- text-transform
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Культурный памятник Средневековья
- Объектная модель
- Спецификация
- Браузеры
- Рецепты
- text-transform¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- Сделать первую или каждую букву заглавной
- Сделать каждое слово с заглавной буквы
- text-transform
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Культурный памятник Средневековья
- Объектная модель
- Спецификация
- Браузеры
- Рецепты
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Синтаксис
text-transform: capitalize | lowercase | uppercase | noneСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
Культурный памятник Средневековья
Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
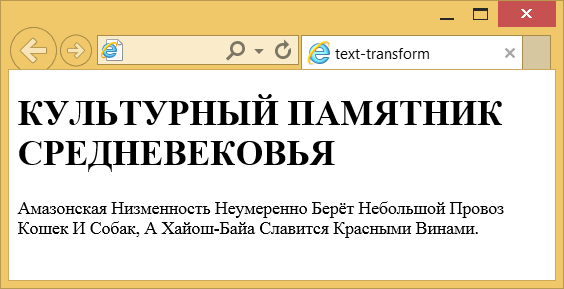
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект.style.textTransform
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 4 | Редакторский черновик |
| CSS Text Level 3 | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Рецепты
text-transform¶
Свойство text-transform управляет преобразованием текста элемента в заглавные или прописные символы.
Когда значение отлично от none , регистр исходного текста будет изменён.
Демо¶
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* Global values */ text-transform: inherit; text-transform: initial; text-transform: revert; text-transform: revert-layer; text-transform: unset; Значения¶
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов. full-width Это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском). full-size-kana Обычно используемое для текста аннотаций , это ключевое слово преобразует все мелкие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
html> head> meta charset="utf-8" /> title>text-transformtitle> style> h1 text-transform: uppercase; /* Заглавные буквы */ > p text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */ > style> head> body> h1>Культурный памятник Средневековьяh1> p> Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами. p> body> html> Сделать первую или каждую букву заглавной
В CSS нет свойства, которая делает первую букву заглавной. Но можно выбрать первый символ текста через псевдоэлемент :first-letter , и применить к нему свойство text-transform: uppercase .
/* html code => Html code */ p::first-letter < text-transform: uppercase; >
Псевдоэлемент :first-letter работает только с блочными элементами (т.е. с такими тегами как данное свойство не будет работать). Чтобы :first-letter работало со строчными элементами, данному элементу надо задать свойство «inline-block» или «block».
/* не будет работать, т.к. строчный элемент */ span::first-letter < text-transform: uppercase; > /* с классом .ucfirst теперь блочный, и свойство будет работать */ .ucfirst < display: inline-block; > .ucfirst::first-letter < text-transform: uppercase; >
Сделать каждое слово с заглавной буквы
Сделать каждое слово с заглавной буквы можно через свойство text-transform: capitalize .
p < /* html code => Html Code */ text-transform: capitalize; >
Авторизуйтесь, чтобы добавлять комментарии
text-transform
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Синтаксис
text-transform: capitalize | lowercase | uppercase | noneСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
Культурный памятник Средневековья
Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект.style.textTransform
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 4 | Редакторский черновик |
| CSS Text Level 3 | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.