Создание вкладок при помощи HTML и CSS
В данной теме мы рассмотрим простой скрипт создания вкладок при помощи HTML и CSS.
Вкладки, как правило, используются для экономии места при размещении большого количества информации на одной страничке.
При использовании вкладок посетитель может просмотреть без перезагрузки странички интересующую его информацию, просто кликнув по заголовку нужной вкладки.
Наш скрипт является легким и быстрым т.к. не использует JavaScript код или какие-либо плагины и библиотеки.
Ниже Вы можете наблюдать пример создаваемых данным скриптом вкладок:
Размеры содержимого вкладок
могут отличаться по высоте!
Как видно из примера, содержимое каждой вкладки может быть различным по высоте, чего частенько не встретишь в других подобных скриптах (у них все вкладки одинаковые по высоте). Количество вкладок и их оформление также можно легко изменить.
При создании вкладок HTML разметка вкладок выглядит следующим образом:
Для того чтобы вкладки функционировали и были похожи на те, что приведены в примере выше, в шапке сайта между тегами и добавьте следующие стили оформления:
< style type = "text/css" >
. tabs < width : 100 %; padding : 0px ; margin : 0 auto ; >
. tabs > input < display : none ; >
. tabs > div display : none ;
padding : 12px ;
border : 1px solid #C0C0C0;
background : #FFFFFF;
>
. tabs > label display : inline — block ;
padding : 7px ;
margin : 0 — 5px — 1px 0 ;
text — align : center ;
color : #666666;
border : 1px solid #C0C0C0;
background : #E0E0E0;
cursor : pointer ;
>
. tabs > input : checked + label color : #000000;
border : 1px solid #C0C0C0;
border — bottom : 1px solid #FFFFFF;
background : #FFFFFF;
>
#tab_1:checked ~ #txt_1,
#tab_2:checked ~ #txt_2,
#tab_3:checked ~ #txt_3,
#tab_4:checked ~ #txt_4 < display: block; >
В результате использования вот такого нехитрого кода можно значительно сэкономить место на страничках сайта и систематизировать размещение контента.
HTML Ссылки закладки
HTML ссылки можно использовать для создания закладок, чтобы читатели могли перейти к определенным частям веб-страницы.
Создание закладки в HTML
Закладки могут быть полезны, если веб-страница очень длинная.
Чтобы создать закладку, сначала создайте закладку, а затем добавьте ссылку на нее.
При нажатии на ссылку страница будет прокручиваться вниз или вверх до места с закладкой.
Пример
Во-первых, используйте атрибут id для создания закладки:
Затем добавьте ссылку на закладку ( «Перейти к главе 4» ), с той же страницы:
Пример
Вы также можете добавить ссылку на закладку на другой странице:
Краткое содержание главы
- Используйте атрибут id ( id=»value» ) определение закладок на странице
- Используйте атрибут href ( href=»#value» ) ссылка на закладку
HTML Тег ссылка
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Как сделать закладку на странице сайта — якори в HTML
17.12.18 ИТ / HTML 17001
Иногда требуется сделать так, чтобы посетитель не просто перешел на страницу, но и попал на определенное ее место. Для этого используются якори HTML.
Якорь (анкор) – это название технологии закладки на странице сайта, то есть метки, на которую осуществляется возврат посетителя с любого другого места. Сделать закладку на странице сайта очень просто. Делать закладки можно не только на текущую страницу, но и на другие. HTML-якори могут быть очень полезны в разных случаях, например, для создания навигации на объемных страницах с подпунктами, для создания простых закладок и т.д.
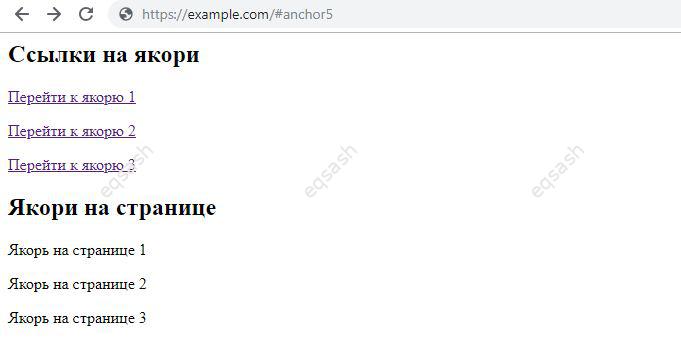
Ссылки на якори
Перейти к якорю 1
Перейти к якорю 2
Перейти к якорю 3
Якори на странице
Якорь на странице 1
Якорь на странице 2
Якорь на странице 3
Как видно, достаточно прописать у нужного тега атрибут id и сослаться на него в ссылке после знака #. Ранее вместо id использовался атрибут name, но в HTML5 это изменилось. Если на странице содержится ссылка на якорь, но якоря нет — ошибка не произойдет. Такое свойство якорей часто используется в JavaScript для обработки нажатия на ссылки.
Важно заметить, что после клика на якорь в пределах текущей страницы, навигация в браузере меняется – кнопки назад и вперед учитывают сделанные клики. Поэтому придется нажать кнопку назад несколько раз, пока будет выполнен переход на предыдущую страницу. А для того, чтобы сделать плавный переход на якорь, необходимо использовать JavaScript.