- Веб верстка в стиле «Газетная страница»
- Давайте начнем делать веб верстку в стиле «Газетная страница».
- Заголовок статьи
- Подзаголовок
- Новостной HTML шаблон — Magnews
- Новостной HTML шаблон — TheGazette
- Новостной HTML шаблон — WebMag
- HTML шаблон для новостного сайта — Shahala
- Новостной HTML шаблон — 24 News
- HTML шаблон для новостного сайта — Newsbit
- Новостной HTML шаблон — Ednews
- HTML шаблон для новостного сайта — Newspaper
- Новостной HTML шаблон — Viral
- Простой HTML сайт для газеты
- HTML шаблоны сайтов
- Скачать бесплатно HTML шаблоны сайта с нами легко!
- Методы создания газетного макета с помощью CSS-сетки и границ между элементами
- CSS Grid: обучение старого макета новым трюкам
- Что мы создаем
- Техника 1: Искусственная колонна
Веб верстка в стиле «Газетная страница»
Верстка веб страницы в «газетном» стиле смотрится очень необычно и интересно. Такая верстка может подойти разным веб сайтом (или отдельным их разделам), но самое интересное, что сделать «газетную» верстку достаточно легко, зная немного CSS3 и HTML5.
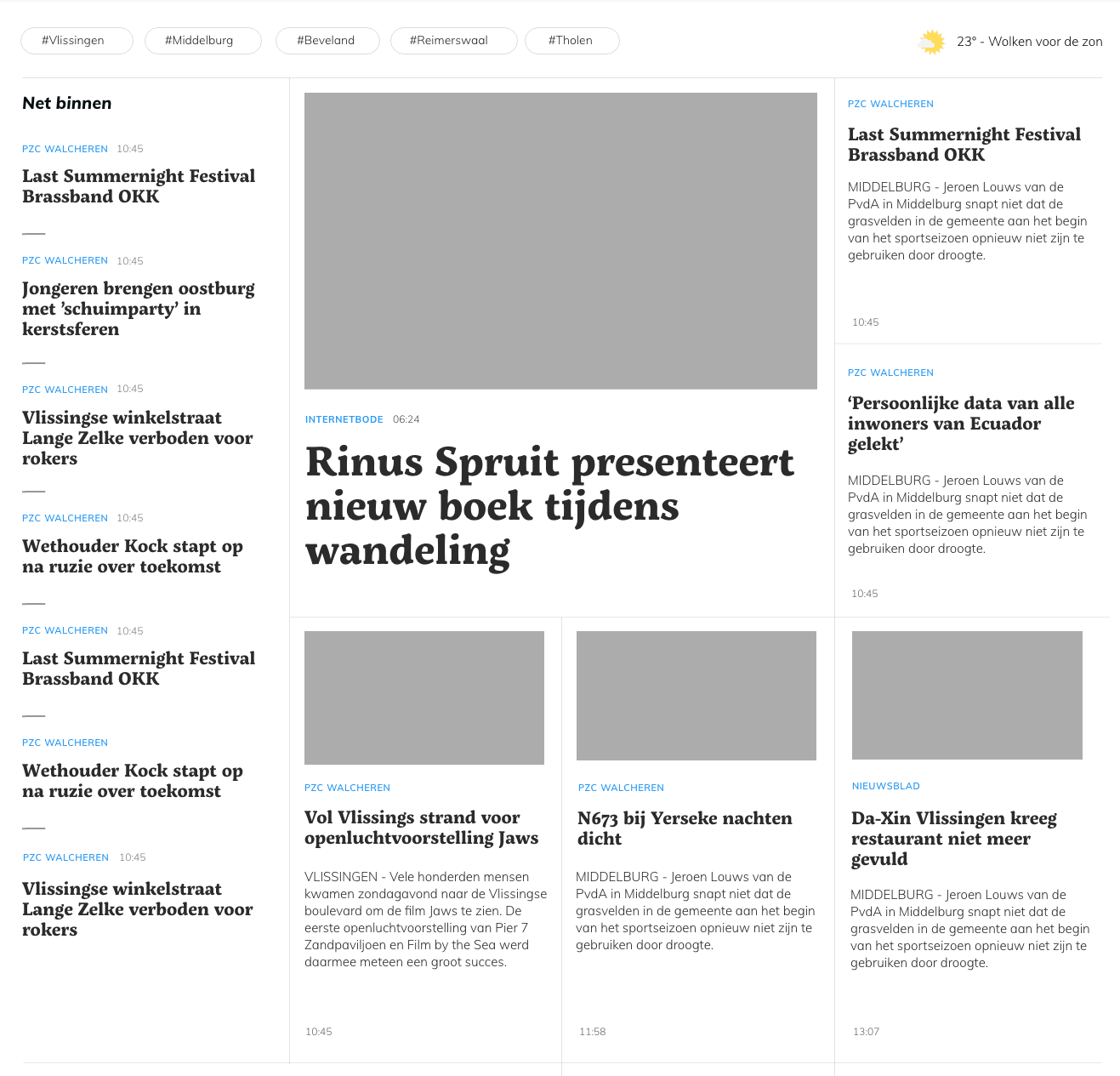
Что же понадобится для того, чтобы добиться вида «газетной» или «журнальной» веб страницы?
Основными характеристиками таких страниц является разбиение текста на колонки, врезка небольшого фрагмента текста крупным шрифтом где-то в середине статьи, линии-разделители, находящиеся между колонками. На газетных страницах также вставляются фотографии. Можно выбрать черно-белые фото и тогда верстка будет напоминать газетную страницу. Если выбрать цветные фотографии, то верстка будет больше похожа на журнальную.
Я возьму две черно-белые фотографии и текст о Мерлин Монро. Все это Вы можете найти в дополнительных материалах к уроку или использовать свои материалы.
Давайте начнем делать веб верстку в стиле «Газетная страница».
1. Первое, что нам нужно сделать – это создать новый html5 документ, в котором мы будем использовать html5 теги. Внутри тегов body будет расположен тег article, который и будет содержать текст нашей статьи, разделенный на абзацы (при помощи тегов p).
Также тег article будет иметь заголовок (тег header) и область для врезки отрывка из статьи (тег aside). Где-то между абзацами текста нужно будет вставить картинки (заранее создайте для них папку img и сохраните картинки в нее).
Также создадим файл таблицы стилей и дадим ему имя «style.css». Его нужно сохранить в той же папке, что и сам html файл и подключить к нему (если Вы будете сохранять файл стилей в отдельной папке, не забудьте проверить правильность пути к нему).
На коде ниже Вы можете увидеть всю структуру html файла. Я только не вставляла текст в демонстрационный код, чтобы не перегружать его. Думаю, с этим у Вас не возникнет проблем (если что, то Вы всегда можете заглянуть в файл в дополнительных материалах).
Заголовок статьи
Подзаголовок
Здесь должен быть первый абзац текста
Второй абзац текста
Третий абзац и так далее
абзац текста
абзац текста
Положение картинок в тексте и тег для врезки куска статьи в текст Вы можете регулировать в зависимости от величины Вашей статьи и от того, какой Вы хотите ее видеть. Вы можете это делать в процессе работы, находя наилучший вариант.
Демонстрационный код выше дан для того, чтобы Вы поняли принцип построения страницы.
Если этого будет Вам недостаточно, Вы можете заглянуть в дополнительные материалы и посмотреть код демо страницы там.
Сейчас наша страница будет выглядеть вот так:
2. Теперь займемся стилями нашей веб страницы.
Переходим в файл «style.css» и для начала пропишем основные стили для страницы. Мы придадим цвет для тега body, а также для тега article, где находится наша статья. Также настроим параметры ширины, позиционирования основных элементов и шрифта.
Пропишите в файле «style.css» следующий код:
Теперь наша страница выглядит так:
3. Теперь нужно разделить весть наш контент на 2 колонки (кстати, Вы можете делить и на больше колонок. Просто меняйте значения параметра column-count). А также нужно указать расстояние между колонками. Эти свойства нужно прописывать, используя присавки для разных браузеров (так мы обеспечим кроссбраузерность нашей веб страницы). Итак, продолжите стили для article следующим кодом:
-webkit-column-count:2; -moz-column-count:2; -ms-column-count:2; -o-column-count:2; column-count:2; -webkit-column-gap:1em; -moz-column-gap:1em; -o-column-gap:1em; -ms-column-gap:1em; column-gap:1em;
Если мы перезагрузим браузер, то увидим следующую картину:
4. Настало время поработать с заголовком нашей статьи. Нужно сделать его размер гораздо крупнее, чем текст самой статьи и сделать все буквы заглавными. Также расположим его по всей ширине страницы и сделаем нижнюю рамку.
У нас есть также и небольшой подзаголовок. Его мы выровняем про правому краю.
article header < position:relative; display:block; -webkit-column-span:all; -moz-column-span:all; -o-column-span:all; -ms-column-span:all; column-span:all; border-bottom:2px solid #333; >article header h1 < font-size:8em; line-height:1em; font-weight:bold; text-transform:uppercase; margin:0; padding:0; >article header h4
Немного о поддержке браузерами свойства column-span
Свойство column-span определяет сколько колонок будет охватывать данный элемент.
Некоторое время назад оно не поддерживалось ни одним из популярных браузеров. Сегодня ситуация значительно изменилось и это свойство прекрасно работает во всех популярных браузерах кроме Firefox.
Будем надеяться, что браузер Firefox тоже в скором времени будет поддерживать свойство column-span.
Однако, на данный момент наша страница во всех остальных браузерах будет выглядеть вот так:
А в браузере Firefox вот так:
Вы должны помнить об этом и тестировать страницу во всех браузерах. Даже если какое-то из свойств не поддерживается браузером, нужно постараться чтобы страница выглядела красиво при любом варианте.
5. Теперь нам нужно сделать врезку в статью. Для этого обычно выбирается наиболее интересный кусочек из статьи, копируется, вставляется где-то в тексте, выделяясь более крупным шрифтом другого стиля (в нашем случае он находится в теге aside). При желании можно также поменять и цвет у этого кусочка. Все зависит от Вашего дизайна.
Итак, пропишем для тега aside следующие стили:
Теперь он будет выглядеть вот так:
Здесь происходит то же самое, что и в случае с заголовком.
К сожалению, пока что в браузере Firefox это будет выглядеть несколько иначе:
6. Остался последний штрих. Нужно сделать линии между колонками нашей статьи. А делается это достаточно просто.
Необходимо к стилям тега article добавить следующие стоки:
-webkit-column-rule: 1px solid #333; -moz-column-rule: 1px solid #333; -o-column-rule: 1px solid #333; -ms-column-rule: 1px solid #333; column-rule: 1px solid #333;
Перезагрузите браузер и посмотрите на результат:
Вот так просто можно сделать газетную или журнальную страницу у себя на сайте.
С каждым днем свойства CSS3 поддерживаются разными браузерами в более полном объеме. И конечно же, использовать их уже сейчас имеет смысл.
Оставляйте Ваши комментарии и делитесь этим уроком с друзьями с помощью кнопок социальных сетей. Это будет расценено как благодарность.
А также подписывайтесь на обновление блога, если Вы еще не подписались. Я обещаю Вам много интересных и полезных статей и уроков. Все о веб!
Успехов Вам и до встречи в следующих уроках!
Новостные (СМИ, News) HTML шаблоны, адаптивные, стильные и красивые! HTML шаблон сайта о новостях должен обеспечивать простоту его настройки, использования и удобство донесения информации до пользователей. Адаптивные и современные, уникальные новостные HTML и Bootstrap шаблоны — это лучшее решение на пути создания сайта новостной тематики.
Новостной HTML шаблон — Magnews
Magnews — это популярный новостной HTML шаблон. Существуют две основные причины, по которым Magnews — это ваш продукт. Во-первых, потому что это не стоит вам .
Новостной HTML шаблон — TheGazette
TheGazette — это отличный новостной HTML шаблон для сайта журнала.Многие пользователи долго не смогут поверить, что скачивание шаблона сайта доступно без .
Новостной HTML шаблон — WebMag
WebMag — это отличный новостной HTML шаблон для сайта, который мы тщательно разработали для ваших нужд. Начните новый онлайн-проект в той нише, в которой вы .
HTML шаблон для новостного сайта — Shahala
Shahala — это красивый и современный HTML шаблон для новостного сайта, построенный с помощью Bootstrap 4. Вы получите HTML-страницы по умолчанию содержащие .
Новостной HTML шаблон — 24 News
24 News — это современный новостной HTML шаблон, подходящий для новостей, технологий, сайтов и блогов. Однако вы можете настроить его в соответствии с любым .
HTML шаблон для новостного сайта — Newsbit
Newsbit — это чистый HTML шаблон для новостного сайта, который вы можете использовать для страницы новостей, вы можете использовать его для обмена своими .
Новостной HTML шаблон — Ednews
Ednews — это современный и профессиональный новостной HTML шаблон сайта с множеством отличных функций, которые вы можете использовать сразу после загрузки. .
HTML шаблон для новостного сайта — Newspaper
Newspaper — отличный HTML шаблон для новостного сайта. Шаблон имеет чистый и легкий дизайн, который обеспечивает превосходную отображаемость на всех .
Новостной HTML шаблон — Viral
Viral — это современный и отзывчивый новостной HTML шаблон. На этом инструменте есть много вещей, которые вы можете использовать в своих интересах и извлечь .
Простой HTML сайт для газеты
Очень простенький html шаблон, который своим видом напоминает газету. Хорошо подойдет для новостных порталов. И простой дизайн не будет отвлекать от главной информации на сайте.
HTML шаблоны сайтов
Скачать бесплатно HTML шаблоны сайта с нами легко!
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Все разделы сайта HTML-TEMPLATE.RU постоянно обновляются новыми HTML шаблонами сайтов. В каждом разделе собрано десятки готовых HTML шаблонов сайтов, которые можно скачать бесплатно. Все шаблоны сайтов тщательно подбираются и фильтруются. Вы легко найдете качественные HTML шаблоны для интернет магазина, Landing page, шаблоны сайтов с адаптивной версткой или простые HTML шаблоны. шаблоны сайтов
Методы создания газетного макета с помощью CSS-сетки и границ между элементами
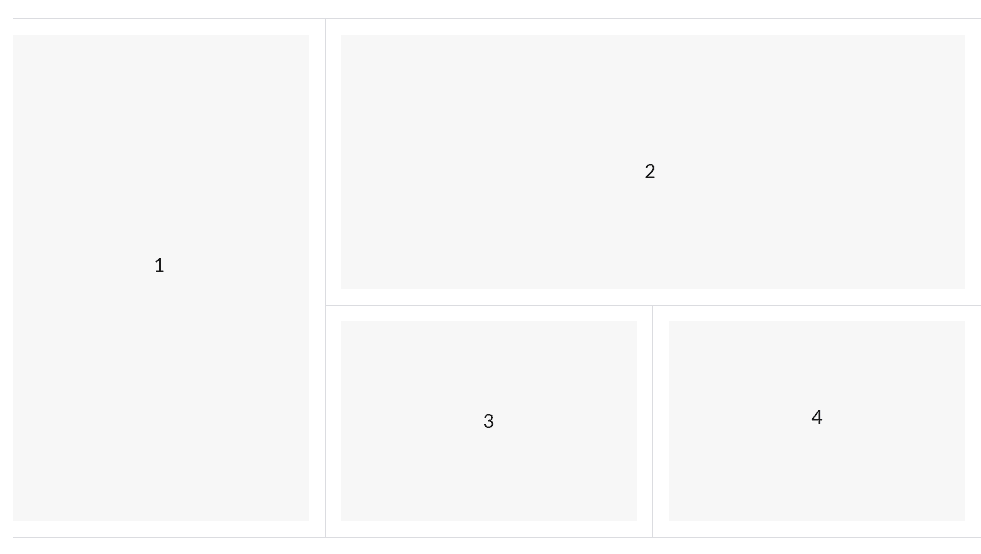
От автора: недавно мне пришлось создать дизайн, похожий на газету, в котором было несколько интервалов строк и столбцов с разделительными линиями между ними. Посмотрите на рисунок макета и подумайте, придется ли вам попотеть, чтобы создать подобное. Если вы похожи на меня, вы уже давно и знаете, насколько сложно это было бы с использованием старых методов верстки.
Проект сопровождался несколькими требованиями:
Столбцы могут быть шире или длиннее других
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Разделительные линии должны быть показаны между различными блоками
CSS Grid: обучение старого макета новым трюкам
Макеты газет могут стать головной болью, потому что обычный CSS является одномерным, что означает, что элементы перемещаются по горизонтальной или вертикальной оси. Даже современная компоновка flexbox все равно имеет одно направление.
Для такого макета нам бы хотелось, чтобы свойства, которые когда-то были предоставлены хорошими старыми таблицами HTML, давали возможность растягивать ячейки во всех направлениях. Мы также хотели бы получить преимущества современного CSS, со всей оперативностью и гибкими границами, которые могут растягиваться, чтобы заполнить доступное пространство.
Сетка CSS сочетает в себе лучшее из таблиц с лучшим из гибких блоков. На самом деле, сетка еще лучше, потому что она предоставляет свойство grid-gap для создания зазоров между ячейками, принимая во внимание доступное пространство. Каким бы мощным это ни было, как мы можем создать разделительные линии точно в середине этих желобов?
Давайте рассмотрим три метода, как это сделать.
Что мы создаем
Во-первых, мы создадим упрощенную версию дизайна газеты, которая поможет проиллюстрировать суть трех различных методов, которые мы собираемся рассмотреть. Простота этого дизайна обманчива.
Техника 1: Искусственная колонна
Это решение создает «искусственные» колонки, которые позволяют нам рисовать вертикальные линии, а затем размещать сетку поверх. Горизонтальные разделители закрашиваются при необходимости. «Искусственные» колонки создаются с использованием псевдо-селекторов в контейнере сетки.