- How to Add Space Between Rows in the Table
- Create HTML
- Add CSS
- Example of adding space between horizontal rows:
- Result
- Example of adding space between vertical columns:
- A problem?!
- How to add space between CSS table rows?
- 3 Answers 3
- For Individual Cells
- For Every Cell
- How to remove unwanted space between rows and columns in table?
- 14 Answers 14
How to Add Space Between Rows in the Table
Today’s task is to create space between two rows in a table. The space between two rows in a can be added by using the CSS border-spacing and border-collapse properties. The border-spacing property is used to set the spaces between cells of a table , and the border-collapse property specifies whether the border of the table is collapsed or not. The border-spacing property can be used only when the border-collapse property is set to «separate».
Let’s see an example and show how to do that step by step.
Create HTML
body> div> h2>W3docsh2> h3>Row spacing in a tableh3> table> tr> th>Employee IDth> th>Nameth> th>Genderth> th>Ageth> tr> tr> td >td">10001td> td>Tomtd> td>Mtd> td>30td> tr> tr> td >td">10002td> td>Sallytd> td>Ftd> td>28td> tr> tr> td >td">10003td> td>Emmatd> td>Ftd> td>24td> tr> table> div> body>Add CSS
- Use the border-collapse property with its «separate» value for the table.
- Use the border-spacing property to set the distance between the borders of neighbouring table cells.
- For the first row, set the background color and the color of the text by using the background-color and color properties.
- Set the width and padding of the rows.
- Use the text-align property with the «center» value which aligns the text to the center.
- You can create a border around the cells of the table by using the border property and use the border-width, border-style and border-color properties.
- You can set the color of the element of the document by using the color property. Also, you can choose any color from our color picker.
table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; >Here is the result of our code.
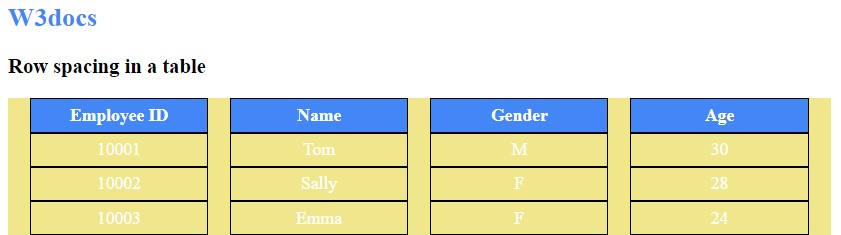
Example of adding space between horizontal rows:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>Result
Row spacing in a table
| Employee ID | Name | Gender | Age |
|---|---|---|---|
| 10001 | Tom | M | 30 |
| 10002 | Sally | F | 28 |
| 10003 | Emma | F | 24 |
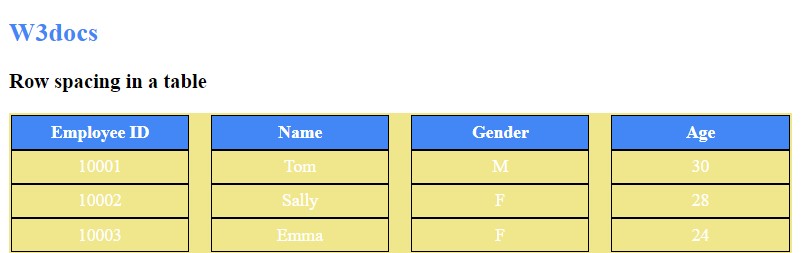
Example of adding space between vertical columns:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 20px 0; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>In our first example, for the border-spacing property, we use a «0 15px» value which means that space is between the horizontal rows. In the second example, we use a «20px 0 » value which means that space is between the vertical rows.
A problem?!
Let’s give some background to our table to see what we’re talking about, so:
table < border-collapse: separate; border-spacing: 20px 0; background: khaki; /* add this line */ >What if we want inner borders to be removed between the columns in this example? Now we have it in outer space of Employee ID and Age columns.
Ok, let’s fix this together!
Remove the border-collapse: separate and border-spacing: 20px 0 from the table CSS.
Now, we will add the border-spacing: 20px 0 on each td of our table, instead of the whole table.
We should also add a display property of the block to have it work the way we want it to.
So, our changes would be like this:
table < background: khaki; > table tbody < display: block; border-spacing: 20px 0; >The result will be the same as before. Now, its’ time for us to delete the left and right outer border space. It can be done quickly by just adding the negative margin to the left and right of each td element so that it will remove that space for us.
table < background: khaki; > table tbody < margin: 0 -20px; /* add this line, -20px margin to left and right, 20px is based on the border-spacing amount which is 20 px in this example */ display: block; border-spacing: 20px 0; >And here we go! This is precisely what we wanted! As you see, the left and right outer space have gone for good!
Now you can remove the background color as well and have your beautiful table!
Hope you enjoyed it, have a good time!
How to add space between CSS table rows?
I have a grid that is using CSS display: table; . What I would like to do is to have a gap between the rows. Is there a way I can do that when using display: table-row; . I already tried padding and margin but these don’t work for me as I want to set the margin background color.
3 Answers 3
For Individual Cells
You can achieve this with a transparent border :
border: 5px solid transparent; To do this for just the top and bottom of the cells, you can use:
border-bottom: 5px solid transparent; border-top: 5px solid transparent; Row 1 Cell 1 Row 1 Cell 2 Row 2 Cell 1 Row 2 Cell 2 For Every Cell
If you want to add this to every cell in your table, you can use the border-spacing CSS property on the element set to display: table :
Row 1 Cell 1 Row 1 Cell 2 Row 2 Cell 1 Row 2 Cell 2 @SamanthaJ I’ve added the background on the For Every Cell example. As the border is transparent, the For Individual Cells example will inherit the background of the cell itself, so unless you were to specify a non-transparent border colour it would make the entire surrounding area a solid colour.
Your solution looks good but what I was really wanting was spacing between rows only and not rows and columns. Do you have any idea if this is possible. Thanks.
@SamanthaJ in that case you need only specify border-top and/or border-bottom . The border property targets all four sides.
Thanks. Can you update your example and add in some background color to the table, cells and rows if that would help to make more clear. Glad to hear there’s a solution
How to remove unwanted space between rows and columns in table?
How do I remove the extra space between the rows and columns in the table. I’ve tried changing the margin, padding, and various border properties on the table and tr and td. I want the pictures to all be right next to each other to look like one big image. How should I fix this? CSS















14 Answers 14
Adding to vectran’s answer: You also have to set cellspacing attribute on the table element for cross-browser compatibility.
EDIT (for the sake of completeness I’m expanding this 5 years later:):
Internet Explorer 6 and Internet Explorer 7 required you to set cellspacing directly as a table attribute, otherwise the spacing wouldn’t vanish.
Internet Explorer 8 and later versions and all other versions of popular browsers — Chrome, Firefox, Opera 4+ — support the CSS property border-spacing.
So in order to make a cross-browser table cell spacing reset (supporting IE6 as a dinosaur browser), you can follow the below code sample:
table < border: 1px solid black; >table td < border: 1px solid black; /* Style just to show the table cell boundaries */ >table.no-spacing < border-spacing:0; /* Removes the cell spacing via CSS */ border-collapse: collapse; /* Optional - if you don't want to have double border where cells touch */ >Default table:
First cell Second cell
Removed spacing:
First cell Second cell
Add this CSS reset to your CSS code: (From here)
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video < margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; >/* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section < display: block; >body < line-height: 1; >ol, ul < list-style: none; >blockquote, q < quotes: none; >blockquote:before, blockquote:after, q:before, q:after < content: ''; content: none; >table
It’ll reset the CSS effectively, getting rid of the padding and margins.
It’s probably best practice to use a reset or some sort of framework and build from there. However in this case you will have to reset each style ie. table < padding: 0px; border: 0px; border-collapse: collapse; etc >. Checkout quirksmode.org/css/tables.html for more.
This is excessive, doesn’t answer the question, and isn’t even a full reset. Perhaps isolate the code that’s relevant, explain it, and then suggest using a reset.