10 Famous HTML-only Website Examples
When you are starting to learn Web development, you hear about all these languages and frameworks you have to learn. Let me tell you, you don’t need all of them.
Infact, you can create something useful with just one of the languages namely: HTML.
This list of websites contains created using HTML and they still pass on their message.
So, If you have something to share with the world please create and share it.
These website focused first on content and they pass their message despite the lack of sophisticated styling.
Here are 7 website that are built with only HTML to inspire you as you begin your journey of creating HTML websites.
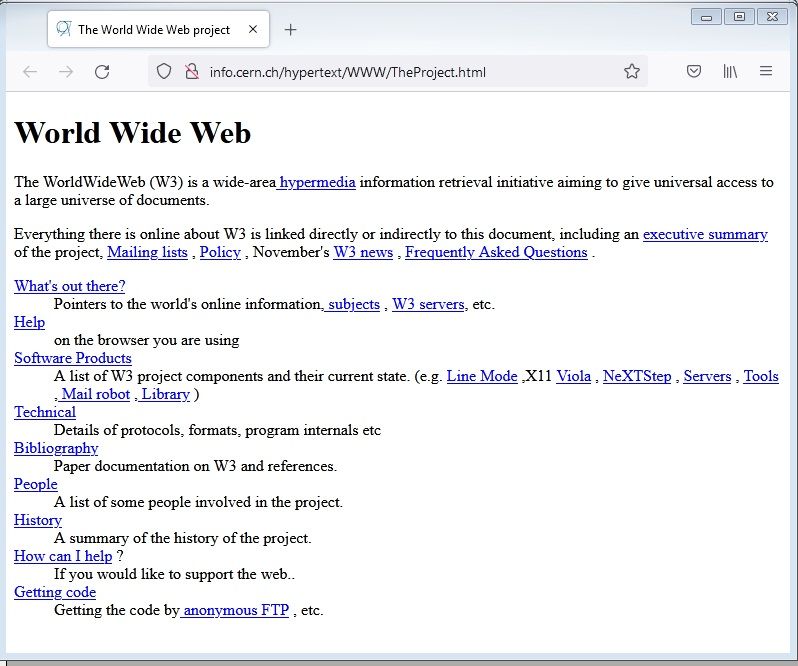
1. First HTML Website(The WWW project)
The first website that was ever created was made with HTML only. Tim Bernes Lee published the first web page in 1991.
You can browse the first website and see how it works.
The main domain holding the website is: http://info.cern.ch/
First website URL: http://info.cern.ch/hypertext/WWW/TheProject.html
2. Berkshire Hathaway Inc.
Berkshire Hathaway Inc., led by Warren Buffett, showcases the elegance of simplicity with its HTML-only website.
Access essential information about the company, its subsidiaries, and investments without distractions. The site’s lightweight structure ensures fast loading and seamless browsing. Berkshire Hathaway Inc. proves that HTML can deliver impactful content while maintaining usability and accessibility.
3. X.COM
X.COM was a Financial company owned by Elon Musk that later became Paypal after a series of acquisition and mergers.
The company later formed Paypal. Now, the remaining website is written in HTML only. The only character contained on the website is an X.
It still gets an estimate of 281,000 page views per month and has an Alexa ranking of 150,985.
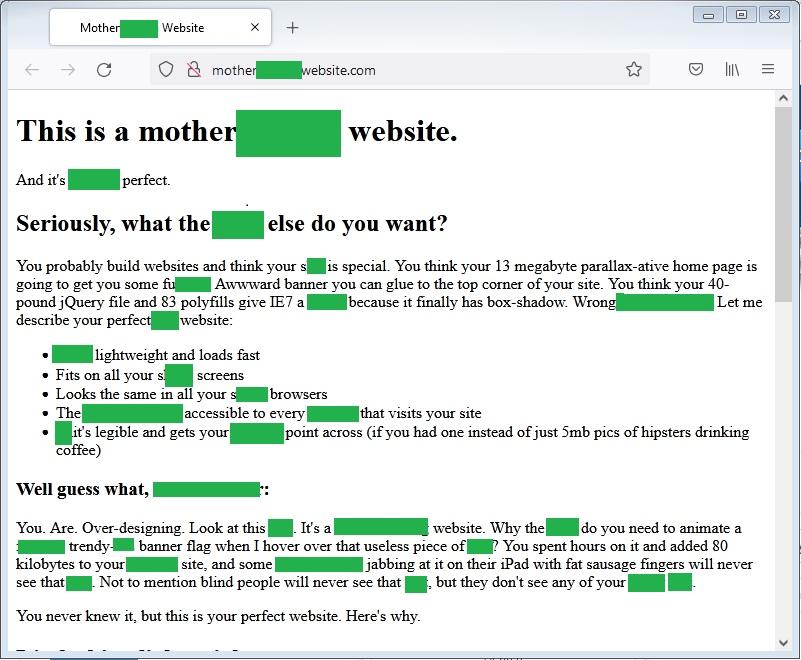
4. The mother**website.com
Its a fairly know website in the developer world. In fact there are other websites created in response to this website message.
It’s language is a bit rough on the edges but hey it’s passes its message.
It gets about 1600 visitors per day.
Website URL: http://motherfuckingwebsite.com/
5. Toad.com
Toad.com is a classic HTML-only website with a charming retro aesthetic. Embracing simplicity, it takes visitors on a nostalgic journey to the early days of the internet. Explore various sections and enjoy the pure essence of HTML design. It’s a refreshing reminder that simplicity can be captivating in a world of complex web technologies.
This website uses just a little bit of CSS to align the website to the middle.
Toad.com has an 94 estimated daily unique visitors and 188 Daily Pageviews.
Website URL: http://www.toad.com/
6. Fluffbucket
This website uses tables to achieve this layout. This was a practice used some years ago when CSS did not have good enough layout feature.
Currently, it is considered a bad practice to use table for layouts.
Website URL: http://www.fluffbucket.co.uk/howto/htmlonlypg.htm
7.ACME Laboratories
ACME Laboratories is an old website created in 1994. You can expect to read about Graphics, Unix, Networks and Humour.
The website has some little css to give the background some color and to align some images.
8. Txti
Txti is a free website service that allows anyone to publish simple fast loading web pages.
It has some little CSS that allows for the website content to be centered.
9. Simplified Web Design
This is a simplified walkthrough of how to create a website that helps you focus on the important component first: your content.
Its starts out as a HTML website that ends up getting some CSS styling that make it appear better than before.
It a bit simplified which makes it a good resource for beginners.
10. Personal Blog
The website has minimal styling. The website currently has 3 well written blog posts. I stumbled on this website when I was searching information about creating a serverless authentication website.
Next Steps
With the examples above, you can see that it is possible to create websites with just HTML.
Take the next step and start learning HTML at the comfort of your own home.
Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.
Recent Posts
Top 10 Best HTML5 Sites of 2023
Here are our editor’s picks for the Top 10 Best HTML5 Websites of 2023 based on visual artistry, integrated sound, ease of use, and uniqueness.
1 | The Wilderness Downtown
The Wilderness Downtown is an interactive music video for Arcade Fire’s song »We Used to Wait». Visitors are asked to input the address of the home they grew up in and then the site uses Google Earth and HTML5 to create a personalized music video that takes the user on a journey back home.
2 | Heart of The Artic
Heart of The Arctic takes users on an Arctic expedition/scavenger hunt through four distinct environments designed to show users the steps that would be needed to restore climate balance to the arctic region. This site perfectly showcases how Html5 can be used to create fun and educational websites.
3 | Three Dreams of Black
3 Dreams of Black uses HTML5 to promote Danger Mouse and Daniele Luppi’s album Rome. The site creates a 3D interactive world using WebGL where all the objects in the video react to both the music and user inputs. The site will make you feel as if you’ve EXPERIENCED the song and not simply listened to it.
4 | Enjoy Your Privacy
The website was created to warn consumers about the dangers of not using password protection on their mobile devices. This is done by using Html5 to produce a second-screen experience that will truly scare those that hitherto have avoided password protecting their mobile devices. So protect yourself.
5 | Google Play Music Tour
Google here uses Html5 to showcase the many features of its Google Play streaming music service. This is one of the prime examples of how the integration of video, sound, and interactive graphics can be brought together with Html5 to create an exciting and fun product promo that can drive consumer usage.
6 | Soul Reaper
A scroll activated digital comic book developed by Saizen Media uses HTML5 to breathe some new live into the presentation of graphic stories. The added motion and pacing makes the static images and story seem to come alive in a way that seems to be a bridge between old comics and video.
7 | The Expressive Web
Adobe created the Expressive Web website to highlight the functionality and creative potential offered through the use of HTML5 and CSS3. Through various examples and code snippets this is truly the best »advanced» HTML5 user guide we’ve seen. This site should be bookmarked by all HTML5 developers.
8 | Art of Stars
Art of the Stars uses your IP address to draw a picture of the Star constellation directly above you. What is most interesting about this project is that it uses HTML5 to develop an application on the web in a similar manner to those currently built in mobile applications for the Droid and iPhone.
9 | This Shell
This Shell website is an HTML5 experiment created by Legwork Studios that promotes Gamit’s new album »Parts» in a rather fun and rewarding manner. The website presents fans with a video puzzle that if solved, before the music ends, allows them access to a free mp3 download of the song.
10 | Lost Worlds Fair
The Lost World’s Fair site was developed to showcase the HTML5 capabilities inherent in IE9 by creating interactive posters that take users on a journey to three fabled locales. By using your mouse to scroll down each poster visitors are allowed to uncover further mysteries hidden in each location.