- Библиотека Интернет Индустрии I2R.ru
- Пример 1. Изменение цвета фона
- Пример 2. Создание ячейки как ссылки
- Пример 3. Изменение свойств ячейки
- Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
- Решение
- Чередование фонового цвета строк таблицы, пунктов списка и других html-элементов с помощью CSS и псевдокласса nth-child
- Как сделать, чтобы строчки в таблице изменяли свой цвет при наведении?
Библиотека Интернет Индустрии I2R.ru
Использование стилей и управление ими с помощью JavaScript позволяет менять вид ячейки «на ходу», при выполнении определенных условий, таких как наведение курсора на ссылку или саму ячейку.
Рассмотрим самый простой прием — цвет фона ячейки меняется, когда курсор мыши наводится на нее.
Наведение мыши на область отслеживается событием onMouseOver , а вывод мыши за ее пределы — событием onMouseOut . Поскольку цвет фона меняется у той же самой ячейки, на которую наводим курсор мыши, то изменение стиля делается с помощью метода this.style.background .
Пример 1. Изменение цвета фона
В примере используется изменение серого цвета фона на оранжевый.В браузере Netscape 4.x приведенный способ не работает.
Можно, также, сделать переход на другой документ при нажатии не на саму ссылку, а на ячейку таблицы. Тогда вся ячейка превратится в одну ссылку, а не только текст внутри нее. Надо отметить, что данный подход не самый лучший, в силу его неочевидности, посетители веб-сайтов привыкли, что при наведении на ссылку, курсор мыши превращается в руку. С помощью CSS можно переопределить вид курсора мыши, однако эта возможность доступна только для браузера Internet Explorer.
Пример 2. Создание ячейки как ссылки
К коду HTML предыдущего примера добавилось событие onClick , отвечающее за нажатие на ячейке и изменение стиля курсора.
Чтобы цвет ячейки изменялся лишь при наведении на ссылку внутри нее, следует обращаться к свойствам ячейки через ее имя. Дабы программа знала, свойства какой ячейки изменять, используется параметр ID, уникальным образом определяющим элемент.
Для удобства, изменение цвета ячейки оформлено в виде отдельных функций. В связи с тем, что браузеры Internet Explorer и Opera используют разные подходы для динамического изменения стиля элемента, в функциях, которые приведены в примере 3, цвет фона меняется двумя способами. Каждый браузер выберет для себя подходящую строку, а оставшаяся будет проигнорирована.
Пример 3. Изменение свойств ячейки
function newColor(idCell) eval(‘document.all.’+idCell+’.style.background = «#FFCC33″‘);
eval(‘document.getElementById(«‘ + idCell + ‘»).style.background = «#FFCC33″‘);
>
function backColor(idCell) eval(‘document.all.’+idCell+’.style.background = «#f0f0f0″‘);
eval(‘document.getElementById(«‘ + idCell + ‘»).style.background = «#f0f0f0″‘);
>
Ниже показано, как изменяется цвет фона ячейки при наведении курсора на ссылку.
Указанным в примере 3 способом можно изменять цвет любой ячейки, независимо от того, где она расположена. Наведите курсор на ссылку и внизу нее появится цветной прямоугольник.
Текст скрипта в этом случае останется неизменным, как указано в примере 3. Добавятся лишь идентификаторы ячеек, цвет которых следует менять и, соответственно, параметры вызова функций.
Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
Задать цвет фона строки таблицы и цвет текста при наведении на неё курсора мыши.
Решение
Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover , он добавляется к нужному селектору. Для изменения стиля строки таблицы, :hover следует добавить к селектору tr , задав желаемый цвет фона через свойство background .
Поскольку правило будет распространяться на все строки таблицы, что не всегда желательно, то в таблицу можно добавить тег , внутри которого цвет строк будет меняться (пример 1).
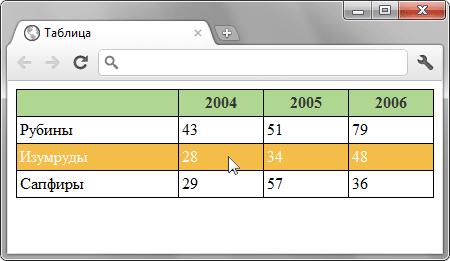
Пример 1. Использование псевдокласса :hover
HTML5 CSS 2.1 IE Cr Op Sa Fx
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере меняется цвет фона ячеек и текста. Результат примера продемонстрирован на рис. 1.
Чередование фонового цвета строк таблицы, пунктов списка и других html-элементов с помощью CSS и псевдокласса nth-child
Здравствуйте уважаемые читатели! При просомтре таблиц с большим количеством строк и столбцов бывает сложно отследить какие данные относятся к конкретной строке. Поэтому чтобы улучшить восприятие информации пользователями сайта и повысить юзабилити, можно использовать чередование фонового цвета в строках таблицы, либо в кнопках навигационного меню.
С появлением CSS3 эффекта чередования фонового цвета можно добиться исключительно средствами CSS, не изменяя HTML-разметки документа. Для этого используется псевдокласс nth-child , который позволяет выбрать все четные или нечетные элементы, используя значения odd — нечетные или even — четные элементы, либо числовое выражение an+b , где a и b целые числа, а n счетчик, который принимает значения 0, 1, 2. и так далее. Перейдем от теории к практике.
Допустим у Вас на сайте есть какая-то большая таблица. Например таблица футбольного чемпионата:
| М | Команда | И | В | Н | П | Заб | Проп | О |
| 1 | Зенит | 30 | 20 | 7 | 3 | 58 | 17 | 67 |
| 2 | ЦСКА | 30 | 19 | 3 | 8 | 67 | 27 | 60 |
| 3 | Краснодар | 30 | 17 | 9 | 4 | 52 | 27 | 60 |
| 4 | Динамо | 30 | 14 | 8 | 8 | 53 | 36 | 50 |
| 5 | Рубин | 30 | 13 | 9 | 8 | 39 | 33 | 48 |
| 6 | Спартак | 30 | 12 | 8 | 10 | 42 | 42 | 44 |
| 7 | Локомотив | 30 | 11 | 10 | 9 | 31 | 25 | 43 |
| 8 | Мордовия | 30 | 11 | 5 | 14 | 22 | 43 | 38 |
| 9 | Терек | 30 | 10 | 7 | 13 | 30 | 30 | 37 |
| 10 | Кубань | 30 | 8 | 12 | 10 | 32 | 36 | 36 |
| 11 | Амкар | 30 | 8 | 8 | 14 | 25 | 42 | 32 |
| 12 | Уфа | 30 | 7 | 10 | 13 | 26 | 39 | 31 |
| 13 | Урал | 30 | 9 | 3 | 18 | 31 | 44 | 30 |
| 14 | Ростов | 30 | 7 | 8 | 15 | 27 | 51 | 29 |
| 15 | Торпедо | 30 | 6 | 11 | 13 | 28 | 45 | 29 |
| 16 | Арсенал Тула | 30 | 7 | 4 | 19 | 20 | 46 | 25 |
HTML-код таблицы с минимальным оформлением:
| М | Команда | И | В | Н | П | Заб | Проп | О |
| 1 | Зенит | 30 | 20 | 7 | 3 | 58 | 17 | 67 |
| 2 | ЦСКА | 30 | 19 | 3 | 8 | 67 | 27 | 60 |
| 3 | Краснодар | 30 | 17 | 9 | 4 | 52 | 27 | 60 |
| 4 | Динамо | 30 | 14 | 8 | 8 | 53 | 36 | 50 |
| 5 | Рубин | 30 | 13 | 9 | 8 | 39 | 33 | 48 |
| 6 | Спартак | 30 | 12 | 8 | 10 | 42 | 42 | 44 |
| 7 | Локомотив | 30 | 11 | 10 | 9 | 31 | 25 | 43 |
| 8 | Мордовия | 30 | 11 | 5 | 14 | 22 | 43 | 38 |
| 9 | Терек | 30 | 10 | 7 | 13 | 30 | 30 | 37 |
| 10 | Кубань | 30 | 8 | 12 | 10 | 32 | 36 | 36 |
| 11 | Амкар | 30 | 8 | 8 | 14 | 25 | 42 | 32 |
| 12 | Уфа | 30 | 7 | 10 | 13 | 26 | 39 | 31 |
| 13 | Урал | 30 | 9 | 3 | 18 | 31 | 44 | 30 |
| 14 | Ростов | 30 | 7 | 8 | 15 | 27 | 51 | 29 |
| 15 | Торпедо | 30 | 6 | 11 | 13 | 28 | 45 | 29 |
| 16 | Арсенал Тула | 30 | 7 | 4 | 19 | 20 | 46 | 25 |
Таблица имеет много строк и столбцов и при однородном фоне ее тяжело просматривать. Для улучшения восприятия здесь как раз поможет чередование фонового цвета у четных и нечетных строк. Для этого добавляем следующий CSS-код:
| М | Команда | И | В | Н | П | Заб | Проп | О |
| 1 | Зенит | 30 | 20 | 7 | 3 | 58 | 17 | 67 |
| 2 | ЦСКА | 30 | 19 | 3 | 8 | 67 | 27 | 60 |
| 3 | Краснодар | 30 | 17 | 9 | 4 | 52 | 27 | 60 |
| 4 | Динамо | 30 | 14 | 8 | 8 | 53 | 36 | 50 |
| 5 | Рубин | 30 | 13 | 9 | 8 | 39 | 33 | 48 |
| 6 | Спартак | 30 | 12 | 8 | 10 | 42 | 42 | 44 |
| 7 | Локомотив | 30 | 11 | 10 | 9 | 31 | 25 | 43 |
| 8 | Мордовия | 30 | 11 | 5 | 14 | 22 | 43 | 38 |
| 9 | Терек | 30 | 10 | 7 | 13 | 30 | 30 | 37 |
| 10 | Кубань | 30 | 8 | 12 | 10 | 32 | 36 | 36 |
| 11 | Амкар | 30 | 8 | 8 | 14 | 25 | 42 | 32 |
| 12 | Уфа | 30 | 7 | 10 | 13 | 26 | 39 | 31 |
| 13 | Урал | 30 | 9 | 3 | 18 | 31 | 44 | 30 |
| 14 | Ростов | 30 | 7 | 8 | 15 | 27 | 51 | 29 |
| 15 | Торпедо | 30 | 6 | 11 | 13 | 28 | 45 | 29 |
| 16 | Арсенал Тула | 30 | 7 | 4 | 19 | 20 | 46 | 25 |
Можно сделать акцент на столбцы оформив вертикальную зебру. Для этого используется все тот же псевдокласс nth-child и применяем его к элементам td . А при наведении на строку выделять ее цветом с помощью псевдокласса hover :
| М | Команда | И | В | Н | П | Заб | Проп | О |
| 1 | Зенит | 30 | 20 | 7 | 3 | 58 | 17 | 67 |
| 2 | ЦСКА | 30 | 19 | 3 | 8 | 67 | 27 | 60 |
| 3 | Краснодар | 30 | 17 | 9 | 4 | 52 | 27 | 60 |
| 4 | Динамо | 30 | 14 | 8 | 8 | 53 | 36 | 50 |
| 5 | Рубин | 30 | 13 | 9 | 8 | 39 | 33 | 48 |
| 6 | Спартак | 30 | 12 | 8 | 10 | 42 | 42 | 44 |
| 7 | Локомотив | 30 | 11 | 10 | 9 | 31 | 25 | 43 |
| 8 | Мордовия | 30 | 11 | 5 | 14 | 22 | 43 | 38 |
| 9 | Терек | 30 | 10 | 7 | 13 | 30 | 30 | 37 |
| 10 | Кубань | 30 | 8 | 12 | 10 | 32 | 36 | 36 |
| 11 | Амкар | 30 | 8 | 8 | 14 | 25 | 42 | 32 |
| 12 | Уфа | 30 | 7 | 10 | 13 | 26 | 39 | 31 |
| 13 | Урал | 30 | 9 | 3 | 18 | 31 | 44 | 30 |
| 14 | Ростов | 30 | 7 | 8 | 15 | 27 | 51 | 29 |
| 15 | Торпедо | 30 | 6 | 11 | 13 | 28 | 45 | 29 |
| 16 | Арсенал Тула | 30 | 7 | 4 | 19 | 20 | 46 | 25 |
Тоже самое можно сделать и для списков. В статье горизонтальное меню с помощью CSS мы сделали несколько вариантов горизонтального меню. Вот одно из них:
Это меню можно немного оживить с помощью чередования фонового цвета у соседних пунктов. Для этого нужно всего лишь добавить одну строчку кода:
Псевдокласса nth-child позволяет применять различные свойства не только к четным или нечетным элементам, но и к конкретным элементам. Так, например, если необходимо изменить цвет шрифта только в первом пункте списка, то поможет следующее CSS правило:
Если надо выделить все строки таблицы начиная с третьей то достаточно такой строчки:
tr:nth-child (n + 3) background-color: silver;
>
Можно выделить какой-то диапазон, например с четвертого по седьмой:
tr:nth-child (n+4):nth-child (-n+7) font-size: 20px;
>
Так с помощью простых манипуляций с CSS стилями и псевдокласса nth-child можно менять оформления страницы и значительно улучшить восприятие и юзабилити сайта.
Пробуйте и предлагайте свои варианты. На этом все, до новых встреч!
Как сделать, чтобы строчки в таблице изменяли свой цвет при наведении?
Весьма распространенный прием в оформлении веб-таблиц — изменение цвета строчки в ответ на прохождение по ним указателя мыши. Кроме того, что этот прием смотрится эффектно, подсветка определенных строк другим цветом повышает читабельность самой таблицы. Когда строка выделена сложно запутаться и сбиться с нужного ряда.
Как вы уже знаете, за стилистику при наведении отвечает псевдокласс :hover. При добавлении его к определенному селектору будет работать наше наведение. В такой ситуации необходимо привязывать псевдокласс с тегом tr, который отвечает за строчки. Напоминаю, фоновый цвет меняется через свойство background.
tr background:#eee; > tr:hover background:#929191; > А вот так будет смотреться в браузере
Стоит отметить, что не всегда необходимо, чтобы все строчки меняли свой фон при наведении, а обращение к tr к этому и приведет. Избежать этого можно применением уникального селектора класса, который будет соответствовать определенному стилю или использовать тег tbody. Тогда только внутри этого тега будет срабатывать наведение.