- Разбиение ячейки в таблице
- [Таблица] Как разбить ячейку на две строки?
- 2 ответа на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Похожие публикации
- Галерея изображений
- Обсуждения
- Разделение ячейки таблицы на две колонки в HTML
- 7 ответов
- html разбить ячейку таблицы
- Как объединить ячейки в HTML-таблице по вертикали: rowspan
- Использование вертикально объединенных ячеек
Разбиение ячейки в таблице
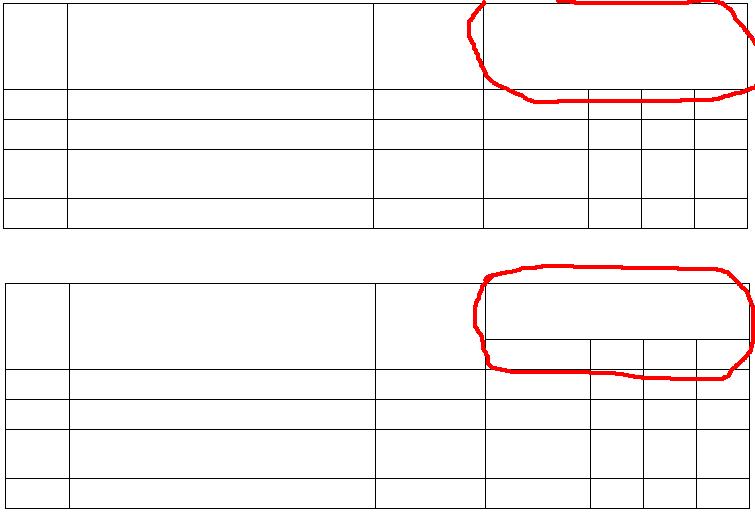
Доброго времени суток,на скрине есть таблица,на ней отмечена ячейка которую нужно разделить по полам,понять как ее разделить не могу,кто подскажет, вставка colspan в tr не помогла.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89
html> head> title>lab3 /title> /head> body> /body> table width="400" border="3" bordercolor="green"> tr> td> крестик/td> td>нолик /td> td>крестик/td> /tr> tr> td> крестик/td> td>нолик /td> td>крестик/td> /tr> tr> td> крестик/td> td>нолик /td> td>крестик/td> /tr> /table> table width="400" border="5" bordercolor="black"> tr> th rowspan="2"> пол/th> th colspan="2">Средние показатели /th> /tr> tr> th align="centr"> Рост/th> th>Вес /th> /tr> tr> th> Муж/th> th>175 /th> th>70 кг/th> /tr> tr> th> Жен/th> th>170 /th> th>55 кг/th> /tr> /table> table align="center" width="70%" border="2" bordercolor="gold" bgcolor="green"> tr> td colspan="4" bgcolor="blue">
Разделение ячейки в таблице
Добрый день. Я в html создал таблицу, но не знаю как ячейку разделить на две строки подскажите.
Квадратные ячейки в таблице
Задаю в теге td атрибуты width="20" height="20", высота меняется, а вот ширина ни в какую, как.
Объединённые ячейки в таблице
Добрый день! подскажите как решить проблему. Есть вот такая табличка с данными как на 1 скрине.
Ширина ячейки в таблице не меняется
Хочу сделать обычную таблицу с указанной шириной ячейки (td style="width: 350px;" — делал и в HTML.
В интернете не нашел,нет такого что бы colspan был 0,5.Даже понятия не имею как сделать colspan не целым числом
[Таблица] Как разбить ячейку на две строки?
В общем виде код шапки первого варианта выглядит так:
Но мне нужно четвертую ячейку разбить горизонтально, чтобы было как во втором варианте. Как сделать?
Ссылка на комментарий
Поделиться на других сайтах
2 ответа на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Похожие публикации
Добрый день, я новичок как на форуме, так и в верстке. Вопрос такой. Делаю таблицу с прицелом на мобильные устройства. Рабочее окно сайта шириной 800px и все таблицы я делал шириной строго 800px через тег
Помогите решить проблему, не могу в ячейке td с помощью float разместить 2 блока
внутри которых картинка заголовок и абзац, один
стает нормально второй не хочет. как это возможно решить?
как убрать эти пробелы под пингвинами?
| 1 | |||||||
| Галерея изображений
| ||||||
| 5 | |||||||
table, td < border: 1px solid black; padding: 0; >table < border-spacing: 0; border-collapse: collapse; >#main < width: 1000px; margin: 0 auto; >#header < height: 150px; >#left < height: 450px; width: 200px; vertical-align: top; >#gallery < width: 90% margin: 0 auto; >#gallery img < width:100% >h1.title
Проблема с таблицей.
Изначальный код такой: [hide]
| 14-НБ-НД3 |
[/hide]После замены
на
таблица жутко расширяется, хотя размеры все проставлены.
Как справиться?
Подскажите, правильно но ли использовать для верстки такого блока таблицу: http://joxi.ru/GrqVBLOhxq3amz
Или это далеко в прошлом и сейчас так никто не делает?
Если лучше делать другим способом, то подскажите каким.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
Разделение ячейки таблицы на две колонки в HTML
Определите «разбить на две колонки». Какие колонки? Если вы хотите добавить столбец в таблицу и переместить часть содержимого ячейки в новый столбец, то в чем может быть проблема? Просто добавьте столбец, добавив одну ячейку к каждой строке.
7 ответов
Header Header Header Col 1 Col 2
Header Header Header Split this one into two columns
Я пришел сюда для аналогичной проблемы, с которой столкнулся мой стол.
@MrMisterMan, как и другие, был действительно полезен, но границы избивали мою игру. Итак, я провел некоторое исследование, чтобы найти использование rowspan.
Вот что я сделал, и я думаю, это могло бы помочь другим, сталкивающимся с чем-то похожим.
Item No DESCRIPTION Quantity Rate per Item AMOUNT Rs. P. Rs. P.
Используйте этот пример, вы можете разделить его с атрибутом colspan
Item 1 Item 1 Item 2 Item 3 Item 3 Item 4 Item 5
Пожалуйста, попробуйте следующее.
Month Savings January $100 February $80 Sum: $180
html разбить ячейку таблицы
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами ( четыре ячейки ). Ее HTML-код выглядит следующим образом:
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут colspan=» « следующим образом:
Ячейка в верхней строке теперь охватывает два столбца. Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td .
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Как объединить ячейки в HTML-таблице по вертикали: rowspan
Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» « внутри тега
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код :
Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″ , а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом:
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Использование вертикально объединенных ячеек
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
Перевод статей « How to Combine Cells Horizontally in an HTML Table Colspan », « How to Combine Cells Vertically in an HTML Table: Rowspan » был подготовлен дружной командой проекта Сайтостроение от А до Я.
У меня есть следующая таблица:
И я хочу разбить ячейку, которая содержит «Разделить это на два столбца» на две ячейки/столбцы. Как мне это сделать?
Добавьте colspan=»2″ к третьей
Я пришел сюда для аналогичной проблемы, с которой столкнулся мой стол.
@MrMisterMan, как и другие, был действительно полезен, но границы избивали мою игру. Итак, я провел некоторое исследование, чтобы найти использование rowspan.
Вот что я сделал, и я думаю, это могло бы помочь другим, сталкивающимся с чем-то похожим.
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега
. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка.
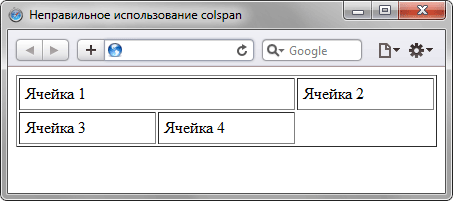
Пример 12.3. Неверное объединение ячеек
Результат данного примера показан на рис. 12.5.
Рис. 12.5. Появление дополнительной ячейки в таблице
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
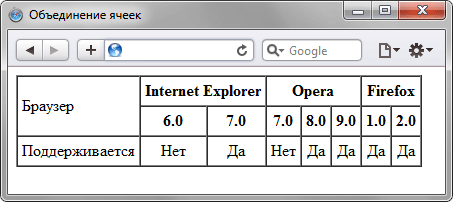
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.