- HTML5 Image Viewer Library
- Key Capabilities
- Image File Type Support
- Loading Image Documents
- Exporting Image Documents
- How to Build a JavaScript Image Viewer with Viewer.js
- Installing Viewer.js
- Creating the Markup
- Launching the Website Locally
- Serving the Website Locally
- Customizing the Toolbar
- PSPDFKit JavaScript Image Viewer
- Example of Our JavaScript Image Viewer
- Requirements to Get Started
- Adding PSPDFKit to Your Project
- Integrating into Your Project
- Adding Even More Capabilities
- Conclusion
HTML5 Image Viewer Library
PSPDFKit for Web is an HTML5 image viewer library that includes support for directly rendering JPEG, PNG, and TIFF files in any modern browser or on any mobile device without any plugins. It offers developers a way to quickly embed a highly configurable image or document viewer with a beautiful UI in any HTML5-based web app.
Key Capabilities
- Customizable UI — Hide or add buttons, and match your look and feel
- Client-side — Workload is offloaded to client (no server needed)
- Images and documents — Open PDF, Word, Excel, PowerPoint, TIFF, PNG, and JPG
- Responsive — Mobile-friendly UI auto-adjusts to all screen sizes
- Accessible — Built-in assistive technology-friendly features
- Browser support — Works on all modern browsers and devices
- Extendable — Add annotation, editing, forms, and more
Image File Type Support
PSPDFKit for Web also supports PDF, PDF/A (1, 2, 3, 4), Word, Excel, and PowerPoint.
Loading Image Documents
When calling PSPDFKit#load() and passing a blob, array buffer, or URL to the image into the document option, PSPDFKit for Web will open the image file as if it were a PDF document:
For more information on loading options, follow our guides on importing a PDF document.
Exporting Image Documents
Image documents can be exported as PDF documents by using Instance#exportPDF() and triggering a download, as explained in the save a document to local storage guide.
How to Build a JavaScript Image Viewer with Viewer.js
In this post, we provide you with a step-by-step guide outlining how to build a JavaScript image viewer with the Viewer.js library.
In the first part, we’ll walk through how to render and customize an image viewer in the browser with Viewer.js. In the second part, we’ll look at how to build a fully featured image viewer with the PSPDFKit image viewer library. Our image viewer library provides some additional benefits, including:
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Browser-based text editing, page cropping, merging, rotating, and more
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Viewer.js a JavaScript image viewer library that lets you render and view image documents in a web browser. It gives you the ability to zoom in and out, rotate, and flip images. It also supports keyboard shortcuts for navigating through images.
Installing Viewer.js
You can install Viewer.js as an npm package or via a CDN from cdnjs.
A CDN is a content delivery network or a server that hosts libraries, like Bootstrap.
In this tutorial, you’ll use the CDN method. Copy the JavaScript and CSS files from the CDN.
Create a blank index.html file and paste the following:
"en"> "UTF-8" /> "X-UA-Compatible" content="IE=edge" /> "viewport" content="width=device-width, initial-scale=1.0" /> "stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.10.5/viewer.css" integrity="sha512-c7kgo7PyRiLnl7mPdTDaH0dUhJMpij4aXRMOHmXaFCu96jInpKc8sZ2U6lby3+mOpLSSlAndRtH6dIonO9qVEQ= s">"anonymous" referrerpolicy="no-referrer" />
Creating the Markup
Now, create a container div for an image gallery and create a list for the images:
"gallery">"images">
"image-1.png" alt="blue background" />
"image-2.png" alt="gray background" />
"image-3.png" alt="black background" />
"image-4.png" alt="green background" />
"image-5.png" alt="red background" />
"image-6.jpeg" alt="pink background" />
You can now interact with the viewer library. Create a script.js file and add the following code:
const gallery = document.getElementById('gallery'); const viewer = new Viewer(gallery);
Here, you accessed the gallery container and created a new instance of the Viewer class, which enables you to start interacting with the viewer library.
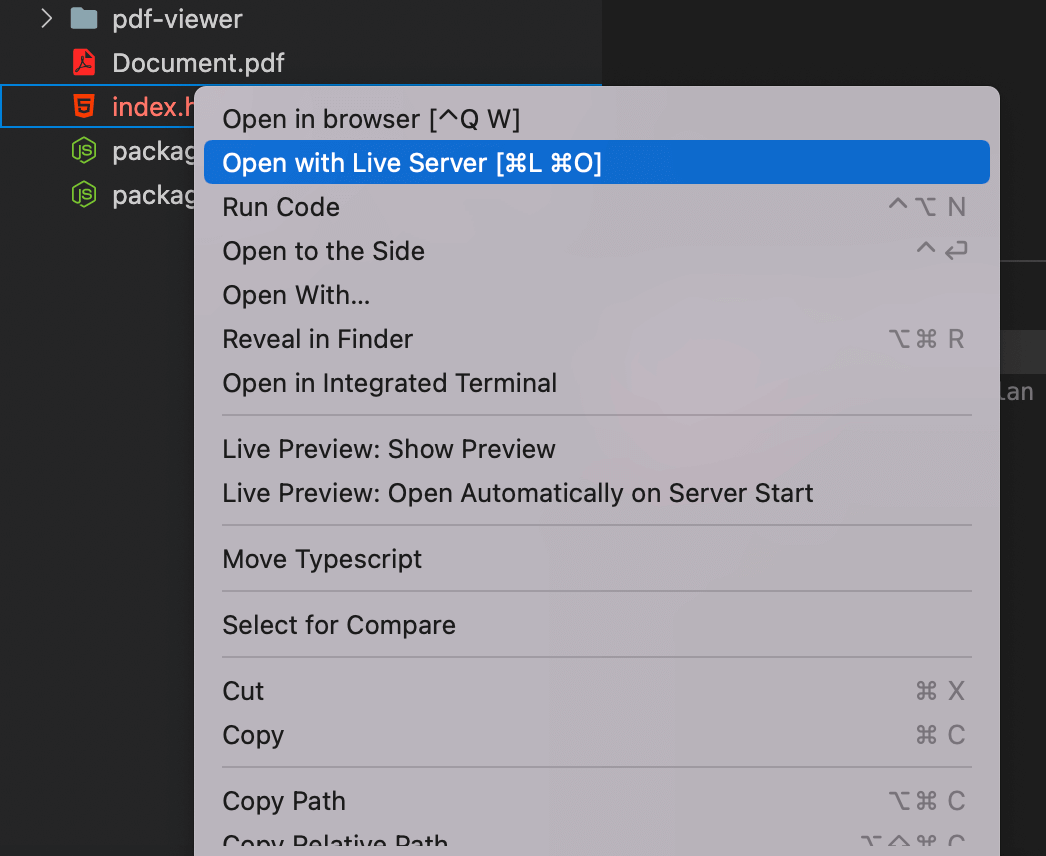
Launching the Website Locally
You can use the Visual Studio Code Live Server extension to serve your website. Right-click on the HTML file and choose the Open with Live Server option from the context menu.
Serving the Website Locally
Another option is to use the serve package as a simple HTTP server. If you want to use that option, follow the steps below.
Customizing the Toolbar
You can customize the toolbar by passing options to your viewer instance. You can view all the toolbar options in the Viewer.js documentation:
const viewer = new Viewer(gallery, < options >);
For the custom toolbar, use the following options:
const gallery = document.getElementById('gallery'); const viewer = new Viewer(gallery, < // Custom toolbar. toolbar: < oneToOne: true, prev() < viewer.prev(true); >, play: true, next() < viewer.next(true); >, download() < const a = document.createElement('a'); a.href = viewer.image.src; a.download = viewer.image.alt; document.body.appendChild(a); a.click(); document.body.removeChild(a); >, >, >);
- Setting oneToOne to true shows the aspect ratio of the image.
- The prev and next functions show the previous and next image.
- The play function shows the image in fullscreen mode.
- The download option helps you download the image.
PSPDFKit JavaScript Image Viewer
We offer a commercial JavaScript image viewer library that can easily be integrated into your web application. Our JavaScript viewer supports rendering JPEG, PNG, TIFF, and PDF files in any modern browser and on any mobile device without any plugins.
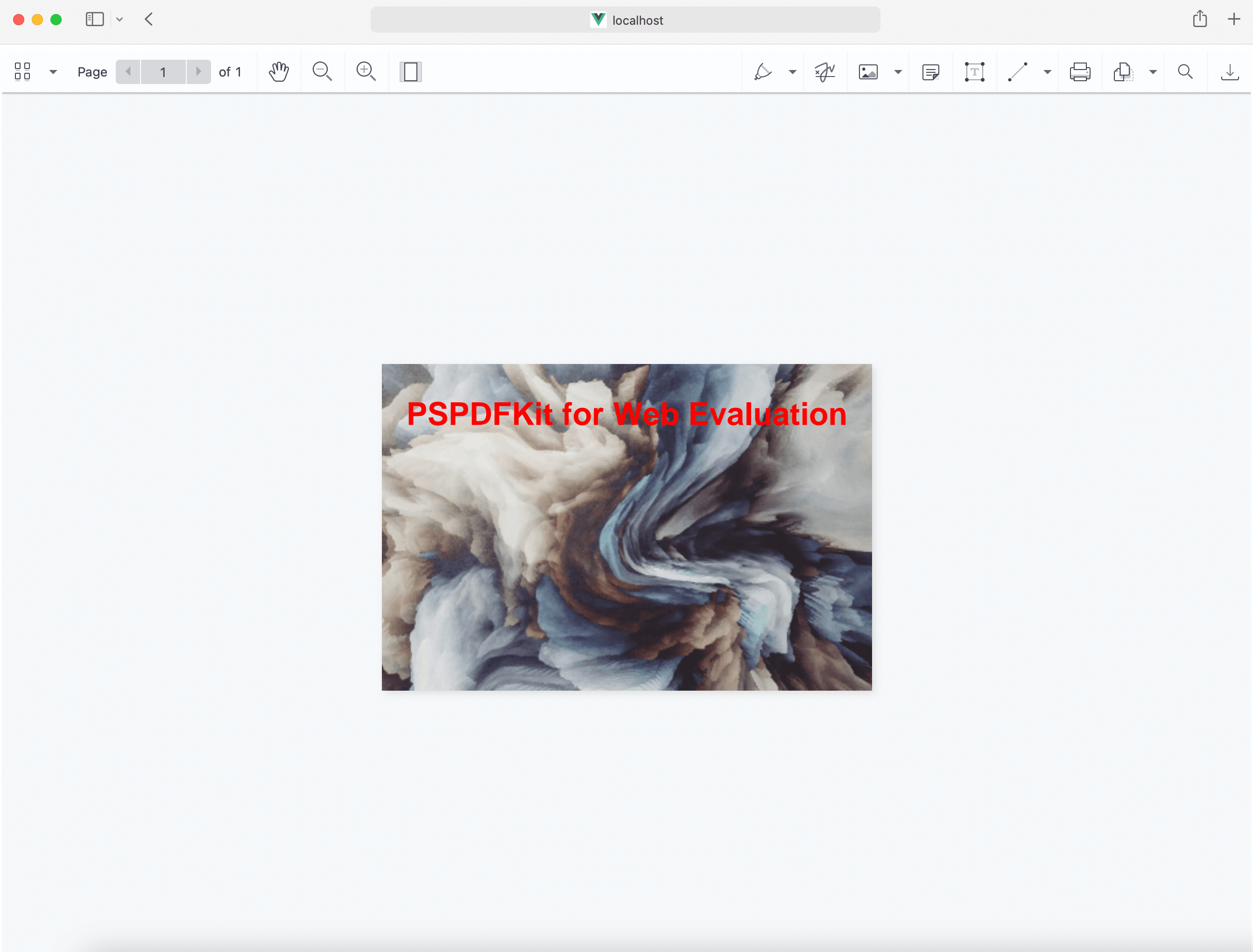
Example of Our JavaScript Image Viewer
To see our image viewer in action, upload a JPG, PNG, or TIFF file by selecting Choose Example > Standalone > Open Document. Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an e-signature.
Requirements to Get Started
- The latest stable version of Node.js.
- A package manager compatible with npm. This guide contains usage examples for Yarn and the npm client (installed with Node.js by default).
Adding PSPDFKit to Your Project
- For PSPDFKit for Web to work, it’s necessary to copy the directory containing all the required library files (artifacts) to the assets folder. Use the following command to do this:
cp -R ./node_modules/pspdfkit/dist/ ./assets/
Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into Your Project
- Add the image you want to display to your project’s directory. You can use our demo image as an example.
- Add an empty element with a defined height to where PSPDFKit will be mounted:
"pspdfkit" style="height: 100vh;">
PSPDFKit.load(< container: "#pspdfkit", document: "image.png" // Add the path to your image here. >) .then(function(instance) < console.log("PSPDFKit loaded", instance); >) .catch(function(error) < console.error(error.message); >); /script>
You can see the full index.html file below:
"viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> "pspdfkit" style="height: 100vh"> Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular JavaScript guides:
Conclusion
In this article, you first learned how to build an image viewer with the Viewer.js library. In the second part, you walked through how to create an image viewer with PSPDFKit for Web.
At PSPDFKit, we offer a commercial, feature-rich, and completely customizable JavaScript Image viewer library that’s easy to integrate and comes with well-documented APIs to handle advanced use cases. Try it for free, or visit our demo to see it in action.