- Атрибут size
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
- Атрибут size
- Как понять
- Подсказки
- Задать размер select html
- # Table of Contents
- # How to set the Width of Select Options in HTML & CSS
- # The width of your option elements might exceed the width of your select
- # Set the Width of a Select Option in HTML & CSS using inline styles
- # Additional Resources
- Задать размер select html
- Синтаксис
- Атрибуты
- Закрывающий тег
Атрибут size
Устанавливает высоту списка. Если значение атрибута size равно единице, то список превращается в раскрывающийся. При добавлении атрибута multiple к тегу при size=»1″ список отображается как «крутилка». Во всех остальных случаях получается список с одним или множественным выбором.
Синтаксис
Значения
Любое положительное целое число.
Значение по умолчанию
Зависит от атрибута multiple . Если он присутствует, то размер списка равен количеству элементов. Когда атрибута multiple нет, то по умолчанию значение атрибута size равно 1.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут size
Зададим ширину с помощью size . Поле ввода растянется так, чтобы в видимую часть поместилось не меньше 9 символов моноширинного шрифта.
label for="input-field">Поле ввода:label> input id="input-field" size="9" placeholder="123456789"> В примере ниже зададим size для . Число 3 определит количество видимых параметров списка.
label for="city-select">Ваш городlabel> select id="city-select" size="3"> option value="novosibirsk">Калининградoption> option value="petrozavodsk">Петрозаводскoption> option value="petrozavodsk">Зеленоградoption> option value="petersburg">Санкт-Петербургoption> option value="samara">Самараoption> option value="perm">Пермьoption> select>
Поскольку size = "3" , видимая часть списка содержит только 3 города. Чтобы изучить остальные, нужно воспользоваться прокруткой.
Как понять
Скопировать ссылку "Как понять" Скопировано
В случае задать ширину с помощью атрибута size можно не для всех типов ввода. Подойдут лишь те, что принимают текстовые данные:
- type = "text"
- type = "password"
- type = "email"
- type = "url"
- type = "tel"
- type = "search"
Если шрифт будет не моноширинный, выставить ширину для с помощью атрибута size окажется затруднительно — внутрь поля ввода может поместиться непредсказуемое число символов.
body /* Подключаем немоноширинный шрифт */ font-family: "Roboto", sans-serif;>input font-family: inherit;>body /* Подключаем немоноширинный шрифт */ font-family: "Roboto", sans-serif; > input font-family: inherit; >
label for="input-field">Поле ввода:label> input id="input-field" size="3" placeholder="123456789"> Как видно из примера, в помещается куда больше трёх символов, хотя атрибут size = "3" задан. Причина в нашем шрифте Roboto , — он не моноширинный, а значит для каждый символ занимает немного разное пространство, и ему очень тяжело определиться с размерами 🤕
Подсказки
Скопировать ссылку "Подсказки" Скопировано
💡 Если поставить в теге атрибут multiple и задать size = "1" , из списка получится обыкновенная «прокрутка».
💡 Хотя атрибут size выглядит удобным, использовать его для следует с осторожностью. Порой даже с моноширинными шрифтами он может сделать что-то странное, растягивая поле ввода на неожиданное число символов.
Задать размер select html
Last updated: May 17, 2023
Reading time · 4 min
# Table of Contents
# How to set the Width of Select Options in HTML & CSS
Set the width CSS property of the select element and its option elements to set the width of a select dropdown using CSS.
If setting the property has no effect, you might have to use the !important flag.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> select width: 300px; > select option width: 300px; > style> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select"> option value="">--Choose an option--option> option value="javascript">JavaScriptoption> option value="typescript">TypeScriptoption> option value="python">Pythonoption> option value="java">Javaoption> option value="php">PHPoption> option value="php"> A very long select option abc 123 option> select> body> html>
Notice that we set the width of the select element and all of its option elements to the same value - 300px.
Copied!select width: 300px; > select option width: 300px; >
If setting the width has no effect in your case, you might have to use the !important flag.
Copied!select width: 300px !important; > select option width: 300px !important; >
The !important flag allows you to override styles that have higher precedence.
You will most likely want to set the width of the select and its option elements to the same value.
Here is an example of setting the width of the select element and its option elements to different values.
Copied!select width: 150px; > select option width: 300px; >
Setting the width of the select element to a lower value than the width of the option elements is most likely not what you want.
When a wider option is selected, its value is truncated.
Here is an example that sets the width of the select element to 300px and the width of its option elements to 150px .
Copied!select width: 300px; > select option width: 150px; >
# The width of your option elements might exceed the width of your select
In some cases, you might have very wide option elements.
You can try to set the max-width CSS property on the select element but this likely won't work.
Copied!select width: 300px; max-width: 300px; >
Most browsers will still want to display the entire text of the option element, so setting the width CSS property might not have an effect.
In these cases, it's best to use JavaScript to trim the text of the option element.
Here is the HTML for the example.
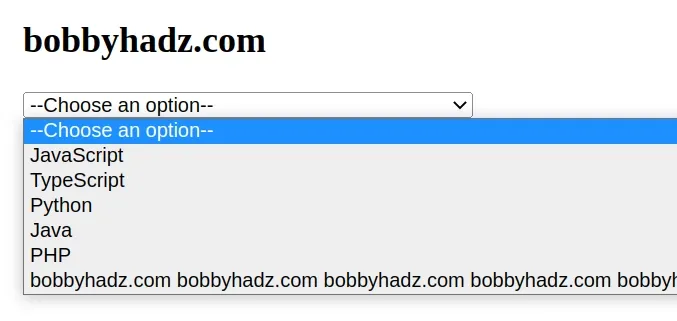
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> body margin: 100px; > select width: 300px; > style> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select"> option value="">--Choose an option--option> option value="javascript">JavaScriptoption> option value="typescript">TypeScriptoption> option value="python">Pythonoption> option value="java">Javaoption> option value="php">PHPoption> option value="php"> bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com option> select> script src="index.js"> script> body> html>
And here is the code for the index.js file.
Copied!const optionElements = document.querySelectorAll('option'); Array.from(optionElements).forEach(element => if (element.textContent.length > 35) element.textContent = element.textContent.slice(0, 35) + '. '; > >);
We used the document.querySelectorAll method to select the option elements on the page.
We then converted the collection to an array using Array.from and used the Array.forEach to iterate over the array.
On each iteration, we check if the textContent of the current option element is greater than 35.
If the condition is met, we use the String.slice method to truncate the text to the first 35 characters and add an ellipsis . .
You might have to play around with the width of the select element and how many characters you want to display in your option elements depending on your use case.
# Set the Width of a Select Option in HTML & CSS using inline styles
If you weren't able to set the width of the select element and its options using external styles, try using inline styles.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select" style="width: 240px" > option style="width: 240px" value=""> --Choose an option-- option> option style="width: 240px" value="javascript"> JavaScript option> option style="width: 240px" value="typescript"> TypeScript option> option style="width: 240px" value="python">Pythonoption> option style="width: 240px" value="java">Javaoption> option style="width: 240px" value="php">PHPoption> option style="width: 240px" value="php"> A very long select option abc 123 option> select> body> html>
The example sets the width of the select element and its options using inline styles.
Copied!select name="languages" id="language-select" style="width: 240px" > option style="width: 240px" value=""> --Choose an option-- option> select>
The width of both elements is set to 240px.
Inline styles have higher precedence than external stylesheets, so using this approach might work even if the previous approach didn't work.
If none of the suggestions worked, you can try to use the !important flag which has the highest precedence.
Copied!select width: 300px !important; > select option width: 300px !important; >
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Set the Value of a Select Element using JavaScript
- Set a Radio button to Checked/Unchecked using JavaScript
- Get the Value/Text of Select or Dropdown on Change using JS
- Show a Div when a Select option is Selected using JavaScript
- Show an Element if a Checkbox is checked using JavaScript
- Show/Hide an element on Radio button Selection using JS
- How to put an Input element on the same line as its Label
- How to fetch and display JSON data in HTML using JavaScript
- Remove the outline (border) around Inputs & Links in Chrome & Firefox
- Change the Background Color on Scroll using JavaScript
- How to set the width and height of a Span in CSS
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
Задать размер select html
Тег позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега , который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге , а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега , который должен быть вложен в контейнер . Если планируется отправлять данные списка на сервер, то требуется поместить элемент внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
| Список множественного выбора | Раскрывающийся список |
Синтаксис
Атрибуты
accesskey Позволяет перейти к списку с помощью некоторого сочетания клавиш. autofocus Устанавливает, что список получает фокус после загрузки страницы. disabled Блокирует доступ и изменение элемента. form Связывает список с формой. multiple Позволяет одновременно выбирать сразу несколько элементов списка. name Имя элемента для отправки на сервер или обращения через скрипты. required Список обязателен для выбора перед отправкой формы. size Количество отображаемых строк списка. tabindex Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег