Html select name value selected
Тег позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега , который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге , а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега , который должен быть вложен в контейнер . Если планируется отправлять данные списка на сервер, то требуется поместить элемент внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
| Список множественного выбора | Раскрывающийся список |
Синтаксис
Атрибуты
accesskey Позволяет перейти к списку с помощью некоторого сочетания клавиш. autofocus Устанавливает, что список получает фокус после загрузки страницы. disabled Блокирует доступ и изменение элемента. form Связывает список с формой. multiple Позволяет одновременно выбирать сразу несколько элементов списка. name Имя элемента для отправки на сервер или обращения через скрипты. required Список обязателен для выбора перед отправкой формы. size Количество отображаемых строк списка. tabindex Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Поле со списком
Поле со списком, называемое ещё ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создаётся следующим образом.
Элемент выступает контейнером для пунктов списка и определяет его вид — будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size элемента , который устанавливает высоту списка; ширина списка при этом определяется автоматически исходя из длины текста внутри . Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift , и раскрывающийся список.
| Список множественного выбора | Раскрывающийся список |
Поскольку список формируется двумя элементами и , соответственно, у каждого этого элемента свои атрибуты. В табл. 1 перечислены атрибуты элемента .
| Атрибут | Описание |
|---|---|
| name | Имя списка для идентификации поля. |
| disabled | Блокирует список для выбора. |
| form | Идентификатор формы для связывания поля с элементом . |
| size | Число пунктов списка, показываемых пользователю. |
| multiple | Позволяет выбрать несколько пунктов из списка. При наличии этого атрибута вид списка меняется, превращаясь в список множественного выбора. |
| autofocus | Элемент получает фокус после загрузки документа. |
| required | Перед отправкой формы обязательно следует выбрать пункт списка. |
Кроме того, есть ряд правил:
- нельзя вкладывать внутрь ссылок;
- нельзя вкладывать внутрь кнопок ;
- внутри должен быть хотя бы один элемент .
Атрибуты элемента перечислены в табл. 2.
| Атрибут | Описание |
|---|---|
| disabled | Блокирует пункт списка для выбора. |
| selected | Позволяет заранее выбрать пункт списка. |
| label | Текст, который отображается в пункте списка. |
| value | Значение выбранного пункта списка, отправляемого на сервер. |
Надо понимать, что если вам требуется выделить сразу несколько пунктов списка через атрибут selected , то для следует добавить атрибут multiple , иначе это всё работать не будет.
Создание списка показано в примере 1.
Пример 1. Использование списка
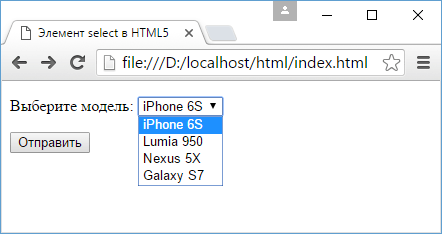
Результат данного примера показан на рис. 1. Автоматический выделен третий пункт с помощью атрибута selected , поэтому список выходит за края области просмотра браузера.
Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется элемент . Он представляет собой контейнер, внутри которого располагаются элементы , объединённые в одну группу. Особенностью является то, что он не выделяется как обычный элемент списка, выводится жирным начертанием, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label , как показано в примере 2.
Пример 2. Группирование элементов списка
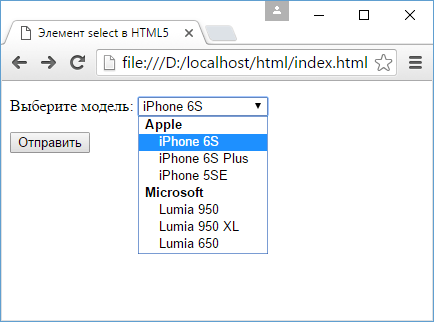
Результат примера показан на рис. 2.
Рис. 2. Группированный список
Атрибут name
Определяет уникальное имя элемента . Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения списка на сервере.
Синтаксис
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name .
Значение по умолчанию
function dataSelect(f) Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Html select name value selected
Элемент select создает список. В зависимости от настроек это может быть выпадающий список для выбора одного элемента, либо раскрытый список, в котором можно выбрать сразу несколько элементов.
Создадим выпадающий список:
Внутрь элемента select помещаются элементы option — элементы списка. Каждый элемент option содержит атрибут value , который хранит значение элемента. При этом значение элемента option не обязательно должно совпадать с отображаемым им текстом. Например:
С помощью атрибута selected мы можем установить выбранный по умолчанию элемент — это необязательно должен быть первый элемент в списке:
С помощью другого атрибута disabled можно запретить выбор определенного элемента. Как правило, элементы с этим атрибутом служат для создания заголовков:
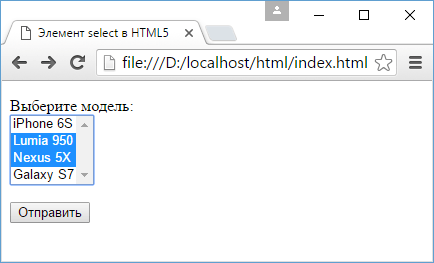
Для создания списка с множественным выбором к элементу select надо добавить атрибут multiple :
Зажав клавишу Ctrl, мы можем выбрать в таком списке несколько элементов:
Select также позволяет группировать элементы с помощью тега :
Использование групп элементов применимо как к выпадающему списку, так и к списку со множественным выбором.