- Создание таблиц в HTML. Все о HTML таблицах
- Простая HTML таблица
- Пример простой таблицы HTML
- Исходный код простой таблицы HTML
- Заголовки таблицы HTML
- Пример HTML таблицы с заголовком th
- Исходный код таблицы HTML с заголовками th
- Объединение ячеек в таблице HTML
- Пример HTML таблицы с объединением ячеек
- Исходный код таблицы HTML с объединенными ячейками
- Колонтитулы и подпись в HTML таблицах
- Пример HTML таблицы с колонтитулами и подписью
- Исходный код таблицы с колонтитулами и подписью
- Колонки и группы колонок
- Пример HTML таблицы с разделением на колонки
- Таблицы в макете страниц сайта
- HTML Tables
- Example
- Define an HTML Table
- Example
- Table Cells
- Example
- Table Rows
- Example
- Table Headers
- Example
- HTML Exercises
- HTML Table Tags
- LEARN MORE
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Как правильно верстать HTML-таблицы: подробное руководство
- Как создать таблицу
- Как создать строки таблицы
- Заголовок столбцов и строк, объединение ячеек
- Заголовок таблицы
- Группирование строк и столбцов таблицы
- Тело таблицы
- Шапка и подвал таблицы
- Общая сводка по HTML-таблицам
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: , и .
Далее необходимо определить строки и ячейки — структуру таблицы.
Пример простой таблицы HTML
Исходный код простой таблицы HTML
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 7
Ячейка 8
Ячейка 9 Заголовки таблицы HTML
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
Volkswagen AG
Daimler AG
BMW Group
Audi
Mercedes-Benz
BMW
Skoda
Mercedes-AMG
Mini
Lamborghini
Smart
Rolls-Royce Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan , у ячейки или , где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan , у ячейки или , где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
Пример HTML таблицы с объединением ячеек
Исходный код таблицы HTML с объединенными ячейками
Nissan
Модель
Комплектация
Наличие
Nissan Qashqai
VISIA
+
TEKNA
+
Nissan X-Trail
ACENTA
+
CONNECTA
- Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
По необходимости к таблице можно добавить подпись. Для этого используйте тег .
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
Комплектации Renault Sandero Stepway
Характеристика
SUTA 09H 6R
SUTA 09HR6R
SUTA 15H 5R
Наличие
+
+
+
Мощность двигателя
0,9 (90 л.с.)
0,9 (90 л.с.)
1,5 (90 л.с.)
Топливо
бензин
бензин
дизель
Норма токсичности
Евро-6
Евро-6
Евро-5 Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов и .
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span , указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c и
ZEN 2E2C AL A
ZEN 2E2C J5 A
INTENSE 2E3C AL A
Характеристика
1.5 (90 л.с.)
1.2 (115 л.с.)
1.5 (90 л.с.)
Мощность двигателя
дизель
бензин
дизель
Топливо
АКП6 (EDC)
АКП6 (EDC)
АКП6 (EDC)
Трансмиссия Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
HTML Tables
HTML tables allow web developers to arrange data into rows and columns.
Example
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Define an HTML Table
A table in HTML consists of table cells inside rows and columns.
Example
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
Table Cells
Each table cell is defined by a
tag.
Everything between
are the content of the table cell.
Example
Note: A table cell can contain all sorts of HTML elements: text, images, lists, links, other tables, etc.
Table Rows
Each table row starts with a
tag.
Example
You can have as many rows as you like in a table; just make sure that the number of cells are the same in each row.
Note: There are times when a row can have less or more cells than another. You will learn about that in a later chapter.
Table Headers
th stands for table header.
Example
Let the first row be table header cells:
By default, the text in elements are bold and centered, but you can change that with CSS.
HTML Exercises
HTML Table Tags
| Tag | Description |
|---|---|
| Defines a table | |
| Defines a header cell in a table | |
| Defines a row in a table | |
| Defines a cell in a table | |
| Defines a table caption | |
| Specifies a group of one or more columns in a table for formatting | |
| Specifies column properties for each column within a element | |
| Groups the header content in a table | |
| Groups the body content in a table | |
| Groups the footer content in a table |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
LEARN MORE
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Как правильно верстать HTML-таблицы: подробное руководство
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Откройте HTML-документ и пропишите туда следующее:
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
А вот как этот фрагмент отображается в браузере:
Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге . Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег и добавить в него следующее:
У нас появится маленькая точка внизу:
Как создать строки таблицы
В результате видим все ту же картину с маленькой точкой:
| Моя первая таблица | А вот и столбец |
| А вот и новая строка | И еще один столбец |
| Третья строка! | И последний столбец! |
Просто прописываем в теге пару строчек кода:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег для table:
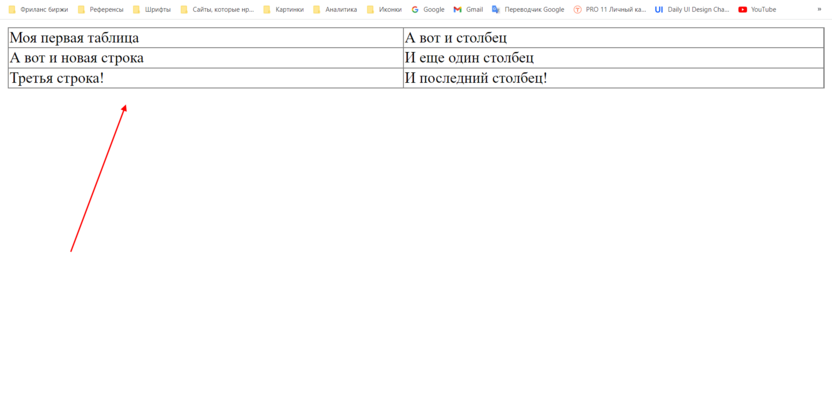
И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег . В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
Давайте для примера добавим тег с надписью «Заголовок» в еще одну строку таблицы:
| Заголовок | |
|---|---|
| Моя первая таблица | А вот и столбец |
| А вот и новая строка | И еще один столбец |
| Третья строка! | И последний столбец! |
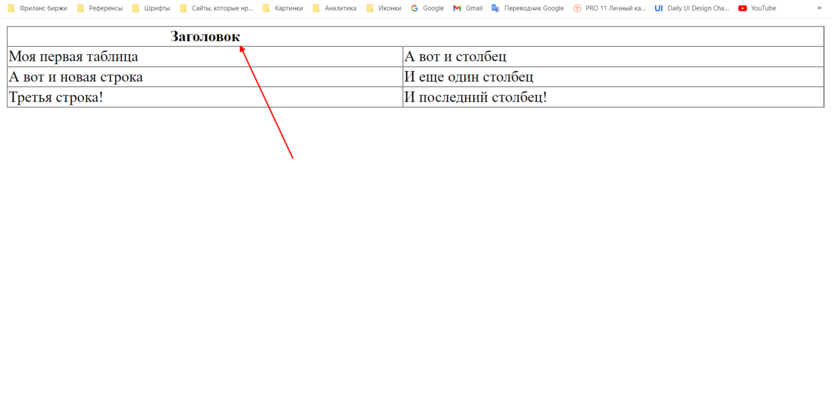
В итоге получаем следующее:
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
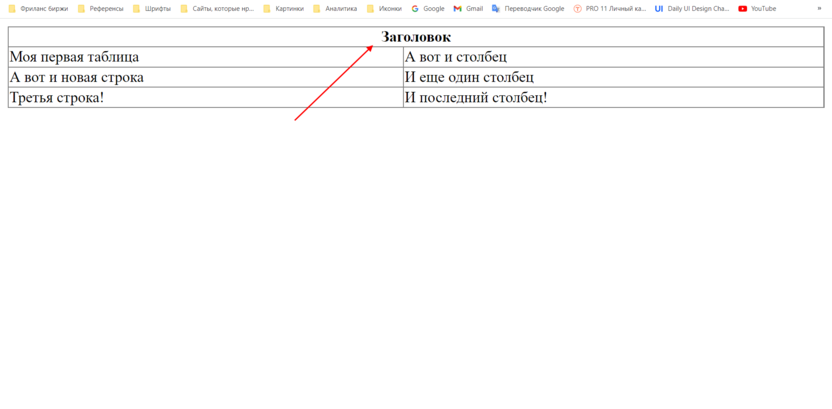
Вот как это выглядит на экране:
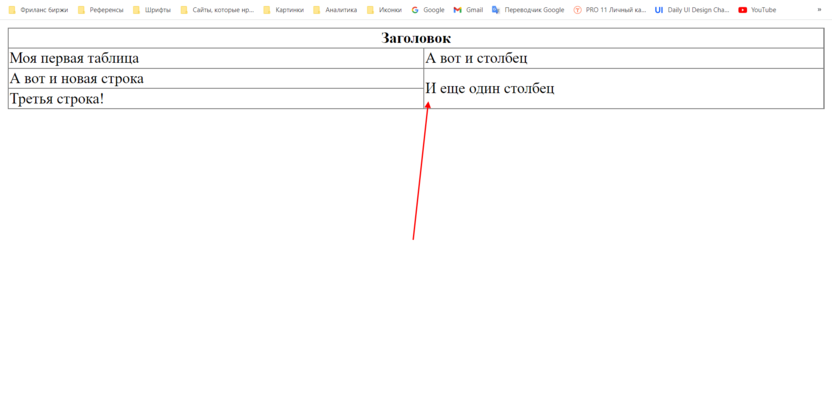
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
| Заголовок | |
|---|---|
| Моя первая таблица | А вот и столбец |
| А вот и новая строка | И еще один столбец |
| Третья строка! | |
Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега , а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
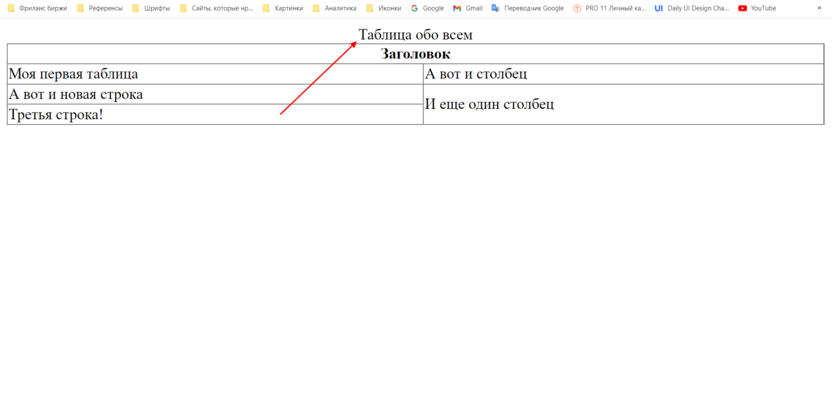
Давайте добавим в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом .
Группирование строк и столбцов таблицы
Тег создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – . Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента .
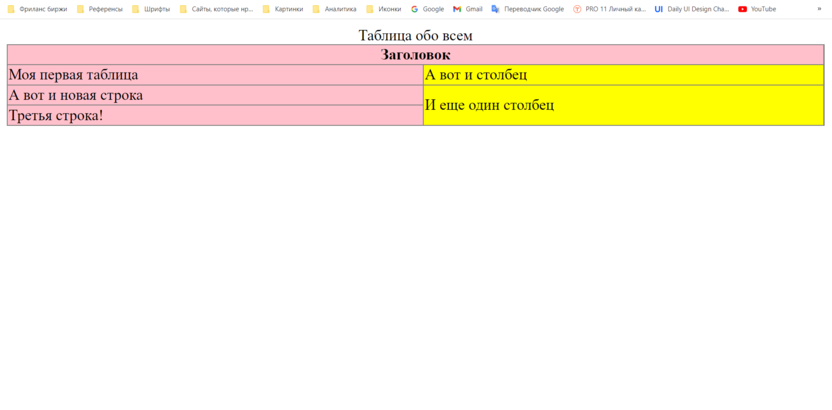
Давайте добавим к уже существующей таблице данные теги:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка и шапки .
Шапка и подвал таблицы
Тегом мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег . Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.