- Html тег script атрибуты
- Синтаксис
- Атрибуты
- Пример
- Примечание
- Спецификация
- Браузеры
- Html тег script атрибуты
- Синтаксис
- Атрибуты
- Закрывающий тег
- Примечание
- Статьи по теме
- : элемент для написания скриптов
- Атрибуты
- Устаревшие атрибуты
- Примечания
- Примеры
- Основное использование
- Фолбэк-модуль
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Html тег script атрибуты
- Синтаксис
- Атрибуты
- Закрывающий тег
- Примечание
- Статьи по теме
Html тег script атрибуты
Элемент (от англ. script — сценарий) предназначен для описания скриптов, может содержать ссылку на программу или её текст на определённом языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т. к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Синтаксис
Атрибуты
async Загружает скрипт асинхронно. defer Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. language Устанавливает язык программирования на котором написан скрипт. src Адрес скрипта из внешнего файла для импорта в текущий документ. type Определяет тип содержимого .
Пример
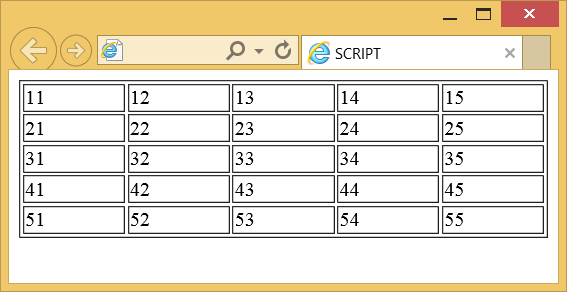
Результат данного примера показан на рис. 1.
Рис. 1. Результат работы скрипта
В данном примере с помощью скрипта выводится таблица, состоящая из пяти строк и столбцов, которая заполняется числами.
В данном примере внутри элемента с идентификатором welcome выводится текст сообщения.
Примечание
В HTML5 атрибут type можно опустить, он является необязательным и принимает значение text/javascript , если не указан явно. В предыдущих версиях HTML атрибут type необходим.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Html тег script атрибуты
Тег предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Синтаксис
Атрибуты
async Загружает скрипт асинхронно. defer Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. language Устанавливает язык программирования на котором написан скрипт. src Адрес скрипта из внешнего файла для импорта в текущий документ. type Определяет тип содержимого тега .
Закрывающий тег
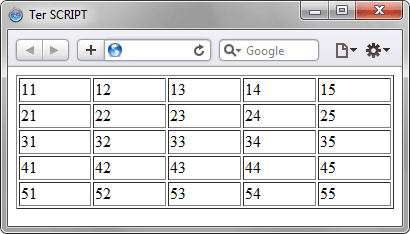
Результат данного примера показан на рис. 1.
Рис. 1. Результат работы скрипта
В данном примере с помощью скрипта выводится таблица, состоящая из пяти строк и столбцов, которая заполняется числами.
function popup() Примечание
В HTML5 атрибут type можно опустить, он является необязательным и принимает значение text/javascript , если не указан явно. В предыдущих версиях HTML атрибут type необходим.
Статьи по теме
: элемент для написания скриптов
HTML Элемент используется для встраивания или подключения исполняемого JavaScript кода. Элемент также может использоваться с другими языками, такими как GLSL (en-US) от WebGL.
| Content categories | Метаданные, Потоковый контент, Фразовый контент. |
|---|---|
| Допустимый контент | Динамический скрипт, используя атрибут text/javascript . |
| Пропуск тегов | Нет. Открывающий и закрывающий теги обязательны |
| Допустимые родители | Любые элементы в которых разрешены метаданные или фразовый контент |
| Допустимые ARIA-роли | нет |
| DOM-интерфейс | HTMLScriptElement |
Атрибуты
Это логический атрибут, указывающий браузеру, если возможно, загружать скрипт, указанный в атрибуте src , асинхронно.
Предупреждение: Атрибут async не будет оказывать никакого эффекта, если атрибут src отсутствует. Обычно браузеры загружают синхронно, (т.е. async=»false» ) во время разбора документа. Динамически вставленный (используя, например, document.createElement ) по умолчанию загружаются браузером асинхронно, поэтому для включения синхронной загрузки (т.е. когда скрипты загружаются в порядке их вставки) укажите async=»false» .
Обычные элементы тега script передают мало информации в window.onerror для скриптов, которые не проходят проверку CORS (en-US) . Чтобы разрешить ведение журнала ошибок сайта, которые используют отдельный домен для статических файлов (например, изображение, видео-файл, CSS-стили или Javascript-код), используйте атрибут crossorigin . Посмотрите статью «настройки атрибутов CORS» для более наглядного объяснения его допустимых аргументов.
Это логический атрибут, указывающий браузеру, что скрипт должен выполняться после разбора документа, но до события DOMContentLoaded (en-US) . Скрипты с атрибутом defer будут предотвращать запуск события DOMContentLoaded (en-US) до тех пор, пока скрипт не загрузится полностью и не завершится его инициализация.
Предупреждение: Атрибут defer не будет оказывать никакого эффекта, если атрибут src отсутствует. Чтобы достигнуть такого же эффекта для динамически вставленных скриптов используйте async=false . Скрипты с атрибутом defer будут выполняться в том порядке, в котором они появились при разборе документа.
Этот атрибут содержит встроенные метаданные, которые агент пользователя (браузер) может использовать для проверки того, что выбранный ресурс был доставлен без непредвиденных манипуляций. Смотрите Целостность субресурса (en-US) .
Булевый атрибут, который устанавливается для того, чтобы скрипт не выполнялся в браузерах, поддерживающих ES6-модули (англ.). Таким образом, может быть использован для предоставления резервных сценариев в старых браузерах, которые не поддерживают модульный код JavaScript.
Криптографический одноразовый номер (номер, используемый один раз) для внесения встроенных скриптов в белый список в script-src Content-Security-Policy (en-US) . Сервер должен генерировать уникальное одноразовое значение каждый раз, когда он передает политику. Крайне важно предоставить одноразовый номер, который нельзя угадать, поскольку в противном случае обход политики ресурса является тривиальным.
Определяет URI внешнего скрипта; является альтернативой встраиванию скрипта непосредственно в документ.
Предупреждение: Если у элемента script будет указан атрибут src , то он не должен иметь встроенный скрипт между тегами.
Как и атрибут textContent , этот атрибут задает текстовое содержимое элемента. Однако, в отличие от атрибута textContent , этот атрибут оценивается как исполняемый код после того, как узел вставлен в DOM.
Этот атрибут указывает тип представленного скрипта. Значение этого атрибута будет находиться в одной из следующих категорий:
- Атрибут не установлен (по-умолчанию), пустая строка или установлен как MIME-тип JavaScript
- : Обозначает, что скрипт является «классическим скриптом», содержащим JavaScript-код. Рекомендуется не указывать MIME-тип, а пропускать атрибут вообще. MIME-типы JavaScript указаны в спецификации.
- : Данное значение даёт браузеру инструкцию, что код является JavaScript-модулем. Обработка содержимого скрипта отложенная. Атрибуты charset и defer игнорируются. Для дополнительной информации по использованию module , смотрите руководство по JavaScript-модулям. В отличие от классчических скриптов, модули требуют использования CORS-протокола для cross-origin загрузок.
- : Данное значение сигнализирует о том, что содержимое тега является словарём импортов. Словарь импортов — это JSON-объект, который может использоваться для задания алиасов при импорте JavaScript-модулей.
Устаревшие атрибуты
Если присутствует, его значение должно соответствовать «utf-8» без учета регистра ASCII. И в том, и в другом случае нет необходимости указывать атрибут charset, поскольку документы должны использовать UTF-8, а элемент script наследует свою кодировку символов от документа.
Как и атрибут type , этот атрибут определяет используемый язык сценариев. Однако, в отличие от type , возможные значения language никогда не были стандартизированы. Вместо него следует использовать атрибут type .
Примечания
Элемент без указания атрибутов async , defer или type=»module» , а также встроенный скрипт, загружается и выполняется сразу, до того как браузер продолжит разбор документа.
Для обработки скрипт должен иметь тип данных text/javascript , но браузеры снисходительны и блокируют обработку только в том случае, если скрипт представляет данные одного из типов: изображение ( image/* ); видео ( video/* ); аудио ( audio/* ); или text/csv . Если скрипт заблокирован, элементу отправляется событие error (en-US) , если не было отправлено событие load (en-US) .
Примеры
Основное использование
Эти примеры показывают как импортировать скрипт используя элемент в HTML4 и HTML5.
script type="text/javascript" src="javascript.js"> script> script src="javascript.js"> script>Фолбэк-модуль
Браузеры, поддерживающие использование значения module для атрибута type , игнорируют любые скрипты с атрибутом nomodule . Это разрешает использовать модульные скрипты, и в тот же самый момент позволяет использовать nomodule- скрипты для браузеров без поддержки модульных скриптов.
script type="module" src="main.mjs"> script> script nomodule src="fallback.js"> script>
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 21 июн. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Html тег script атрибуты
Тег предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Синтаксис
Атрибуты
async Загружает скрипт асинхронно. defer Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. language Устанавливает язык программирования на котором написан скрипт. src Адрес скрипта из внешнего файла для импорта в текущий документ. type Определяет тип содержимого тега .
Закрывающий тег
Результат данного примера показан на рис. 1.
Рис. 1. Результат работы скрипта
В данном примере с помощью скрипта выводится таблица, состоящая из пяти строк и столбцов, которая заполняется числами.
function popup()Примечание
В HTML5 атрибут type можно опустить, он является необязательным и принимает значение text/javascript , если не указан явно. В предыдущих версиях HTML атрибут type необходим.
Статьи по теме