- TypeScript in 50 Lessons
- Print + eBook
- eBook
- About The Author
- Print + eBook
- eBook
- Frequently Asked Questions
- TypeScript in 50 Lessons
- About The Book
- Examples
- Table of Contents
- TypeScript for Smashing People
- Working with Types
- Functions
- Union and Intersection Types
- Generics
- Conditional Types
- Thinking in Types
- Mailing list
- Typescript in 50 lessons pdf
TypeScript in 50 Lessons
In TypeScript in 50 Lessons, Stefan Baumgartner breaks down the quirks of TypeScript into short, manageable lessons. You’ll make sense of TypeScript concepts, tooling for TypeScript and how to get most out of it without learning a new language. Everything TypeScript explained, from start to finish. Jump to table of contents.
Written for seasoned and not-so-seasoned developers who know enough JavaScript to be dangerous, or want to dive deeper into TypeScript. With code walkthroughs, hands-on examples and common gotchas, that’s a book you might want to keep close.
- TypeScript concepts, and how to make sense of them all.
- TypeScript tooling, needed to use the language effectively.
- How to get most out of TypeScript without learning a new language.
- Structural type systems, their semantics, and why they matter.
- Low-maintenance types and how to write types once, and let them grow automatically as code evolves.
- How to bend the type system to make it fit the needs of your projects.
- TypeScript culture and how the language is evolving.
464 pages. High quality hardcover + eBook (PDF, ePUB, Kindle). Written by Stefan Baumgartner. Designed by Rob Draper. Shipping now.
Print + eBook
Quality hardcover. Free worldwide shipping. 100 days money-back-guarantee.
eBook
DRM-free, of course. ePUB, Kindle, PDF.
Included with your Smashing Membership.
About The Author
Stefan Baumgartner is a software architect based in Austria. He has published online since the late 1990s, writing for Manning, Smashing Magazine, and A List Apart. He organizes ScriptConf, TSConf:EU, and DevOne in Linz, and co-hosts the German-language Working Draft podcast.
Print + eBook
Quality hardcover. Free worldwide shipping. 100 days money-back-guarantee.
eBook
DRM-free, of course. ePUB, Kindle, PDF.
Included with your Smashing Membership.
Frequently Asked Questions
If you have any questions, we are right here to answer them. We love our customers, and we’d love to help you in any way or just listen to your story. So please feel free to ask questions via @smashingmag on Twitter — we’ll get back to you right away. Just in case: here are answers to some frequently asked questions.
No shipping costs — wherever you are in the world! We ship everywhere, worldwide, via airmail shipping. What you see is what you pay. No ifs or buts.
All books are shipped via airmail to keep delivery times as short as possible. You can check the anticipated delivery times for your country.
When you purchase a printed book, you’ll get a friendly discount on the eBook. All eBooks are available in usual formats — PDF, ePUB, and Amazon Kindle.
PayPal, VISA, MasterCard and American Express. Of course, we use a secure connection, with 256-bit AES encryption and a green GeoTrust Extended Validation SSL CA certificate. And no, we don’t store your credit card data on our servers. (Obviously.)
Yes, absolutely! No risk at all — our 100-day full money-back guarantee keeps you safe. Don’t hesitate to return your purchase. You’ll get your money back without ifs or buts!
No worries! Please get in touch with us via the contact form. We would love to help you as soon as we possibly can!
TypeScript in 50 Lessons
“Stefan walks you through everything from basic types to advanced concepts like the infer keyword in a clear and easy to understand way. The book is packed with many real world examples and great tips, transforming you into a TypeScript expert by the end of it. Highly recommended read!”
About The Book
According to several developer surveys, TypeScript is one of the most loved programming languages. But the sheer amount of material, perspectives, and use cases can be overwhelming.
I was no exception. To me, at first, TypeScript was JavaScript for Java developers. Oh, how wrong I was! TypeScript can be much more than that – a subtle tool, a simple layer atop JavaScript, the programming language that drives the web.
If you ever find yourself:
- writing JavaScript with libraries and frameworks you barely know
- writing JavaScript with other developers
- writing JavaScript that deals with back-end data
- writing JavaScript that your future self has to continue working on
then TypeScript will do right by you.
TypeScript in 50 lessons will give you a gentle, human introduction to TypeScript. But we don’t stop there. Right around the midpoint, we take the leap into structural type systems and why they are so great and useful for JavaScript. It’s a deep dive that will make you an expert in type systems.
Shipping now. Written by Stefan Baumgartner.

Examples
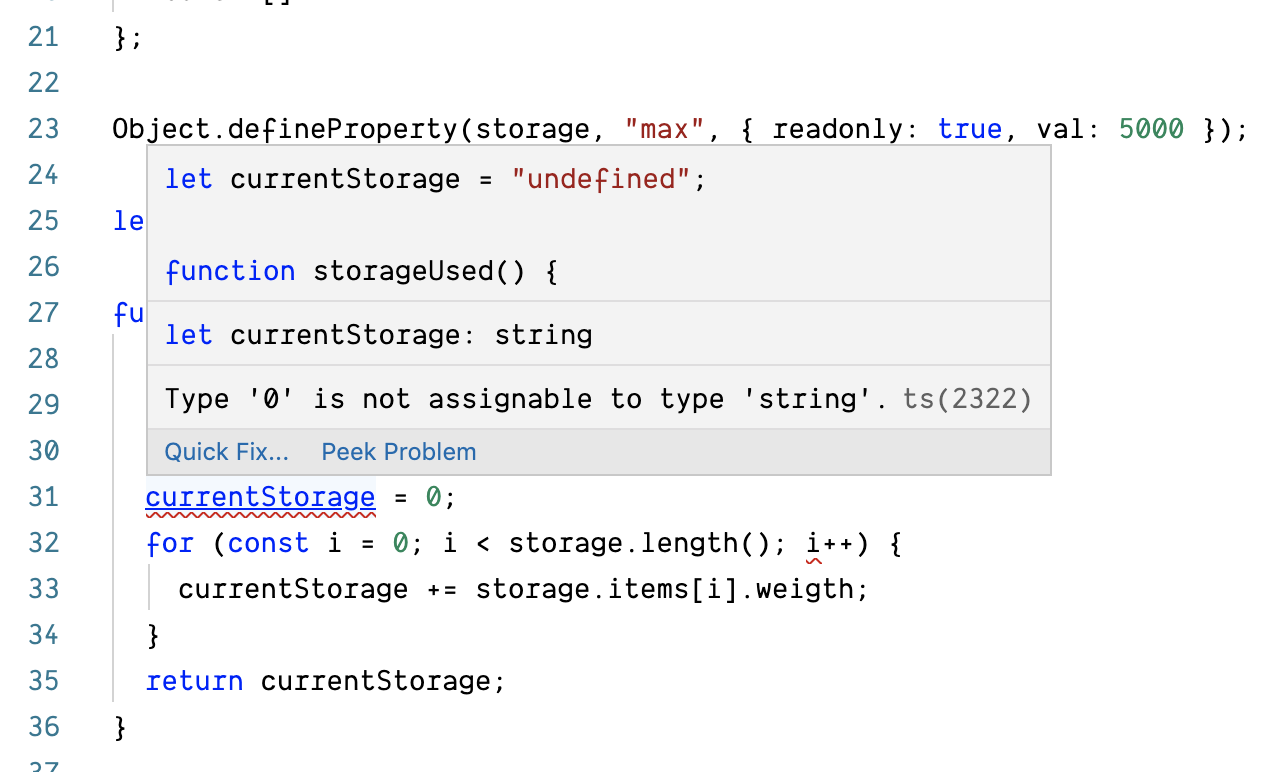
TypeScript in 50 lessons is a very practical book. It features lots of examples that not only give you an idea about syntax and semantics, but show you actual use-cases that you might encounter in your applications.
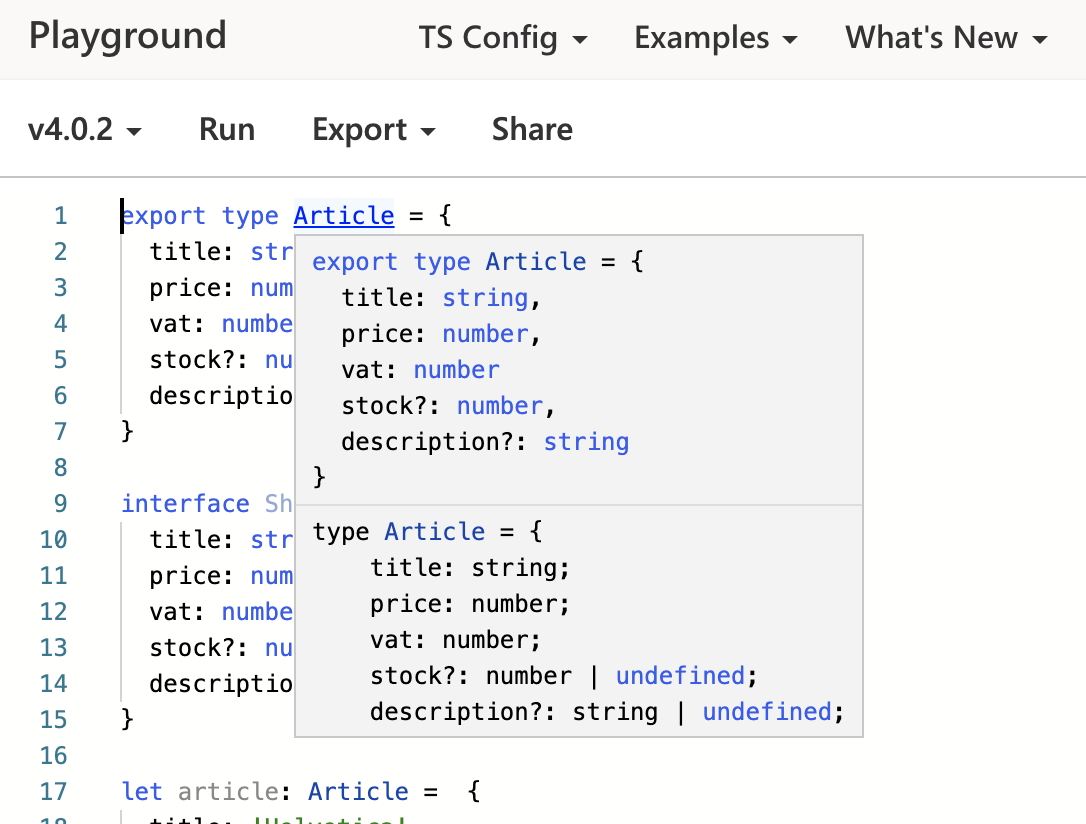
To help you follow the code examples in the book, I set up projects on Code Sandbox and the TypeScript playground, where you can fiddle around on your own and see how TypeScript’s type system behaves.
The links open online editors that serve as a starting point for you to follow the contents of the book.
Chapter 1: TypeScript for Smashing People Code Sandbox for Lessons 1-7 Chapter 2: Working with Types Playground for Lesson 8: Compiling TypeScript Playground for Lesson 9: any, are you OK? Playground for Lesson 10: Control Flow Playground for Lesson 11: Typing Objects Playground for Lesson 12: Object Type Tool Belt Playground for Lesson 13: Typing Classes Playground for Lesson 14: Interfaces Chapter 3: Functions Playground for Lesson 15: A Search Function Playground for Lesson 16: Callbacks Playground for Lesson 17: Substitutability Playground for Lesson 18: This and That Playground for Lesson 19: Function Type Tool Belt Playground for Lesson 20: Function Overloading Playground for Lesson 21: Generator Functions Chapter 4: Union and Intersection Types Playground for Lesson 22: Modelling Data Playground for Lesson 24: Working with Value Types Playground for Lesson 25: Dynamic Unions Playground for Lesson 26: Object Keys and Type Predicates Playground for Lesson 27: Down At The Bottom: never Playground for Lesson 28: Undefined and null Chapter 5: Generics Playground for Lesson 29: I don’t know what I want, . Playground for Lesson 30: Generic Constraints Playground for Lesson 31: Working with Keys Playground for Lesson 32: Generic Mapped Types Playground for Lesson 33: Mapped Type Modifiers Playground for Lesson 34: Binding Generics Playground for Lesson 35: Generic Type Defaults Chapter 6: Conditional Types Playground for Lesson 36: If this, then that Playground for Lesson 37: Combining Overloads and . Playground for Lesson 39: Filtering with never Playground for Lesson 40: Composing Helper Types Playground for Lesson 41: The infer keyword Playground for Lesson 42: Working With null Chapter 7: Thinking in Types Playground for Lesson 43: Promisify Playground for Lesson 44: JSONify Playground for Lesson 45: Service Definitions Code Sandbox for Lesson 46+47: JSX Playground for Lesson 48+49: Extending Object

Table of Contents
The book has seven chapters:
TypeScript for Smashing People
We go on a hunt for red squiggly lines. If a word processor can highlight our spelling and grammar mistakes, why shouldn’t a programming editor do the same? In this opening chapter, we will see that – given the right tools – we might already be using TypeScript without realizing. With TypeScript being a gradual type system, we can gently encourage the programming language to give us more insights into our code. We will also write our first types.
Working with Types
We learn about some major features of TypeScript, like type annotations, type inference, and control flow. We will define primitive and complex types, and learn about the difference between types and interfaces. For every variable or constant we can create, we find a way to provide a type.
Functions
Functions are an essential feature in JavaScript, and we can see that once we want to type function signatures. We learn about function heads and bodies, structural typing for functions, and how we can define different behavior for the same function.
Union and Intersection Types
TypeScript’s type system can be seen as an endless space of values, and types are nothing but discrete sets of values inside this space. This allows for algebraic operations like union and intersections, making it a lot easier for us to define concrete types for values. We learn about type widening and narrowing, top and bottom types, and how we can influence control flow.
Generics
Generics are a way to prepare types for the unknown. Whenever we know a certain behavior of a type but can’t exactly say which type it affects, a generic helps us to model this behavior. We learn about generic constraints, binding generics, mapped types, and type modifiers.
Conditional Types
Conditional types are arguably the most unique feature to TypeScript’s type system. They allow us to introduce a level of meta-programming unseen in programming languages, where we can create if/else clauses to determine a type based on the input type. This allows for a powerful set of tools we can use to define model and behavior once, and make sure we don’t end up in type maintenance hell.
Thinking in Types
The final chapter deals with situations you might encounter in your everyday programming life. We use these situations to get into a thinking-in-types mindset, where we take care about a robust and well-defined set of types before starting implementation. This helps us validate that what we code is what we expect.

Mailing list
Sign up to be notified when the book is available. Expected release: early March 2020.
Typescript in 50 lessons pdf
This book breaks down the quirks of TypeScript into short, manageable lessons. You’ll make sense of TypeScript concepts, tooling for TypeScript and how to get most out of it without learning a new language. Everything TypeScript explained, from start to finish.
Written for seasoned and not-so-seasoned developers who know enough JavaScript to be dangerous, or want to dive deeper into TypeScript. With code walkthroughs, hands-on examples and common gotchas, that’s a book you might want to keep close.
- N/A
- Amazon
- TypeScript
- JavaScript (ECMAScript, jQuery, Node.js, AngularJS, React.js, etc.)
- JavaScript Frameworks
- Node.js
- Angular.js
- React.js
- Web Programming
- TypeScript in 50 Lessons (Stefan Baumgartner)
- The Mirror Site (1) — PDF
The TypeScript Handbook (Microsoft) Intended to be a comprehensive document that explains TypeScript to everyday programmers. Read it by going from top to bottom in the left-hand navigation. Each chapter or page to provide you with a strong understanding of the given concepts.
Tackling TypeScript: Upgrading from JavaScript If you’re a programmer with intermediate JavaScript experience, this book will get you a quick start for TypeScript that teaches you the essentials quickly and digs deeper into the language and covers many important topics in detail.
TypeScript Deep Dive (Basarat Ali Syed) This book is an exploration of TypeScript, which is a superset of JavaScript. The first part of the book explains to you what TypeScript is and what it is used for. You will also learn how it is related to JavaScript.
TypeScript Succinctly: The .NET approach to JavaScript This book teaches you how TypeScript provides optional static typing and classes to JavaScript development, how to create and load modules, and how to work with existing JavaScript libraries through ambient declarations.
TypeScript Accelerated (James Porter) This book embraces new technologies to allow you to learn with interactive learning Apps and other resources like books, quizzes and more. They aim to overcome the ‘Google Effect’ and achieve genuine fluency with Modern Software Development technologies.
TypeScript for C# Programmers (Steve Fenton) This book is aimed at .NET programmers and explains key concepts as well as similarities and differences between TypeScript and C#. There is a quick start guide in the first chapter that introduces the syntax.