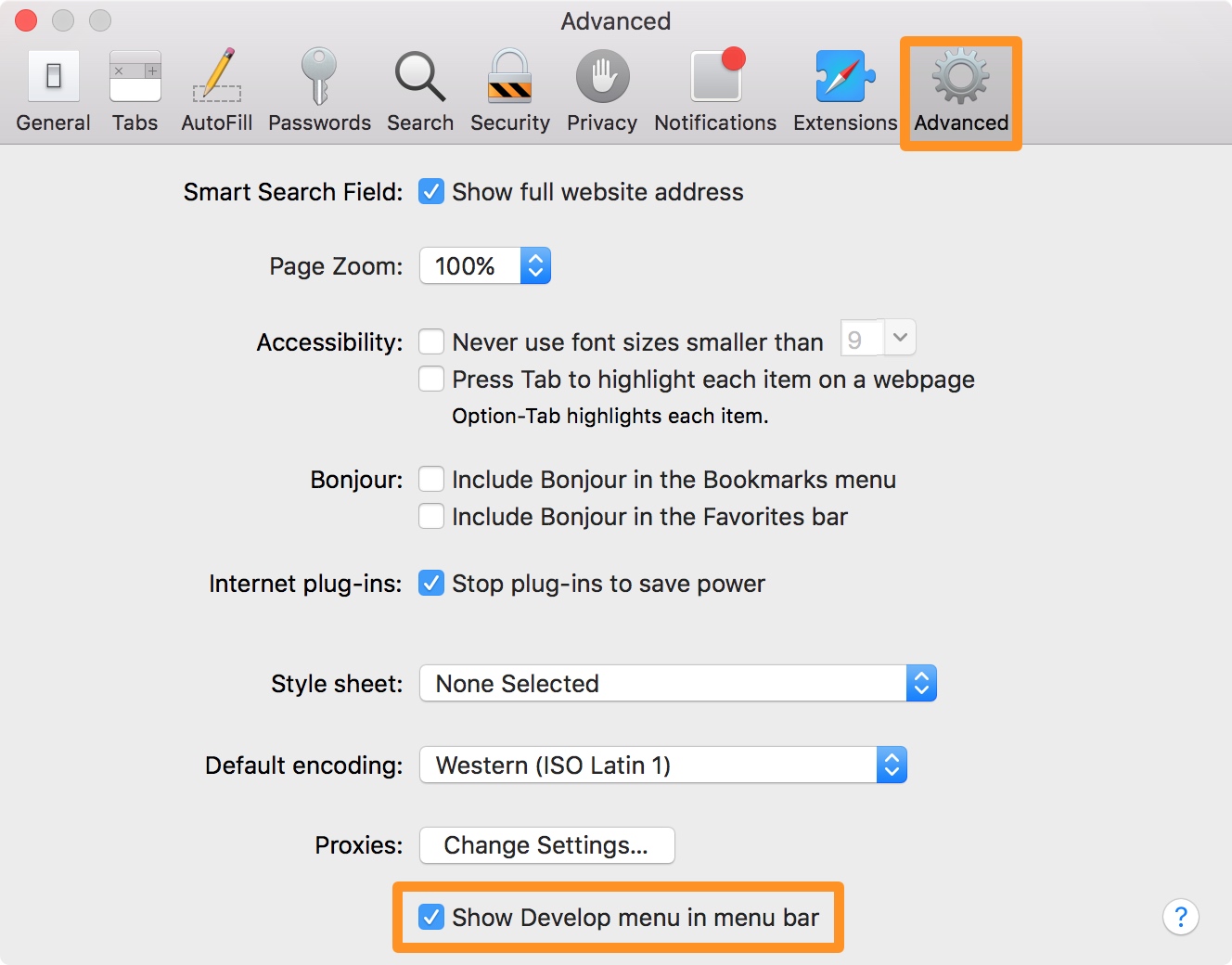
3) Open the Advanced tab in the Preferences window.
4) Put a check mark in the Show Develop menu in Menu Bar box if it’s not already checked.
Now that the proper tools are enabled, you’re ready to move on to the next section to view a web page’s source code.
Part two: viewing a web page’s source code in Safari
To view a web page’s source code after the Develop tools are enabled, follow these steps:
1) Launch Safari if it’s not already open.
2) Load the web page you want to see the source code of (we will use Amazon for this example).
3) Go to Develop → Show Page Source in the Menu Bar (or right-click on the page and select Show Page Source).
4) The source code will now appear in a window at the bottom of the Safari app:
You can use the Search bar to find specific keywords or syntax if you wish, or you can re-size the Develop window by clicking and dragging an edge just like you would to re-size an app on your Mac.
Wrapping up
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding for the code behind a web page, or simply want to troubleshoot their own site.
If you found this tutorial helpful, drop us a comment below!
How to view the source code of a webpage in Safari
There are people out there who like to see what’s under the hood of web pages they visit. Whatever your reasons might be for that, there are a few simple steps that allow you to see the HTML source code of a website in Safari for Mac. In this post, we’ll show you how to view the source code of a web page.
How do you view HTML source code in Safari?
The first step to being able to see the HTML code of a site is to enable Develop mode, a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari
- Open Safari and press Command + comma (,) keys, or click Safari >Preferences from the top menu bar.
- Go to the Advanced tab.
- At the bottom, check the box that says Show Develop menu in menu bar.
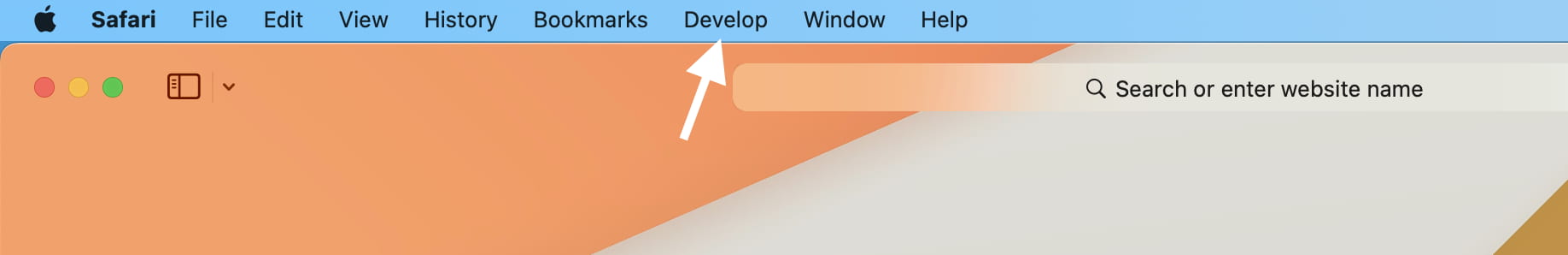
In the menu bar, you will now see a new tab called Develop.
Show page source code
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
- With the web page open, go to Develop in the menu bar and select Show Page Source.
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source.
When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
Related tips:
:max_bytes(150000):strip_icc()/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg)