letter — spacing
letter — spacing задаёт межбуквенное расстояние — интервал между символами в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
Стандартное расстояние между символами:
p letter-spacing: normal;>p letter-spacing: normal; >
Расстояние, заданное вручную с помощью значений длины:
p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px;>p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; >
Значение, относительно другого элемента:
p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;>p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset; >
Как понять
Скопировать ссылку «Как понять» Скопировано
С помощью letter — spacing можно сжать или растянуть текст на веб-странице. При этом расстояние между буквами и другими символами уменьшается или увеличивается, а сами символы остаются прежнего размера.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Задать межбуквенное расстояние можно в пикселях px , дюймах in , пунктах pt или других единицах, которые используются в CSS.
Значение может быть отрицательным, например, -1px . В этом случае убедитесь, что текст всё ещё можно прочесть, потому что, скорее всего, буквы «склеятся».
Вот какие значения можно задать:
- normal — стандартное межбуквенное расстояние, которое задано для шрифта (значение по умолчанию).
- конкретное значение — положительное или отрицательное значение в любых единицах величины. Значение может быть дробным. Положительное значение добавляется к стандартному расстоянию между буквами, а отрицательное — вычитается из него.
Ещё примеры
Скопировать ссылку «Ещё примеры» Скопировано
Попробуем задать расстояние между символами разными способами:
Стандартное расстояние normal.
Чуть шире, относительно стандартного. Задаём 0.4em.
Ещё шире, относительно стандартного: 1em.
Немного сжимаем с помощью отрицательного значения -0.05em.Добавляем по 6px между символами.
p class="normal">Стандартное расстояние normal.p> p class="em-wide">Чуть шире, относительно стандартного. Задаём 0.4em.p> p class="em-wider">Ещё шире, относительно стандартного: 1em.p> p class="em-tight"> Немного сжимаем с помощью отрицательного значения -0.05em. p> p class="px-wide">Добавляем по 6px между символами.p>
.normal letter-spacing: normal;>.em-wide letter-spacing: 0.4em;>.em-wider letter-spacing: 1em;>.em-tight letter-spacing: -0.05em;>.px-wide letter-spacing: 6px;>.normal letter-spacing: normal; > .em-wide letter-spacing: 0.4em; > .em-wider letter-spacing: 1em; > .em-tight letter-spacing: -0.05em; > .px-wide letter-spacing: 6px; >
Это не совсем то, что нужно. Но как тогда правильно перенести межбуквенное расстояние из Фотошопа в вёрстку?
Нужно использовать следующую хитрую функцию:
- z — размер шрифта ( font — size ) в пикселях.
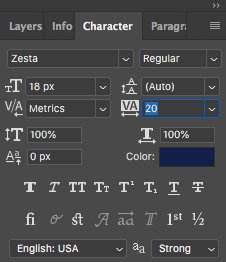
- x — значение межбуквенного расстояния из Фотошоп.
- y — результат вычисления, нужное значение для свойства letter — spacing в пикселях.
Подставим значения с картинки выше:
Можно также вычислить межбуквенное расстояние в em . Для этого используй формулу:
Где x — значение межбуквенного расстояния из Фотошоп.
letter-spacing¶
Свойство letter-spacing определяет интервал между символами в пределах элемента.
Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Демо¶
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; /* Keyword values */ letter-spacing: normal; /* Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset; Значения¶
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
normal Задает интервал между символами как обычно.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
html> head> meta charset="utf-8" /> title>letter-spacingtitle> style> em letter-spacing: 2px; > style> head> body> p> Кульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой em>Шумейкеpов-Леви 9em>. p> body> html> letter-spacing
The letter-spacing property controls the amount of space between each letter in a given element or block of text. Values supported by letter-spacing include font-relative values ( em , rem ), absolute values ( px ) and the normal property, which resets to the font’s default. Using font-relative values is recommended, so that the letter-spacing increases or decreases appropriately when the font-size is changed, either by design or by user behavior.
The most important point to note when using letter-spacing is that the value specified does not change the default — it is added to the default spacing the browser applies (based on the font metrics). letter-spacing also supports negative values, which will tighten the appearance of text, rather than loosening it.
- Initial value: normal
- Applies to: inline boxes and text
- Inherited: yes
- Percentages: n/a
- Computed value: an absolute length
- Animation type: by computed value type
/* Keyword value */ letter-spacing: normal; /* values */ letter-spacing: 1px; letter-spacing: .25em; letter-spacing: .3rem; /* Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: revert; letter-spacing: revert-layer; letter-spacing: unset;- Subpixel values: in most browsers, specifying a value that computes to less than 1px will result in no letter-spacing being applied.
- The letter-spacing property is animatable with CSS Transitions.
- One of the ways to fight against the space between inline block elements is setting letter-spacing: -4px; on the parent container of inline-block elements. You will then need to reset letter-spacing: normal; on the child elements.
- It is rarely if ever a good idea to letter space lower case letters.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.