- Базовая структура HTML-документа с объяснением каждой строчки
- Разбор каждой строки
- Общее
- Заголовок, описание, соцмедиа
- Иконки и адресная строка
- Штуковины, которые нам больше не нужны
- Другие примечательные элементы
- Replicate the google.com page design using HTML and CSS
- 1. HTML
- 2. CSS
- Our Output
- Free Website Templates › Page 4
- 553 Xtra Blog
- 552 Video Catalog
- 551 Stand Blog
- 550 Diagoona
- 549 Business Oriented
- 548 Training Studio
- 547 Real Dynamic
- 546 Sixteen Clothing
- 545 Finance Business
- 544 Comparto
- 543 Breezed
- Level
- Pop Design
- Infinity Loop
- Character
Базовая структура HTML-документа с объяснением каждой строчки
Обычно, когда я начинаю новый проект, я либо копирую HTML-структуру последнего сайта, который я создал, либо перехожу к HTML5 Boilerplate и копирую их шаблон. Недавно я не начал новый проект, но мне пришлось документировать структуру, которую мы используем на работе для сайтов, которые мы строим. Таким образом, простое копирование и вставка не были вариантом, я должен был понять, какой выбор был сделан. Поскольку я потратил довольно много времени на исследование и создание структуры, я решил поделиться ею с вами.
Разбор каждой строки
Общее
Для олдскульщиков, нам не нужны никакие другие doc types, которые вы выучили наизусть. Этот будет единственным и неповторимым. Несмотря на то, что сегодня нет других реальных вариантов, он должен присутствовать по соображениям совместимости.
Атрибут lang является одним из самых важных атрибутов в HTML, потому что он мощный и отвечает за многие вещи. Вы можете прочитать больше об этом On Use of the Lang Attribute и The lang attribute: browsers telling lies, telling sweet little lies. Примененный к элементу html , он определяет естественный язык страницы. Он содержит один “языковой тег” в формате, определенном в Tags for Identifying Languages (BCP47), например, en для английского, de для немецкого или ru для русского.
Этот атрибут объявляет кодировку символов документа. Если оставить его выключенным, определенные символы могут отображаться некорректно в некоторых браузерах.
Вот как Safari отображает мое имя с метатегом charset и без него.
Manuel Matuzović — Manuel Matuzović
Он должен стоять перед элементом title , чтобы избежать неправильных символов в заголовке страницы.
Мета-тег области просмотра позволяет нам изменять ширину области просмотра, что необходимо для адаптивного веб-дизайна. width = device-width устанавливает ширину области просмотра равной ширине экрана. initial-scale управляет уровнем масштабирования при первой загрузке страницы.
Я не уверен, что установка initial-scale = 1 по-прежнему необходима. Кажется, я где-то читал, что это нужно только для Safari на
Метатег viewport должен появляться в документе как можно раньше, чтобы обеспечить правильную визуализацию документа.
Параметр shrink-to-fit = no больше не нужен, начиная с iOS 9.3.
Заголовок, описание, соцмедиа
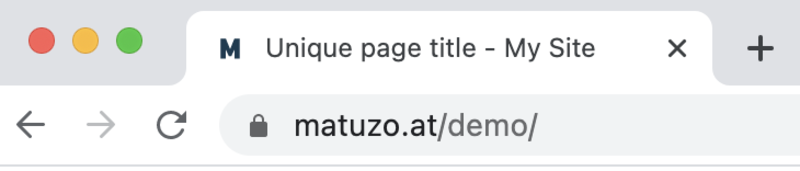
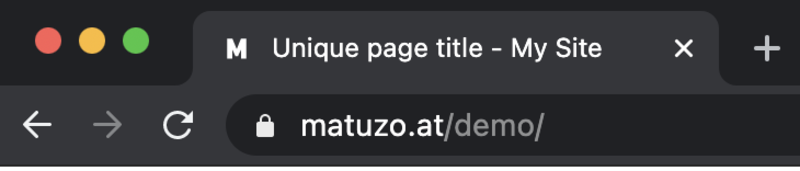
Уникальное название страницы. Он отображается во многих местах, например, на вкладке браузера, в результатах поиска, когда вы сохраняете страницу в качестве закладки и т.д.
Я режу горчицу при поддержке модуля JS. Если браузер поддерживает модули JavaScript, это означает, что это браузер, который поддерживает современный JavaScript, такой как модули, синтаксис ES 6, выборка и т. Д. Я отправляю большую часть JS только этим браузерам и использую класс js в CSS, если стили компонента отличается, когда JS активен.
Уникальное описание страницы, например, отображаемое на страницах результатов поиска. Он может быть любой длины, но поисковые системы усекают фрагменты до ~ 155–160 символов.
Уникальное название страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
Уникальное описание страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
Изображение, отображаемое, когда вы делитесь ссылкой на страницу в социальных сетях, приложениях чата или других сайтах, которые очищают URL-адреса.
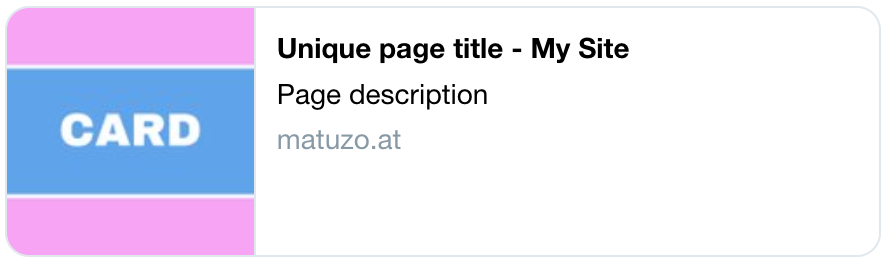
В идеале это должно быть квадратное изображение с важным содержанием, размещенным в центре квадрата в прямоугольнике с соотношением сторон 2:1. Это гарантирует, что изображение будет хорошо смотреться на карточках с изображениями прямоугольной и квадратной формы.
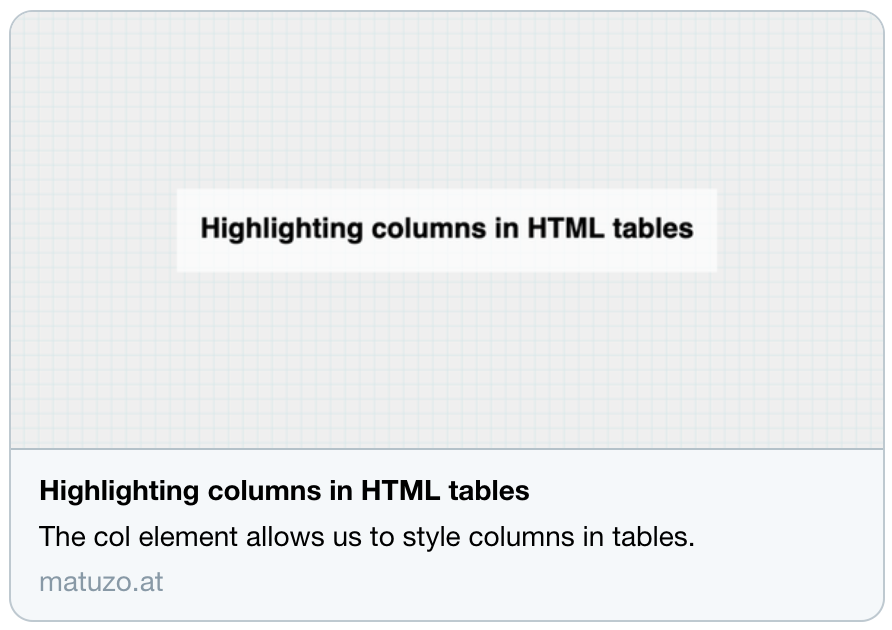
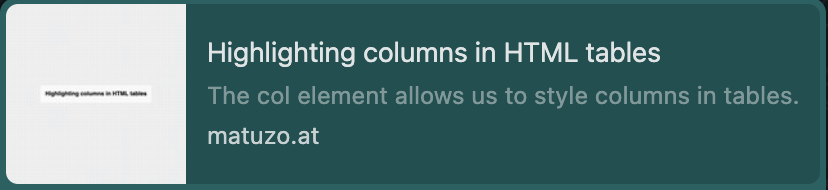
Вот как это изображение будет выглядеть в Twitter и WhatsApp.
Правила для Twitter: изображения для этой Card поддерживают соотношение сторон 2:1 с минимальными размерами 300×157 или максимальными 4096×4096 пикселей. Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF.
Описание изображения. Не используйте этот метатег, если изображение носит чисто декоративный характер и не содержит значимой информации. Программы чтения с экрана игнорируют изображение, если мы не предоставляем замещающий текст.
Необязательное свойство Open Graph, но рекомендуется. Он определяет естественный язык страницы.
Тип контента, которым вы делитесь, например website , article , или video.movie . Обязательное свойство для допустимых страниц Open Graph.
Канонический URL страницы. Обязательное свойство для допустимых страниц Open Graph.
Этот метатег определяет, как будут выглядеть карточки при публикации в Twitter. Есть два варианта для веб-сайтов: summary и summary_large_image .
Как видите, я использую квадратное изображение, чтобы карточка выглядела хорошо в обоих вариантах. Я закрасил верхнюю и нижнюю часть карточки в розовый цвет, чтобы вы могли видеть, что эти части будут обрезаны на Summary_large_image .
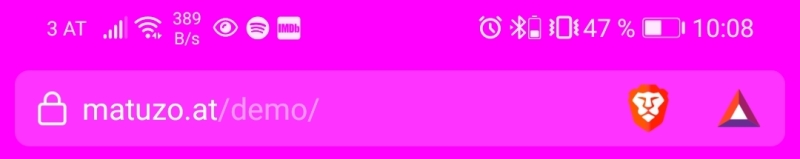
Иконки и адресная строка
theme-color предоставляет браузерам цвет CSS для настройки отображения страницы или окружающего пользовательского интерфейса.
Поддерживаемые браузеры: Chrome, Brave и Samsung Internet на Android.
Значок 32 × 32 пикселя для устаревших браузеров. Он должен находиться в корне вашего веб-сайта.
Большинство современных браузеров поддерживают значки SVG. Преимущества favicon.svg в том, что он выглядит лучше при масштабировании, потому что это векторное, а не растровое изображение, и мы можем добавлять HTML и CSS в SVG, что означает, что мы можем поддерживать темный режим.
Фавикон на моем сайте в светлом режиме.
Фавикон на моем сайте в тёмном режиме.
Значок 180 × 180 пикселей устройства Apple будут использовать, если вы добавите страницу на главный экран.
Для устройств Android нам нужен файл .webmanifest , который предоставляет браузерам информацию о том, где расположены значки, необходимые для домашнего экрана и заставки для PWA.
Используйте элемент canonical ссылки, чтобы предотвратить проблемы SEO, вызванные дублированием контента, указав исходный источник для страниц, доступных по нескольким URL-адресам.
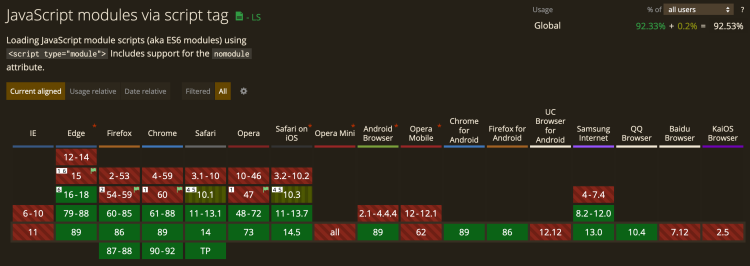
Если я хочу обслуживать JavaScript, предназначенный специально для браузеров, не поддерживающих модули, я добавляю атрибут nomodule , который заставляет скрипт запускаться только в устаревших браузерах, а именно в IE 11.
JavaScript с type = «module» будет работать только в браузерах, поддерживающих модули, это противоположно атрибуту nomodule .
Это не абсолютный минимум, но это то, что мне нужно на большинстве сайтов, которые я создаю. Подводя итог, я добавил к этому сообщению несколько тегов, которые нам, вероятно, больше не нужны, а также некоторые другие, которые могут вам понадобиться время от времени. Если вы хотите узнать больше об элементе head и его дочерних элементах, ознакомьтесь с фантастическим репозиторием HEAD Джоша Бучи.
Штуковины, которые нам больше не нужны
По словам Андрея Ситника, для последних версий Windows этого больше не требуется.
Начиная с IE11, режимы документов устарели и больше не должны использоваться, кроме как на временной основе.
Начиная с IE11, режим Edge является предпочтительным режимом документа; он представляет собой высочайшую поддержку современных стандартов, доступных для браузера.
Начиная с Safari 12, нам больше не нужен отдельный вариант значка для закрепленных вкладок.
Другие примечательные элементы
Используйте preload , если вы хотите, чтобы определенные ресурсы были доступны на более раннем этапе жизненного цикла страницы.
RSS-канал для вашего сайта.
Отключите автоматическое определение и форматирование телефонных номеров.
Запретите Twitter использовать информацию о вашем сайте в целях персонализации.
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!
Replicate the google.com page design using HTML and CSS
In this tutorial, we will design Google’s homepage using HTML/CSS.
This is just a tutorial for learning purposes, this is not meant to use the design in any other use.
Larry Page and Sergey Brin in 1998 created Google. Today we can’t even imagine our lives without Google.
One of the main reasons for its success is its simple and effective GUI.
When Larry Page and Sergey Brin created Google they didn’t know much HTML and CSS, that’s why they kept the GUI of google.com so simple.
Steps for creating Google Homepage design