- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- Как установить таблицу полупрозрачной, а часть ячеек нет?
- Решение
- Как оформить полупрозрачную таблицу, сохранив нормальный фон для части ячеек
- Для справки
- В каких браузерах работает?
- Как сделать фон ячейки таблицы прозрачным
- ОБНОВИТЬ
- 7 ответов
- Demo.
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
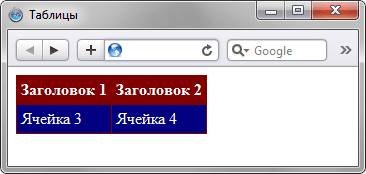
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
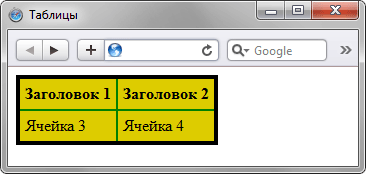
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
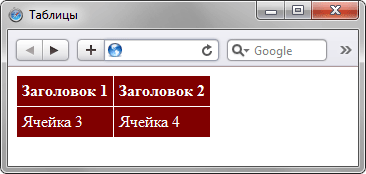
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
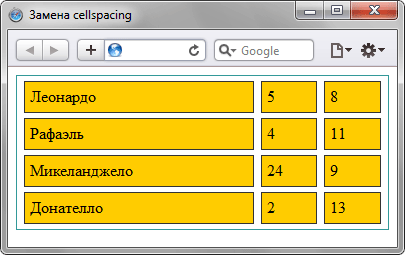
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
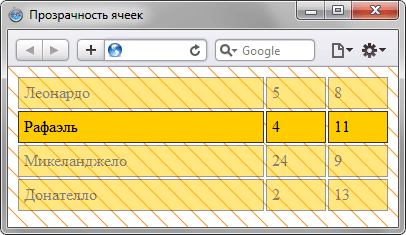
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
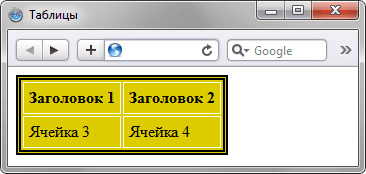
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
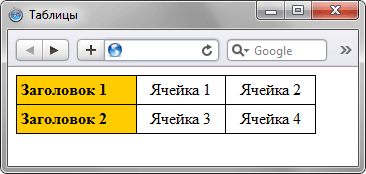
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
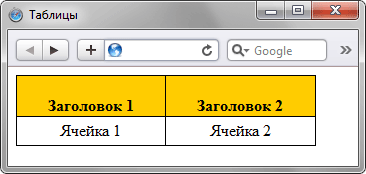
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
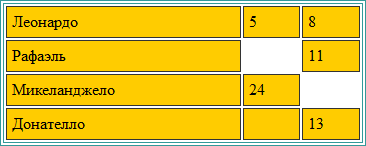
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
Как установить таблицу полупрозрачной, а часть ячеек нет?
Задать значение полупрозрачности для всей таблицы, а отдельные ячейки сделать непрозрачными..
Решение
Для изменения прозрачности элемента в CSS3 предусмотрено свойство opacity , его значение может меняться от 0 до 1. Ноль соответствует полной прозрачности элемента, а единица, наоборот, непрозрачности. Современные браузеры вполне корректно работают с этим свойством за исключением браузера Internet Explorer, поэтому для него приходится использовать специальное свойство filter со значением alpha(Opacity=X) , где X может меняться от 0 до 100.
Чтобы сделать таблицу полупрозрачной, достаточно к селектору TABLE добавить opacity: 0.5 . Возникает соблазн аналогичное действие проделать и с селектором TD , только задав ему opacity: 1 . Однако ожидаемого результата не произойдет, ячейка останется полупрозрачной. Все оттого, что дочерние элементы не могут превысить значение opacity у родителя. Поэтому следует действовать от обратного, установив opacity: 0.5 для селектора TD . Для тех ячеек, где прозрачность не нужна, надо ввести свой класс, добавив для него opacity: 1 , как показано в примере 1.
Пример 1. Непрозрачные ячейки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Леонардо 5 8 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 1. В примере используется класс с именем trans , при его добавлении к ячейкам, они становятся непрозрачными.
Рис. 1. Полупрозрачные и непрозрачные ячейки в таблице
Из-за того, что свойство filter не входит в спецификацию CSS и является нестандартным, стиль с ним не пройдет валидацию.
Как оформить полупрозрачную таблицу, сохранив нормальный фон для части ячеек
Еще один очень интересный прием оформления таблицы — настройка прозрачности ее ячеек. С выходом последней спецификации CSS3 это стало возможным реализовывать с помощью свойства opacity, в котором в форме десятичной дроби указывается степень прозрачности объекта. К примеру, 0 установить абсолютный просвет объекта, а 1 сделает его полностью не прозрачным. Также стоит отметить, что допускается пренебречь нулем в начале значения. Разделителем дроби обязательно должна выступать точка.
Все последние браузеры отлично отрабатывают функции этого свойства. Единственным и ожидаемым исключением является IE. Для него прозрачность устанавливается с помощью свойства filter. Форма указания значений для фильтра следующая: alpha(Opacity=X). Вместо Х нужно подставлять числа от 0 до 100. Принцип изменения прозрачности сохраняется: чем ниже значение, тем выше прозрачность.
Итак, переходим к прозрачности. Как уже было сказано, нужно воспользоваться свойством opacity. Только применить его нужно не к тегу table, а к td. В противном случае не получится сделать некоторые ячейки не прозрачными, так как дочерний элемент не может перекрыть оформление своего родителя. Поэтому создадим уникальные селекторы класса, для которых укажем небольшую прозрачность и полностью не прозрачный фон.
.first background: #7caee1; opacity: 0.5; filter: alpha(Opacity=50); > .second background: #7caee1; opacity: 1; filter: alpha(Opacity=100); >
В результате чего получаем такую картину
Для справки
Важно помнить, что при использовании свойства filter код не пройдет проверку на валидацию.
В каких браузерах работает?
Как сделать фон ячейки таблицы прозрачным
Как вы можете видеть на изображении, правая сторона родительской таблицы (которая больше, чем левая) содержала таблицу «пользователи», в которой появились изображения их профилей, что хорошо.
Теперь я поместил этот красивый размытый фон на свою страницу, но фон белых ячеек родительской таблицы блокирует его.
Как я могу сделать этот белый фон прозрачным? Я пытался сделать background:transparent; но безрезультатно.
***php users appear code here***
Пожалуйста, мне действительно нужна твоя помощь. Я гуглил это несколько дней и до сих пор не нашел ни одного ответа
ОБНОВИТЬ
Я искал что-то вроде этого но все же я не нашел его в сети. Или вообще возможно сделать таблицу и фон ячейки прозрачными?
7 ответов
Прозрачный фон поможет вам увидеть, что находится за элементом, в данном случае за вашим td на самом деле родительская таблица. Таким образом, у нас нет способа достичь того, что вы хотите, используя чистый CSS. Даже использование скрипта не может решить это напрямую. Мы можем просто обойти сценарий, основанный на идее использования одного и того же фона для тела и td , Однако мы должны обновить background-position соответственно всякий раз, когда окно изменяется. Вот код, который вы можете использовать с фоновой позицией по умолчанию body (который left top в противном случае вы должны изменить код для обновления background-position из td правильно):
something interesting here another thing also interesting out there
/* use the same background for the td #test and the body */ #test < padding:40px; background:url('http://placekitten.com/800/500'); >body < background:url('http://placekitten.com/800/500'); >JS (лучше используйте jQuery):
//code placed in onload event handler function updateBackgroundPos()< var pos = $('#test').offset(); $('#test').css('background-position', -pos.left + 'px' + " " + (-pos.top + 'px')); >; updateBackgroundPos(); $(window).resize(updateBackgroundPos); Demo.
Попробуйте изменить размер окна просмотра, вы увидите background-position обновлено правильно, что создаст эффект, похожий на фон td прозрачен для тела.