- Технологии Всемирной паутины
- «Технологии World Wide Web: основы html и css»
- Введение
- Тема №1. Основы технологии html Работа №1 «Создание простого html-документа. Разметка текста»
- Теоретико-методическая часть
- …
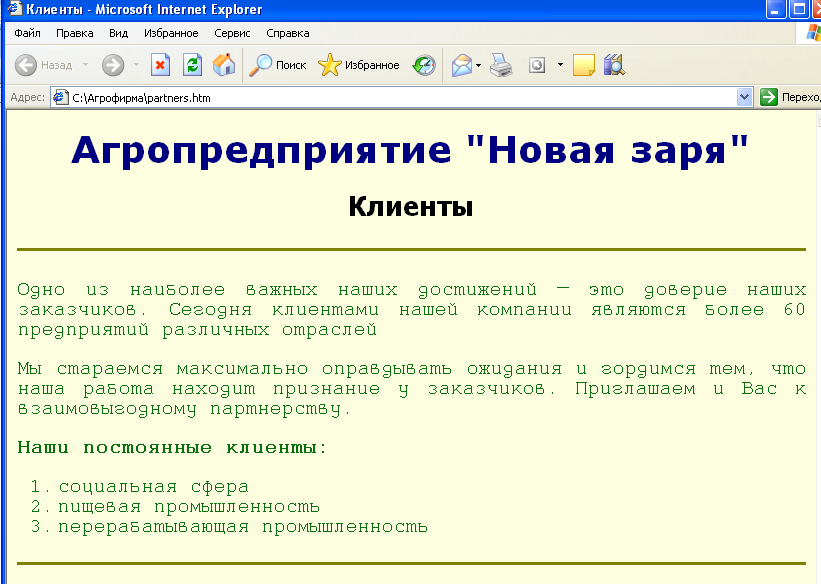
- Агропредприятие «Новая заря» выведет заголовок по центру страницы (см. рис. 1 и 2). Теги заголовков и абзаца являются структурными, то есть имеют в начале и в конце перевод строки. Определение шрифта текста — тег …. Открывающий тег может иметь следующие параметры: size=string – определяет размер шрифта. Значение string может быть от 1 до 7 (size=3 – стандартный размер шрифта, используемый по умолчанию); color=#rrggbb – определяет цвет шрифта; face=string – определяет гарнитуру. Например, элемент Наше предприятие существует уже более 20 лет будет отображен гарнитурой Arial, размер шрифта – 4 единицы. Нумерованный список – тег … .
Технологии Всемирной паутины
Для организации взаимодействия компьютеров все они должны иметь уникальные числовые адреса. Подобный адрес (называемый IP-адресом) состоит из 4-х целых чисел в диапазоне от 0 до 255, отделенных друг от друга точками. Например: 190.169.200.5. Видно, что для кодирования такого адреса необходимо 4 байта, что теоретически позволяет охватить около 4 миллиардов компьютеров. Каждый провайдер получает в свое распоряжение от вышестоящего провайдера диапазон подобных адресов, которые он использует при взаимодействии со своими клиентами. В повседневной работе использование числовых адресов неудобно, поэтому они заменяются более понятными и легче запоминаемыми текстовыми (доменными) адресами. Основой взаимодействия компьютеров в Сети являются так называемые протоколы. Протокол — это набор единых формализованных правил, по которым должны общаться между собой компьютеры, даже если они относятся к разным типам и используют разные операционные системы. Базовым протоколом для сети Интернет является протокол TCP/IP . Для реализации различных сетевых услуг существуют различные дополнительные протоколы — почтовые, передачи файлов, передачи гипертекста и т.д. Все серверы Сети имеют специальные текстовые имена или адреса, заменяющие числовые адреса. Подобный адрес состоит из нескольких частей — сегментов (обычно 3, иногда — 4), отделенных друг от друга точками: сегмент. сегмент. сегмент Сегменты образуют иерархическую структуру (аналогично иерархии каталогов на диске). Крайний правый сегмент имеет самый высокий уровень и обычно обозначает страну или тип организации–владельца сервера. Например: ru — Россия, com — коммерческая организация (в основном – США), edu — образовательная организация (университеты, институты США), org — неправительственная организация (например, ЮНЕСКО). Сегмент слева от него часто обозначает саму организацию. Например: — www.stanford.edu — Стэнфордский университет США, — www.microsoft.com — корпорация Microsoft, — www.infoart.ru — сервер Российского информационного агентства Инфоарт. Задание имени сервера в Сети является первым шагом в поиске необходимой информации. Второй шаг — это поиск на дисках выбранного сервера. Вся доступная в Интернет информация распределена по дискам сотен тысяч узловых серверов. Естественно, что вся информация на дисках серверов хранится в файлах, которые сгруппированы в каталоги, образующие дерево каталогов. Поскольку большинство серверов работают под управлением операционных систем типа UNIX, то правила задания полного имени файла немного отличаются от привычных правил MS DOS и Windows. Нельзя использовать русские буквы и пробелы, строчные и заглавные буквы различаются, имена каталогов отделяются символом / (а не символом \), корневой каталог обозначается символом /. В итоге для задания полного имени файла в сети Internet необходимо указать: 1. Тип используемого для передачи информации протокола (при работе с WWW это имя задается символами http: ), имя сервера в Сети и путь к нужному файлу. 2. Путь к файлу на диске сервера принято называть URL-адресом ресурса в Сети или унифицированным указателем на ресурс. Примеры URL-адресов: — http://www.microsoft.com/kb/softlib/prog.exe — http://www.infoart.ru/mainmenu.
Для продолжения скачивания необходимо пройти капчу:
«Технологии World Wide Web: основы html и css»
© ФГОУ ВПО «Челябинский государственный агроинженерный университет», 2008.
Введение
Информационные технологии играют ключевую роль в современных информационных системах. Информационными технологиями называют методы и средства сбора, хранения, обработки, передачи данных и предоставления их пользователям. Информационные системы — это компьютерные системы, созданные и функционирующие благодаря использованию информационных технологий.
Информационные технологии, используемые в информационных системах, чрезвычайно разнообразны. Но все они, в конечном счете, имеют дело с информационными ресурсами — с данными в той или иной форме представления. В связи с этим центральное место в совокупности информационных технологий информационных систем занимают технологии управления данными: — технологии баз данных, веб-технологии и технологии текстового поиска.
Веб-технологии служат для управления гипермедийными информационными ресурсами, поддерживаемыми в сетевой среде или даже на отдельном персональном компьютере. Именно на этих технологиях основана функционирующая в среде Интернет глобальная распределенная гипермедийная информационная система, называемая Всемирной паутиной (World Wide Web).
Для создания такой системы необходимо было стандартизовать:
- средства представления поддерживаемых в ней информационных ресурсов;
- способ уникальной идентификации этих ресурсов;
- процедуры обмена информационными ресурсами между клиентом и сервером.
Тема №1. Основы технологии html Работа №1 «Создание простого html-документа. Разметка текста»
Цель работы: 1) научиться создавать простой Web-документ с использованием языка HTML; 2) ознакомиться с разметкой текста.
Теоретико-методическая часть
HTML. Для создания любой интернет-страницы используется язык гипертекстовой разметки HTML (HyperText Markup Language – стандарт оформления гипертекстовых документов – версия стандарта HTML 4.01 действует с 1999 года). Гипертекст – сложно структурированный текст в символах ASCII со вставленными в него гиперссылками (активными словами – командами, указывающими на другие места этого текста, другие документы, рисунки и т. д.). Таким образом, основой любой HTML-страницы является текстовый файл, в котором производится форматная разметка содержимого (форматы представления текстов, изображений, аудио- и видеоданных и пр.). Полученный файл называется HTML-файлом и имеет расширение .htm или .html. Поэтому HTML-документы можно создавать и редактировать в обычных текстовых редакторах, но эффективнее использовать специальные редакторы, например, Microsoft FrontPage. Язык HTML позволяет создавать страницы, которые занимают маленький объем и быстро скачиваются даже при медленном телефонном соединении. Кроме того, он универсален и переносится под разные операционные системы и различные программы-просмотрщики (навигаторы, браузеры) интернет-страниц. При использовании HTML пересылается не графический файл, а инструкция программе-браузеру, в которой говорится, как и что программа должна отображать на экране. Теги. Базовый элемент языка HTML – так называемый тег (tag — маркер, метка). Тег управляет форматом содержимого и всегда заключен между угловыми скобками, причем, как правило, бывает парным – имеются открывающий <> и закрывающий теги. Открывающий тег может иметь не- или обязательные параметры, которым присваиваются некоторые значения. Общий вид: <тег параметр=значение …параметр=значение>… Размечаемый элемент документа, находящийся между открывающим и закрывающим тегами, получает свойства, определяемые значениями указанных параметров. Теги могут быть вложенными. Другого рода пересечения тегов не допускается (по аналогии с матрешкой). 
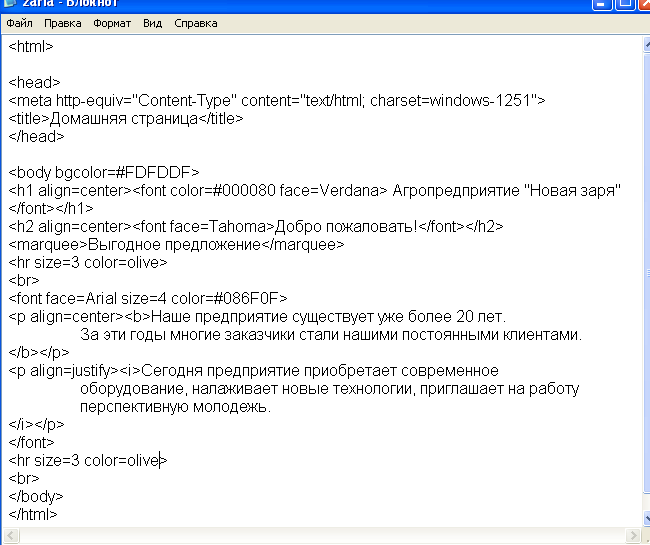
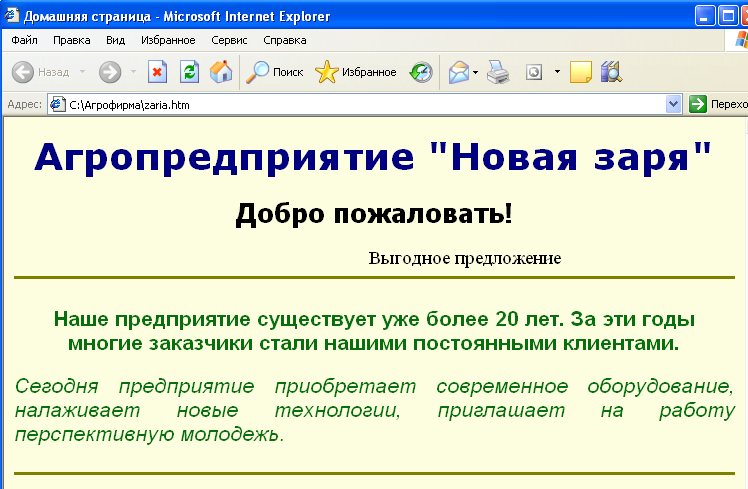
 Рис.2 Результат разметки HTML-страницы Непосредственно текст документа заключен в теги …. Тег может включать в себя ряд параметров, которые описывают некоторые общие свойства представления HTML-страницы, т.е. всего документа на экране клиентского компьютера. Например, параметр bgcolor= #rrggbb задает цвет фона документа. Значения параметра изменяются в диапазоне от 00 до FF. Тег — задает серый цвет фона страницы.
Рис.2 Результат разметки HTML-страницы Непосредственно текст документа заключен в теги …. Тег может включать в себя ряд параметров, которые описывают некоторые общие свойства представления HTML-страницы, т.е. всего документа на экране клиентского компьютера. Например, параметр bgcolor= #rrggbb задает цвет фона документа. Значения параметра изменяются в диапазоне от 00 до FF. Тег — задает серый цвет фона страницы. | Название цвета | Шестнадцатеричное значение |
| aqua | 00FFFF |
| black | 000000 |
| blue | 0000FF |
| fuchsia | FF00FF |
| gray | 808080 |
| green | 008000 |
| lime | 00FF00 |
| maroon | 800000 |
| olive | 808000 |
| purple | 800080 |
| red | FF0000 |
| teal | 008080 |
Теги оформления текста позволяют:
- выделять в исходном тексте фрагменты, которые форматируются указанным образом, например, представляются заданным шрифтом, имеют указанное шрифтовое выделение, представляют собой отдельные абзацы текста и т.д.;
- определять фрагменты текста, которые в соответствии с их содержательной ролью форматируются в представлении текста на экране наперед заданным образом, например, определения, цитаты;
- определять в тексте списки некоторых элементов с их нумерацией или без нумерации;
- Некоторые теги начертания:
… — полужирный шрифт … — курсив … — подчеркивание Например, строку устройство компьютера браузер выведет так: устройство компьютера а строку устройство компьютера вот так устройствокомпьютера
- Текстовый абзац оформляется тегом
…
.
Он может содержать параметры форматирования абзаца, например, параметр align — выравнивание. Если параметр не задан, то по умолчанию, абзац выравнивается по левому краю. Значения этого параметра могут быть следующими: center (центр), left (влево), right (вправо), justify (по ширине). Например, элемент документа
Интернет — это завтра человечества
в окне браузера будет выведен по центру окна (см. рис. 1 и 2). Важно! 1) При отображении документа абзацы (тег
) разделяются пустой строкой. 2) HTML не содержит параметр, управляющий отступом абзаца.
- Теги заголовков —
…
………
…
.
Заголовок первого уровня самый крупный. В этих тегах тоже можно указывать параметр выравнивания align. Например, конструкция
Агропредприятие «Новая заря»
выведет заголовок по центру страницы (см. рис. 1 и 2). Теги заголовков и абзаца являются структурными, то есть имеют в начале и в конце перевод строки.
- Определение шрифта текста — тег …. Открывающий тег может иметь следующие параметры:
- size=string – определяет размер шрифта. Значение string может быть от 1 до 7 (size=3 – стандартный размер шрифта, используемый по умолчанию);
- color=#rrggbb – определяет цвет шрифта;
- face=string – определяет гарнитуру.
Например, элемент
Наше предприятие существует уже более 20 лет
будет отображен гарнитурой Arial, размер шрифта – 4 единицы.
- Нумерованный список – тег
- …
.
По умолчанию нумерация делается арабскими цифрами. Каждый элемент списка оформляется тегом
- социальная сфера
- пищевая промышленность
- перерабатывающая промышленность
- …
. С помощью параметра type можно задать вид значка (type=disk/square/circle). Бегущая строка. Для создания бегущей строки используется парный тег . Направление движения определяет параметр behavior, который может принимать значения left (по умолчанию), right и alternate (строка движется то вправо, то влево). Горизонтальная линия. Для вставки горизонтальной линии используется тег
. Тег может иметь следующие параметры:
- size=n – определяет толщину линии в пикселях;
- color=#rrggbb – определяет цвет линии;
- width=n – ширину линии как в пикселях, так и в процентах, относительно ширины страницы;
- align =left (right, center) – выравнивание линии.