- W3.CSS Таблицы
- Пример
- Полосатая таблица
- Пример
- Таблица с границами
- Пример
- Полосатая таблица с границами
- Пример
- Граница вокруг таблицы
- Пример
- Отображение всего сразу
- Пример
- Перевёрнутые полосы
- Пример
- Центрирование всего содержимого
- Пример
- Центрирование одного столбца
- Пример
- Выравнивание по правому краю содержимого одного столбца
- Пример
- Таблица при наведении
- Пример
- Цвета при наведении
- Пример
- Комбинирование W3.CSS классов
- Цветной заголовок таблицы
- Пример
- Цветная таблица
- Пример
- Отзывчивая (адпативная) таблица
- Пример
- Таблица как карточка
- Пример
- Крошечная (уменьшенная) таблица
- Пример
- Маленькая таблица
- Пример
- Большая таблица
- Пример
- Более крупная (XLarge) таблица
- Пример
- XXLarge Таблица
- Пример
- XXXLarge таблица
- Пример
- Гигантская (jumbo) таблица
- Пример
- ПАЛИТРА ЦВЕТОВ
- ПРИСОЕДИНЯЙТЕСЬ!
- Связь с админом
- Топ Учебники
- Топ Справочники
- Топ Примеры
- Веб Сертификаты
- Классы Bootstrap для стилизации таблиц
- Основы создания таблиц в HTML
- Оформление таблиц с помощью CSS классов Bootstrap
- Базовое оформление таблиц
- Оформление таблиц по типу полос «зебры»
- Создание таблицы с границами
- Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
- Создание сжатой или компактной таблицы
- Дополнительные акцентные классы для строк таблицы
- Создание адаптивной таблицы с помощью Bootstrap
- Табличные теги, поддерживаемые Twitter Bootstrap 3
W3.CSS Таблицы
Класс w3-table используется для отображения базовой таблицы:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Полосатая таблица
Класс w3-striped используется для добавления эффекта зебры в таблицу:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Таблица с границами
Класс w3-bordered добавляет нижнюю границу к каждой строке таблицы:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Полосатая таблица с границами
Объедините класс w3-striped и класс w3-bordered, чтобы создать полосатую таблицу с границами:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Граница вокруг таблицы
Класс w3-border используется для отображения границы вокруг таблицы:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Примечание: Класс w3-border не только для таблиц. Он может использоваться на любом элементе HTML!
Отображение всего сразу
Класс w3-table-all комбинирует все выше перечисленные классы:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Перевёрнутые полосы
Чтобы перевернуть полосы (начать со светло-серого цвета), добавьте элемент вокруг строки заголовка таблицы. Вы также должны определить цвет, который будет использоваться для строки заголовка таблицы:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
| Bo | Nilson | 35 |
Пример
Центрирование всего содержимого
Класс w3-centered центрирует содержимое таблицы:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Центрирование одного столбца
Класс w3-center центрирует содержимое столбца:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Выравнивание по правому краю содержимого одного столбца
Класс w3-right-align выравнивает по правому краю содержимое столбца:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Таблица при наведении
Класс w3-hoverable добавляет серый цвет фона при наведении мыши:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Цвета при наведении
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Комбинирование W3.CSS классов
Многие классы W3.CSS могут быть использованы для всех элементов HTML.
Например: классы границ, классы цветов, классы шрифтов, классы карт и многое другое.
Цветной заголовок таблицы
Используйте любой из классов w3-color для отображения цветной строки:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Цветная таблица
Используйте любой из классов w3-color для отображения цветной таблицы:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Отзывчивая (адпативная) таблица
Класс w3-responseive создает адаптивную таблицу. Таблица будет прокручиваться горизонтально на маленьких экранах. При просмотре на больших экранах разницы нет.
Измените размер экрана, чтобы увидеть эффект в таблице ниже:
| Имя | Фамилия | Возраст | Возраст | Возраст | Возраст | Возраст | Возраст | Возраст | Возраст | Возраст | Возраст | Возраст |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill | Smith | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 |
| Eve | Jackson | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 |
| Adam | Johnson | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 |
Пример
Таблица как карточка
Используйте класс w3-card чтобы отобразить таблицу как карточку:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Крошечная (уменьшенная) таблица
Используйте класс w3-tiny, чтобы отобразить крошечную таблицу:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Маленькая таблица
Используйте класс w3-small, чтобы отобразить маленькую таблицу:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Большая таблица
Используйте класс w3-large, чтобы отобразить большую таблицу:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Более крупная (XLarge) таблица
Используйте класс w3-xlarge, чтобы отобразить более крупную (xlarge) таблицу:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
XXLarge Таблица
Используйте класс w3-xxlarge, чтобы отобразить xxlarge таблицу:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
XXXLarge таблица
Используйте класс w3-xxxlarge, чтобы отобразить xxxlarge таблицу:
| Имя | Фамилия | Возраст |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
Пример
Гигантская (jumbo) таблица
Используйте класс w3-jumbo, чтобы отобразить гигантскую (jumbo) таблицу:
| Имя | Фамилия |
|---|---|
| Jill | Smith |
| Eve | Jackson |
| Adam | Johnson |
Пример
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2022 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
Классы Bootstrap для стилизации таблиц
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
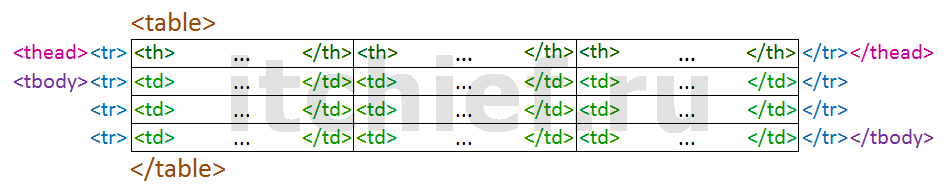
Создание таблицы в HTML начинается с элемента table (
), внутри которого помещают шапку (
.) и основное содержимое (
.). Далее в элемент thead и tbody помещают строки (
). После этого в элементе tr (
) создают ячейки с помощью элементов td (
) и th (
), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (
) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
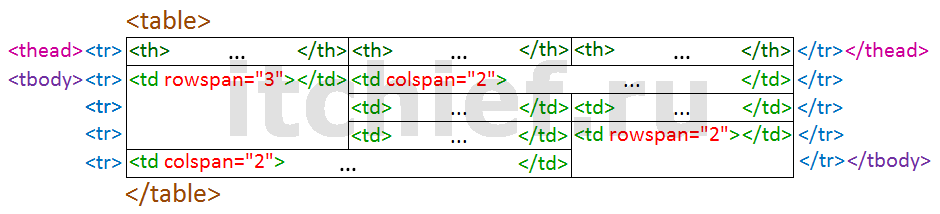
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
- rowspan=»N» — объединяет N ячеек по вертикали;
- colspan=»N» — объединяет N ячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th .
Заголовок 1 Заголовок 2 Заголовок 3 Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки
Для указанания названия таблицы используется элемент caption (
), который размещается внутри элемента table сразу же после его открывающего тега.
Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table :
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (
.) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table .
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child , который не поддерживается в браузере Internet Explorer 8.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
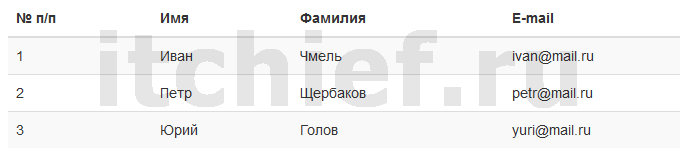
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
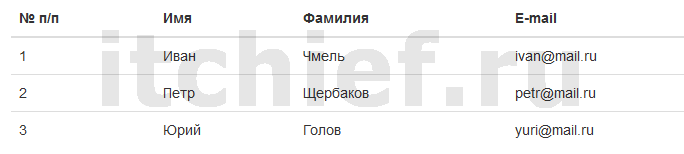
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
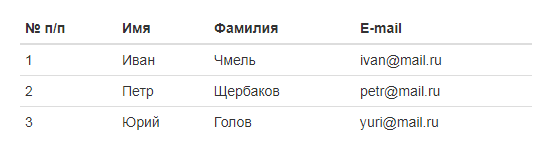
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
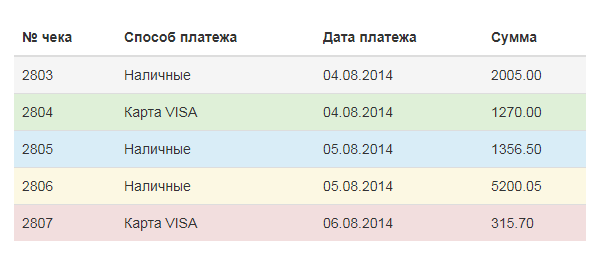
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
№ чека Способ платежа Дата платежа Сумма 2803 Наличные 04.08.2014 2005.00 2804 Карта VISA 04.08.2014 1270.00 2805 Наличные 05.08.2014 1356.50 2806 Наличные 05.08.2014 5200.05 2807 Карта VISA 06.08.2014 315.70
Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
№ п/п Имя Фамилия E-mail Увлечения 1 Иван Чмель ivan@mail.ru Плавание, бодибилдинг, боевые искусства 2 Петр Щербаков petr@mail.ru Европейские танцы, Стрип-денс, Ролики 3 Юрий Голов yuri@mail.ru Горный велосипед, скейтборд, катание на квадрацикле
Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| Контейнер для элементов, определяющих содержимое таблицы | |
| Заголовок таблицы | |
| Контейнер для элементов, формирующих «шапку» таблицы | |
| Контейнер для элементов, формирующих основную часть таблицы | |
| Контейнер для ячеек, являющихся элементами одной строки | |
| Специальная табличная ячейка для заголовков столбцов | |
| Табличная ячейка, предназначенная для размещения основных табличных данных |