- text-transform
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- text-transform¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- text-transform
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Заглавные HTML буквы и CSS расстояние между буквами
- HTML буквы: большие и заглавные
- HTML буквы и CSS расстояние между ними
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
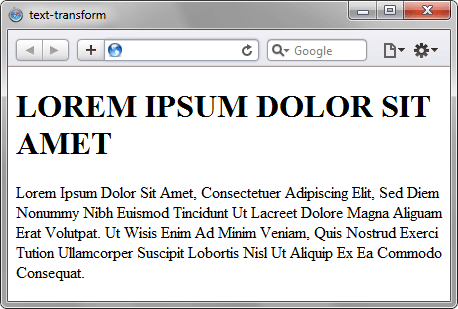
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
text-transform¶
Свойство text-transform управляет преобразованием текста элемента в заглавные или прописные символы.
Когда значение отлично от none , регистр исходного текста будет изменён.
Демо¶
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* Global values */ text-transform: inherit; text-transform: initial; text-transform: revert; text-transform: revert-layer; text-transform: unset; Значения¶
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. full-width Это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском). full-size-kana Обычно используемое для текста аннотаций , это ключевое слово преобразует все мелкие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
html> head> meta charset="utf-8" /> title>text-transformtitle> style> h1 text-transform: uppercase; /* Заглавные буквы */ > p text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */ > style> head> body> h1>Культурный памятник Средневековьяh1> p> Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами. p> body> html> text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById(» elementID «).style.textTransformБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Заглавные HTML буквы и CSS расстояние между буквами
Глава содержит примеры форматирования букв из области Гипертекстовой разметки.
В меню слева вы найдете современные и очень подробные уроки по HTML.
Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже.
Основное содержание этой главы
Прежде, чем перейти к HTML и CSS буквам, предлагаю ознакомиться с некоторой информацией.
Эпоха информационного общества
Человечество вошло в новый период своего развития, в котором информационные и сетевые технологии играют исключительно важную роль. Мы живем в эпоху информационного общества, которое характеризуется стремительным развитием информационных и телекоммуникационных технологий. С появлением компьютера и интернета начались колоссальные перемены. Компьютер и интернет подталкивают общество к оформлению новых норм поведения, правил и идеалов. Интернет для нового поколения является тем, чем было телевидение для предыдущего. Но Глобальная сеть намного функциональнее телевидения, потому как предоставляет возможность осуществлять покупки, продажи, предлагает общение и различные способы самовыражения, как, например, создание персональных интернет-страниц и сайтов.
HTML буквы: большие и заглавные
Пример форматирования букв:
| Пример произвольного текста, написанного большими буквами Пример произвольного текста, написанного заглавными буквами |
Пример произвольного текста, написанного большими буквами
Пример произвольного текста, написанного заглавными буквами
Описание атрибутов и значений:
Теги – определяют большие буквы (эти теги не поддерживаются в HTML 5).
CSS код style=»text-transform:uppercase» – определяет заглавные буквы.
Выражаясь другими словами, заглавные буквы определяются с помощью CSS атрибутов.
Подробности ищите в самоучителе по HTML и CSS
HTML буквы и CSS расстояние между ними
Пример форматирования букв:
| Произвольный HTML текст и CSS расстояние между буквами в 2 пикселя |
Произвольный HTML текст и CSS расстояние между буквами в 2 пикселя
Описание атрибутов и значений:
CSS код style=»letter-spacing:2px» – определяет CSS расстояние между буквами.
Подобные примеры форматирования ищите в меню слева. Спасибо за ваше внимание.
Автор проекта — Вася Митин | Дата публикации: Июль 2011 | Обновление: Ноябрь 2018
HTML и CSS коды Заглавные HTML буквы и CSS расстояние
© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | Заглавные буквы в HTML? – Не вопрос!