- How to Change Text Color in HTML – Font Style Tutorial
- How to Change Text Color Before HTML5
- Welcome to freeCodeCamp! // Using internal/external CSS selector
- How to Change Text Color in HTML
- How to Change Text Color in HTML With Inline CSS
- How to Change Text Color in HTML With Internal or External CSS
- Wrapping Up
- CSS Font Color – How to Style Text in HTML
- How to Set Text Color in HTML
- Named Colors
- Hexadecimal Colors (or just Hex Colors)
- RGB Colors
- HSL Colors
- Should You Use Named Colors, Hex Colors, RGB Colors, or HSL Colors to Assign Colors?
- Conclusion
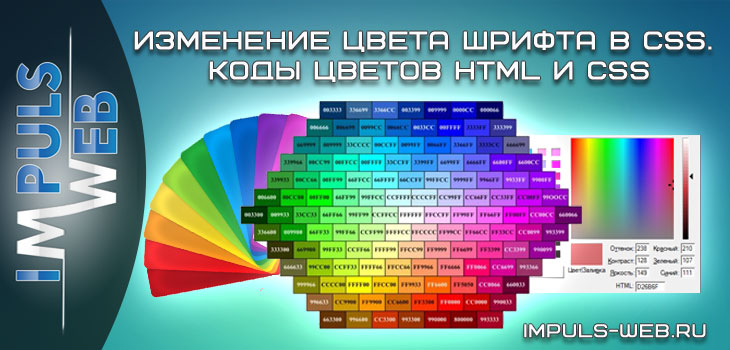
- Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
- Навигация по статье:
- Как задать цвет шрифта css?
- Форматы задания цветов в CSS
- Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
- Инструмент для определения значений цветов онлайн
How to Change Text Color in HTML – Font Style Tutorial
Joel Olawanle
Text plays a significant role on our web pages. This is because it helps users learn what the web page is all about and what they can do there.
When you add text to your web pages, this text defaults to a black color. But sometimes you will want to change the text color to be more personalized.
For example, suppose you have a darker color as the background of your website. In that case, you’ll want to make the text color a lighter, brighter color to improve your website’s readability and accessibility.
In this article, you will learn how to change the color of your text in HTML. We’ll look at various methods, and we’ll discuss which method is best.
How to Change Text Color Before HTML5
Before the introduction of HTML5, you’d use to add text to websites. This tag takes the color attribute, which accepts the color as a name or hex code value:
Welcome to freeCodeCamp. // Or Welcome to freeCodeCamp. This tag got depreciated when HTML5 was introduced. This makes sense because HTML is a markup language, not a styling language. When dealing with any type of styling, it is best to use CSS, which has the primary function of styling.
This means for you to add color to your web pages, you need to make use of CSS.
In case you are in a rush to see how you can change the color of your text, then here it is:
// Using inline CSSWelcome to freeCodeCamp! // Using internal/external CSS selector
Suppose you are not in a rush. Let’s briefly dive right in.
How to Change Text Color in HTML
You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
For example, if you want to change the text color to sky blue, you can make use of the name skyblue , the hex code #87CEEB , the RGB decimal code rgb(135,206,235) , or the HSL value hsl(197, 71%, 73%) .
There are three ways you can change the color of your text with CSS. These are using inline, internal, or external styling.
How to Change Text Color in HTML With Inline CSS
Inline CSS allows you to apply styles directly to your HTML elements. This means you are putting CSS into an HTML tag directly.
You can use the style attribute, which holds all the styles you wish to apply to this tag.
You will use the CSS color property alongside your preferred color value:
// Color Name Value Welcome to freeCodeCamp!
// Hex Value Welcome to freeCodeCamp!
// RGB Value Welcome to freeCodeCamp!
// HSL Value Welcome to freeCodeCamp!
But inline styling isn’t the greatest option if your apps get bigger and more complex. So let’s look at what you can do instead.
How to Change Text Color in HTML With Internal or External CSS
Another preferred way to change the color of your text is to use either internal or external styling. These two are quite similar since both use a selector.
For internal styling, you do it within your HTML file’s tag. In the tag, you will add the tag and place all your CSS stylings there as seen below:
While for external styling, all you have to do is add the CSS styling to your CSS file using the general syntax:
The selector can either be your HTML tag or maybe a class or an ID . For example:
// HTMLWelcome to freeCodeCamp!
// CSS p
// HTMLWelcome to freeCodeCamp!
// CSS .my-paragraph
// HTMLWelcome to freeCodeCamp!
// CSS #my-paragraph
Note: As you have seen earlier, with inline CSS, you can use the color name, Hex code, RGB value, and HSL value with internal or external styling.
Wrapping Up
In this article, you have learned how to change an HTML element’s font/text color using CSS. You also learned how developers did it before the introduction of HTML5 with the tag and color attributes.
Also, keep in mind that styling your HTML elements with internal or external styling is always preferable to inline styling. This is because it provides more flexibility.
For example, instead of adding similar inline styles to all your
tag elements, you can use a single CSS class for all of them.
Inline styles are not considered best practices because they result in a lot of repetition — you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML. You can also learn how to change text size in this article and background color in this article.
I hope this tutorial gives you the knowledge to change the color of your HTML text to make it look better.
Embark on a journey of learning! Browse 200+ expert articles on web development. Check out my blog for more captivating content from me.
CSS Font Color – How to Style Text in HTML
Kolade Chris
Setting text color on a website you’re building might be confusing at first. But in this article, you’ll learn how to do it.
How to Set Text Color in HTML
In CSS, the background-color property is pretty straightforward for setting the background color of anything.
So what if you want to set the foreground color of something on the page? Especially text, which under normal conditions you wouldn’t want to set a background color for.
There’s no foreground-color property in CSS, so what makes this possible is the color property.
In this article, I will walk you through how to set the color of text using the color property. We’ll also look at the various ways it takes values.
The color property takes values in 4 different ways: named color, hexadecimal color, RGB color, and HSL color. Let’s look at each one now.
Named Colors
As the name implies, you bring in the color property and apply the value by naming the color you want. This may be red, green, blue, orange, crimson, cyan, or any other named color. There are around 147 named colors recognized by browsers.
The basic syntax looks like this:
Hexadecimal Colors (or just Hex Colors)
Hex values are used to represent colors with a total of 6 characters. They start with the pound/number sign (#), then any number from 0 to 9, and finally any letter from A to F.
The first 2 values stand for red, the next two stand for green, and the last 2 represent blue. With hex values, there’s no limit to the shades of colors you can use.
RGB Colors
RGB stands for red, green, and blue. With RGB colosr, you specify the color in terms of how much red, green, and blue you want. All three are expressed with numbers between 0 and 255.
There is a type of RGB called rgba . The extra ‘a’ stands for alpha, which lets you specify the opacity of the color. It takes a value from 0.0 to 1.0 – 0.0 means 0% opacity, 0.5 means 50% opacity, and 1.0 means 100% opacity.
The basic syntax is rgba(amountOfRed, amountOfGreen, amountOfBlue, alpha) .
You can limit it to rgba(amountOfRed, amountOfGreen, amountOfBlue) if you don’t want an alpha value.
Here’s the syntax for the regular RGB values:
And here it is demonstrating the alpha value in action with 50% (0.5) opacity:
HSL Colors
HSL stands for hue, saturation, and lightness. It is another way of specifying color for text (and anything else that takes color) in CSS.
- Hue represents the color wheel in 360°. So, 0° is red, 120° is green and 240° is blue.
- Saturation is the amount of gray in the color, expressed as a percentage. 0% is the shade of gray and 100% is the color itself.
- Lightness is the amount of darkness and lightness in the color expressed as a percentage. 0% is black and 100% is white.
Just like the RGB colors, you can also set the opacity of the color. So, there’s also hsla.
The full basic syntax is hsl(colorDegree, saturationPercentage, lightnessPercentage, alpha) . You can limit it to hsl(colorDegree, saturationPercentage, lightnessPercentage) in case you don’t want an alpha value.
You can apply a particular opacity to the hsl color like this:
Should You Use Named Colors, Hex Colors, RGB Colors, or HSL Colors to Assign Colors?
One of the wonderful things about CSS is that there are multiple ways of doing the same thing. You’ve seen this by applying colors to text.
Since you can apply colors in 4 different ways, you must be wondering which is the best to use.
When you use named colors, you’re kind of limited in how far you can go in applying different shades of colors. Red, green, blue, yellow, or any other named color has a lot of variations you won’t get access to with named colors. You’ll only have access to around 147 predefined colors recognized by browsers.
Hexadecimal colors are very dynamic. They are the most commonly used among developers because your limit is your creativity. With hex colors, you can use various shades and even use a color no one has ever used.
RGB colors are as dynamic as hex colors. Apart from being able to specify how much red, green, and blue you want from 0 to 255, you can also set how transparent you want the color to be with the extra alpha value.
HSL is the most dynamic of all. You get to specify the exact color you want in degrees from 0 to 360 within the color wheel, set how saturated and dark you want it to be in percentages, and also set an opacity from 0.0 to 1.0.
So really, it’s up to you and your use case – and just how creative or specific you want to get.
Conclusion
Applying colors to text helps make your website more attractive to visitors. The right color combo can also help your content become more readable too.
In this article, you have learned how to apply colors to text with the 4 different kinds of values you can use with the color property.
Thank you for reading, and keep coding.
Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
В данной статье я бы хотела более подробно рассказать про то как задать цвет шрифта в css и рассказать про основные форматы задания и коды цветов CSS и HTML.
Навигация по статье:
Данные коды цветов вы можете использовать как для задания цвета шрифта, так и фона для сайта, рамок и других элементов дизайна.
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента.
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
#ffffff – это код белого цвета
Его можно записать так: #fff
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
| Название | Цвет HTML | Шестнадцатеричный код | Цвет в формате RGB |
| Чёрный | black | #000000 | 0, 0, 0 |
| Серый | gray | #8A8A8A | 138, 138, 138 |
| Светло-серый | silver | #C7C7C7 | 199, 199, 199 |
| Белый | white | #FFFFFF | 255, 255, 255 |
| Красный | red | #FF0D0D | 255, 0, 0 |
| Розовый | fuchsia | #FF24FF | 255, 36, 255 |
| Сиреневый | purple | #B300B3 | 179, 0, 179 |
| Синий | blue | #0909FF | 0, 0, 255 |
| Голубой | aqua | #15FFFF | 20, 255, 255 |
| Зелёный | green | #009B00 | 0, 155, 0 |
| Салатовый | lime | #05FF05 | 5, 255, 5 |
| Жёлтый | yellow | #FFFF04 | 255, 255, 4 |
| Оранжевый | orange | #FFAD15 | 255, 173, 21 |
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.