Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
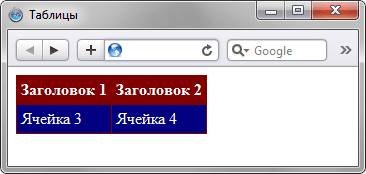
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
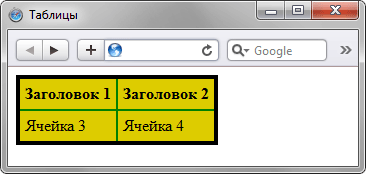
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
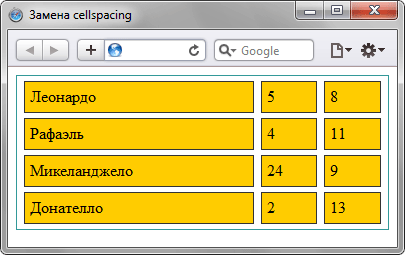
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
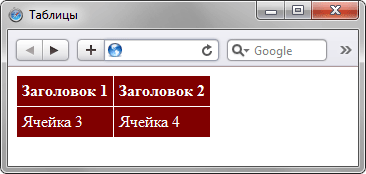
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
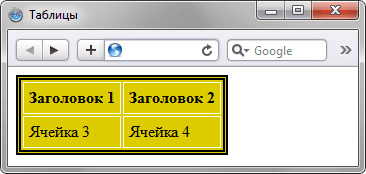
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
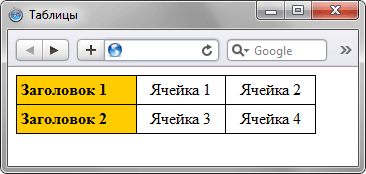
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
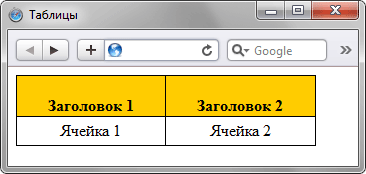
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
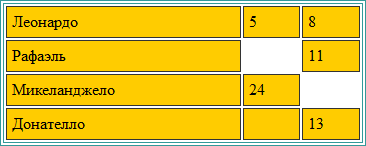
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
Квадратные ячейки в таблице
Задаю в теге td атрибуты width=»20″ height=»20″, высота меняется, а вот ширина ни в какую, как задать их квадратными во всей таблице сразу или каждую ячейку по отдельности?
Ширины ячеек растягивают под окно браузера, дальше не хотят, почему?
Разделение ячейки в таблице
Добрый день. Я в html создал таблицу, но не знаю как ячейку разделить на две строки подскажите.
Объединённые ячейки в таблице
Добрый день! подскажите как решить проблему. Есть вот такая табличка с данными как на 1 скрине.
Разбиение ячейки в таблице
Доброго времени суток,на скрине есть таблица,на ней отмечена ячейка которую нужно разделить по.
Не могу объединить ячейки в таблице
Добрый день. Что-то я не пойму, как объединить ячейки подобным образом. >_< При таком коде.
Потому что в таблице не может быть пустых мест, если у вас таблица 600px, то её ячейка будет 600px (если ставите отступы, бордеры, то меньше), Для того что бы сделать квадратную ячейку в 20px по ширине, нужно соответственно добавить вторую ячейку которая займёт оставшееся пространство.
koc94ok, посмотри это, может поможет понять кто от кого произошел
Не отрабатывается цвет ячейки таблицы, заданный в css
Зафиксировать ширину ячейки в таблице
В ячейке присутствует блок, у которого ширина равна 100%. В этом блоке новости в строчку и стоит.
Ширина ячейки в таблице не меняется
Хочу сделать обычную таблицу с указанной шириной ячейки (td style="width: 350px;" — делал и в HTML.
Деление ячейки в таблице по диагонали
Каким образом можно создать такую таблицу?
Квадратные скобки в таблице
Начал делать работу и наткнулся на трудности((Надо получить саммарную силу Fi.На картинке все.
Квадратная таблица
Дана квадратная таблица a[n] [n]
Дана квадратная таблица a . Заменить на меньший элемент каждой строки начиная со второй наибольшим.
Дана квадратная таблица a[1:n,1:n]. Переставить местами строки 1 и 2, 3 и 4 и т.д
4 Дана квадратная таблица a. Переставить местами строки 1 и 2, 3 и 4 и т.д. Если n нечетно, то.
ПодТаблицы с данными(Таблица-Таблица-Таблица-Таблица) и наследованием
Имеется такая база с таблицами Район-МО-Цель-Зачача. Несколько вариантов связей передумал уже, но.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
#left_up{ height:100px; width:90px; background-color:#000; } #right_up{ height:100px; width:90px; background-color:#333; } #left_down{ height:100px; width:90px; background-color:#999; } #right_down{ height:100px; width:90px; background-color:#666; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
table width="500" border="1" align="center"> tr> td> /td> /tr> tr> td> table width="300" border="1" align="center"> tr> td> /td> /tr> tr> td> table width="100" border="1" align="center"> tr> td>div id = "left_up">/div>/td> td>div id = "right_up">/div>/td> /tr> tr> td>div id = "left_down">/div>/td> td>div id = "right_down">/div>/td> /tr> /table> /td> /tr> tr> td> /td> /tr> /table> /td> /tr> tr> td> /td> /tr> /table>
Ой не думала что найду ответ так быстро Спасибо вам большое
Добавлено через 47 секунд
Сообщение от johny_24
head> link rel="stylesheet" type="text/css" href="style.css" /> meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> /head>
Добавлено через 1 минуту
Назвала style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45
#left_up{ height:100px; width:90px; background-color:#000; } #right_up{ height:100px; width:90px; background-color:#333; } #left_down{ height:100px; width:90px; background-color:#999; } #right_down{ height:100px; width:90px; background-color:#666; } #top_out{ height:60px; } #top_in{ height:60px; } #bottom_in{ height:60px; } #bottom_out{ height:60px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56
table width="500" border="1" align="center"> tr> td> div id = "top_out">/div> /td> /tr> tr> td> table width="300" border="1" align="center"> tr> td> div id = "top_in">/div> /td> /tr> tr> td> table width="100" border="1" align="center"> tr> td>div id = "left_up">/div>/td> td>div id = "right_up">/div>/td> /tr> tr> td>div id = "left_down">/div>/td> td>div id = "right_down">/div>/td> /tr> /table> /td> /tr> tr> td> div id = "bottom_in">/div> /td> /tr> /table> /td> /tr> tr> td> div id = "bottom_out">/div> /td> /tr> /table>