Ссылки в таблице (html, css). Смена фона ячейки при наведении курсора
Здравствуйте, хотел вывести в браузере таблицу со ссылками на файли. Три ячейки. При наведении на них они должен меняться фон ячейки, но этого не происходит. Может я что-то не так делаю?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
html> head> title>Пример/title> link href="css/style.css" media="screen" rel="stylesheet" type="text/css" /> style> table < border: 1px solid black; background: stateblue2; >tr < border: 1px solid black; >/style> /head> body> table> tr>td> a href="index.html">Главная/a> /td>/tr> tr>td> a href="hobby.html">Мое хобби/a> /td>/tr> tr>td> a href="photo.html">Фотоальбом/a> /td>/tr> /table> /body> /html>
a {display: block; color: red; height:50px; width:100%px;} a : hover {color: black; background-color: royalblue2;}
Смена фона при наведении курсора в строке таблицы
Здравствуйте. Нужна ваша помощь, так как, почитав форум, для решения данной проблемы ничего не.
Смена фона при наведении курсора мыши на ячейку таблицы
Создать функцию, которая будет изменять фон слоя в соответствии с фоном ячейки при наведении.
Смена цвета картинки (SVG) и ссылки (буквы) при наведении курсора мыши
Здравствуйте, я никогда до этого не работал с svg. У меня есть ссылка <a.
Смена фона HTML или JS ли CSS?
Привет всем. Необходимо сделать смену фона через каждые 8 секунд. Всего 6 картинок фона. Без.
Как выделить цветом строку таблицы при наведении?
Стиль строки таблицы при наведении на неё курсора мыши задаётся с помощью псевдокласса :hover, который добавляется к селектору tr . В правилах стиля добавляем свойство background для желаемого цвета фона и color для цвета текста, как показано в примере 1.
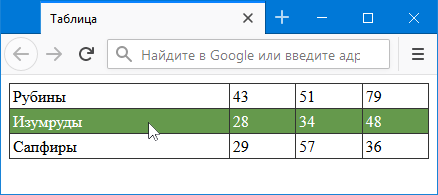
Пример 1. Использование псевдокласса :hover
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
В данном примере при наведении на строку у неё меняется цвет фона и текста. Результат примера продемонстрирован на рис. 1.
Если у таблицы содержится заголовок, что встречается довольно часто, то строка с заголовком также будет выделяться при наведении, а это может быть нежелательным. Для выделения только нужных строк следует модифицировать таблицу, вставив элементы и и к селектору добавив tbody (пример 2).
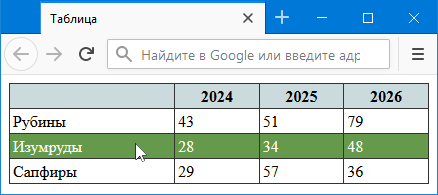
Пример 2. Использование псевдокласса :hover
| 2024 | 2025 | 2026 | |
|---|---|---|---|
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
Результат данного примера показан на рис. 2.
Рис. 2. Таблица с заголовком и выделенной строкой
См. также
- :focus на мобильных устройствах
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Организация данных с помощью таблиц
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Состояния кнопок
- Сочетание с псевдоклассами
- Таблицы
- Таблицы
- Таблицы в HTML
- Типы ссылок
Наведение курсора на ячейки, строки, колонки таблицы
Несколько способов как сделать выделение ячеек таблицы при наведении курсора. Во всех примерах верстка таблиц будет стандартная, без лишних классов:
US Women UK Длина 35.5 RU 36 4 5 3.5 22.1 36 RU 36 2/3 4.5 5.5 4 22.5 36.5 RU 37 1/3 5 6 4.5 22.9
Выделение ячейки
.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table td:hover < background: #fffabe; >.table td:hover:after
Выделение строки
.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table tr:hover td < background: #fffabe; >.table tr:hover td:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 105%; border-top: 3px solid orange; border-bottom: 3px solid orange; >/* Рамка слева у первой ячейки */ .table tr:hover td:first-child:after < border-left: 3px solid orange; >/* Рамка справа у последний ячейки */ .table tr:hover td:last-child:after
Выделение столбца
В данном варианте применен JQuery, который по индексу наведенного элемента добавляет class=»hover» всем ячейкам в столбце.
$(document).ready(function() < $('.table th, .table td').hover(function() < var t = parseInt($(this).index()) + 1; $('th:nth-child(' + t + '),td:nth-child(' + t + ')').addClass('hover'); >, function() < var t = parseInt($(this).index()) + 1; $('th:nth-child(' + t + '),td:nth-child(' + t + ')').removeClass('hover'); >); >);.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table tbody .hover < background: #fffabe; >.table tbody .hover:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; height: 105%; border-left: 3px solid orange; border-right: 3px solid orange; >/* Рамка сверху у первой ячейки */ .table tbody tr:first-child .hover:after < border-top: 3px solid orange; >/* Рамка снизу у последней ячейки */ .table tbody tr:last-child .hover:after
Меняем цвет элемента по наведению мышки
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная «штука» при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
Все о WooCommerce Все плагины WordPress Всякие полезности Украшаем сайт Хаки WordPress
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный тут ссылки . У вас это тоже может быть созданный вами контейнер, или уже готовый (например, виджет в сайдбаре).
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style.css, css.css, core.css или еще как-то).
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside . Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE).