- Свой css меню joomla
- Стили для горизонтального меню
- Стили для вертикального меню
- Шаблоны Joomla. Часть 5.Создание стилей меню. Тестирование на валидность и кроссбраузерность.
- Шаг 8. Создаем стили меню.
- Настройка стиля левого меню.
- Настройка стиля верхнего меню.
- Горизонтальное меню на Protostar Joomla 3x
- Настройки меню
- Настройки модуля
- Настройка CSS
Свой css меню joomla
В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
Убедитесь, что у вас установлен шаблон Protostar , т.к. именно этот шаблон позволяет использовать данные стили для меню.
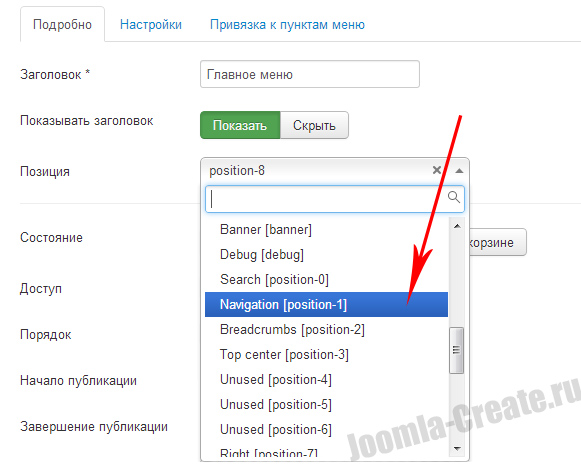
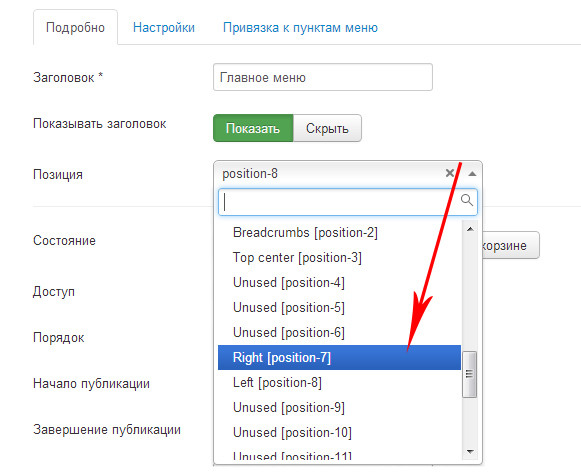
Для изменения стиля меню, необходимо войти в модуль для этого меню и в настройках задать: Позицию и суффикс класса меню. Позиция определяет тип меню (горизонтальное или вертикальное), а суффикс — стиль этого меню. Урок: Верхнее меню в Joomla 3
Стили для горизонтального меню
Для горизонтального меню нужно выбрать позицию: Navigation. Подробнее о позициях модулей.
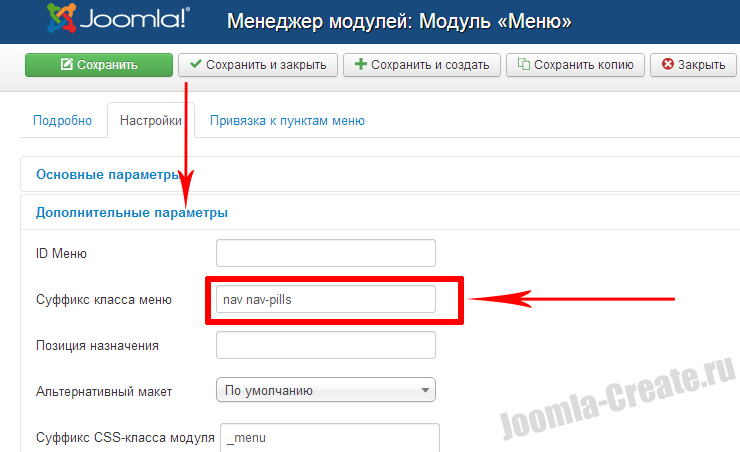
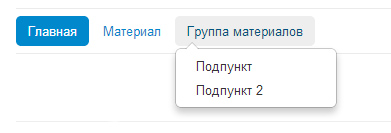
1. Первый стиль для горизонтального меню называется nav nav-pills. Задается в пункте суффикс класса меню.
Внешний вид nav nav-pills:
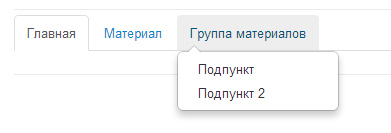
2. Второй стиль для верхнего меню называется: nav nav-tabs.
Внешний вид nav nav-tabs:
Данные стили являются базовыми в Joomla 3.
Стили для вертикального меню
Для вертикального меню используются позиции: left, right.
1. Первый стиль для вертикального меню называется: nav nav-pills nav-stacked.
Внешний вид nav nav-pills nav-stacked:
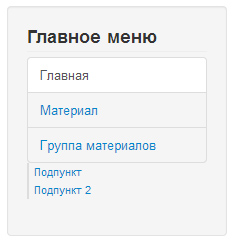
2. Второй стиль для вертикального меню называется: nav nav-tabs nav-stacked.
Внешний вид nav nav-tabs nav-stacked:
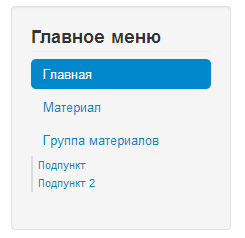
3. Третий стиль для вертикального меню называется: nav nav-list.
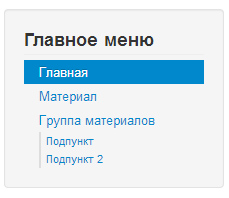
Внешний стиль nav nav-list:
Показаны примеры с использованием подпунктов, которые могут и не использоваться для вертикального меню.
Шаблоны Joomla. Часть 5.Создание стилей меню. Тестирование на валидность и кроссбраузерность.
В этой статье я расскажу о том, как можно сделать собственный стиль меню Joomla и подключить его для использования, а также протестировать шаблон.
Практически все основные этапы создания шаблона пройдены. Мы переделали html-шаблон под Joomla, настроили скрипты и дизайн модулей. Последней крупной проблемой остается создание и настройка стилей меню.
В этой статье я расскажу о том, как можно сделать собственный стиль меню Joomla и подключить его для использования, а также протестировать шаблон.
Шаг 8. Создаем стили меню.
Для начала предложу «вариант для ленивых». Если со стилями меню заморачиваться не хочется, достаточно будет установить компонент swmenufree.Это бесплатный компонент, который позволяет довольно гибко настроить стиль меню. Думаю, разобраться с ним будет несколько проще, чем с созданием стилей вручную, но вот что будет полезнее… В общем, каждый выбирает для себя.
В базовом шаблоне меню были построены исключительно на html. Такая конструкция очень неудобна в использовании, поскольку для добавления или удаления даже одного пункта меню, нужно изменять код шаблона. Нам же, нужно настроить стиль только одного пункта меню. Для всех остальных Joomla будет его автоматически копировать.
В базовом шаблоне всего два вида меню: левое(в левой колонке) и горизонтальное (вверху). Настроить нужно и то и другое. Начнем с левого.
Настройка стиля левого меню.
Для начала нам понадобится html-код одного пункта меню из первоначального шаблона. Получить его просто, когда есть Firebug. Вот он:
К сожалению, вглядевшись в этот код, а также в картинки, еще раз можно убедиться, что базовый html-шаблон построен криво. Он использует не отдельную картинку для каждого пункта меню, а одну общую. Таким образом, чтобы добавить новый пункт в базовый шаблон, помимо редактирования кода, пришлось бы перерисовывать эту самую картинку. Это была проблема №1. Она не доставит особого труда, т.к. Вырезать кусочек из изображения легко. А вот проблема №2 гораздо серьезнее, она заключается в самом стиле меню. Видишь у каждого пункта слева оранжевый параллелограмм? Он доставит наибольшее число проблем. Почему? Попробуй ответить на этот вопрос самостоятельно…
Теперь отвечу и я. Если внимательно посмотреть, то можно понять, что первый и последний пункт меню отличаются по стилю от всех остальных. И если сделать их такими же как все, то у первого пункта в левом верхнем углу будет оранжевый треугольник, а у последнего еще и лишняя полоска. Реализовать такой стиль, конечно можно, но для этого придется лезть в дебри, хотя и без них можно запутаться. Я несколько упрощу задачу, обрезав выпирающую часть параллелограмма. Это несколько изменит стиль меню, но зато значительно упростит его создание. Итак, вот такое изображение будет использоваться для background’а пункта меню:
Теперь перейдем непосредственно к созданию стиля меню.
Всего в Joomla 1.5 предусмотрено 4 типа меню:
– наследовать – плоский список.
Каждый из них построен по-своему. Выбор одного из типов производится в настройках модуля меню.
К сожалению, не один из этих типов не предполагает создание выпадающего меню (когда при наведении курсором на пункт выпадают его подпункты). Это можно считать одним из недостатков Joomla, поскольку такие меню довольно популярны. Так как же тогда сделать выпадающее меню? Я выделил для себя всего 2 варианта:
- Использование стороннего скрипта меню (например можно взять одно из javascript-меню. Использование данного варианта, хоть и дает максимальные возможности, но подходит только для специалистов, потому, что подключение такого меню к Joomla – это «гремучий коктейль» аля html+css+php+javascript. Если ты хорошо владеешь всем перечисленным, то этот вариант определенно для тебя. А если нет, то смотри следующий пункт).
- Создание выпадающего меню для типа «список» на основе css (создать такое меню хоть и проще, чем описанного в п.1, но знание css все равно необходимо. Если таковых не имеется, а создать свое выпадающее меню все же нужно, то css придется осваивать на практике).
Далее речь пойдет о втором варианте.
У меню есть 3 основных вида:
- Обычный вид меню (когда с ним ничего не происходит);
- Вид пункта меню, при наведении на него курсором;
- Вид пункта меню, когда он выбран (т.е. когда на него нажали).
Каждый из этих пунктов должен быть описан отдельными css-свойствами. Правда в нашем базовом шаблоне все 3 вида выглядят практически одинаково. Так не интересно, и поэтому мы сделаем отдельные свойства для каждого вида, чтобы меню было более красивым.
Стиль меню должен быть универсальным. Его нужно сделать так, чтобы можно было применить к любому меню. Для этого будем использовать суффикс css-класса меню. Суффикс я сделал просто «1». Таким образом, наши css-свойства будут иметь вид «menu1».
Теперь в css-файл шаблона добавляем следующий код (этот копировать не стоит, поскольку я комментирую его не так, как допускает css. Взять его можно из шаблона, который прикреплен в конце статьи):
font-family: Verdana, Arial, Helvetica, sans-serif;
background: transparent url(/templates/first-template/images/1.gif) no-repeat scroll 0 0; //это наша картинка, которая служит фоном кнопок меню
.menu1 li a span < // меняем цвет
display:none; // не показывается, пока курсор не наведен на пункт
background: transparent url(/templates/first-template/images/2.gif) no-repeat scroll 0 0;
Также нужно подправить в .inform:
Что есть что, можно разобраться немного поиграв с ним Firibug’ом. Отмечу, что вместо «ааа» может быть использована любая другая комбинация букв.
Для корректной работы меню, в модуле, который будет его выводить меню, необходимо выбрать «всегда показывать подпункты» – «да».
Вообще, стоит отдельно упомянуть о браузере Internet Explorer 6. Его ненавидят все верстальщики и web-мастера мира. Думаю именно из-за него на Билла сыплется большинство проклятий J. У IE6 есть две главные особенности:
– он ужасно кривой, и не понимает множества css-свойств так, как их нужно понимать;
– из за того, что он по-умолчанию входит в самую распространенную операционную систему в мире (Windows XP), его использует масса «продвинутых» людей.
Таким образом, благодаря «отличному» браузеру от Microsoft, все web-мастера изощряются как только могут, чтобы привести отображение сайта в IE6 к нормальному.
Нашу задачу IE6 тоже не обошел стороной. Проблема состоит в том, что свойство «hover» он понимает только применительно к ссылкам в меню. Т.е. если не использовать хак, то в IE6 при наведении курсора на пункт меню произойдет… ничего не призойдет J.
Хак, приведенный мной в коде не является совсем корректным, поскольку при проверке такого css, валидатор выдаст ошибку (что такое валидатор и для чего он нужен рассказано ниже), зато является наиболее простым. В других вариантах придется использовать дополнительный файл (найти такие варианты решения можно набрав в гугле «hover IE6»). Таким образом, если для тебя не важна 100% валидность, можешь использовать этот способ, если важна – то один из других.
Еще хочу отметить, что в данном случае выпадающее меню будет работать корректно только при уровне вложенности не более одного (это означает, что если в подпункте меню, есть еще подпункты, то они будет показываться неправильно). Решение для высокого уровня вложенности существует, но я не стал приводить его здесь, дабы совсем не запутать новичков. Найти его поможет все тот же гугл. Особенностью такого css-меню является то, что для каждого дополнительного уровня вложенности требуется писать отдельный код, так что в каком-то смысле оно не является универсальным.
Настройка стиля верхнего меню.
Теперь займемся верхним меню. Стиль для него создается по аналогии. Его суффикс будет «2»:
Горизонтальное меню на Protostar Joomla 3x

Настройки меню
При создании категории указываете «целевое окно» ─ родитель, в настройках меню справа указываете меню привязки и «родительский элемент» ─ корневой пункт меню.
В «параметрах ссылки» включаем «показывать в меню» и «создать заголовок», остальноё всё идёт по умолчанию.
Иные настройки нужны пункту подкатегория. Тут важно указать родительским элементом не корневой пункт, а категорию. Тип пункта меню на своё усмотрение, я на denver сделал подкатегории блогами, а категории списками материала. На первом скрине настройки подкатегории.
Настройки модуля
Теперь создаём модуль для вывода нашего верхнего горизонтального меню. В настройках модуля указываем:
- Выбор меню – верхнее,
- Базовый пункт – текущее,
- Показывать подпункты – да,
- Показывать заголовок – нет.
Также надо указать позицию, я указал position-1, она идеально подходит для вывода в шаблоне Protostar.
Сделано, смотрим на сайт и не видим ничего горизонтального, так как Joomla 3,5 тупит и всё пытается вывести по вертикали.
Настройка CSS
Никакие попытки прописать суффикс в модуле результата не принесли, поэтому пришлось идти в css и переписывать весь блок отображения меню. Я делаю пробник Joomla 3,5 на Denver, но суть правки стилей одна – нам надо заставить меню выводиться горизонтально и привести его в божеский вид.
В папке шаблона CSS находится файл template, его и будем править.
Меню мы выводим в position-1, поэтому править будем в стилях блок .navigation.
Цвет указываем через background-color,
Позиционирование шрифта по высоте меню margin-top,
От острых углов избавляемся с помощью border-radius.
В целом начало блока CSS у меня вышло таким:
Немного мата и ловкости рук и вот и в Joomla 3,5 получается горизонтальное меню с выпадающими подкатегориями. На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
Для шаблона Protostar предлагаю скачать template.css в средней степени готовности, допилите его сами, по верхнему меню в нём сделано всё и подправлены некоторые иные начальные косяки разработчиков по другим моментам.