- 24 Tailwind Sidebars
- Author
- Links
- Made with
- About a code
- Responsive Sidebar TailwindCSS
- Author
- Links
- Made with
- About a code
- Tailwind CSS Vertical Navigation Component
- Author
- Links
- Made with
- About a code
- Tailwind CSS Sidebar Layout Component
- Author
- Links
- Made with
- About a code
- Responsive Sidebar
- Author
- Links
- Made with
- About a code
- Curvy Sidebar
- Author
- Links
- Made with
- About a code
- Sidebar Navigation
- Author
- Links
- Made with
- About a code
- Responsive Two Columns Sidebar Layout
- Author
- Links
- Made with
- About a code
- One Columns Sidebar
- Author
- Links
- Made with
- About a code
- Mini Column Sidebar
- Author
- Links
- Made with
- About a code
- Sidebar Navigation
- Author
- Links
- Made with
- About a code
- Sidebar
- Author
- Links
- Made with
- About a code
- App Admin Menus + Light/Dark Modes with Tailwind CSS
- Author
- Links
- Made with
- About a code
- With Inline Actions and Expandable Sidebar Filters
- Author
- Links
- Made with
- About a code
- Sidebar #1
- Author
- Links
- Made with
- About a code
- Sidebar #2
- Author
- Links
- Made with
- About a code
- Sidebar #3
- Author
- Links
- Made with
- About a code
- Sidebar with Search
- Author
- Links
- Made with
- About a code
- Sidebar with Avatar
- Author
- Links
- Made with
- About a code
- Sidebar Purple
- Author
- Links
- Made with
- About a code
- Sidebar for Dashboards
- Author
- Links
- Made with
- About a code
- Navigation Side Bar
- Author
- Links
- Made with
- About a code
- Responsive Sidebar With Dropdown
- Author
- Links
- Made with
- About a code
- KissTheme
- Author
- Links
- Made with
- About a code
- Card Sidebar Navigation
- How to Make A Sidebar With Tailwind CSS?
- The description of Sidebar ui component
- Why use Tailwind CSS to create a Sidebar ui component?
- The preview of Sidebar ui component
- Free download of the Sidebar’s source code
- The source code of Sidebar ui component
- How to create a Sidebar with Tailwind CSS?
- Install tailwind css of verion 2.0.1
- All the unility class needed to create a Sidebar component
- 24 steps to create a Sidebar component with Tailwind CSS
- Conclusion
24 Tailwind Sidebars
Collection of free Tailwind CSS sidebar components from Codepen and other resources.
Author
Links
Made with
About a code
Responsive Sidebar TailwindCSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Tailwind CSS Vertical Navigation Component
Tailwind navigation components act as the primary navigation of a webapp.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Tailwind CSS Sidebar Layout Component
Tailwind box layout components are designed to give users a headstart with application layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive Sidebar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Curvy Sidebar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive Two Columns Sidebar Layout
Responsive two columns sidebar layout with dark & light mode.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
One Columns Sidebar
One columns sidebar layout with dark & light mode.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: alpine-magic-helpers.js, alpine.js
Author
Links
Made with
About a code
Mini Column Sidebar
Responsive mini column sidebar layout with dark & light mode.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: alpine-magic-helper.js, alpine.js
Author
Links
Made with
About a code
Sidebar Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
App Admin Menus + Light/Dark Modes with Tailwind CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
With Inline Actions and Expandable Sidebar Filters
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar #1
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar #2
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar #3
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar with Search
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar with Avatar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar Purple
Elegant sidebar purple dor dashboard.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sidebar for Dashboards
A simple sidebar for admin dashboards.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navigation Side Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive Sidebar With Dropdown
Responsive sidebar with dropdown using AlpineJS and Heroicons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
KissTheme
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Card Sidebar Navigation
A card sidebar navigation for Tailwind CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
How to Make A Sidebar With Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that focuses on creating personalized user interfaces quickly. It can gives you all the building blocks you are able to create personalized designs without having to fight to override irritating opinionated styles. Also, Tailwind CSS is a highly configurable, low-level CSS framework.
The description of Sidebar ui component
Why use Tailwind CSS to create a Sidebar ui component?
- It can make the building process of Sidebar ui component faster and more easily.
- Enables building complex responsive layouts and components freely.
- Minimum lines of CSS code in Sidebar component file.
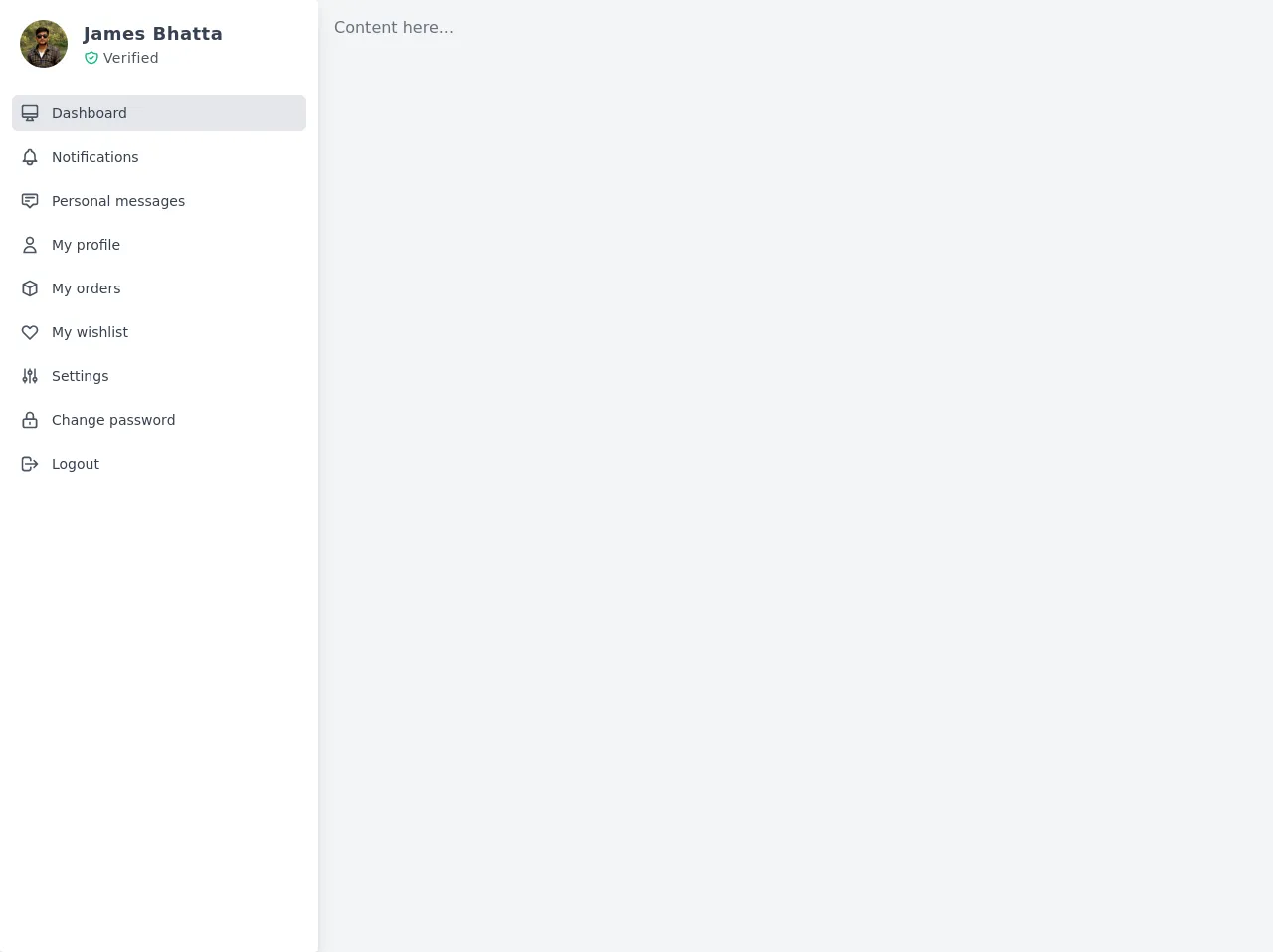
The preview of Sidebar ui component
Free download of the Sidebar’s source code
The source code of Sidebar ui component
div class="flex flex-wrap bg-gray-100 w-full h-screen"> div class="w-3/12 bg-white rounded p-3 shadow-lg"> div class="flex items-center space-x-4 p-2 mb-5"> img class="h-12 rounded-full" src="http://www.gravatar.com/avatar/2acfb745ecf9d4dccb3364752d17f65f?s=260&d=mp" alt="James Bhatta"> div> h4 class="font-semibold text-lg text-gray-700 capitalize font-poppins tracking-wide">James Bhattah4> span class="text-sm tracking-wide flex items-center space-x-1"> svg class="h-4 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 12l2 2 4-4m5.618-4.016A11.955 11.955 0 0112 2.944a11.955 11.955 0 01-8.618 3.04A12.02 12.02 0 003 9c0 5.591 3.824 10.29 9 11.622 5.176-1.332 9-6.03 9-11.622 0-1.042-.133-2.052-.382-3.016z" /> svg>span class="text-gray-600">Verifiedspan> span> div> div> ul class="space-y-2 text-sm"> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9.75 17L9 20l-1 1h8l-1-1-.75-3M3 13h18M5 17h14a2 2 0 002-2V5a2 2 0 00-2-2H5a2 2 0 00-2 2v10a2 2 0 002 2z" /> svg> span> span>Dashboardspan> a> li> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9">path> svg> span> span>Notificationsspan> a> li> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M7 8h10M7 12h4m1 8l-4-4H5a2 2 0 01-2-2V6a2 2 0 012-2h14a2 2 0 012 2v8a2 2 0 01-2 2h-3l-4 4z">path> svg> span> span>Personal messagesspan> a> li> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M16 7a4 4 0 11-8 0 4 4 0 018 0zM12 14a7 7 0 00-7 7h14a7 7 0 00-7-7z" /> svg> span> span>My profilespan> a> li> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M20 7l-8-4-8 4m16 0l-8 4m8-4v10l-8 4m0-10L4 7m8 4v10M4 7v10l8 4" /> svg> span> span>My ordersspan> a> li> li> a href="" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class=" text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z" /> svg> span> span>My wishlistspan> a> li> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6V4m0 2a2 2 0 100 4m0-4a2 2 0 110 4m-6 8a2 2 0 100-4m0 4a2 2 0 110-4m0 4v2m0-6V4m6 6v10m6-2a2 2 0 100-4m0 4a2 2 0 110-4m0 4v2m0-6V4">path> svg> span> span>Settingsspan> a> li> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 15v2m-6 4h12a2 2 0 002-2v-6a2 2 0 00-2-2H6a2 2 0 00-2 2v6a2 2 0 002 2zm10-10V7a4 4 0 00-8 0v4h8z" /> svg> span> span>Change passwordspan> a> li> li> a href="#" class="flex items-center space-x-3 text-gray-700 p-2 rounded-md font-medium hover:bg-gray-200 focus:bg-gray-200 focus:shadow-outline"> span class="text-gray-600"> svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor"> path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17 16l4-4m0 0l-4-4m4 4H7m6 4v1a3 3 0 01-3 3H6a3 3 0 01-3-3V7a3 3 0 013-3h4a3 3 0 013 3v1" /> svg> span> span>Logoutspan> a> li> ul> div> div class="w-9/12"> div class="p-4 text-gray-500"> Content here. div> div> div> How to create a Sidebar with Tailwind CSS?
Install tailwind css of verion 2.0.1
Use the script html tag to import the script of Tailwind CSS of the version 2.0.1
script src="https://cdn.tailwindcss.com"> script> All the unility class needed to create a Sidebar component
- flex
- flex-wrap
- bg-gray-100
- w-full
- h-screen
- w-3/12
- bg-white
- p-3
- p-2
- mb-5
- h-12
- text-lg
- text-gray-700
- text-sm
- h-4
- text-green-500
- text-gray-600
- hover:bg-gray-200
- bg-gray-200
- h-5
- focus:bg-gray-200
- w-9/12
- p-4
- text-gray-500
24 steps to create a Sidebar component with Tailwind CSS
- Use flex to create a block-level flex container.
- Use flex to create a block-level flex container.
- Control the background color of an element to gray-100 using the bg-gray-100 utilities.
- Use w-full to set an element to a 100% based width.
- Use h-screen to make an element span the entire height of the viewport.
- Use w-3/12 to set an element to a fixed width(3/12).
- Control the background color of an element to white using the bg-white utilities.
- Control the padding on all sides of an element to 0.75rem using the p-3 utilities.
- Control the padding on all sides of an element to 0.5rem using the p-2 utilities.
- Control the margin on bottom side of an element to 1.25rem using the mb-5 utilities.
- Use h-12 to set an element to a fixed height(3rem).
- Control the text color of an element to lg using the text-lg utilities.
- Control the text color of an element to gray-700 using the text-gray-700 utilities.
- Control the text color of an element to sm using the text-sm utilities.
- Use h-4 to set an element to a fixed height(1rem).
- Control the text color of an element to green-500 using the text-green-500 utilities.
- Control the text color of an element to gray-600 using the text-gray-600 utilities.
- Control the background color of an element to gray-200 using the hover:bg-gray-200 utilities on hover.
- Control the background color of an element to gray-200 using the bg-gray-200 utilities.
- Use h-5 to set an element to a fixed height(1.25rem).
- Control the background color of an element to gray-200 using the focus:bg-gray-200 utilities on focus.
- Use w-9/12 to set an element to a fixed width(9/12).
- Control the padding on all sides of an element to 1rem using the p-4 utilities.
- Control the text color of an element to gray-500 using the text-gray-500 utilities.
Conclusion
The above is a step-by-step tutorial on how to use Tailwind CSS to create a Sidebar components, learn and follow along to implement your own components.