- Работа с документами HTML в TextEdit на Mac
- Создание HTML-файла
- Просмотр документа HTML
- Как всегда открывать HTML-файлы в режиме редактирования кода
- Изменение формата при сохранении файлов HTML
- Work with HTML documents in TextEdit on Mac
- Create an HTML file
- View an HTML document
- Always open HTML files in code-editing mode
- Change how HTML files are saved
- Work with HTML documents in TextEdit on Mac
- Create an HTML file
- View an HTML document
- Always open HTML files in code-editing mode
- Change how HTML files are saved
- Work with HTML documents in TextEdit on Mac
- Create an HTML file
- View an HTML document
- Always open HTML files in code-editing mode
- Change how HTML files are saved
- How to view the HTML source code of a web page on iOS or Mac
- How to view the source code of a website on iPhone or iPad
- How to view a page HTML source code in Safari on Mac
- Wrapping up
Работа с документами HTML в TextEdit на Mac
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
Создание HTML-файла
- В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».
- Введите HTML-код.
- Выберите «Файл» > «Сохранить», введите название с расширением .html (например, введите index.html), затем нажмите «Сохранить».
- Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
- В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.
- Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
- Нажмите «Открыть».
Как всегда открывать HTML-файлы в режиме редактирования кода
- В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
- Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
- В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
- В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
- Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».
Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
Work with HTML documents in TextEdit on Mac
You can use TextEdit to edit or display HTML documents as you’d see them in a browser (images may not appear), or in code-editing mode.
Note: By default, curly quotes and em dashes are substituted for straight quotes and hyphens when editing HTML as formatted text. (Code-editing mode uses straight quotes and hyphens.) To learn how to change this setting, see New Document options.
Create an HTML file
- In the TextEdit app on your Mac, choose File > New, then choose Format > Make Plain Text.
- Enter the HTML code.
- Choose File > Save, type a name followed by the extension .html (for example, enter index.html), then click Save.
- When prompted about the extension to use, click “Use .html.”
View an HTML document
- In the TextEdit app on your Mac, choose File > Open, then select the document.
- Click Show Options at the bottom of the TextEdit dialog, then select “Ignore rich text commands.”
- Click Open.
Always open HTML files in code-editing mode
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Select “Display HTML files as HTML code instead of formatted text.”
Change how HTML files are saved
Change settings that affect how HTML files are saved in TextEdit.
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Below HTML Saving Options, choose a document type, a style setting for CSS, and an encoding.
- Select “Preserve white space” to include code that preserves blank areas in documents.
If you open an HTML file and don’t see the code, TextEdit is displaying the file the same way a browser would (as formatted text).
Work with HTML documents in TextEdit on Mac
You can use TextEdit to edit or display HTML documents as you’d see them in a browser (images may not appear), or in code-editing mode.
Note: By default, curly quotes and em dashes are substituted for straight quotes and hyphens when editing HTML as formatted text. (Code-editing mode uses straight quotes and hyphens.) To learn how to change this setting, see New Document options.
Create an HTML file
- In the TextEdit app on your Mac, choose File > New, then choose Format > Make Plain Text.
- Enter the HTML code.
- Choose File > Save, type a name followed by the extension .html (for example, enter index.html), then click Save.
- When prompted about the extension to use, click “Use .html.”
View an HTML document
- In the TextEdit app on your Mac, choose File > Open, then select the document.
- Click Show Options at the bottom of the TextEdit dialog, then select “Ignore rich text commands.”
- Click Open.
Always open HTML files in code-editing mode
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Select “Display HTML files as HTML code instead of formatted text.”
Change how HTML files are saved
Change settings that affect how HTML files are saved in TextEdit.
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Below HTML Saving Options, choose a document type, a style setting for CSS, and an encoding.
- Select “Preserve white space” to include code that preserves blank areas in documents.
If you open an HTML file and don’t see the code, TextEdit is displaying the file the same way a browser would (as formatted text).
Work with HTML documents in TextEdit on Mac
You can use TextEdit to edit or display HTML documents as you’d see them in a browser (images may not appear), or in code-editing mode.
Note: By default, curly quotes and em dashes are substituted for straight quotes and hyphens when editing HTML as formatted text. (Code-editing mode uses straight quotes and hyphens.) To learn how to change this setting, see New Document options.
Create an HTML file
- In the TextEdit app on your Mac, choose File > New, then choose Format > Make Plain Text.
- Enter the HTML code.
- Choose File > Save, type a name followed by the extension .html (for example, enter index.html), then click Save.
- When prompted about the extension to use, click “Use .html.”
View an HTML document
- In the TextEdit app on your Mac, choose File > Open, then select the document.
- Click Show Options at the bottom of the TextEdit dialog, then select “Ignore rich text commands.”
- Click Open.
Always open HTML files in code-editing mode
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Select “Display HTML files as HTML code instead of formatted text.”
Change how HTML files are saved
Change settings that affect how HTML files are saved in TextEdit.
- In the TextEdit app on your Mac, choose TextEdit > Settings, then click Open and Save.
- Below HTML Saving Options, choose a document type, a style setting for CSS, and an encoding.
- Select “Preserve white space” to include code that preserves blank areas in documents.
If you open an HTML file and don’t see the code, TextEdit is displaying the file the same way a browser would (as formatted text).
How to view the HTML source code of a web page on iOS or Mac
Whether you dabble in small-time web development or you just have general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from both your iOS devices such as an iPhone or iPad, and your Mac. In this tutorial, we’ll show you how to view the HTML source code of a web page on both platforms.
How to view the source code of a website on iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q, which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
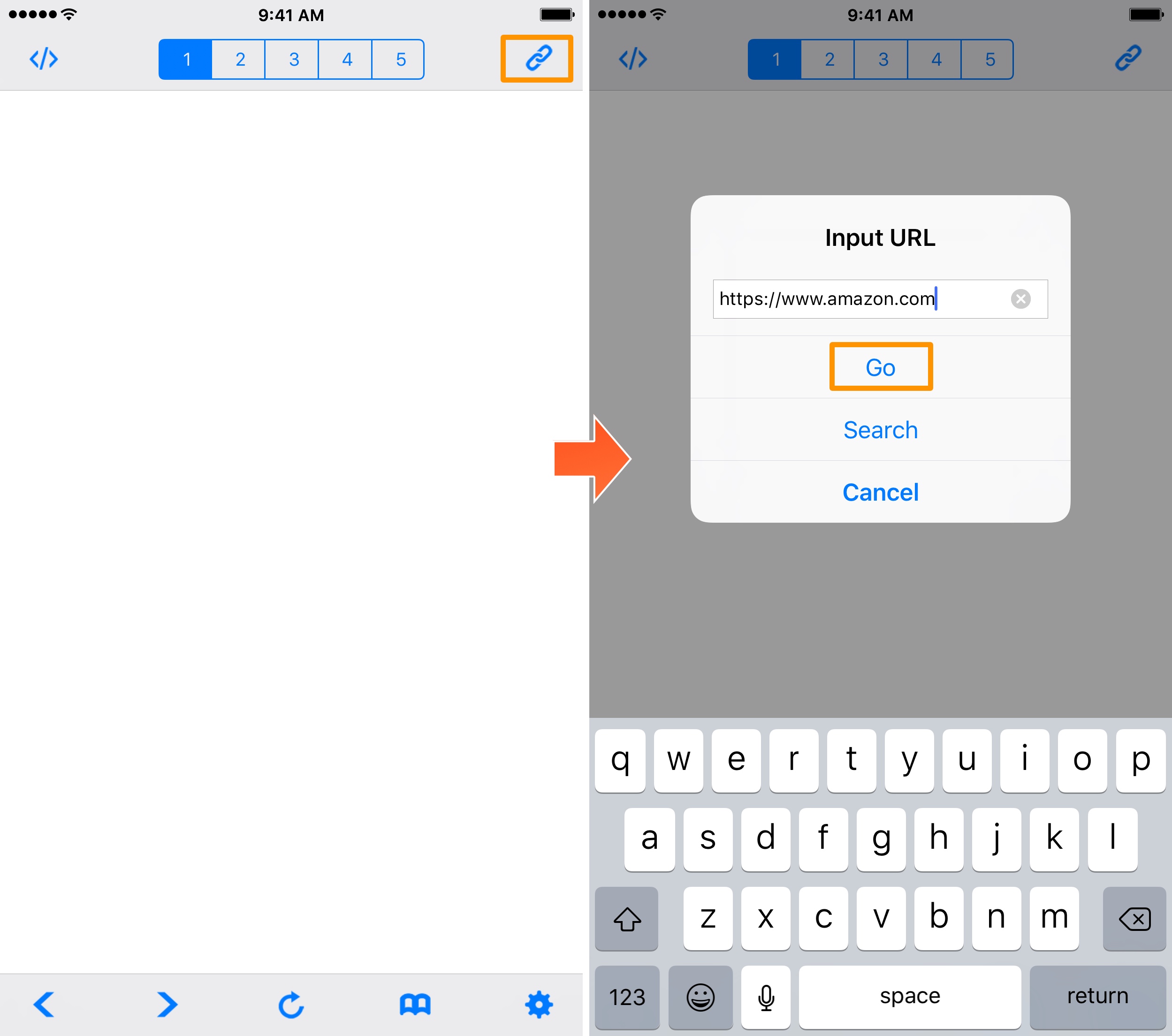
1) Launch HTML Viewer Q from your Home screen.
2) Tap on the Link button at the top right of the app:
3) Enter the full URL of a web page you want to see the source code of, then tap the Go button (we will use Amazon for this example).
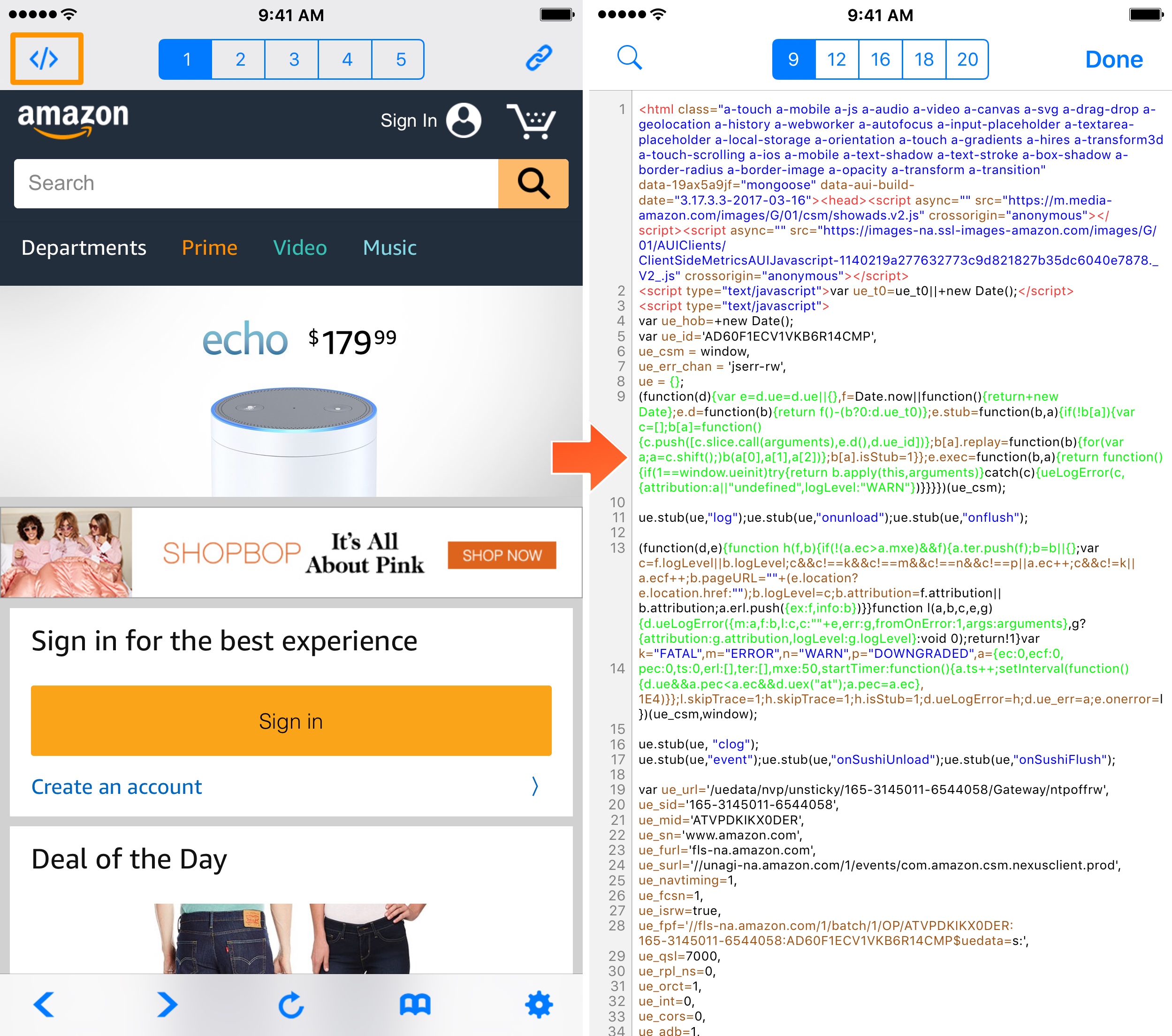
4) Once the page loads, tap on the Code button at the top left of the app.
You are now viewing the source code of the web page you selected. You can tap on any of the numbers at the top of the app to change between different font sizes: i.e. 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it in any other app.
How to view a page HTML source code in Safari on Mac
If you’re using a Mac, then you really don’t need third-party software to view a web page’s source code. You can use Safari (or any other web browser you prefer) to see the source code within the browser itself.
Note: These steps will vary slightly depending on the web browser you’re using.
Part one: enabling the developer tools in Safari
To view the source code of a web page in Safari, you will first need to enable the hidden Develop tools. To do that, follow these steps:
1) Launch Safari if it’s not already open.
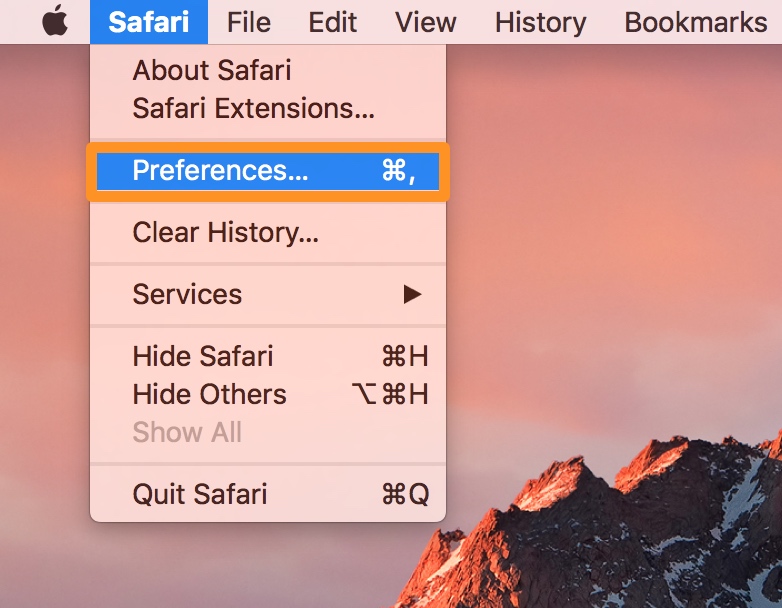
2) Go to Safari → Preferences in the Menu Bar.
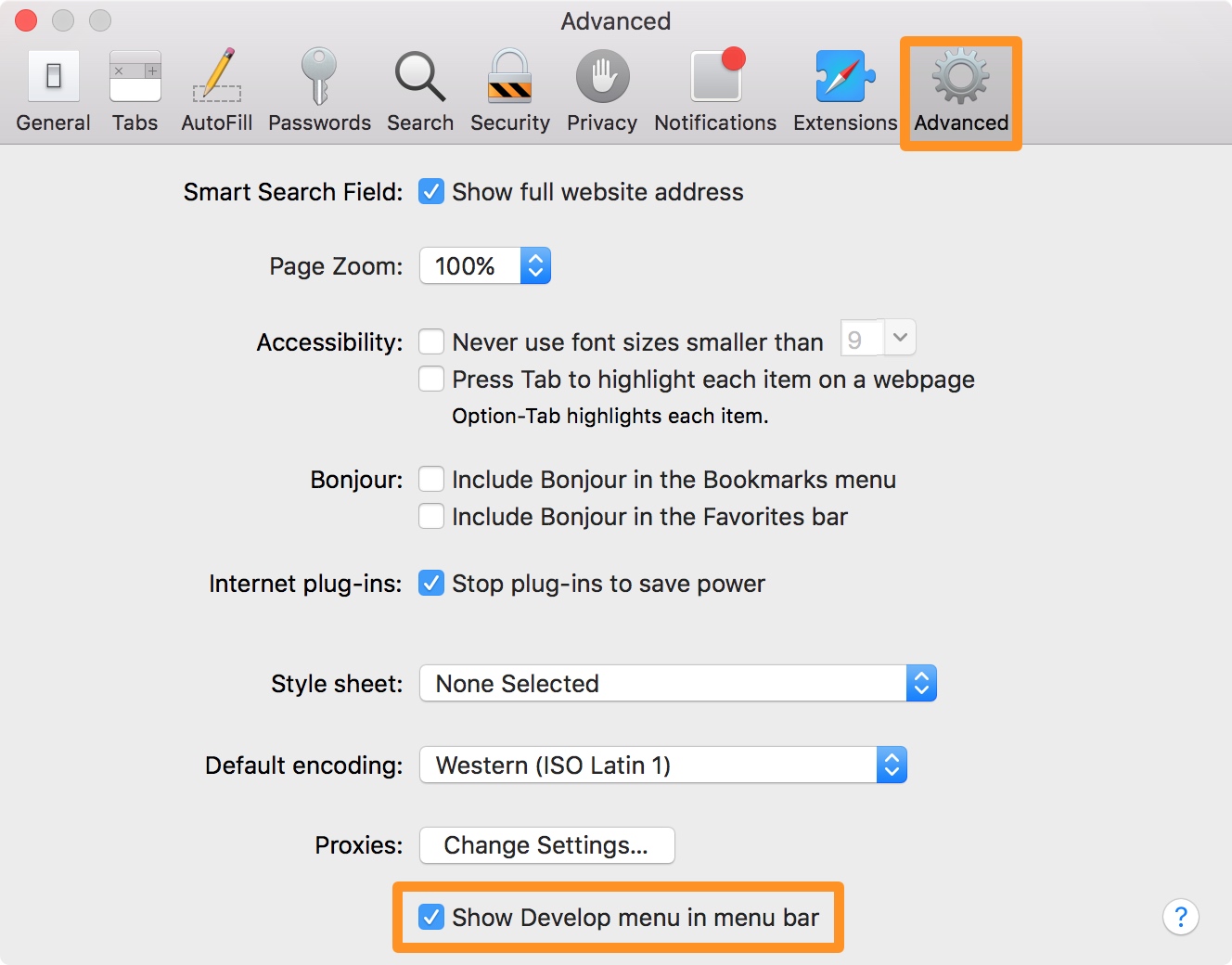
3) Open the Advanced tab in the Preferences window.
4) Put a check mark in the Show Develop menu in Menu Bar box if it’s not already checked.
Now that the proper tools are enabled, you’re ready to move on to the next section to view a web page’s source code.
Part two: viewing a web page’s source code in Safari
To view a web page’s source code after the Develop tools are enabled, follow these steps:
1) Launch Safari if it’s not already open.
2) Load the web page you want to see the source code of (we will use Amazon for this example).
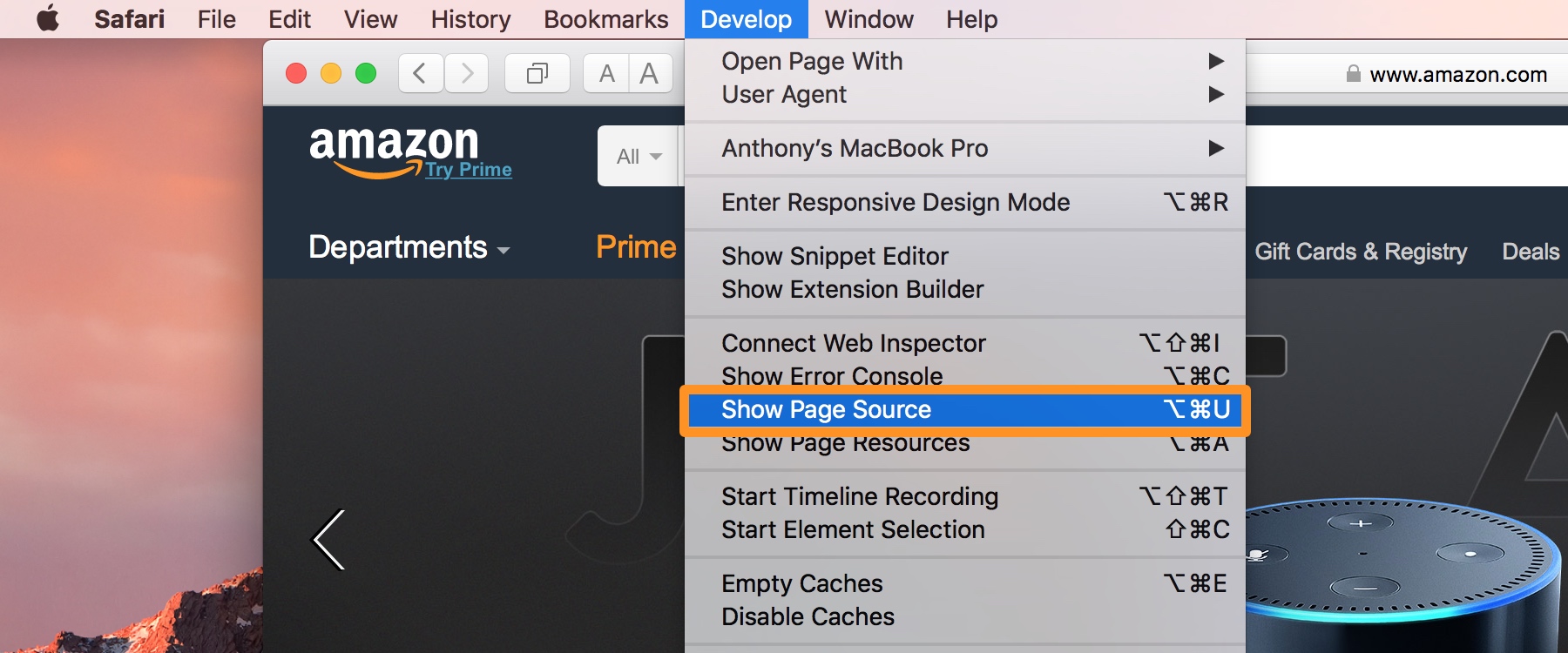
3) Go to Develop → Show Page Source in the Menu Bar (or right-click on the page and select Show Page Source).
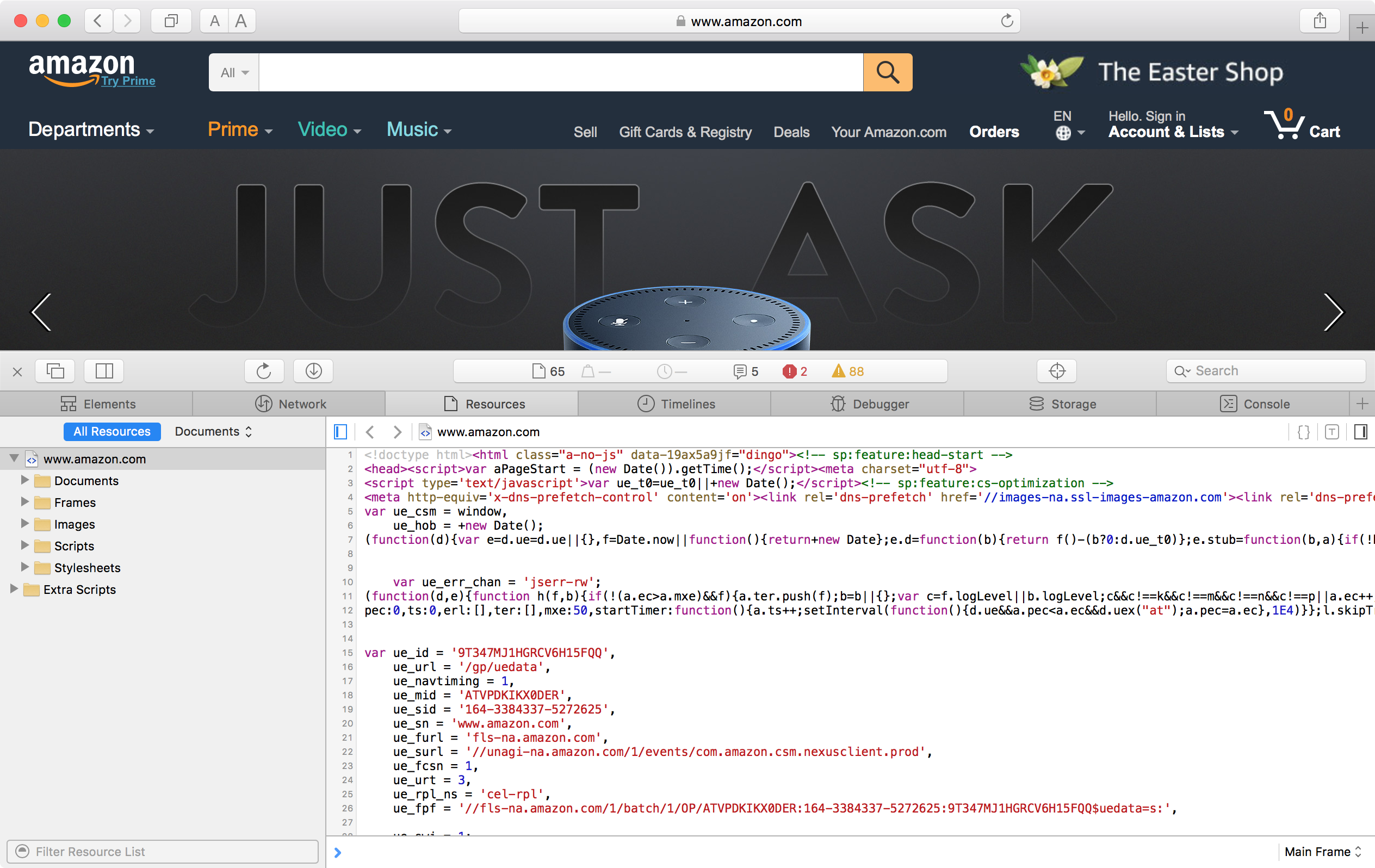
4) The source code will now appear in a window at the bottom of the Safari app:
You can use the Search bar to find specific keywords or syntax if you wish, or you can re-size the Develop window by clicking and dragging an edge just like you would to re-size an app on your Mac.
Wrapping up
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding for the code behind a web page, or simply want to troubleshoot their own site.
If you found this tutorial helpful, drop us a comment below!