- Using the Document Object Model
- What is a DOM tree?
- What does the Document API do?
- A simple example
- HTML
- JavaScript
- How can I learn more?
- See also
- Found a content problem with this page?
- JavaScript HTML DOM
- The HTML DOM (Document Object Model)
- The HTML DOM Tree of Objects
- What You Will Learn
- What is the DOM?
- What is the HTML DOM?
Using the Document Object Model
The Document Object Model (DOM) is an API for manipulating DOM trees of HTML and XML documents (among other tree-like documents). This API is at the root of the description of a page and serves as a base for scripting on the web.
What is a DOM tree?
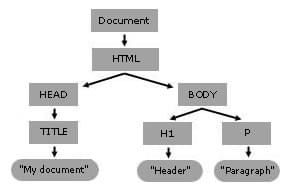
A DOM tree is a tree structure whose nodes represent an HTML or XML document’s contents. Each HTML or XML document has a DOM tree representation. For example, consider the following document:
html lang="en"> head> title>My Documenttitle> head> body> h1>Headerh1> p>Paragraphp> body> html>
It has a DOM tree that looks like this:
Although the above tree is similar to the above document’s DOM tree, it’s not identical, as the actual DOM tree preserves whitespace.
When a web browser parses an HTML document, it builds a DOM tree and then uses it to display the document.
What does the Document API do?
The Document API, also sometimes called the DOM API, allows you to modify a DOM tree in any way you want. It enables you to create any HTML or XML document from scratch or to change any contents of a given HTML or XML document. Web page authors can edit the DOM of a document using JavaScript to access the document property of the global object. This document object implements the Document interface.
A simple example
Suppose the author wants to change the header of the above document and write two paragraphs instead of one. The following script would do the job:
HTML
html lang="en"> head> title>My Documenttitle> head> body> input type="button" value="Change this document." onclick="change()" /> h2>Headerh2> p>Paragraphp> body> html>
JavaScript
function change() // document.getElementsByTagName("h2") returns a NodeList of the // elements in the document, and the first is number 0: const header = document.getElementsByTagName("h2").item(0); // The firstChild of the header is a Text node: header.firstChild.data = "A dynamic document"; // Now header is "A dynamic document". // Access the first paragraph const para = document.getElementsByTagName("p").item(0); para.firstChild.data = "This is the first paragraph."; // Create a new Text node for the second paragraph const newText = document.createTextNode("This is the second paragraph."); // Create a new Element to be the second paragraph const newElement = document.createElement("p"); // Put the text in the paragraph newElement.appendChild(newText); // Put the paragraph on the end of the document by appending it to // the body (which is the parent of para) para.parentNode.appendChild(newElement); >
How can I learn more?
Now that you are familiar with the basic concepts of the DOM, you may want to learn about the more about fundamental features of the Document API by reading how to traverse an HTML table with JavaScript and DOM interfaces.
See also
Found a content problem with this page?
This page was last modified on May 22, 2023 by MDN contributors.
Your blueprint for a better internet.
JavaScript HTML DOM
With the HTML DOM, JavaScript can access and change all the elements of an HTML document.
The HTML DOM (Document Object Model)
When a web page is loaded, the browser creates a Document Object Model of the page.
The HTML DOM model is constructed as a tree of Objects:
The HTML DOM Tree of Objects
With the object model, JavaScript gets all the power it needs to create dynamic HTML:
- JavaScript can change all the HTML elements in the page
- JavaScript can change all the HTML attributes in the page
- JavaScript can change all the CSS styles in the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events in the page
- JavaScript can create new HTML events in the page
What You Will Learn
In the next chapters of this tutorial you will learn:
- How to change the content of HTML elements
- How to change the style (CSS) of HTML elements
- How to react to HTML DOM events
- How to add and delete HTML elements
What is the DOM?
The DOM is a W3C (World Wide Web Consortium) standard.
The DOM defines a standard for accessing documents:
«The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.»
The W3C DOM standard is separated into 3 different parts:
- Core DOM — standard model for all document types
- XML DOM — standard model for XML documents
- HTML DOM — standard model for HTML documents
What is the HTML DOM?
The HTML DOM is a standard object model and programming interface for HTML. It defines:
- The HTML elements as objects
- The properties of all HTML elements
- The methods to access all HTML elements
- The events for all HTML elements
In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements.