Ucoz что такое css
Что это такое и с чем это едят?
Заходим на гугл, ищем что-либо неважно что, на результате поисков опускаемся в самый низ и видим Goooooooooogle — это картинка! Вау! В чём новость тогда? В том что надпись на самой картинке Google, а все дополнительные буквы O — это всё та же самая картинка, используемая много раз. Другими словами, вместо того что бы грузить десяток букв O грузится только одна, как раз таки с надписью Google.
Зачем всё это надо? Представим сайт, дизайн которого предусматривает что для всех, ну или для большей части всех страниц самого сайта, постоянно, вновь и вновь используются некоторые картинки. Ряд других, будет использован только 1 раз, только на одной странице, но все другие это ну в среднем 10-15 штук, половина из которых вероятней всего весит около 4kb. Вопрос: получится быстрее загрузить 10 картинок по 4kb или одну картинку, размером 40kb? В принципе одно и то же, но для загрузки 10 штук, браузеру надо будет сделать 10 http-запросов, каждый из которых займёт ресурсы и время. В итоге это означает, что лучше использовать одну картинку и по необходимости, в каждом конкретном случае, на экран будет выведена лишь её часть. Приступаем!
1. Открываем свой сайт и смотрим какие картинки постоянно используются: возможно это иконки фейсбука, твиттера и ютуба, которые используются на каждой странице сайта. Возможно это какие-то другие элементы дизайна, как например маленькая фоновая картинка, постоянно повторяющаяся + логотип + пара другая картинок шапки вашего сайта. Находим оригиналы и для удобства складываем в отдельную папку на рабочем столе. Совет: если постоянно грузятся 35 картинок, то скорее всего будет лучше не лепить из них одну огромную, а разбить на несколько групп: по контексту использования и по их размерам. Чаще всего, это могут быть картинки используемые для меню, обычно одного размера (например, 30 пикселей на 30).
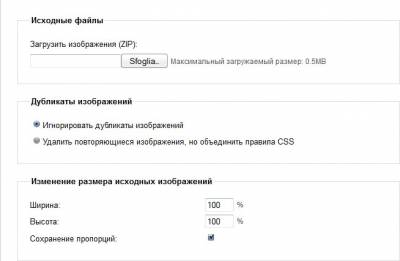
2. Вторая фаза: склеиваем! Для тех кто не особо желает сидеть пол дня склеивая их в фотошопе, есть прекрасные онлайн сервис, который сделает за вас 80% — http://ru.spritegen.website-performance.org/. Заходим туда и видим следующее:

Первым делом грузим упакованные картинки, а остальные две опции оставляем как есть.
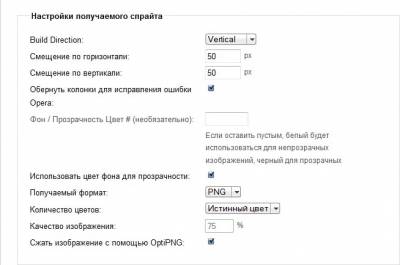
Чуть ниже, выбираем как будет построен спрайт

картинка одна за другой по горизонтали, либо сверху вниз по вертикали. Чаще всего это ничего не меняет, но в некоторых случаях можно сменить одно на другое. Смещение по горизонтали и по вертикали, это расстояние между одной картинкой и другой в спрайте который получим. Советую придерживаться использования хотя бы 50% ширины или высоты картинки, то есть если вы строите вертикальный спрайт из 5 картинок, каждая из которых имеет высоту 30px, ставьте значение вертикального смещения хотя бы 15px. Это поможет избежать возможных проблем, когда пользователь будет увеличивать или уменьшать страницу вашего сайта. Потом выбираем формат (лучше .png, но не всегда) и если .png не забываем ставить галочку там, где предлагается сжать её используя OptiPNG — это снизит размер, но не качество. Остальное оставляем как есть.
#container li <
background: url(csg-4f479e78d6706.png) no-repeat top left; width: 40px; height: 40px;
>
Всё что нам надо, у нас есть: скачиваем картинку, название которой в моём случае получилось csg-4f479e78d6706.png, а у вас будет другое. При желании, скачав можете оставить или сменить это название.
Ниже я опишу самый примитивный и простой способ использования спрайтов, который не обязательно лучший, но имеет лишь один маленький недостаток. Для начала переделываем идентификатор #container li в класс, например .sprite-01
Для этого начинаем с того самого недостатка этого метода: создание ещё одной картинки. Открываем любой эдитор картинок и создаём одну прозрачную размером 1px*1px и назовём например trasparent.png. Это недостаток, потому что создаёт один лишний http-запрос, но будет использоваться везде и не составит в итоге проблему.
Этот файл будет вызывать необходимые картинки следующим образом:
Создаём ссылку, вместо текста будет тэг который подкачает trasparent .png, что ничего не меняет, а вот уже два класса sprite-01 и второй из списка созданных, будет выводить нужную картинку.
Обратите внимание в итоге, что в css мы указали размеры только один раз (40px*40px). Если бы размеры 3-х картинок были бы разными, то нам пришлось бы указать размеры для каждого класса отдельно.
Вот и всё! Простейший способ использования спрайтов. Не бойтесь применять на практике, после первого раза, это станет очень просто! Если вдруг будут вопросы, постараюсь помочь. Пишите через форму обратной связи сайта! CSS спрайты, Спрайты, css
Рейтинг: 16 (помогла ли Вам эта инструкция: да / нет) Просмотров: 9316 Комментариев:
Ucoz что такое css
Обычный HTML позволяет задавать цвет и размер текста с помощью тегов форматирования. Если понадобится изменить параметры однотипных элементов на сайте, придется просматривать все страницы, чтобы найти и поменять теги.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет, размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования, который применяется к элементу документа, чтобы быстро изменить его внешний вид.
Стили позволяют одним действием применить сразу всю группу атрибутов форматирования. С их помощью можно, например, изменить вид всех заголовков. Вместо форматирования заголовка в три приема, когда сначала задается его размер, затем шрифт «Arial» и, наконец, выравнивание по центру, то же самое можно сделать одновременно, применив стиль к тегу H1. Если требуется быстро изменить внешний вид текста, созданного с помощью одного из стилей, достаточно изменить параметры стиля во всех документах, где он используется, и вид текста поменяется автоматически.
Другое преимущество CSS состоит в том, что стили предлагают намного больше возможностей для форматирования, нежели простой HTML. Кроме того, стили могут храниться во внешнем файле, браузер кэширует такие документы, поэтому загрузка сайта будет происходить чуть быстрее.
CSS представляют собой мощную систему для разработчиков сайтов, расширяя их возможности по дизайну и верстке веб-страниц. В научной среде, откуда пошла родом технология WWW, люди были больше заняты содержанием документов, чем их оформлением, однако для большинства людей представление сайта, то, как он выглядит, играет более важную роль. Ограничения HTML породили множество техник создания веб-страниц, таких как:
- использование различных расширений HTML;
- применение изображений вместо текста;
- использование рисунков для контроля пустого пространства, так называемые распорки;
- использование таблиц для верстки веб-страниц;
- написание программных скриптов вместо использования HTML.
Эти техники значительно увеличивают сложность разработки веб-страниц, предлагают ограниченную гибкость в их создании и управлении, а также создают трудности для людей ими не владеющих.
Стили решают эти проблемы, в то же время заменяя лишь ограниченную область механизмов представления HTML.
Источник: htmlbook.ru
На uCoz многое в оформлении делается стилями, например, тело форума доступно для изменения только через стили. Очень многим элементам шаблона присвоены идентификаторы: class и ID. Но не все они приводятся в стандартных шаблонах таблиц стилей дизайнов. Обычно в них задействовано около 60% всех идентификаторов. Не указанные в таблицах стилей идентификаторы, можно просмотреть в исходном коде страниц.
Обычный HTML позволяет задавать цвет и размер текста с помощью тегов форматирования. Если понадобится изменить параметры однотипных элементов на сайте, придется просматривать все страницы, чтобы найти и поменять теги.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет, размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования, который применяется к элементу документа, чтобы быстро изменить его внешний вид.
Стили позволяют одним действием применить сразу всю группу атрибутов форматирования. С их помощью можно, например, изменить вид всех заголовков. Вместо форматирования заголовка в три приема, когда сначала задается его размер, затем шрифт «Arial» и, наконец, выравнивание по центру, то же самое можно сделать одновременно, применив стиль к тегу H1. Если требуется быстро изменить внешний вид текста, созданного с помощью одного из стилей, достаточно изменить параметры стиля во всех документах, где он используется, и вид текста поменяется автоматически.
Другое преимущество CSS состоит в том, что стили предлагают намного больше возможностей для форматирования, нежели простой HTML. Кроме того, стили могут храниться во внешнем файле, браузер кэширует такие документы, поэтому загрузка сайта будет происходить чуть быстрее.
CSS представляют собой мощную систему для разработчиков сайтов, расширяя их возможности по дизайну и верстке веб-страниц. В научной среде, откуда пошла родом технология WWW, люди были больше заняты содержанием документов, чем их оформлением, однако для большинства людей представление сайта, то, как он выглядит, играет более важную роль. Ограничения HTML породили множество техник создания веб-страниц, таких как:
- использование различных расширений HTML;
- применение изображений вместо текста;
- использование рисунков для контроля пустого пространства, так называемые распорки;
- использование таблиц для верстки веб-страниц;
- написание программных скриптов вместо использования HTML.
Эти техники значительно увеличивают сложность разработки веб-страниц, предлагают ограниченную гибкость в их создании и управлении, а также создают трудности для людей ими не владеющих.
Стили решают эти проблемы, в то же время заменяя лишь ограниченную область механизмов представления HTML.
Источник: htmlbook.ru
На uCoz многое в оформлении делается стилями, например, тело форума доступно для изменения только через стили. Очень многим элементам шаблона присвоены идентификаторы: class и ID. Но не все они приводятся в стандартных шаблонах таблиц стилей дизайнов. Обычно в них задействовано около 60% всех идентификаторов. Не указанные в таблицах стилей идентификаторы, можно просмотреть в исходном коде страниц.
Ucoz что такое css
В ней расположены все коды, что отвечают за сам каркас шаблона, он
отвечает за отображение таблиц, тип и цвет шрифта и ссылок и прочих
мелочей.
/* Menus */
Здесь можно отредактировать какой рисунок будет перед ссылок в главном меню своего сайта, а также его отступы и многое другое.
/* Main Menu */
Практически тоже самое, что и предыдущий, но добавляются цвет ссылок
и тип текста. Если вы немного понимаете css, на уровне новичка, то
сразу должны увидеть.
/* Module Part Menu */
Отвечает за блок новости сайта, как вы уже видели на многих сайтах.
Можно заменить цвет ссылок, и рисунок возле названия категории.
/* Entries Style */
Регулирует блок вид материалов в новостях, и всех остальных
модулях. Можно заменить размер, тип, цвет шрифта, добавить фон блока, и
все что тебе захочется.
/* Entry Manage Table */
Здесь я никогда ничего не меняю, не видел за что он отвечает. Можете его не редактировать.
/* Comments Style */
По названию можно понять, что отвечает за отображение вид комментариев, и мини-чата. можно изменить фон, цвет текста.
/* Comments Form Style */
Отвечает за саму таблицу комментариев. Также можно добавить фон и сменить границы самой таблицы, их цвет и размер.
/* News/Blog Archive Menu */
Буквально вчера разобрался за что отвечает эта часть таблицы. после
обновления системы, можно добавить блок «Архив материалов», после чего
будет доступен блок, с месяцами обновлений на сайте. Пример на главной
моего блога.
/* News/Blog Archive Style */
Этот не знаю, не видел его в рабочем состоянии, и нигде в коде у меня он не использовался.
/* News/Blog Calendar Style */
Отвечает за календарь новостей, блога. можно сменить полностью вид календаря до мельчайших подробностей.
/* Poll styles */
Регулирует отображение, функции «опрос» на сайте.
/* User Group Marks */
Здесь можно изменить цвет группы пользователей. Поставить дополнительные иконки.
/* Other Styles */
Без комментариев.
Осталась часть, которая отвечает за отображение форума. Начинается она с такого текста:
/* ===== forum Start ===== */ [/info]
PS — просто когда вы что то прописываете в стилях CSS, лучше по верх ставить такую разметку. К примеру поставили мини профиль и прописали стили, по верх ставим /* Prifyl Style */ и вы уже будете знать, за что отвечает.