- 3.7. Выравнивание таблицы и содержимого ячеек
- Читайте также
- 3.5. Ширина и высота таблицы и ячеек
- 3.8. Объединение ячеек таблицы
- Выравнивание данных
- Создание ячеек таблицы:
- Выравнивание и распределение
- Изменение ячеек таблицы
- Выравнивание
- Выравнивание
- Вкладка Выравнивание диалогового окна Формат ячеек
- Выравнивание объектов
- Выравнивание данных
- Выравнивание
- Изменение ячеек таблицы
- Изменение ширины элементов таблицы, выравнивание
- 13.6.4. Выравнивание текста
- CSS Table Alignment
- Example
- Vertical Alignment
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Атрибут align
- Значение по умолчанию
- Аналог CSS
- Типы тегов
- Атрибут align
- Синтаксис
- Значения
- Значение по умолчанию
- Аналог CSS
- Типы тегов
3.7. Выравнивание таблицы и содержимого ячеек
Для выравнивания элементов таблиц по горизонтали и вертикали в элементах TABLE, TR, TH и TD используют атрибуты align и valign.
Атрибут align применяется ко всем элементам таблицы и определяет общее горизонтальное выравнивание:
• – таблицы на странице по левому краю/правому краю/по центру;
• – элементов строки по левому краю/правому краю/по центру;
• – заголовка таблицы по левому краю/правому краю/по центру (по умолчанию по центру);
• – данных в ячейке по левому краю/ правому краю/по центру/по заданному символу (по умолчанию по левому краю).
Атрибут valign также применяется ко всем элементам таблицы и определяет общее вертикальное выравнивание:
• – элементов таблицы внизу/по центру/вверху (по умолчанию по центру);
• – элементов строки внизу/по центру/ вверху;
• – заголовка таблицы внизу/по центру/ вверху;
• – данных в ячейке внизу/по центру/ вверху.
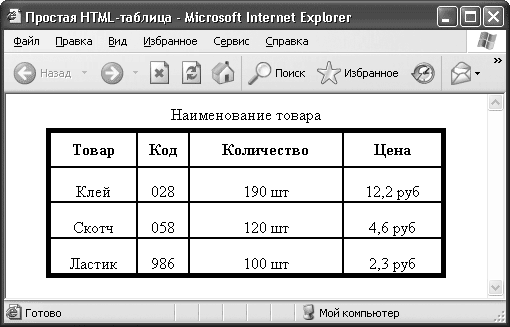
В листинге 3.6 приведен пример использования в различных комбинациях описанных выше атрибутов форматирования таблицы и содержимого ячеек (рис. 3.11).
Листинг 3.6. Пример использования выравнивания таблицы и содержимого ячеек
Рис. 3.11. Пример использования выравнивания таблицы и содержимого ячеек
Данный текст является ознакомительным фрагментом.
Читайте также
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Выравнивание данных
Выравнивание данных Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Создание ячеек таблицы:
Создание ячеек таблицы: <fo:table-cell> Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Выравнивание и распределение
Выравнивание и распределение Когда активен инструмент Перемещение, на панели под строкой меню появляется набор кнопок для выравнивания и распределения изображений и объектов (рис. 9.1). Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46). Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Выравнивание
Выравнивание Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание
Выравнивание При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Вкладка Выравнивание диалогового окна Формат ячеек
Вкладка Выравнивание диалогового окна Формат ячеек Несколько больше вариантов выравнивания можно задать в диалоговом окне Формат ячеек. Для этого необходимо перейти на вкладку Выравнивание (рис. 3.8). Рассмотрим параметры, недоступные на ленте. Рис. 3.8. Вкладка
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. Отобразятся маркеры управления (рис. 4.45). Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Изменение ширины элементов таблицы, выравнивание
Изменение ширины элементов таблицы, выравнивание По умолчанию содержимое ячеек таблицы увеличивается по высоте для вводимого в ячейку текста – если вы введете текст, который не поместился в одну строку, автоматически в ячейку будет добавлена еще одна строка. Однако,
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
CSS Table Alignment
To left-align the content, force the alignment of elements to be left-aligned, with the text-align: left property:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
Vertical Alignment
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Атрибут align
left Выравнивание таблицы по левому краю. center Выравнивание таблицы по центру. right Выравнивание по правому краю.
Значение по умолчанию
Аналог CSS
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут align
Задает выравнивание содержимого ячейки по горизонтали.
Синтаксис
Значения
left Выравнивание содержимого ячейки по левому краю. center Выравнивание по центру. right Выравнивание по правому краю. justify Выравнивание по ширине (одновременно по правому и левому краю). char Выравнивает по указанному символу.
Значение по умолчанию
Аналог CSS
Ячейка 1 Ячейка 2
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы