- Оформление таблиц
- Ширина таблицы
- Цвет фона
- Поля внутри ячеек
- Расстояние между ячеек
- Границы и рамки
- Выравнивание текста в ячейках
- См. также
- Как выровнять содержимое ячеек таблицы по верхнему краю?
- Решение
- HTML по теме
- Популярные рецепты
- Как выровнять содержимое ячеек таблицы по верхнему краю?
- Решение
- HTML по теме
- Популярные рецепты
- Полезные советы по CSS и HTML
- Как выровнять содержимое ячеек таблицы по верхнему краю?
Оформление таблиц
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Добавляя к таблицам всю мощь стилей можно весьма удачно вписать таблицы в дизайн сайта, наглядно и красиво представить табличные данные.
Ширина таблицы
По умолчанию ширина таблицы устанавливается браузером самостоятельно, исходя из объёма в ней табличных данных. Если текста в ячейках много, тогда таблица будет занимать всю доступную ей ширину, а если мало, то ширина таблицы автоматически уменьшится. При наличии на странице нескольких таблиц их разная ширина выглядит порой небрежно. Так что лучше явно задать ширину таблицы в процентах, пикселях, em или любых других единицах CSS, как показано в примере 1.
Пример 1. Ширина таблицы в процентах
Исходно любая таблица располагается по левому краю окна браузера. Можно выровнять её по центру, если только таблица не занимает всю доступную область, другими словами, меньше 100%. Для этого к стилю таблицы следует добавить отступы через свойство margin со значением auto , как показано в примере 2.
Пример 2. Выравнивание таблицы с помощью margin
В данном примере для всех таблиц на странице задано выравнивание по центру.
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору table . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th , то он и будет установлен в качестве фона (пример 3).
| Вид соединения | Поля допусков ширины шпоночного паза | |
|---|---|---|
| Вал | Втулка | |
| Свободное | H9 | D10 |
| Нормальное | N9 | Is9 |
| Плотное | P9 | |
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child , добавляя его к селектору tr . Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов и (пример 4).
| Интервалы размеров, мм | Допуск IT, мкм, для квалитетов | |||
|---|---|---|---|---|
| 5 | 6 | 7 | 8 | |
| До 3 | 4 | 6 | 10 | 14 |
| Св. 3 до 6 | 5 | 8 | 12 | 18 |
| Св. 6 до 10 | 6 | 9 | 15 | 22 |
| Св. 10 до 18 | 8 | 11 | 18 | 27 |
| Св. 18 до 30 | 9 | 13 | 21 | 33 |
| Св. 30 до 50 | 11 | 16 | 25 | 39 |
| Св. 50 до 80 | 13 | 19 | 30 | 46 |
Результат данного примера показан на рис. 2.
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd , тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even) .
Поля внутри ячеек
Полем называется расстояние между границей ячейки и её содержимым. Без полей текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие, добавление же полей позволяет улучшить читабельность текста. Для этой цели применяется стилевое свойство padding , которое работает с селектором td или th , как показано выше в примерах 3 и 4. Обычно указывают одно значение, оно тогда задаёт пустое пространство вокруг содержимого ячейки сразу со всех сторон. Два значения пишутся, когда надо задать разные поля по вертикали (первое значение) и горизонтали (второе значение).
Расстояние между ячеек
Между ячеек имеется небольшое пустое расстояние, которое не видно, пока для ячеек не установить границу или фоновый цвет. Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing , добавляя его к селектору table (пример 5).
Пример 5. Использование border-spacing
Добавляя этот стиль к любой таблице получим результат продемонстрированный на рис. 3.
Рис. 3. Вид таблицы с расстоянием между ячеек
Если к table добавляется свойство border-collapse со значением collapse , то border-spacing игнорируется, потому как расстояния между ячеек уже нет.
Границы и рамки
Пример 6. Применение свойства border-collapse при создании рамок таблицы
| O | X | X |
| O | O | X |
| X | X | O |
Разница между границами таблицы при добавлении свойства border-collapse , а также без него, представлена на рис. 4.
а — свойство не установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б).
Пример 7. Линии между строк
| Вид соединения | Поля допусков ширины шпоночного паза | |
|---|---|---|
| Вал | Втулка | |
| Свободное | H9 | D10 |
| Нормальное | N9 | Is9 |
| Плотное | P9 | |
Результат данного примера показан на рис. 5.
Рис. 5. Таблица с горизонтальными линиями
Выравнивание текста в ячейках
По умолчанию текст в ячейке таблицы выравнивается по левому краю и по центру высоты. Исключением служит элемент , он определяет ячейку заголовка, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 8).
Пример 8. Выравнивание содержимого ячеек по горизонтали
| Заголовок 1 | Ячейка 1 | Ячейка 2 |
|---|---|---|
| Заголовок 2 | Ячейка 3 | Ячейка 4 |
Рис. 6. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align со значением top , как показано в примере 9.
Пример 9. Выравнивание содержимого ячеек по вертикали
| Вид соединения | Поля допусков ширины шпоночного паза | |
|---|---|---|
| Вал | Втулка | |
| Свободное | H9 | D10 |
| Нормальное | N9 | Is9 |
| Плотное | P9 | |
В данном примере выравнивание текста происходит по верхнему краю. Результат примера показан на рис. 7.
Рис. 7. Выравнивание текста в ячейках
См. также
Как выровнять содержимое ячеек таблицы по верхнему краю?
Выровнять содержимое ячеек таблицы по их верхнему краю.
Решение
По умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объему. При этом получится, что в одной ячейке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью стилевого свойства vertical-align со значением top , добавляя его к селектору td , как показано в примере 1.
Пример 1. Применение vertical-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
table < width: 100%; /* Ширина таблицы */ >td < padding: 5px; /* Поля в ячейках */ vertical-align: top; /* Выравнивание по верхнему краю ячеек */ >.col1 < background: #ccc; >.col2
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.
Рис. 1. Таблица с выравниванием содержимого ячеек по верхнему краю
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Как выровнять содержимое ячеек таблицы по верхнему краю?
Выровнять содержимое ячеек таблицы по их верхнему краю.
Решение
По умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объему. При этом получится, что в одной ячейке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью стилевого свойства vertical-align со значением top , добавляя его к селектору td , как показано в примере 1.
Пример 1. Применение vertical-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
table < width: 100%; /* Ширина таблицы */ >td < padding: 5px; /* Поля в ячейках */ vertical-align: top; /* Выравнивание по верхнему краю ячеек */ >.col1 < background: #ccc; >.col2
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.
Рис. 1. Таблица с выравниванием содержимого ячеек по верхнему краю
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Полезные советы по CSS и HTML
Как выровнять содержимое ячеек таблицы по верхнему краю?
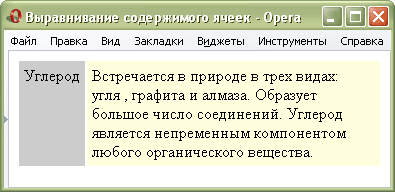
Таблицы часто применяются для создания многоколонного макета. Каждая ячейка выступает в роли колонки, при этом высота всех колонок будет одинакова, поскольку ячейки взаимосвязаны. По умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объему. При этом получится, что в одной колонке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью параметра valign=»top» тега . В примере 1 показано, как выравнивать по верхнему краю ячейки за счет атрибута valign .
Пример 1. Использование параметра valign
| Углерод | Встречается в природе в трех видах: угля, графита и алмаза. Образует большое число соединений. Углерод является непременным компонентом любого органического вещества. |
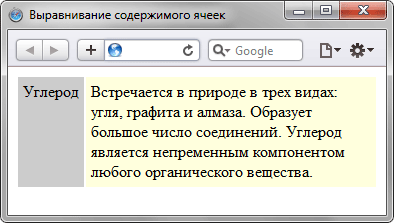
С помощью стилей удобнее управлять положением содержимого в ячейках. Для этого следует воспользоваться параметром vertical-align со значением top , добавляя его к селектору TD , как показано в примере 2.
Пример 2. Применение стилей
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.
Рис. 1. Таблица с выравниванием содержимого ячеек по верхнему краю









 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?