- Autofill
- How does autofill work? #
- Ensure users can sign in fast and use secure passwords #
- Help users fill in their credit card information #
- Ensure autofill works for all your fields #
- Help browsers understand that a field shouldn’t be autofilled #
- Атрибут autocomplete
- Синтаксис
- Значения
- Обязательный атрибут
- Значение по умолчанию
- Атрибут autocomplete
- Синтаксис
- Значения
- Обязательный атрибут
- Значение по умолчанию
Autofill
Learn all about autofill and the autocomplete attribute.
Having to re-enter your address for the tenth time is tiring. Browsers, and you, as a developer, can help users enter data faster, and avoid re-entering data. This module teaches you how autofill works, and how autocomplete and other element attributes can ensure that browsers offer appropriate autofill options.
How does autofill work? #
In the intro to autofill, you already learned the basics of autofill. But why do browsers offer autofill?
Filling out forms isn’t an interesting activity, but still something you do often. Over time, you fill out many forms, and you often fill in the same data. One way to help users fill out forms faster is by offering them the option to automatically fill in form fields with previously entered data. That’s autofill.
How do browsers know what data to autofill? Let’s have a look at an example form field to find out.
label for="name">Name</label>
input name="name" id="name">If you submit this form field, browsers store the value (the data you entered) along with the value of the name attribute (name). Some browsers also look at the id attribute when storing and filling in data.
Say, weeks later, you fill out another form on another website. This site also contains a form field with name=»name» . Your browser can now offer autofill, because a value for name is already stored.
Use the :autofill CSS pseudo-class to style form controls that the browser has autofilled. Use :autofill and the prefixed version :-webkit-autofill for best browser compatibility.
Autofill is especially useful in forms you regularly use, such as sign-up and sign-in, payment, checkout, and forms where you have to enter your name or address.
Let’s see how you can help browsers offer the best autofill options by using appropriate values for the autocomplete attribute. Help users to enter their address There are many possible values for autocomplete . Let’s have a look at addresses first.
Does your browser already have an address saved for you? Great! After you interact with the first field in the address form, the browser shows you a list of saved addresses. You can choose one, and the browser fills in all fields related to the address. Autofill makes filling out forms fast and easy.
Not every address form has the same fields, and the order of fields also varies. Using the correct values for autocomplete ensures that the browser fills in the correct values for a form. There are values for country , postal-code , and many more.
You can define multiple values separated by a space for autocomplete . Say, you have a form with a shipping address and another form for a billing address. To tell the browser which is the postal code for the billing address, you can use autocomplete=»billing postal-code» . For the shipping address, use shipping as the first value.
Ensure users can sign in fast and use secure passwords #
Many people aren’t good at remembering passwords. The most common password is ‘123456’, followed by other easy-to-remember combinations. How can you use secure and unique passwords without remembering them all?
Browsers have built-in passwords managers to generate, save, and fill in passwords for you. Let’s see how you can help browsers with autofilling emails and managing passwords.
You can use autocomplete=»email» for an email field, so users get the autofill option for an email address.
As this is a sign-up form, users shouldn’t get the option to fill in previously used passwords. You can use autocomplete=»new-password» to ensure browsers offer the option to generate a new password.
To ensure a secure sign-up form it may be better to use a third-party identity provider, instead of building your own authentication system.
On the sign-in form, you can use autocomplete=»current-password» to tell browsers to offer the option to fill in previously saved passwords for this website.
You can set up two-factor authentication on many websites. In addition to the password, a one-time code is sent via SMS or a two-factor authentication app.
Wouldn’t it be great if the code you received in the SMS message was suggested by the on-screen keyboard, and you could directly select it to fill in the value? On Safari 14 or later, you can use autocomplete=»one-time-code» to achieve this. On Chrome on Android, you can use the WebOTP API to achieve this with JavaScript.
Learn more about how to verify phone numbers on the web with the SMS OTP form best practices.
SMS isn’t the most secure method of authentication by itself, because phone numbers can be recycled and hijacked. Consider using other two-factor authentication methods or multifactor authentication. Learn more about multifactor authentication.
Help users fill in their credit card information #
On many e-commerce websites, you can use your credit card to purchase products. Sites may use third-party payment platforms that provide their own forms, but if you do need to build your own payment forms, make sure people can easily fill in payment information.
You can use the autocomplete attribute again, to ensure browsers offer the correct autofill options.
There are values for the credit card number cc-number , credit card expiration date cc-exp , and all other information needed for a credit card payment.
Use a single input for numbers such as credit card numbers and telephone numbers, to ensure browsers offer autofill. Use standard form elements, for example, a <select> for the payment card dates, instead of custom elements, to ensure autocomplete is available.
Ensure autofill works for all your fields #
In addition to addresses, account information, and credit card information, there are many more fields where browsers can help users with autofill.
When adding a telephone field to your form check if you can use any of the available values for autocomplete. Found an appropriate value for your form field? Add it.
Using suitable values for the autocomplete attribute helps browsers offer the best autofill option, and helps users fill out forms faster.
Help browsers understand that a field shouldn’t be autofilled #
You learned how autofill works, how you can help browsers with autofill, and why autofill makes it convenient for users to fill out forms. Sometimes, though, you don’t want browsers to offer autofill. Let’s have a look.
label for="one-time-code">One-time code</label>
input autocomplete="off" type="text" name="one-time-code" id="one-time-code">One place where autofill isn’t helpful is when entering one-off, unique values such as a one-time code field. The value is different every time, and the browser shouldn’t save values or offer an autofill option. You can use autocomplete=»off» for such fields to prevent autofill.
Autofill and autocomplete provide accessibility benefits. Using autofill, people don’t have to remember information or manually re-enter data. For more information, see the W3C accessibility guidelines
Another use case for autocomplete=»off» is a honeypot field (see previous module). Even though the field isn’t visible, browsers may autofill it with the rest of the fields. Turning autofill off ensures a real user isn’t identified as a bot, due to the field being completed automatically.
You learned how important it is to use unique, and secure passwords. In-browser password managers ensure that you use strong passwords. Therefore browsers will still offer autofill options for passwords, even though autocomplete=»off» is used, to allow these password managers to do their job. Learn more about the autocomplete attribute and sign-in fields.
You should only disable autofill if you are sure it will help users.
What autocomplete value should you use for the password field in a sign-up form?
autocomplete=»password» autocomplete=»off» autocomplete=»new-password» autocomplete=»current-password»
Атрибут autocomplete
Управляет автозаполнением полей форм. Значение может быть перекрыто атрибутом autocomplete у конкретных элементов формы.
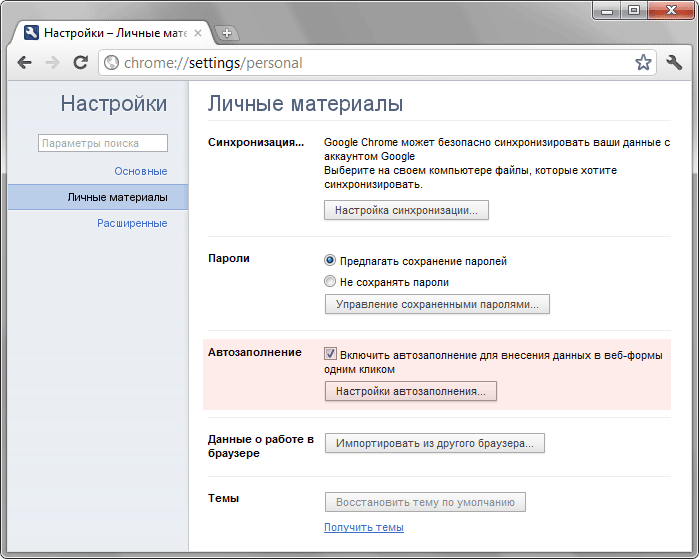
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete . К примеру, включение автозаполнения в браузере Chrome показано на рис. 1.
Рис. 1. Настройки автозаполнения
При вводе первых букв текста отображается список сохранённых ранее значений, из которого можно выбрать необходимое (рис. 2).
Рис. 2. Список для подстановки
Синтаксис
Значения
on Включает автозаполнение формы. off Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Обязательный атрибут
Значение по умолчанию
Имя:
Пароль:
Атрибут autocomplete
Управляет автозаполнением полей форм. Значение может быть перекрыто атрибутом autocomplete у конкретных элементов формы.
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete . К примеру, включение автозаполнения в браузере Chrome показано на рис. 1.
Рис. 1. Настройки автозаполнения
При вводе первых букв текста отображается список сохранённых ранее значений, из которого можно выбрать необходимое (рис. 2).
Рис. 2. Список для подстановки
Синтаксис
Значения
on Включает автозаполнение формы. off Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Обязательный атрибут
Значение по умолчанию
Имя:
Пароль: